uni-app框架开发app中出现的问题(持续更新中...)
uni-app框架开发app中出现的问题
- uview中图标不显示
- 无法使用彩色iconfont
- 滚动回顶部
- 监听横屏和录屏的变化
- ucharts双指缩放24小时曲线
- 引入iconfont出现报错
- uview组件u-icon使用iconfont的图标
uview中图标不显示
问题:uniapp中使用uview2.0无网络状态下不显示Icon。
原因:因为在uview中的图标字体资源使用的是阿里的线上地址。
解决方案:我们将字体资源文件下载下来,然后引入本地资源就行了。
下载链接:下载https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf(具体看自己项目中uview中的地址是哪个)中的图标字体文件font_2225171_8kdcwk4po24.ttf,保存到本地,可以放入static文件夹中。

引入资源:找到uview-ui/components/u-icon/u-icon.vue中修改文件的第41、163行两个线上地址为本地地址@/static/fonts/font_2225171_8kdcwk4po24.ttf。

无法使用彩色iconfont
问题:有的代码在H5端可以运行,但是在APP端显示为空白页面,报错为
reportJSException >>>> exception function:createInstanceContext,
exception:white screen cause create instanceContext failed,check js
stack ->Uncaught TypeError: Cannot read property
‘getElementsByTagName’ of undefined 17:22:16.801 at
(app-service.js:6288:1) 17:22:16.822 at webpack_require
(app-service.js:80:30) 17:22:16.883 at (app-service.js:6278:1)
17:22:16.904 at webpack_require (app-service.js:80:30)
解决方案:通过查找后发现,是APP端无法加载iconfont.js,那就css修改图标字体颜色吧,删除掉iconfont.js就没有出现报错了!
滚动回顶部
uni-app中页面滚动回顶部的方法:
// uni.pageScrollTo({//点击页签,滚动到页面顶部
// scrollTop:0, // 滚动到页面的目标位置 这个是滚动到顶部, 0
// duration:100 // 滚动动画的时长
// })
监听横屏和录屏的变化
问题:在手机端ucharts图表的时候,手机转为竖屏,图表显示就出现错误。
解决方案:可以在ucharts的配置文件中,将图表改为横屏模式。因为我们在收集竖屏的时候要显示图表的竖屏模式,横屏的时候要显示图表的横屏模式,所以我们要监听收集横屏和竖屏的变化,可以使用钩子函数onResize,与methods同级。

// 监听尺寸变化
onResize(){
let _this = this
uni.getSystemInfo({
success: function(res) {
if (res.windowWidth > res.windowHeight) {
// 横屏,书写横屏需要处理的内容
} else {
// 竖屏,书写 竖屏需要处理的内容
}
}
})
},
参考:uni-app监听横竖屏切换不同样式
ucharts双指缩放24小时曲线
问题:ucharts横轴的数据非常多,但是横轴的文本只需要显示几个节点,双指缩放图表可以查看更加详细的数据。
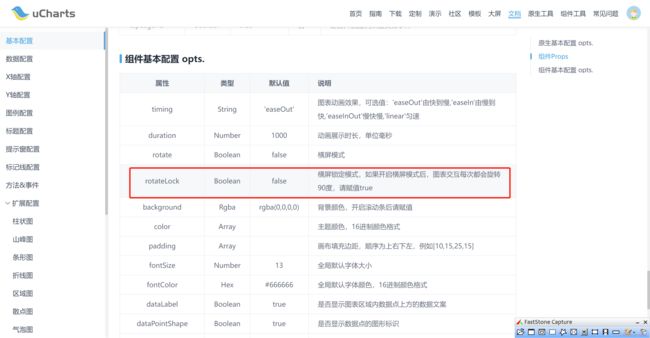
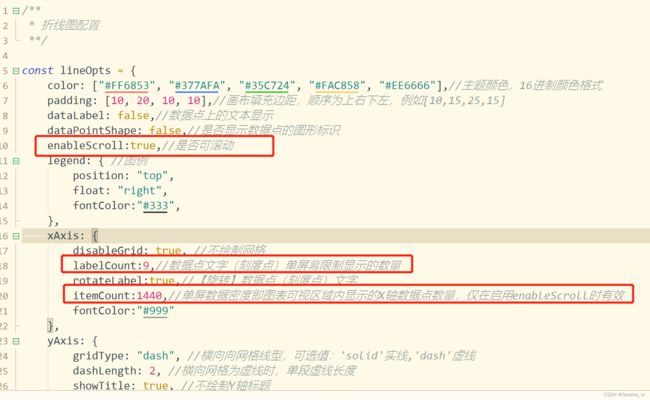
解决方案:以ucharts组件为例,组件上加上可滚动和可缩放的属性:
在配置对象中,配置图表可滚动,一屏显示所有数据点,labelCount的值代表屏幕中显示的横轴的文本的个数。

如果一开始我们不知道具体的数据到底有多少个,我们也可以在获取到后台的数据以后,修改itemCount 的值。
this.lineOpts.xAxis.itemCount = this.categories.length;
引入iconfont出现报错
更新iconfont资源必须更改iconfont.css中字体文件引入地址
@font-face {
font-family: "iconfont"; /* Project id 3619109 */
src: url('~@/static/font/iconfont.woff2?t=1667800968234') format('woff2'),
url('~@/static/font/iconfont.woff?t=1667800968234') format('woff'),
url('~@/static/font/iconfont.ttf?t=1667800968234') format('truetype');
}
uview组件u-icon使用iconfont的图标
问题:通过
或着uview的组件中用到的图标,我们修改图标名,也只能使用内置图标

解决方案:我们可以在uni-app项目中引入iconfont的字体图标资源,使用iconfont的图标。
在App.vue中全局引入iconfont的字体图标资源以后,使用custom-prefix属性,填入字体图标名,就可以自定义修改图标。
参考:uView 扩展图标(使用阿里iconfont图标)