Games101-课程9笔记
目录
重心坐标 :
重心坐标公式(已知三个顶点坐标)
重心坐标缺点
在一个高分辨率的墙上贴着低分辨率的纹理, 解决方法如下
图像插值算法:
①Nearest Interpolation(最近邻插法)
②Bilinear Interpolation(双线性插值)
③Bicubic Interpolation(双三次插值)
在一个低分辨率的墙上贴着高分辨率的纹理, 如下
解决方法:
①超采样 : 一个像素取多个采样点进行平均.
②Mipmap(多级渐远纹理)
Anisotropic Filtering(各向异性过滤)
EWA滤波
环境光照贴图
Spherical Environment Map
Cube Map
Bump mapping(凹凸贴图)
基本原理
如何计算经过凹凸后的法线位置?
二维世界
三维世界
Displacement mapping(位移贴图)
代价
目前解决方法: DirectX 提供了(动态曲面细分)
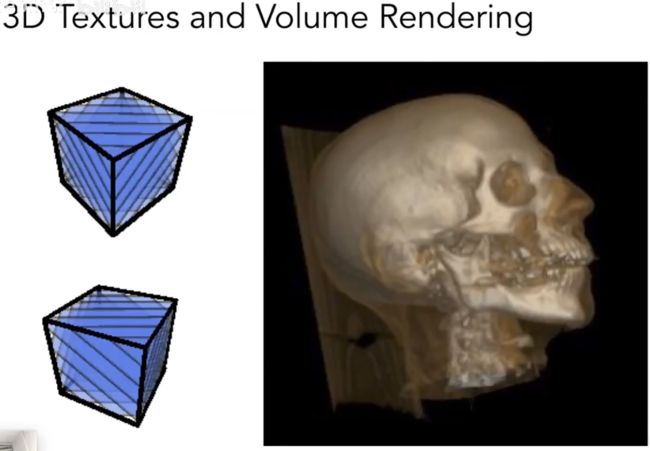
3D纹理
纹理可以记录一些已经计算好的东西
3维的纹理应用
第九节课 : 纹理的应用
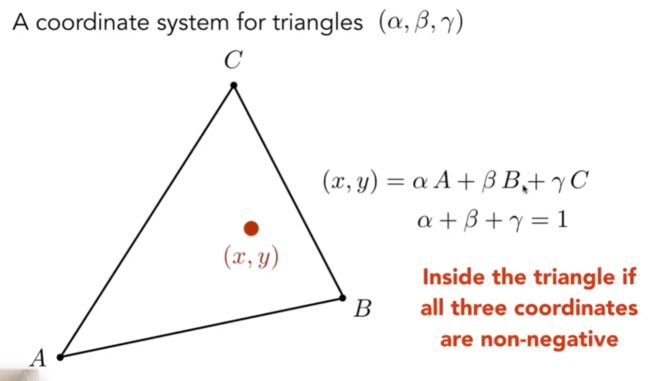
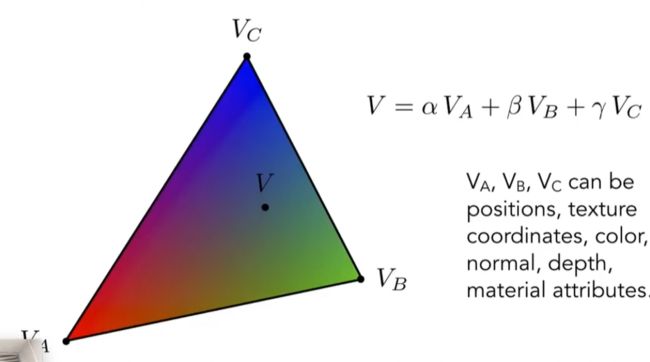
重心坐标 :
在三角形ABC内任意一个点坐标都可以表示为ABC三个顶点坐标的线性组合. 线性组合就是任意搭配, 但是要符合系数相加 = 1(看上面公式)
α β γ都为正数 ,证明所求的点在三角形的平面内, 若三个数还符合相加为1 ,则证明该点就是三角形的重心坐标.
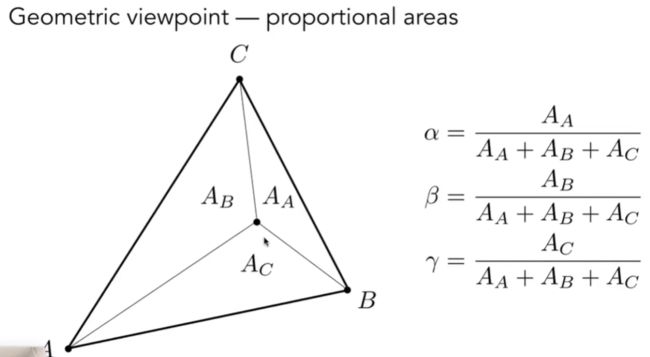
A顶点对应的三角形是AA
B顶点对应的三角形是AB
C顶点对应的三角形是AC
α/ β/ γ可以用这三个三角形面积求出(具体看上面公式)
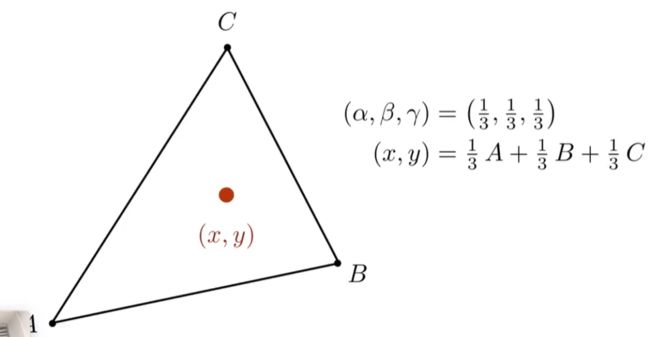
当这个点是重心坐标时 : α/β/γ都是1/3 , 等面积分成三份
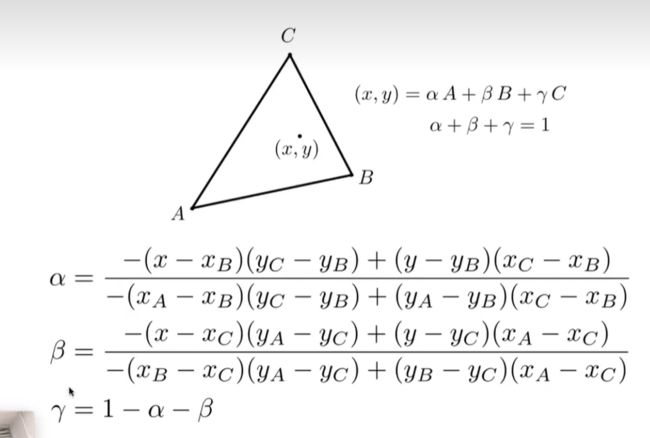
以下为重心坐标公式(已知三个顶点坐标) :
先求出重心坐标 , 再通过重心坐标求出α/ γ/ β
Va、Vb、Vc可以是位置、纹理坐标、颜色、法线、深度、材质属性
重心坐标缺点 : 从3维投影到2维的情况下 ,不能保证不变性 ,投影过后重心坐标发生变化.
解决方法 : 如果想找到3维空间中的重心坐标 ,应该在3维空间中取顶点坐标求出重心坐标 ,再进行插值操作 ,不能在投影到2维的时候求出重心坐标.
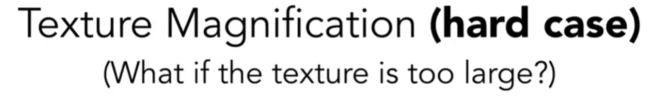
在一个高分辨率的墙上贴着低分辨率的纹理(纹理被拉大 ,uv值变小),相当于纹理比墙小. 纹理很小, 纹理需要拉大才能占满屏幕空间.
一个纹理上的像素 称为 纹理元素(纹素)
图像插值算法:
①Nearest(最近邻插法) ②Bilinear(双线性插值) ③Bicubic(双三次插值)
图片抗锯齿效果依次变好, 计算量依次加大.
1.Nearest Interpolation(最近邻插法) :
将待求图像各点的像素值设为源图像中与其最近的点, 算法优点在于简单、速度快.
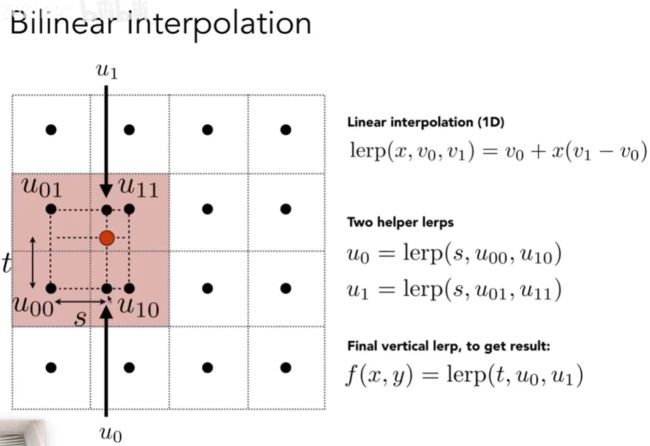
2.Bilinear Interpolation(双线性插值):
将邻近的4个纹素 ,水平和竖直进行插值操作(共三次插值操作)
红色点(x , y) , 通过对周围四个纹素的插值计算 ,得出红色点(x , y)经过过渡的颜色是多少. 具体计算如下 :
3.Bicubic Interpolation(双三次插值) :
取周围的16个纹素, 在这里需要使用两个多项式插值三次函数,每个方向使用一个.
在一个低分辨率的墙上贴着高分辨率的纹理(纹理被拉小 ,uv值变大), 相当于纹理比墙大. 纹理很大, 覆盖了很多屏幕像素
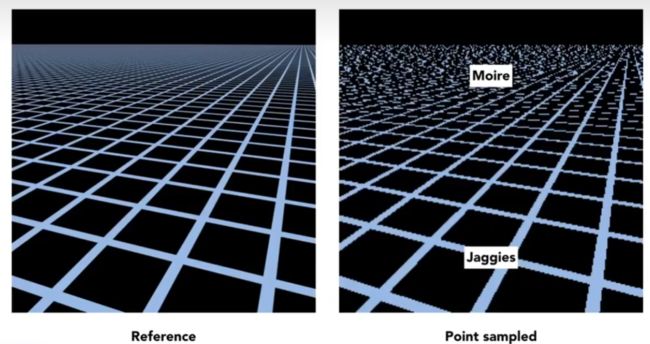
当纹理较大时, 会看到近处有锯齿, 远处有摩尔纹
左: 正常 右: 被拉小的纹理映射
产生的原因是 :
近处的一个像素覆盖的纹理区域较小, 而远处的一个像素覆盖的纹理区域较大.
导致在采样覆盖点进行插值操作时, 出现了很大的变化.
解决方法:
①超采样 : 一个像素取多个采样点进行平均.
②Mipmap(多级渐远纹理) : Allowing(fast , approx , square) range queries
特征: 保持(快速,近似,方形) 范围查询
它们的应用场景是对象与相机之间的距离是可变的情况,随着对象离相机越来越远,对象的纹理在屏幕上比它实际的分辨率会更小,换句话说每个屏幕像素点包含不止一个对象的像素,纹理将不得不在缩小过滤的过程中不断缩小,这通常需要应用程序对多个纹理进行采样从而确定像素的颜色。当你需要运行时只为单个像素而要对整个纹理进行采样好像是个得不偿失的问题。
这也是mipmap的用武之地,应用程序可以根据对象与相机的距离在纹理链中的任何低分辨率的mipmap之间进行切换,而不是重复对单个纹理进行采样。
提高了缓存效率,降低了带宽,而我们只需要稍微增加原来纹理文件大小的1/3
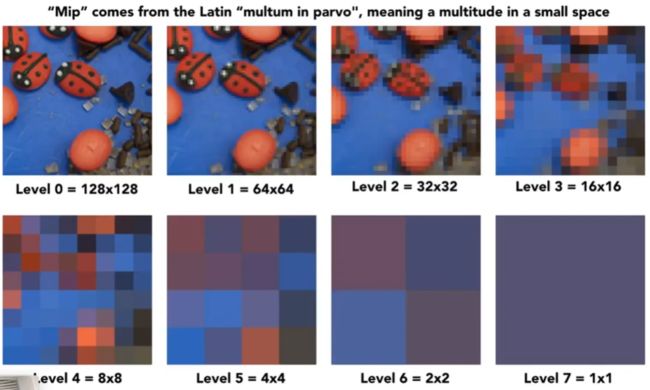
每一层纹理像素都做除2处理, 卷积平均小一半.
minmap效果图 :
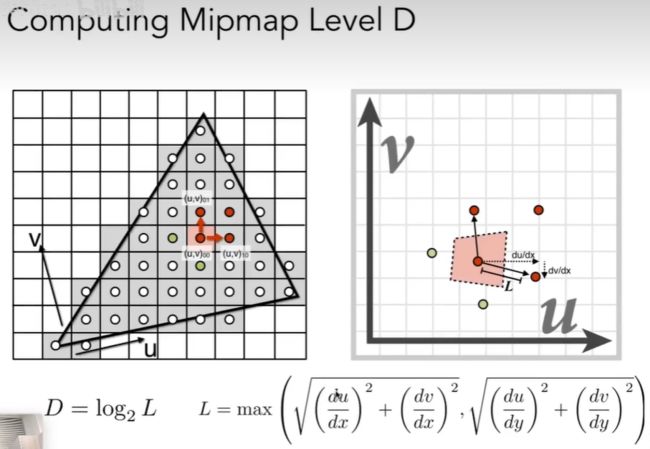
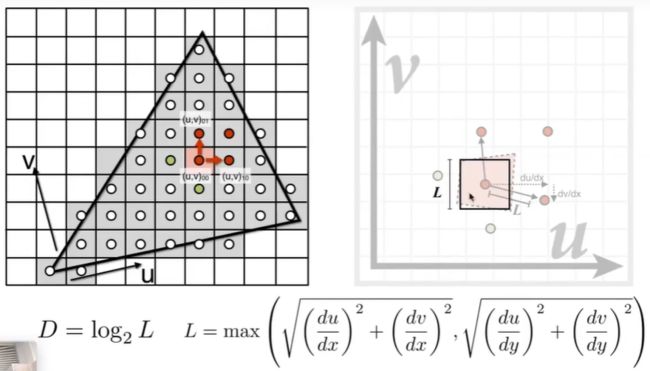
如何求出屏幕空间中的点(u , v)在纹理空间中的所占纹理像素大小?
找到点(u ,v)的相邻两个点 , 求出距离点(u , v)最远的一点的长度 , 以该长度为边长, 由点(u , v)作为中心 , 构成的一个四边形. (看下图公式)
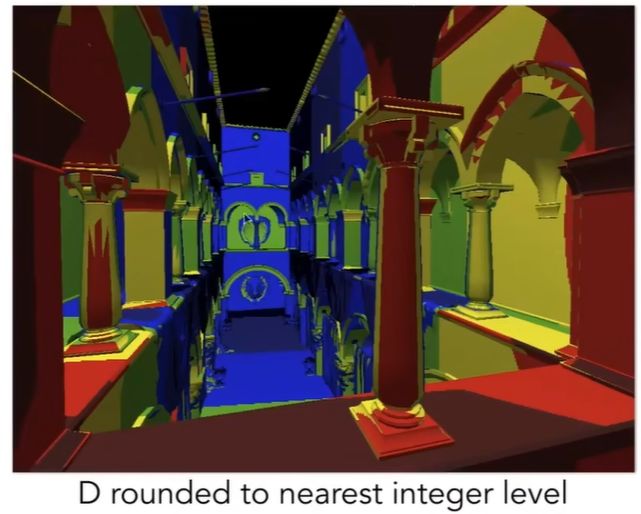
如果该四边形覆盖纹理像素的大小为1*1, 原始纹理图大小为4*4, 则可以在最原始的图(Level 2)找对应的像素. 因为level 0 为4*4, level 1 为2*2 , 所以level 2图为1*1.
使用了minmap (分七层) 后, 下图可以看到基本还原 ,但是可以观察到颜色的渐变不够流畅, 因为在层与层之间存在较大的色差, 即纹理图除2处理跨度大, 所以我们引入level 1.2/level 1.5/ level1.8等等.
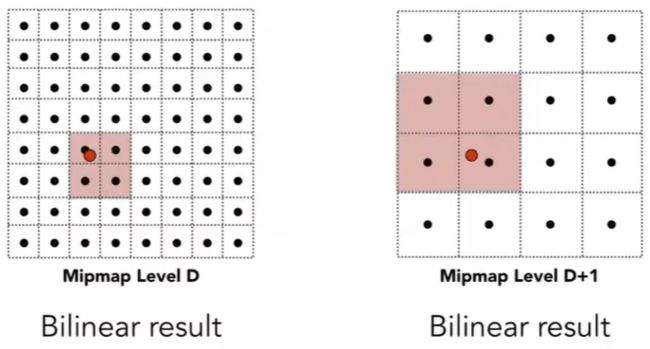
Level 1与level 2之间的level 1.5怎么算出 :
先对level 1和level 2 做 Bilinear Interpolation (双线性插值), 再对这两个求出的结果进行插值处理. 就可以得出level 1.5.
经过三线性插值得到 :(和双线性插值差别很大, 主要表现在颜色的过渡)
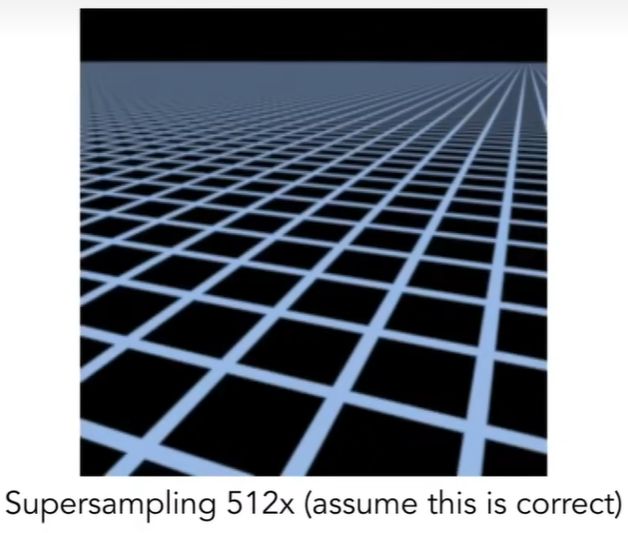
假设Supersamping (超采样)(512*512), 得到准确的结果.
Mipmap(多级渐远纹理) :
出现Overblur(过度模糊), 可以明显看到远处的细节糊掉.
为了解决Overblur的问题, 采用以下方法:
Anisotropic Filtering (各向异性过滤) : (轴对齐的各向异性探针)
效果图 :假设原图256*256
图像会被采样到256*128/ 128*256/ 64*128等等.
屏幕像素(左)分布到纹理图(右):
有些像素所占纹理图不是呈矩形的, 而是斜着的长方形, 正着的长方形.
各向异性过滤不会在每个方向上过滤相同的内容, 一个轴不必因为另一轴的网频而模糊,仍然避免了混叠.
缺点 : 对角各向异性的问题仍然无法解决, 例如一个像素覆盖纹理区域的圆形, 六边形等等.
EWA滤波
EWA滤波被广泛的认为是纹理过滤(texture filtering)算法中最好的算法之一。
效果图 :
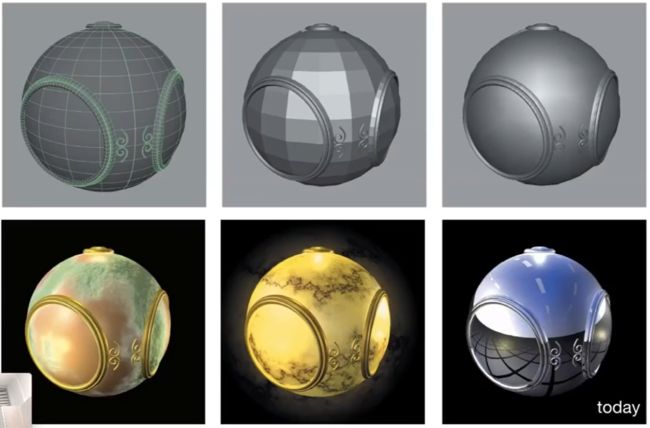
环境光照贴图
1图:格子图 2图:flat shading 3图:phong shading
4,5图: 纹理贴图 6图: 反射
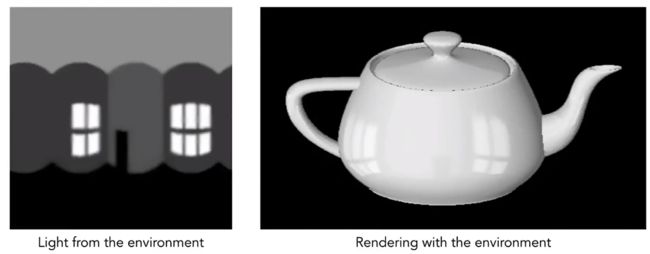
茶壶有一个环境光贴图(房子的环境光照射到茶壶上)
暂时不考虑点光源位置 , 也就是不考虑光照距离 , 只考虑光照方向
Spherical Environment Map:
把环境光照记录在一个球面上, 并且把它展开.
从下图看出 :这个方法导致, 球极点(例如北极)位置会出现扭曲现象
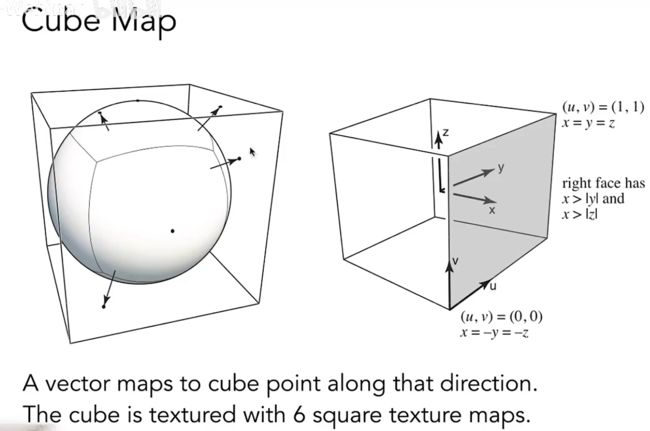
于是出现了一个解决方法 : Cube Map
把球对应的每个点对应到包围它的立方体上
这个方法有一个小问题: 计算量增大了一点, 因为每次要计算球上某一位置对应的立方体的哪一个位置, 但是非常快.
不过得到的平铺图片不会产生扭曲现象
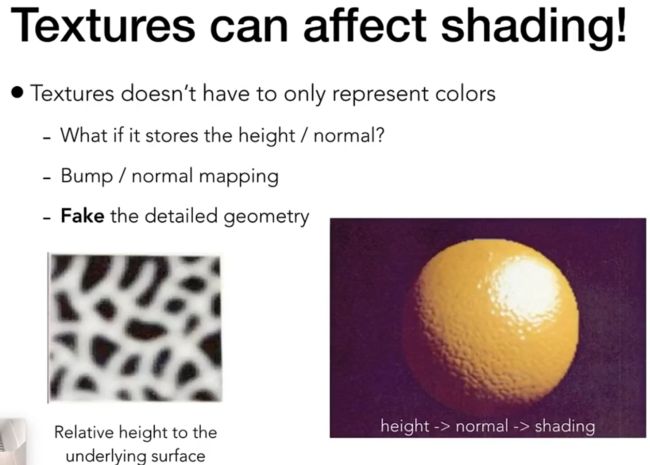
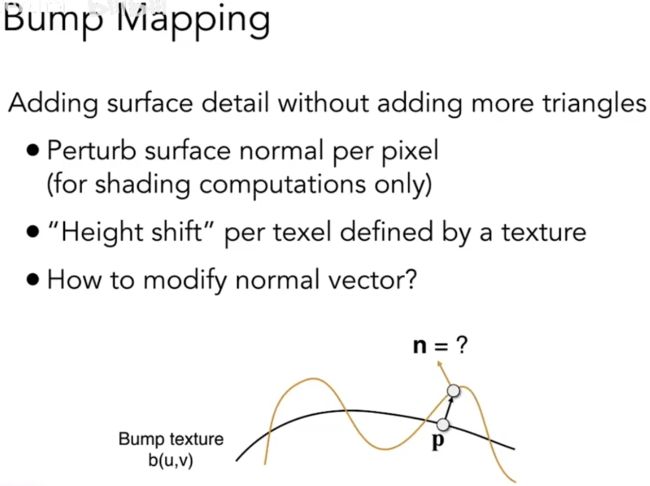
纹理的另一个功能: Bump mapping(凹凸贴图)
基本原理: 在不改变物体几何形体的情况下, 给它一个贴图(记录相对高度), 因为高度发生变化, 导致其三角形法线或者像素法线发生变化, 令接受的光程度发生变化, 从而影响shading结果, 产生明暗对比, 人眼就会觉得是凹凸不平的效果. (其实三角形顶点并未产生任何变化)
例如下面左边的小图: 可以认为黑色区域代表高度为0, 白色区域代表高度为1
凹凸贴图 : 如何计算经过凹凸后的法线位置?
二维世界
① 原始表面贴图法线为(0,1)竖直向上, 经过凹凸贴图作用后, 法线发生了变化. 接下来计算变化后的法线:
② 利用差分方法先计算出变化后点的切线, 把切线逆时针旋转90°,使用旋转公式得出变化后的法线(-dp ,1 ).
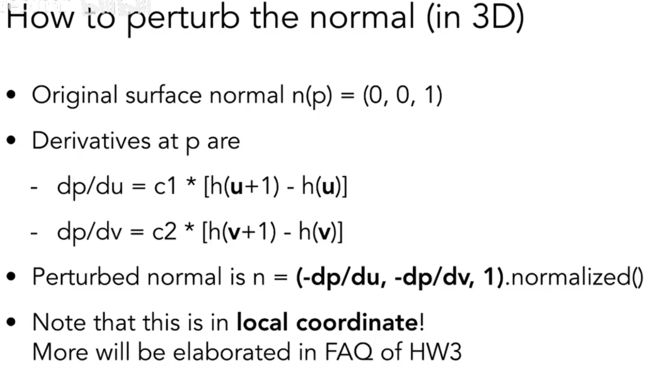
三维世界
① 这里就不推导公式(比较复杂), 通过类比2D的方法得出 :点p的位置有两个不同方向的切线(u和v)
② 在三维中, 法线方向并不全是(0,0,1)竖直向上的, 而是射向不同的方向, 所以要给这个点设局部坐标. 在局部坐标中计算完凹凸贴图形成的新法线后, 再将其转换为世界坐标.
③ 一般直接使用公式即可 n = (-dp/du , -dp/dv , 1)
h()是高度,在法线贴图里高度则表示坐标(u,v)对应顶点的颜色(RGB值)
引入两个新概念 : 切线空间(TBN) 与法线贴图(dU,dV)
TBN表示以该顶点所在平面的法线作为z轴(N), 平面切线且垂直于z轴的向量为t, 另一条向量则用这两个向量叉积得出, 为b向量.形成一个坐标轴.
乘以TBN矩阵 : 从切线坐标转换到世界坐标
乘以TBN矩阵的逆 : 从世界坐标转换到切线坐标
Displacement mapping(位移贴图):
这里的三角形顶点是真的发生了位移变化, 效果明显比凹凸贴图要好, 但是有代价.
代价: 要求模型拥有很小的三角形, 三角形顶点变化速度跟得上位移纹理的位移速度.
目前解决方法: 要是我的模型本身几何形体三角形不够小, 不够细致, 但是我也想有位移贴图的效果, 那么在DirectX中就提供了(动态曲面细分)方法. 根据位移贴图的需要, 做三角形的细分.
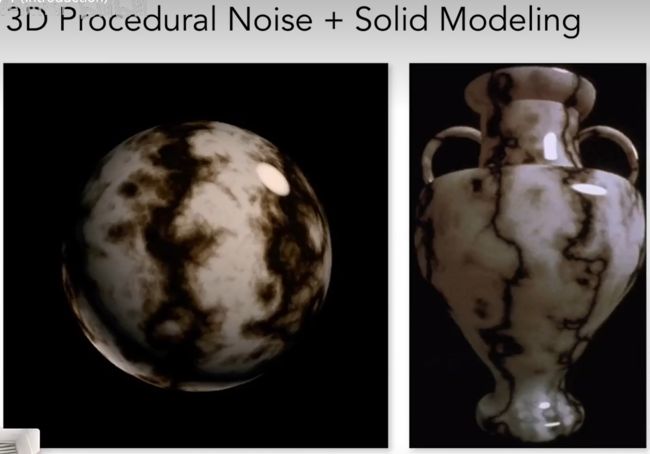
3D纹理: 不局限在二维, 噪声化, 模型的每一个点都有一个解析式.
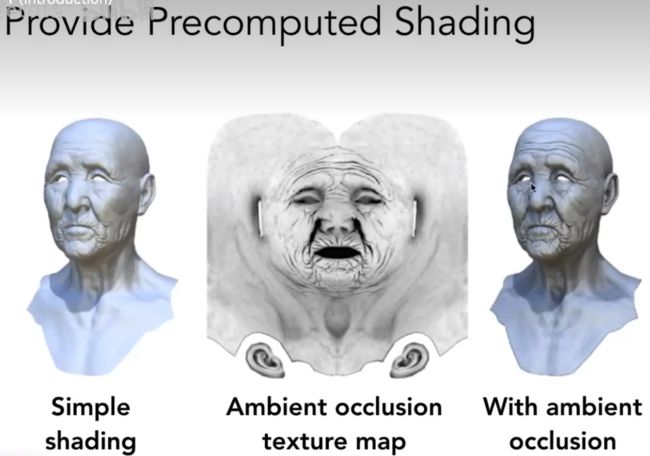
纹理可以记录一些已经计算好的东西
① 先算好Ambient occlusion(环境光遮蔽)
② 然后写进纹理图 (Texture map)里
③ 最后直接贴到模型上