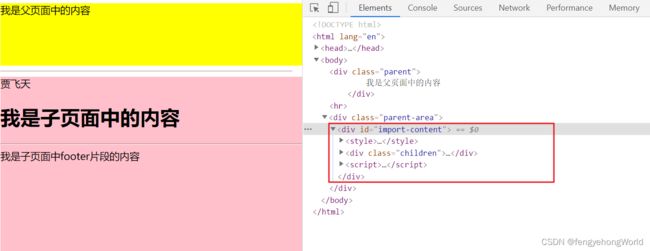
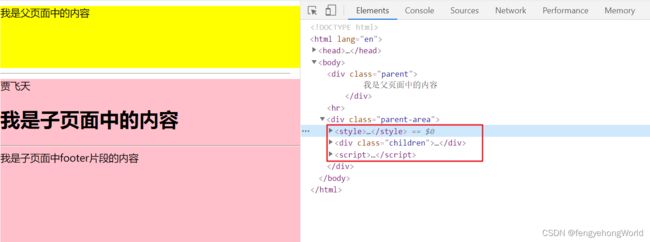
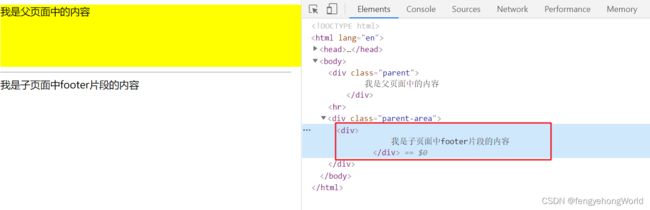
- Springboot2 thymeleaf 静态资源加版本号控制缓存更新
VIAE
最近写了一个前后端不分离的项目了,用的Springboot2thymeleaf用的js原生,没有用到webpack,所以不能在每次js变更以后打包自动给静态文件加上hash后缀关于静态资源缓存不更新的问题,用了以下几种解决方案方法一在静态资源引用的时候加上版本号,最开始我就是这么做的,因为当时确实没几个文件index.htmlbug:文件多了以后,这种方法就不太适合了方法二动态添加静态资源,加时间
- SpringBoot:Thymeleaf集成
dingcho
前端SpringCloudspringbootThymeleaf集成
org.springframework.bootspring-boot-starter-thymeleaf配置ClassLoaderTemplateResolver:/***Function:todo**@program:TemplateConfig*@Package:com.kingbal.tohtml.tst*@author:dingcho*@date:2024/09/06*@version:
- 毕设/私活/bigold必备项目,一个挣钱的免费的全开源标准前后端分离后台管理权限系统【springboot+vue+redis+Spring Security】脚手架搭建:若依Ruo框架具体使用教程
南北极之间
前端开发springbootvuespringboot+vue免费后台管理系统毕业私活后台权限系统
【建议收藏】毕设/私活/大佬必备,一个挣钱的标准开源前后端分离【springboot+vue+redis+SpringSecurity】脚手架一个免费的开源后台管理系统:若依框架(具体使用教程:具体怎样下载?怎样使用?怎样配置后台接口地址?超详细)简介RuoYi是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、ApacheShiro、MyBatis、Thymeleaf、
- 基于spring boot的旅游管理系统
鹿屿二向箔
springboot旅游后端
一个简单的SpringBoot应用的基础结构示例,以及如何设置一个基本的旅游管理系统。这个例子将包含用户注册和登录的基本功能。首先,你需要设置一个新的SpringBoot项目。可以通过SpringInitializr网站(https://start.spring.io/)来快速生成一个基础项目结构,选择必要的依赖项,比如Web、Thymeleaf、SpringDataJPA和MySQLDriver
- SpringMVC的架构有什么优势?——视图与模型(二)
不会编程的小孩子
架构
#SpringMVC的架构有什么优势?——视图与模型(二)前言关键字:机器学习人工智能AIchatGPT学习实现使用搭建深度python事件远程dockermysql安全技术部署技术自动化代码视图(View)视图是展示结果的组件,它们负责渲染模型数据并生成HTML输出。SpringMVC支持多种视图技术,包括JSP、Thymeleaf等。视图(View)是SpringMVC中渲染并呈现结果的组件,
- springboot使用thymeleaf
汤飞
springboot
1.引入依赖 org.springframework.boot spring‐boot‐starter‐thymeleaf 3.0.9.RELEASE 2.2.2thymeleaf会自动渲染resource/templates下的html文件,静态资源存放在resource/static中2.新建测试htmlTitle这是显示欢迎信息id:n
- Springboot+Mybatis+jpa+thymeleaf实现增删改查
柒麒
javaspringbootmybatis
Springboot+Mybatis+jpa+thymeleaf项目结构pom文件Application配置文件实体类controller层实现类service层接口service层实现类dao层接口启动类index.html首页add.html添加页面update.html更新页面创建user表添加表数据首页展示添加修改删除总结项目结构pom文件配置相关依赖:UTF-8UTF-81.8org.s
- 项目在idea中运行正常,打包jar后运行就报错Template might not exist or might not be accessible的解决方法
技术菜鸟—淡定万
SpringbootJavajavaspringmavenhtml
报错情况[http-nio-80-exec-15]ERRORo.t.TemplateEngine-[process,1136]-[THYMELEAF][http-nio-80-exec
- SpringBoot常见问题
一朝风月S
面试宝典springbootjava
1引言SpringBoot是一个基于Spring框架的快速开发脚手架,它简化了Spring应用的初始化和搭建过程,提供了众多便利的功能和特性,比如自动配置、嵌入式Tomcat等,让开发人员可以更加专注于业务逻辑的实现。 SpringBoot还提供了强大的插件体系和广泛的集成,可以轻松地与其他技术栈集成,比如Thymeleaf模板、JPA、MyBatis、Redis、MongoDB等,同时也支持对
- 2.18日学习打卡----初学Dubbo(三)
中北萌新程序员
每日学习学习dubbo
2.18日学习打卡目录:2.18日学习打卡Dubbo实战项目介绍创建dubbo_parent父项目创建子项目user_api项目创建子项目user_consumer项目创建子项目user_provider项目模块用户实体类构建创建添加用户接口查询用户业务接口更新用户业务接口删除用户业务接口集成Thymeleaf用户添加业务消费者实现用户查询业务消费者实现在Consumer中调用更新用户业务用户删除
- 【Java】电子凭证-Java生成PDF
hkk666123
JavaHTML转PDFhtmlTOPDF
文章目录背景实现思路技术方案图TemplateEngines(模板引擎)`Thymeleaf``ApacheFreemarker``GroovyTemplates``velocity``HTMLTOPDF`技术各实现对比表WKhtmlTOpdfiTextPhantomJS技术核心:HTML生成PDF背景在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等。方
- JAVA后端主流开发框架
理查德.克莱德曼
JavaWebSpringBootjava后端开发语言
项目介绍一款Java语言基于SpringBoot2.x、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文
- 详解Springboot整合Shiro加盐加散列实现登陆注册小案例
鱼小洲
技术杂谈shiromybatishashspringbootboot-shiro
前言Springboot和Shiro的基本介绍我就不多说了,能看到这篇文章的相信也都会用。这篇文章主要是分享一下我在学习Shiro和Springboot的整合的小阶段。目前是复习,很感谢B站的up主——编程不良人的视频让我有了一个学习Shiro的基本方向。目前是实现了用户认证的功能。依赖整合的时候使用的是jsp,其实和thymeleaf一个道理,而且不涉及到作用域传值。我们需要导入的依赖有:mys
- 基于JAVA+Springboot+Thymeleaf前后端分离项目:在线婚纱租赁系统设计与实现
黄菊华老师
计算机系统成品javaspringboot开发语言在线婚纱租赁系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 新手入门------SpringBoot文件上传实现
布吉岛-
入门SpringBootspringbootjavaidea
本次的内容是实现文件上传,小案例要达到的效果是在浏览器选择好文件,然后上传,最后返回结果(失败或成功),分为单文件和多文件上传。一.案例准备首先还是进行springboot项目的创建,这个就不进行演示了。本次需要添加的依赖是springweb和thymeleaf。如果已经有项目但是没有选择这两个依赖,可以点击pom.xml,在中手动添加如下依赖:org.springframework.bootsp
- java入门-springboot整合mybatis+layui
wwwzhouzy
java入门java进阶-框架篇springbootssmlayuimybatisspringboot
源码地址:https://codechina.csdn.net/wwwzhouzy/springboot-ssm先看看项目启动,访问页面的效果图:需要注意的地方:1、引入layui相关资源文件时注意路径,尤其是引用Thymeleaf标签时静态资源默认从static目录下查找2、注意json传送数据的编码问题,不然会有乱码继承WebMvcConfigurationSupport类,重写方法:@Bea
- Spring Boot 与 Kotlin 使用JdbcTemplate连接MySQL
全科
之前介绍了一些Web层的例子,包括构建RESTfulAPI、使用Thymeleaf模板引擎渲染Web视图,但是这些内容还不足以构建一个动态的应用。通常我们做App也好,做Web应用也好,都需要内容,而内容通常存储于各种类型的数据库,服务端在接收到访问请求之后需要访问数据库获取并处理成展现给用户使用的数据形式。本文介绍在SpringBoot基础下配置数据源和通过JdbcTemplate编写数据访问的
- 基于Springboot开发实现的图书管理系统(附源码)
weixin_46668302
javaSpringbootspringbootmybatisjava图书管理系统
图书管理系统,使用当前最为流行的SpringBoot框架,可作为springboot的入门项目练习使用,也可稍加改进做一个毕业设计项目。一、相关技术栈前端:Thymeleaf、Layui、Ajax、JQuery后端:springboot,mybatis开发环境:IDEA、SpringBoot2.3、Maven数据库:MySQL5.7默认用户当您运行初始脚本后,默认存在以下用户,便于测试:登录名密码
- Java高并发秒杀系统总结
成为更好的qyk嘻嘻
RedisSpringBootjava开发语言后端
项目框架搭建:1.SpringBoot环境搭建2.集成thymeleaf,封装公共返回beanRespBean3.MybatisPlus分布式会话:1.用户登录a.设计数据库b.明文密码二次MD5加密c.参数校验+全局异常处理2.共享Sessiona.redis功能开发:1.商品列表2.商品详情3.秒杀4.订单详情系统压测:1.JMeter2.自定义变量模拟多用户3.正式压测a.商品列表b.秒杀页
- 【Bug解决】themleaf 相对路径引用 js 静态文件失效
wzz2333
bugjavascriptjavaspringboothtml后端前端
原生HTML文件test.html:测试项目结构:使用SpringBoot+themleaf模板后,位于相对路径处../scripts/目录下的js文件无法成功加载,导致echarts绘制的词云图未显示。解决方案:在标签中添加xmlns:th="http://www.thymeleaf.org",这是使用Thymeleaf所必需的。标签中的src属性替换为th:src,并使用@{}语法来指定资源的
- 【SpringBoot】SpringBoot+mysql+thymeleaf+mybatis实现一个Demo
谦风(主Java)(接口开发)
#SpringBootmybatisajaxspringmysql
SpringBoot的数据库连接配置已经在上一篇博客说完啦,现在我们来进行一个Demo的实现,我们使用到的是SpringBoot+mysql+thymeleaf+mybatis首先先看一下我Demo程序的格局:我们逐步来看,首先要在数据库建表,这就不用多说了,我的user表对应的是User类属性packagecom.mybatis.demo.po;publicclassUser{privatein
- SpringBoot整合Thymeleaf模板引擎
天乔巴夏丶
[toc]SpringBoot整合Thymeleaf零、本片要点介绍Thymeleaf的概念,理解Thymeleaf的便利且强大。介绍如何快速整合SpringBoot和Thymeleaf。介绍自动配置原理。一、Thymeleaf简介Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本。Thymeleaf的主要目标
- 哆啦A梦主题网站(HTML5+CSS3+Javascript)
cycyong
javascripthtml5css3
哆啦A梦主题网站1简介2技术介绍3项目演示和获取方式4打开方式5页面图片展示6部分代码展示1简介作为一名哆啦A梦的粉丝,也可以说是哆啦A梦的爱好者。我小时候特别喜欢看哆啦A梦的动画片,因此上大一的时候突发奇想做一个关于小哆啦的主题网站,以此致敬。2技术介绍本项目全程采用HTML5进行编写,有能力的小伙伴也可以将其改成Thymeleaf做成动态网站,静态资源等文件都是齐全的。HTML5CSS3Jav
- Springboot实现文件上传
Joe14103
常用代码块与笔记springbootjavauploadintellijideaspring
一、新建Springboot项目并配置1.pom.xml核心依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-thymeleaf2.全局配置文件application.yml,注意yml文件格式spring:servlet:multipart:max-file-s
- 基于javaweb+mysql的springboot前台+后台在线考试系统设计和实现(java+springboot+ssm+mysql+thymeleaf+html+maven)
m0_71046928
javamysqlspringboot
基于javaweb+mysql的springboot前台+后台在线考试系统设计和实现(java+springboot+ssm+mysql+thymeleaf+html+maven)运行环境Java≥8、MySQL≥5.7开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明基于javaweb+mysql的SpringB
- SpringBoot+MyBatisPlus+thymeleaf增删改查
dxjzs
mybatisvue.jsmysql
SpringBoot+MyBatisPlus+thymeleaf增删改查一、基本介绍建议在写之前会熟练使用vue脚手架,以及掌握vue相关知识本文章会教你构建一个springboot+mybatisplus+thymeleaf+mysql的增删改查二、数据层1.导入SQL数据库名称edocmanagement/*NavicatPremiumDataTransferSourceServer:loca
- springboot Thymeleaf基本使用
忘忧记
springboot后端java
文章目录什么是Thymeleaf集成Thymeleaf模板引入依赖编辑配置编写controller测试访问Thymeleaf基础用法1).html文件使用thymeleaf语法必须导入thymeleaf的头才能使用相关语法2).在html中通过thymeleaf语法获取数据获取单个属性获取对象属性传递集合对象传递条件对象获取session作用域Thymeleaf如何引入静态资源使用thymelea
- springboot基础案例(二)
忘忧记
springbootjava后端
文章目录前言一.需求分析:分析这个项目含有哪些功能模块二.库表设计(概要设计):1.分析系统有哪些表2.分析表与表关系3.确定表中字段(显性字段隐性字段(业务字段))2.1创建一个库:ems-thymeleaf2.2创建2张表三.编码(环境搭建)1.创建一个springboot项目项目名字:ems-thymeleaf2.修改配置文件为application.ymlpom.xml3.修改端口9999
- SpringBoot:web开发
ChinaDragonDreamer
#SpringBootspringboot前端后端bootstrap
web开发demo:点击查看LearnSpringBoot05Web点击查看更多的SpringBoot教程技术摘要webjarsBootstrap模板引擎thymeleaf嵌入式Servlet容器注册web三大组件一、webjarswebjars官网简介简介翻译WebJars是打包到JAR(JavaArchive)文件中的客户端Web库(例如jQuery和Bootstrap)。显式且轻松地管理基于
- 【Java】使用springbook、thymeleaf、mybatis、mysql等技术实现员工管理系统的制作
db_lcz_2014
javamybatismysql
目录一、项目搭建二、项目实现2.1项目结构:2.2Controller层2.3model层2.4repository层2.5service层EmployeeService接口:EmployeeServiceImpl类:三、效果图展示(部分)四、学习心得一、项目搭建1、因要打印文档,故仅展示部分代码,详细请看代码源或者csdn博客网站2、项目搭建用到的技术是:springbook、thymeleaf
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,