详细vite创建vue3项目(vue3+vue-router+ts+vite+element-plus+pinia)
vite创建vue3+ts项目
为何选择vite:
vite 是一个基于 Vue3 单文件组件的非打包开发服务器,它做到了本地快速开发启动:
快速的冷启动,不需要等待打包操作;
即时的热模块更新,替换性能和模块数量的解耦让更新飞起;
真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变。(平均一秒run)
本文技术栈是vue3+vue-router+ts+vite+element-plus+pinia。
- 初始化项目
(1)在需要创建位置cmd目录下执行
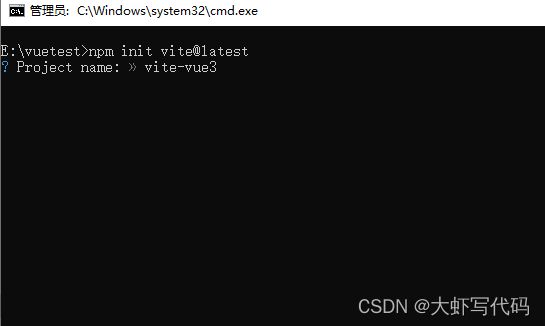
npm init vite@latest
(2)输入项目名称

(3)选择vue((有时出现上下键不能选择,手动输入选项回车就行))

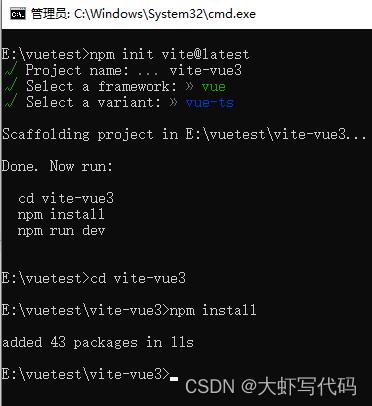
(4)选择vue-ts

(5)此时已经创建完毕

2. 安装默认依赖
可直接根据上图提示执行操作
(1)进入刚刚创建的文件目录
cd vite-vue3
npm install

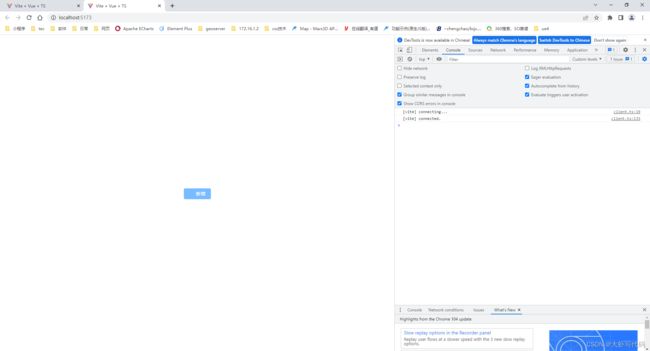
(3)最后运行查看是否正常打开,在文件根目录下 npm run dev
如下图最终返回一个本地地址,输入浏览器访问,能打开就没问题了(此处有提示Network:use–host to expose,该问题可在后面配置中解决,解决后再运行会多出几个局域网访问网址,这样只要和你在一个局域网的人都能通过地址访问你的页面了)


- 初始配置
此处选用vscode进行编写代码,值得注意的是vue3中使用vscode的插件时需要禁用以前vue2常使用的插件Vetur,而安装Vue Language Features (Volar)插件。不然代码会提示报错。
项目创建成功后需要进行一些常规简单配置。(配置很多,需要研究可自己再研究一下)
安装项目依赖包(所有依赖包安装都在根目录下安装),我的是这一层,可在vs里打开控制台面板安装,也可在cmd面板操作

配置所需依赖:
npm install @types/node --save-dev
修改vite.config.ts配置文件代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
//解决“vite use `--host` to expose”
base: './', //不加打包后白屏
server: {
host: '0.0.0.0',
// port: 8080,
open: true
},
resolve:{
//别名配置,引用src路径下的东西可以通过@如:import Layout from '@/layout/index.vue'
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
})
- 安装路由
npm install vue-router@4
(1)在src目录下新建router文件夹,在router里创建index.ts文件

(2)index.ts中配置路由
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Layout from '../components/HelloWorld.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'HelloWorld',
component:()=>import('@/components/HelloWorld.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
(3)main.ts中导入挂载路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
(4)修改App.vue管理路由
<script setup lang="ts">
</script>
<template>
<router-view></router-view>
</template>
<style>
</style>
(5)可以保存后,运行看是否报错。如图打开了路由指向的HelloWorld.vue页面的内容就对了
- 配置ts文件采用@方式导入
在tsconfig.json文件中添加配置(下图打注释的都是添加的,也可自己丰富,其中只打//的是@配置,其余是其他配置)
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"noImplicitAny": false, //any报错
"lib": ["esnext", "dom"],
"suppressImplicitAnyIndexErrors": true,//允许字符串用作下标
"skipLibCheck": true,
"baseUrl": ".", //
"paths": { //
"@/*":[ //
"src/*" //
] //
} //
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }],
"exclude":["node_modules"] // // ts排除的文件
}
7.安装代码检测工具(建议)
为了保证代码质量,添加代码检测
npm install --save-dev eslint eslint-plugin-vue
(1)在根目录创建.eslintrc.js文件

(2)复制代码
在rules可以添加自己的验证规则
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
parser: 'vue-eslint-parser',
extends: ['plugin:vue/vue3-essential', 'plugin:vue/vue3-strongly-recommended', 'plugin:vue/vue3-recommended'],
env: {
browser: true,
node: true,
es6: true
},
rules: {
'no-console': 'off',
'comma-dangle': [2, 'never'] //禁止使用拖尾逗号
}
}
- css 预处理器 sass
npm install -D sass sass-loader
使用
<style scoped lang="scass">
.read-the-docs {
color: #888;
}
</style>
- 引入element-plus
element-plus是vue3目前大流行组件库,用法基本和element ui一样
npm install element-plus --save
(1)main.ts中引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(router).use(ElementPlus).mount('#app')
(2)使用
清除原有Helloworld.vue内容,添加element-plus按钮
<script setup lang="ts">
</script>
<template>
<el-button type="primary" size="default" icon='el-icon-plus'>新增</el-button>
</template>
<style scoped lang="scass">
</style>

到此element-plus里的组件可以直接使用了,点我跳转element-plus官网
10. 安装pinia
npm install pinia
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态,组件通信。vue3推荐。文末有入门链接,很详细步奏使用pinia
全局引入pinia
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import { createPinia } from "pinia";
const pinia = createPinia();
createApp(App).use(router).use(ElementPlus).use(pinia).mount('#app')
到此一个基本的vue3项目框架就搭好了。欢迎指正
需要
传送门:pinia 0基础入门
