- gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览
开源GIS地图与信创
近期闭关研究了新成果,实现了gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览。软件采用B/S架构,可代替ArcGISServer、GeoServer、MapServer等多种GIS引擎。软件只有20M大小,可运行于多种老旧Windows电脑以及国产化电脑桌面软件,免安装,双击即启动,叉掉即关闭支持gdb、mdb、docx、xlsx、pdf、txt、png、jpg、gif、
- Cesium加载geoserver发布的arcgis切片 4326坐标系
ponGISer
Cesium学习笔记cesiumgeoserver
constprovider=newCesium.WebMapTileServiceImageryProvider({url:"http://192.168.1.200:8090/geoserver/gwc/service/wmts/rest/bg_light_map84/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{
- CentOS7中设置.sh开机自启动(以后台启动geoserver为例)
霸道流氓气质
Linuxlinux
场景Geoserver在Linux上的安装(图文教程):https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118963122在上面的基础上,启动geoserver时需要到bin目录下执行nohup./startup.sh&这样才能保证后台启动并一直运行。但是如果服务器重启后不会启动。怎样让服务器重启后重新执行上面的启动命令。注:博客
- Geoserver在Linux上的安装(图文教程)
霸道流氓气质
GIS相关Linuxgeoserver
场景GeoServer简介、下载、配置启动、发布shapefile全流程(图文实践):https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/109636080在上面将geoserver在windows安装的基础上,怎样在linux服务器上安装。注:博客:https://blog.csdn.net/badao_liumang_qizhi关
- 基于GeoServer开发的地理场景可视化系统
不爱赖床的懒虫
笔记服务器运维geoserver
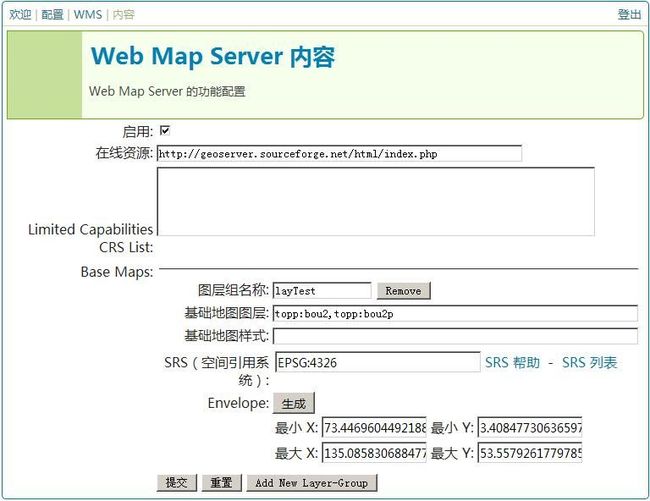
基于GeoServer的地理场景可视化系统文章目录基于GeoServer的地理场景可视化系统系统总体架构设计二维地理场景可视化设计与实现图层预览模块图层组切换模块WMS服务模块三维地理场景可视化设计与实现基于Cesium的三维地形仿真二、三维联动模块系统总体架构设计总体框架主要分为地图服务器管理模块和地理场景可视化模块这两个部分。地图服务器管理模块,主要针对GeoServer开源服务器的协调调度管
- Mapbox、GeoServer离线部署矢量地图
是阿洋啊
Mapboxgis
Mapbox、GeoServer离线部署矢量地图关键词:Mapbox、GeoServer、Tomcat、PostgreSQL、PostGis一、地图数据获取使用OpenStreetMap获取中国的矢量地图数据二、安装GeoServer及VectorTiles扩展将下载好的GeoServer.war放入Tomcat,启动Tomcat后将VectorTiles扩展中的四个jar包放入GeoServer
- vue3结合openlayers,geoserver实现GIS一张图(WebGIS)
GIS小小白
javascriptvue.js前端arcgispostgresqlweb
一.前言不知不觉一年又要过去了,接触开发也就是这几个月的事情,感觉时间过的真快,今天就是除夕了,祝各位新年快乐呀,话说回来,其实在接触学习WebGIS的过程中还是蛮迷茫的,自己虽然是地信的学生,对于地理方面还有有一些自己的理解,但平时专业课学习的就是arcgis空间分析,遥感图像处理,WebGIS的部分并不是太重视,可能是因为没有那么多时间,毕竟这需要扎实的前端技能,不是一朝一夕就可以说明白的,当
- 五,Geoserver栅格数据仓库(/coveragestores)
武汉小强
覆盖率存储描述如何访问光栅数据源。/workspaces/{workspace}/coveragestoresGet:获取{workspace}中所有覆盖范围存储的列表Post:向服务器添加新的覆盖率存储条目。Put:无效。Delete:无效。改用/coverage/{style}/workspaces/{workspace}/coveragestores/{store}Get:在{workspa
- 安装GeoServer,配置CORS
杨江
geoserver
先安装OpenJDK11forWindows下载并安装,选择OpenJDK的主目录,默认管理员账号admingeoserverhttp://localhost:8080/geoserver/百度openjdk11windowsdownload(我是放到百度网盘里面了)网上说的修改web.xml文件关闭CORS,但是tomcatlog提示缺少filterclass解决办法安装nginx(zip包解压
- geoserver 矢量切片发布
知行121
1发布准备在本版本中,矢量切片服务的发布需要借助geoserver的vector-tiles插件。下载该插件,解压插件,将其中jar包放置到geoserver安装目录(..\GeoServer2.14.0\webapps\geoserver\WEB-INF\lib)下,重启geoserver。2发布过程数据存储略。点击图层,添加新图层,计算范围,选择切片方案,保存!12在tilelayers中查看
- Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
liuzhenghe30265
vue.js前端javascriptgis
Vue.js2+Cesium1.103.0十三、通过经纬度查询GeoServer发布的wms服务下的feature对象的相关信息Demo{{position}}{{info}}/*eslint-disableno-undef*/importaxiosfrom'axios'exportdefault{data(){return{position:'',info:''}},computed:{},wa
- Geoserver 2.20.x 使用SVG符号的准确方法
[email protected]
GISGeoserversvgsld
1、找到数据目录:如图所示:或者:2、将QGIS如下目录下的svg文件夹全部拷贝到相应路径:(也叫“工作区”)3、用相对路径引用:(openlayers)4、最终效果:另:网上的很多方法都不管用,我这经测可行。
- 构建GeoServer平台(三)安装Tomcat
Mr_ZhaiDK
一、安装Tomcat8.5.28安装Tomcat8.5.28:(1)去官网下载:apache-tomcat-8.5.28.tar.gz(2)在/home目录下新建tomcat文件夹,并将apache-tomcat-8.5.28.tar.gz上传至该文件夹(3)解压到安装目录cd/homemkdirtomcatcdtomcattar-zxvfapache-tomcat-8.5.28.tar.gz(4
- Nginx代理配置ssl
JefferyC2018
nginxsslnginx服务器
项目上,例如geoserver等中间件,没有自带ssl。到了客户那边,又要求增加https,只能用nginx这一神器了。nginx.conf如下http{server_tokensoff;includemime.types;default_typeapplication/octet-stream;#log_formatmain'$remote_addr-$remote_user[$time_loc
- GeoServer 2.11.1升级解决Eclipse Jetty 的一系列安全漏洞问题
diaya
eclipsejettyjava
EclipseJetty资源管理错误漏洞(CVE-2021-28165)EclipseJettyHTTP请求走私漏洞(CVE-2017-7656)EclipseJettyHTTP请求走私漏洞(CVE-2017-7657)EclipseJettyHTTP请求走私漏洞(CVE-2017-7658)Jetty信息泄露漏洞(CVE-2017-9735)EclipseJetty安全漏洞(CVE-2022-2
- 十分钟GIS——geoserver+postgis+udig从零开始发布地图服务
shishi521
十分钟GISoracle数据库
1数据库部署1.1PostgreSql安装下载到安装文件后(postgresql-9.2.19-1-windows-x64.exe),双击安装。指定安装目录,如下图所示指定数据库文件存放目录位置,如下图所示指定数据库访问管理员密码,如下图所示:指定端口,默认即可指定数据库支持的编码方式,我们中文一般采用如下图所示:点击直到finish即完成安装。1.2Postgis安装完成安装后,会提示安装pos
- 2019-12-29 周日
bjsundan
右绕于塔,当愿众生所行无逆,成一切智研究了一天的netCDF4,一天的排放地理数据导入mongodb居然达到4400万条记录,优化了索引查询,一个图层的查询加载依然需要12秒,让人无奈。。。或许真的需要分成小表geoserver加载netCDF也是失败,打算利用MFDataset读入目录,剔除杂项,再保存为新的netCDF文件外面的夜色深了,一直在想去年的今日在做什么。。。毫无印象记下今年今日:雾
- java发布shp数据
WebGiser
环境:IDEAjavageoserver。参考:github项目:geoserver-manager功能:使用java语言通过Geoserver软件发布shp(zip格式)地图服务。1、新建maven项目image.png2、pom.xml代码4.0.0TestGeoserver_successTestGeoserver_success1.0-SNAPSHOTit.geosolutionsgeos
- geoserver维度time
dragonzoebai
gisgeoserver时间维度
postgis创建date类型的字段写入测试数据,对应flag,flag有不同的样式,这样方便观测geoserver发布图层的时候设置“维度”启用测试,设置了根据flag展示不同的颜色
- GeoServer安装部署并发布图层
朱凤丽
概况GeoServer是基于Java的软件服务器,允许用户查看和编辑地理空间数据。使用开放地理空间联盟(OGC)提出的开放标准,GeoServer在地图创建和数据共享方面具有极大的灵活性。这是官方的介绍,其实看它的名字,不难理解,是一种服务,它可以创建各种格式的地图,根据数据可以呈现为png/jpeg格式的图片,使数据可视化。接触地图,使用openlayers挺长时间,请求了很多GeoServer
- 【MBtiles数据索引和服务发布】GeoServer改造Springboot番外系列二
小垣
GeoServer番外付费springbootjavaGeoserverMbtiles发布xyztms
xyz地图服务访问示例:http://192.168.1.240:8081/gmserver/raster/xyz/firstWP:Imagery-raster/{z}/{x}/{y}.jpg访问示例如下:mbtiles目录结构根据z,x,y获取对应mbtiles文件路径的工具方法说明:重点是使用getMbtilesPath方法,通过xyz获取mbtiles文件路径。getTilesFile方法是
- 如何利用 GeoServer 访问 DM 数据库中的空间类型数据
百代繁华一朝都-绮罗生
数据库
基本介绍GeoServer与驱动介绍GeoServer是OpenGISWeb服务器规范的J2EE实现,利用GeoServer可以方便地发布地图数据,且允许用户对特征数据进行更新、删除、插入操作。通过GeoServer可以比较容易地在用户之间迅速共享空间地理信息。GeoServer支持多种数据库,只要添加相应的驱动即可。GeoServer驱动可适配的空间数据类型包括:几何数据类型Geometry:P
- geoserver连接达梦数据库,找不到数据源信息
百代繁华一朝都-绮罗生
数据库
下载这个帖子下面的驱动:gt-dameng-2.15.jarhttps://eco.dameng.com/community/question/4fc9666ecd4251b8fb83380b4016feca
- Docker 部署 Geoserver
游无穷
GeoserverDockerdockergeoserverGIS地理大数据
文章目录Docker部署Geoserver参考镜像获取镜像启动Geoserver并访问启动容器/查看容器/杀死容器访问geoserver登录(使用默认用户名和密码)后台运行指定挂载路径并启动更新image(见上文备注中的注意事项)Docker部署Geoserver参考镜像kartoza/docker-geoserver获取镜像#获取镜像dockerpullkartoza/geoserver启动Ge
- GeoServer安装、集成mysql以及发布wfs服务
客服_86dc
说明:Geoserver是依赖于JRE的,所以可以安装JRE,也可以安装JDK,JDK自行安装下载。1.下载geoserver:地址:http://geoserver.org/release/2.17.1/下载完毕解压问题:现在已集成mysql数据库连接和GeoServer跨域访问开放,解决方式:1.跨域访问开放:a.找到Geoserver的配置文件b.修改配置文件,将跨域相关注释开放(可全局搜索
- Geoserver扩展发布MySQL视图功能
magic33416563
geoserver专栏mysql数据库geoserverMySQL视图
Geoserver中并不自带mysql数据发布功能,需要扩展外部插件。1、示例以geoserver-2.20.5版本进行演示,所以MySQL插件需要到该版本对应的“Extensions”标题下查找,下载地址:GeoServer,详见下图2、选择MySQL进入下载页面3、解压下载包4、将“gt-jdbc-mysql-26.5”和“mysql-connector-java-8.0.28”两个jar包拷
- Geoserver发布shp图层服务
magic33416563
geoserver专栏Geoservershp图层地图服务发布
一、新增工作区1、打开Geoserver服务器,在左侧菜单栏选择“工作区”,选择“添加新的工作区”,进入工新增工作区界面2、在“编辑工作区”界面,填写“命名”和“工作空间URI”,点击“保存”3、返回“工作区”界面,查看新增的工作区二、新增数据存储1、在左侧菜单栏选择“数据存储”,选择“添加新的数据存储”,进入工新增数据存储界面2、点击“Shapefile-ESRI(tm)Shapefiles(*
- GeoServer发布shp服务,图层预览报404错误
magic33416563
geoserver专栏Geoservershp图层图层服务发布服务
使用GeoServer工具发布shp图层服务,服务发布之后,利用“图层预览”功能,预览发布的图层效果,结果报404错误,页面显示如下:故障处理步骤如下:1、点击“图层”,选择报错的图层2、查看图层配置,发现SRS参数错误,如下图所示,修改为“EPSG:4326”3、修改后,选择“图层预览”,恢复正常
- GeoServer跨域三种解决方法
大家都笑了_
gis开发javagistomcat
针对不同的方式,有不同的解决方法一、Jetty运行方式具体可以参考官方文档,去掉了两处注释,由于我在项目中使用GeoServer并不会采用这种方式,此次并未测试。2021-5-12更新在公司windows服务器上安装了一个Jetty的GeoServer发现跨域了,然后上Maven仓库下了jetty-servlets、jetty-util上图红框所示对应版本为9.2.13.v20150730的Jar
- 【GIS】JDK版本升级到17后,GeoServer的图层无法通过openLayer预览
peng_YuJun
java开发语言
JDK版本升级到17后,图层无法通过openLayer预览1.错误图示终端输出的错误网页端无法显示图层,并且输出错误提示2.原因猜测估计可能是由于java17的模块化,Java被分成了多个独立部署和运行的模块,这使得Java应用能够更快地启动并更有效地利用硬件资源。然而,由于模块化,一些内部类在运行时无法被访问,导致了错误的发生。3.错误解决笔者在网上查了很久,也没有人把解决方法发出来,遇到同样问
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。