Thymeleaf th:* 设置/修改属性值详解
文章目录
- 属性汇总
- th:text 与 th:utext
- th:attr 设置任意属性值
- 设置指定属性值
- th:alt-title 和 th:lang-xmllang
- 固定值布尔属性
- 默认属性处理器
属性汇总
| 属性 | 描述 | 示例 |
|---|---|---|
| th:text | 计算其值表达式并将结果设置为标签的标签体 | < p th:text="${userName}">中国,值为 null 为空时,整个标签不显示任何内容。 |
| th:utext | th:text 会对结果中的特殊字符转义,th:utext 不会转义 | < p th:utext="${userInfo}">中国,值为 null 为空时,整个标签不显示任何内容。 |
| th:attr | 为标签中的任意属性设置,可以一次设置多个属性 | < a href="" th:attr=“title=‘前往百度’,href=‘http://baidu.com’”>前往百度 |
| th:* | 为 html 指定的属性设值,一次设置一个 | < a href="" th:title=‘前往百度’ th:href="‘http://baidu.com’">前往百度 |
| th:alt-title | 同时为 alt 与 title 属性赋值 | < a href="#" th:alt-title="‘th:A-B’">th:A-B |
| th:lang-xmllang | 同时为 lang 、xmllang 属性赋值 | < head lang=“en” th:lang-xmllang=“en”> |
| th:fragment | 定义模板片段 | < div th:fragment=“copy”> |
| th:insert | 将被引用的模板片段插⼊到自己的标签体中 | < div th:insert="~{footer :: copy}"> |
| th:replace | 将被引用的模板片段替换掉自己 | < div th:replace=“footer :: copy”> |
| th:include | 类似于 th:insert,⽽不是插⼊⽚段,它只插⼊此⽚段的内容 | < div th:include=“footer :: copy”> |
| th:remove | 删除模板中的某些代码片段 | < tr th:remove=“all”>… |
| th:each | 迭代数据,如 数组、List、Map 等 | < tr th:each=“user : ${userList}”>… |
| th:if | 条件为 true 时,显示模板⽚段,否则不显示 | < p th:if="${isMarry}">已婚1 |
| th:unless | 条件为 false 时,显示模板⽚段,否则不显示 | < p th:unless="!${isMarry}">已婚2 |
| th:switch | 与 Java 中的 switch 语句等效,有条件地显示匹配的内容 | < div th:switch=“1”> |
| th:case | 配合 th:switch 使用 | < div th:switch=“1”>< p th:case=“0”>管理员< p th:case=“1”>操作员< p th:case="*">未知用户 |
| th:with | 定义局部变量 | < div th:with=“userFirst=${userList[0]}”> |
| th:inline | 禁用内联表达式,内联js,内联css | < script type=“text/javascript” th:inline=“javascript”> |
th:text 与 th:utext
th:text
属性用于计算其值表达式并将结果设置为标签的标签体。
对表达式中结果中的特殊字符默认会进行转义处理。
th:utext
属性 (unescaped text) 不会对结果进行转义。
th:attr 设置任意属性值
th:attr 通过⼀个表达式即可将值赋给任意的多个属性,th:attr 以逗号分隔的形式来设置多个属性值。
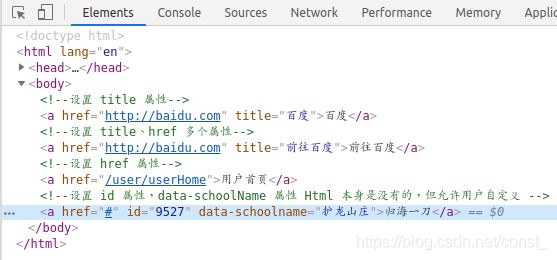
<body>
<a href="http://baidu.com" th:attr="title='百度'">百度a>
<a href="" th:attr="title='前往百度',href='http://baidu.com'">前往百度a>
<a href="userList.html" th:attr="href=@{/user/userHome}">用户首页a>
<a href="#" th:attr="id='9527',data-schoolName='护龙山庄'">归海一刀a>
body>
设置指定属性值
项目中通常使⽤ th:* 来特定的属性值,例如设置 value 属性,使⽤ th:value,设置 name 属性,则是 th:name 等等。
<body>
<a href="http://baidu.com" th:title="百度">百度a>
<a href="" th:title='前往百度' th:href="'http://baidu.com'">前往百度a>
<a href="userList.html" th:href="@{/user/userHome}">用户首页a>
<a href="#" th:id="9525" th:data-schoolName="护龙山庄2号">归海一刀a>
body>
效果与上面 th:attr 完全一样。
HTML5 所有的属性,都可以使用 th:* 的形式进行设置值。
th:alt-title 和 th:lang-xmllang
th:alt-title 表示同时为 alt 属性与 title 属性赋值相同的值;th:lang-xmllang 表示同时为 lang 属性 xmllang 属性赋值相同的值。
注意:因为 alt 与 title 表达的意义基本相同,lang 与 xmllang 作用基本相同,所以 Thymeleaf 才为它们创建了这两个属性,对于其它的属性,则不能使用 “-” 进行操作。如 不能使用 th:href-title 来为 href 属性与 title 属性同时赋值相同的值。
< img src="…/…/images/gtvglogo.png" th:attr=“src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}” />
等价于
< img src="…/…/images/gtvglogo.png" th:src="@{/images/gtvglogo.png}" th:title="#{logo}" th:alt="#{logo}" />
等价于
< img src="…/…/images/gtvglogo.png" th:src="@{/images/gtvglogo.png}" th:alt-title="#{logo}" />
th:A-B
错误示范
固定值布尔属性
HTML 具有布尔属性的概念,这个布尔属性没有值,并且⼀旦这个布尔属性存在则意味着属性值为 “true”。 但是在 XHTML中,这些属性只取⼀个值,这个属性值就是它本身。
例如,checked 属性:
< input type=“checkbox” name=“option1” checked />
< input type=“checkbox” name=“option21” checked=“checked” />
Thymeleaf 标准⽅⾔允许通过计算条件表达式的结果来设置这些属性的值,如果条件表达式结果为 true,则该属性将被设置为其固定值,如果结果为 false,则不会设置该属性。
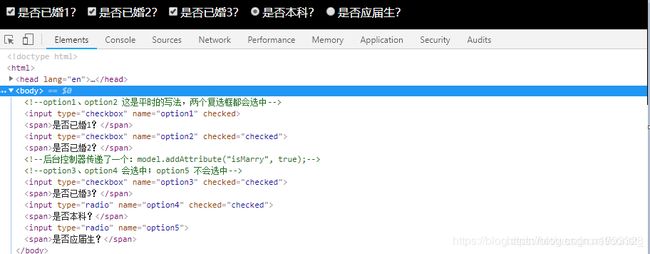
<body>
<input type="checkbox" name="option1" checked/><span>是否已婚1?span>
<input type="checkbox" name="option2" checked="checked"/><span>是否已婚2?span>
<input type="checkbox" name="option3" th:checked="${isMarry}"/><span>是否已婚3?span>
<input type="radio" name="option4" th:checked="${isMarry}"/><span>是否本科?span>
<input type="radio" name="option5" th:checked="!${isMarry}"/><span>是否应届生?span>
body>
| th:async | th:autofocus | th:autoplay |
| th:checked | th:controls | th:declare |
| th:default | th:defer | th:disabled |
| th:formnovalidate | th:hidden | th:ismap |
| th:loop | th:multiple | th:novalidate |
| th:nowrap | th:open | th:pubdate |
| th:readonly | th:required | th:reversed |
| th:scoped | th:seamless | th:selected |
默认属性处理器
Thymeleaf 提供了⼀个默认属性处理器,允许设置任何属性的值,即使在标准⽅⾔中没有为其定义特定的 th:* 处理器,即使属性不是 html 的标准属性,如:
<body>
<p th:abc="9527">th:abc="9527"p>
<p th:abc123="华安">th:abc123="华安"p>
body>