- chrome插件:网页图片高清下载
易林示
小工具chrome小程序python
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.输入需要访问的网址,点击扩展插件即可进行图片下载
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- Python数据分析之共享单车及建模探索(CLV建模、可视化)
weixin_46205203
笔记python数据分析数据建模
Python数据分析之共享单车及建模探索(CLV建模、可视化)开发环境4.3【开发平台及环境】Windons10教育版Python3.7IntelliJIDEA2018.2.1/PyCharmGoogeChrome数据清洗分析模块pandas,numpy可视化模块matplotlib上期原创:Python数据分析之智联招聘职位分析完整项目(数据爬取,数据分析,数据可视化)链接:https://bl
- Springboot+JWT 五步轻松整合,学不会你来找我
SUDO-1
springbootJWTsecurity
以下是整合JWT到SpringBoot应用中的详细步骤:1.添加依赖org.springframework.bootspring-boot-starter-securityio.jsonwebtokenjjwt0.9.12.配置Security创建一个WebSecurityConfig类,继承WebSecurityConfigurerAdapter类,并配置JWT认证过滤器。importorg.s
- 一文了解Sublime Text基本 使用教程
SUDO-1
sublimetext编辑器
SublimeText是一个非常受欢迎的跨平台源代码编辑器,以其高性能、轻量级和高度可定制性而闻名。下面是一些基本的使用技巧和配置方法,帮助你更高效地使用SublimeText:安装与基本设置安装:访问官方网站下载对应操作系统的版本。按照安装向导提示进行安装。基本设置:调整字体大小和行间距以适应个人喜好。设置自动完成和代码补全功能。启用行号显示。基本功能多光标编辑:使用Ctrl+D(Windows
- python中!ls -r_光学现象的Python实现
weixin_39838798
python中!ls-r
“Youwillseelightinthedarkness。Youwillmakesomesenseofthis.”“你终将于黑暗中触摸白昼,它将如影般随行。”如果说20世纪是电子的世界,那么21世纪就是光学的舞台。光学和光子学无处不在:智能手机和计算设备上的显示方式,互联网中承载信息的光纤,先进的精密制造,大量的生物医学应用终端,全光衍射神经网络等。对光学的深入理解为每一个学习物理和工程的同学带
- Flink访问Kerberos环境下的Hive
我若成风zhb
flinkflinkkerberoshivehadoop
目录测试环境工程搭建示例代码及运行总结本文主要介绍如何使用Flink访问Kerberos环境下的Hive。测试环境1.hive版本为2.1.12.flink版本为1.10.0工程搭建使用IDE工具通过Maven创建一个Java工程,具体创建过程就不详细描述了。1.在工程的pom.xml文件中增加如下依赖org.apache.flinkflink-java${flink.version}provid
- Diffusion中guidance_scale 的理解
不当菜鸡的程序媛
Diffusion人工智能stablediffusion
guidance_scale是一个控制生成图像引导程度的参数。它的含义和使用与论文Imagen:PhotorealisticText-to-ImageDiffusionModelswithComposableConditions中的公式(2)的引导权重类似。1.Classifier-FreeGuidance的背景Classifier-FreeGuidance是一种在扩散模型中提高生成样本质量的方法
- 正则表达式
小米人er
我的博客正则表达式
正则表达式,又称正规表示法、常规表示法(RegularExpression,在代码中常简写为regex、regexp或RE),是一种用于匹配和处理文本的强大工具,它使用特定的字符和符号组合来描述文本模式。以下是关于正则表达式的基本介绍和使用方法:基本概念字符类:用方括号[]表示,用于匹配方括号内的任意一个字符。例如,[abc]可以匹配a、b或c中的任意一个字符。元字符:具有特殊含义的字符。例如^表
- 代码随想录算法训练营第三十七天-动态规划-完全背包-理论基础
taoyong001
算法动态规划c++leetcode
完全背包与01背包根本区别就是物品的数量完全背包,物品的数量是无限的,可以任意取多个01背包物品的数量则只有一个遍历顺序01背包的一维滚动数组必须要从后向前遍历,这是防止一个物品被多次加入背包中而完全背包就是要多次加入物品,所以遍历自然而然就变成正序遍历了for(intj=weight[i];j<=capacityOfCurrentBag;++j)因为是二层遍历,且这两层遍历可以交换可以交换的本质
- 【游戏设计原理】85 - 菲兹定律
tealcwu
#游戏设计的100个原理游戏游戏策划
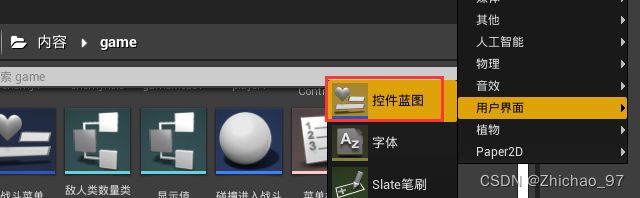
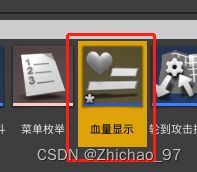
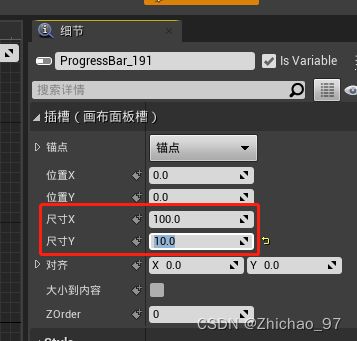
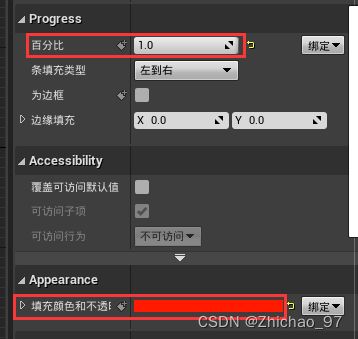
1.什么是菲兹定律菲兹定律描述了目标大小、目标距离与到达目标所需时间之间的关系。目标越大、离起始点越近,人们越容易快速而精确地点击它。相反,目标越小或距离越远,操作的难度就越高。2.适用场景菲兹定律适用于以下场景:游戏设计战斗与瞄准:决定目标的大小和移动速度,平衡挑战与玩家体验。操控设计:控制器(如鼠标、手柄)精度与速度的优化。用户界面设计(UI/UX)按钮布局:将常用的功能按钮设计得更大,放置在
- 0163__linux动态链接库导出函数控制
*_潇_*
0016__C/C++笔记
linux动态链接库导出函数控制-bitbit-博客园Linux下GCC编译共享库控制导出函数的方法-小侠猫猫球-博客园-fvisibility=default|internal|hidden|protected是GCC编译器的一个选项,用于控制符号(函数、变量等)的可见性,不同的参数取值有着不同的作用,以下为你详细介绍:-fvisibility=default:含义:这是默认的符号可见性设置。使
- 老大说了,即使你是女程序员,这性能调优你也得拿下!
码炫课堂-码哥
性能调优数据库程序人生javaredis分布式队列数据库
【悟思维】项目架构决定性能?优秀的架构胜过一万次的调优这个问题很容易理解,一个单节点(一台应用服务器+一台数据库服务器)的系统架构,任凭你使出浑身解数来调优也不可能让系统达到百万级并发,别说百万级了,上万并发都不可能。不说其他的,在一个性能相对不错的物理机上,mysql最多也就能承载3500-4500的QPS,你说你能调优调到上万并发??在目前来看如果不借助于其他组件或者其他技术手段是不太可能的。
- xgboost在spark集群使用指南
一颗小草333
算法mapreducespark数据挖掘
简介XGBoost是一个优化的分布式梯度增强库,具有高效、灵活和可移植性。在梯度增强框架下实现了机器学习算法。XGBoost提供了一种并行树增强(也称为GBDT、GBM),可以快速、准确地解决许多数据科学问题。相同的代码在主要的分布式环境(Hadoop、SGE、MPI)上运行,可以解决数十亿个示例的训练问题。xgb相对于gbt所做的改进:1.2.3.XGBoost可以使用R、python、java
- 6-scala特质
qwy715229258163
scalascala开发语言后端
特质(Traits)用于在类(Class)之间共享程序接口(Interface)和字段(Fields)。它们类似于Java8的接口。类和对象(Objects)可以扩展特质,但是特质不能被实例化,因此特质没有参数。定义一个特质最简化的特质就是关键字trait+标识符:traitHairColor特征作为泛型类型和抽象方法非常有用。traitIterator[A]{defhasNext:Boolean
- 【安装cudnn】
Eternal-Student
linuxlinux
官网下载并安装如果打算使用深度学习框架,如TensorFlow或PyTorch,并且需要GPU加速,可能还需要安装NVIDIA的cuDNN库,它是一个GPU加速的深度神经网络库。officialweb:https://developer.nvidia.com/cudnn下载具体:cuDNN9.5.0Downloads历史版本下载:https://developer.nvidia.com/rdp/c
- 使用ndoe实现自动化完成增删改查接口
光头程序员
自动化运维
使用ndoe实现自动化完成增删改查接口最近工作内容比较繁琐,手里需要开发的项目需求比较多,常常在多个项目之间来回切换,有时候某些分支都不知道自己开发了什么、做了哪些需求,使用手写笔记的方式去记录分支到头来也是眼花缭乱,作为前端工作3年的弟弟想着为啥不能自己直接将这些数据存在数据库里,实现一个增删改查的日常工作记录管理呢?说干就开始搞!!!1、首先我们先安装mysql数据库1.1、这个就直接搜一个教
- webpack 学习从零到亿过程
光头程序员
webpack学习前端
webpack学习从零到亿过程适合小白从零到一搭建一个项目,虽然没有效果的截图但是知道跟随这个步骤流程走下去,你就会成功掌握打包的原理!我们先初始化一个node项目npminit安装webpack包npminstallwebpackwebpack-cli--save-dev写webpack配置文件config/webpack.dev.config.js安装了pathnpmipath-s-d并新建了
- SpringBoot使用 easy-captcha 实现验证码登录功能
八月五
实战项目springboot后端java
文章目录一、环境准备1.解决思路2.接口文档3.redis下载二、后端实现1.引入依赖2.添加配置3.后端代码实现4.前端代码实现在前后端分离的项目中,登录功能是必不可少的。为了提高安全性,通常会加入验证码验证。easy-captcha是一个简单易用的验证码生成库,支持多种类型的验证码(如字符、中文、算术等)。本文将介绍如何在SpringBoot后端和Vue.js前端中集成easy-captcha
- python实战项目27:boss直聘招聘数据可视化分析
wp_tao
Python副业接单实战项目信息可视化python数据分析
boss直聘招聘数据可视化分析一、数据预处理二、数据可视化三、完整代码一、数据预处理在上一篇博客中,笔者已经详细介绍了使用selenium爬取南昌市web前端工程师的招聘岗位数据,数据格式如下:这里主要对薪水列进行处理,为方便处理,将日薪和周薪的数据删除,将带有13薪和14薪的数据也删除,计算出最低薪资、最高薪资和平均薪资三列。数据预处理代码如下:importpandasaspddf=pd.rea
- Pytorch深度学习指南 卷I --编程基础(A Beginner‘s Guide) 第1章 一个简单的回归
liuhui244
深度强化学习深度学习pytorch回归
本章正式开始使用pytorch的接口来实现对应的numpy的学习的过程,来学习模型的实现,我们会介绍numpy是如何学习的,以及我们如何一步步的通过torch的接口来实现简单化的过程,优雅的展示我们的代码,已经我们的代码完成的事情numpy的线性回归在此之前,先看看现在的numpy实现的学习的过程是什么样的#引入计算模块importnumpyasnpfromsklearn.linear_model
- Playwright 跟踪查看器:深入探索与高级用法
三带俩王
pythonplaywright
在现代Web开发和自动化测试中,Playwright已经成为了一个强大的工具。而Playwright的跟踪查看器(TraceViewer)更是为开发者和测试人员提供了深入了解和分析测试过程的强大功能。本文将深入探讨Playwright跟踪查看器的高级用法,帮助你更好地利用这个工具来优化你的Web开发和测试流程。一、Playwright跟踪查看器简介Playwright跟踪查看器是一个用于查看和分析
- Playwright 与 WebView2:高级用法探索
三带俩王
pythonplaywright
在现代Web自动化和测试领域,Playwright以其强大的功能和易用性脱颖而出。而当与WebView2结合时,更是开启了一系列令人兴奋的高级应用场景。本文将深入探讨Playwright与WebView2的结合使用,展示其高级用法,帮助你在Web开发和测试中发挥更大的作用。一、Playwright与WebView2简介1.PlaywrightPlaywright是一个由微软开发的强大的Web自动化
- Python 中的complex(real[, imag])函数:高级用法与强大功能
三带俩王
python开发语言算法
在Python中,complex(real[,imag])函数是一个用于创建复数的强大工具。复数在数学、物理学、工程学等领域中有着广泛的应用,而Python的complex类型为我们提供了便捷的方式来处理复数。本文将深入探讨complex(real[,imag])函数的高级用法,展示其在不同场景下的强大功能。一、复数的基本概念复数是由实数和虚数组成的数,通常表示为a+bj的形式,其中a和b是实数,
- 【scala】含有list子集的递归方法记录层数深度
lisacumt
scalalist
样例使用scala语言编写。特点:RecursiveData对象中包含一个成员child含有多个RecursiveData子对象。思路:递归方法中传入一个:int作为parent的深度,传入一个set记录所以深度集合。同一深度int+1不会影响相同深度的结果,set又可以将统一深度层去重。容易犯错误:使用单独对象记录,应为是递归是树形结构,随着层数和枝叶增加,会多计算,如recWrong方法就是错
- XML DOM 节点
shangaoo
xml前端javascript
在DOM中,XML文档中的每个成分都是一个节点。DOM节点根据DOM,XML文档中的每个成分都是一个节点。DOM是这样规定的:整个文档是一个文档节点每个XML元素是一个元素节点包含在XML元素中的文本是文本节点每一个XML属性是一个属性节点注释是注释节点DOM实例请看下面的XML文件(books.xml):books.xml文件代码:EverydayItalianGiadaDeLaurentiis
- C#面试题(初级篇),详细讲解,帮助你深刻理解,拒绝背话术!
Dr.勿忘
C#游戏开发面试c#游戏引擎unity面试开发语言
拒绝背话术,帮助你深刻理解其原理,真正做到实战时游刃有余!适用于Unity游戏开发、C#语言相关面试等相关学习。此为C#初级篇,不久将更新后续篇目。1.const和readonly有什么区别?1、初始化位置不同。const必须在声明的同时赋值;readonly即可以在声明处赋值,也可以构造⽅法⾥赋值。2、修饰对象不同。const可以修饰类的字段,也可以修饰局部变量;readonly只能修饰类的字段
- 探索光之奥秘:Ray Optics - 一个强大的光学模拟工具
缪昱锨Hunter
探索光之奥秘:RayOptics-一个强大的光学模拟工具ray-opticsAwebappforcreatingandsimulating2Dgeometricopticalscenes,withagalleryof(interactive)demos.项目地址:https://gitcode.com/gh_mirrors/ra/ray-optics在这个链接中,你将发现一个开源项目——,它是一个
- Jackson-Module-Scala 常见问题解决方案
皮奕清Primavera
Jackson-Module-Scala常见问题解决方案jackson-module-scalaAdd-onmoduleforJackson(https://github.com/FasterXML/jackson)tosupportScala-specificdatatypes项目地址:https://gitcode.com/gh_mirrors/ja/jackson-module-scala项
- 算法设计-插入排序(C++)
minaMoonGirl
算法c++排序算法
一、算法原理插入排序是一种简单直观的排序算法,它的工作原理是将未排序数据插入到已排序序列的合适位置。具体来说,插入排序将数组分为已排序和未排序两部分,初始时已排序部分只有数组的第一个元素,然后依次从未排序部分取出元素,将其插入到已排序部分的合适位置,直到整个数组都被排序。二、详细代码#includeusingnamespacestd;intInsertSort(intarr[],intsize){
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str