- 力扣hot100:15.轮转数组
star-yp
力扣hot100leetcode算法java日常记录
题目描述第一次:纯暴力复杂度太高:O(N^2),未通过测试classSolution{publicvoidrotate(int[]arr,intk){for(inti=0;i0;j--){arr[j]=arr[j-1];}arr[0]=flag;}}}第二次:反转三次复杂度降低:O(N),通过测试classSolution{publicvoidrotate(int[]arr,intk){if(ar
- Ubuntu使用Docker部署Nginx并结合内网穿透实现公网远程访问
鸭鸭渗透
eureka云原生
目录1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用Ubuntu
- Python 向量检索库Faiss使用
懒大王爱吃狼
pythonpython开发语言自动化Python基础python教程
Faiss(FacebookAISimilaritySearch)是一个由FacebookAIResearch开发的库,它专门用于高效地搜索和聚类大量向量。Faiss能够在几毫秒内搜索数亿个向量,这使得它非常适合于实现近似最近邻(ANN)搜索,这在许多应用中都非常有用,比如图像检索、推荐系统和自然语言处理。以下是如何使用Faiss的基本步骤和示例:1.安装Faiss首先,你需要安装Faiss。你可
- Python 应用部署云端实战指南 —— AWS、Google Cloud 与 Azure 全解析
清水白石008
pythonPython题库pythonawsazure
Python应用部署云端实战指南——AWS、GoogleCloud与Azure全解析在当下云计算飞速发展的时代,将Python应用部署到云平台已成为大多数开发者和企业的首选。无论是构建Web服务、API接口,还是自动化任务调度,云平台都能为我们提供高可靠性、弹性伸缩与简便管理的优势。本文将详细阐述如何将Python应用分别部署到AWS、GoogleCloud与Azure,并介绍各平台下涉及的部署工
- ARM:ELF bin Hex axf
守正待
ARMSoCRTOSarm
前言:PC平台流行的可执行文件格式(ExecutableFileFormat),主要是Windows下的PE(PortableExecutable)和Linux的ELF(ExecutableandLinkingFormat,可执行和链接格式)。他们都是COFF(CommonObjectFileFormat)的变种。ARM架构采用的也是ELF文件格式。COFF是在UnixSystemVRelease
- Python编程:为什么使用同步原语
林十一npc
Python语言python开发语言
Python编程:为什么使用同步原语1.同步原语同步原语:计算机科学中用于实现进程或线程之间同步的机制。目的:提供一种方法来控制多个进程或线程的执行顺序,确保他们以一致的方式访问共享资源在多线程/多进程编程中,多个执行单元可能同时访问共享资源,导致竞态条件。同步原语通过协调执行顺序,确保数据一致性和操作原子性2.Python核心同步原语同步原语作用适用场景模块Lock(互斥锁)确保同一时间只有一个
- aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包
weixin_42510731
awss3java使用教程
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。在AmazonS3对象上执行操作AmazonS3对象表示一个文件或数据集合。每个对象必须驻留在一个存储桶中。注意上传对象使用AmazonS3客户端的putObject方法,并为其提供存储桶名称、键名称和要上传的文件。存储桶必须存在,否则将出现错误。导入importcom.amazonaws.AmazonServiceExc
- AWS SAP学习笔记-概念
HainesFreeman
AWSaws
1、什么是ETL应用程序,举个例子说明?ETL(Extract,Transform,Load)应用程序是一种用于数据处理和迁移的工具或程序,它主要负责从多个数据源提取数据,对数据进行转换和清洗,然后将处理后的数据加载到目标数据仓库或数据库中。ETL应用程序广泛应用于数据集成、数据仓库构建、数据分析和数据迁移等场景。ETL的三个主要步骤:Extract(提取):从各种数据源(如数据库、文件、API等
- python函数闭包和递归_闭包和递归_个人文章 - SegmentFault 思否
weixin_39830313
python函数闭包和递归
js变量的作用域:全局作用域(全局变量):在函数外面声明的变量**生命周期(变量从声明到销毁):页面从打开到关闭.局部作用域(局部变量):在函数里面声明的变量**生命周:开始调用函数到函数执行完毕1.闭包使用介绍1.闭包介绍(closure)1.1闭包:是一个可以在函数外部访问函数内部变量的函数->闭包是函数1.2闭包作用:可以在函数外部访问函数内部变量->延长局部变量的生命周期1.3闭包语法:-
- python函数闭包和递归_python函数基础3--闭包 + 递归 + 函数回调
weixin_39532019
python函数闭包和递归
一、闭包1.函数嵌套defouter():print("外层函数")definner():print("内层函数")returninner()outer()函数嵌套流程图2.闭包闭包的表现形式:函数里面嵌套函数,外层函数返回内层函数的函数名,这种情况就称之为闭包defouter():print("外层函数")definner():print("内层函数")returninnerret=outer(
- 线性代数-MIT 18.06-汇总
儒雅的钓翁
数学基础线性代数矩阵
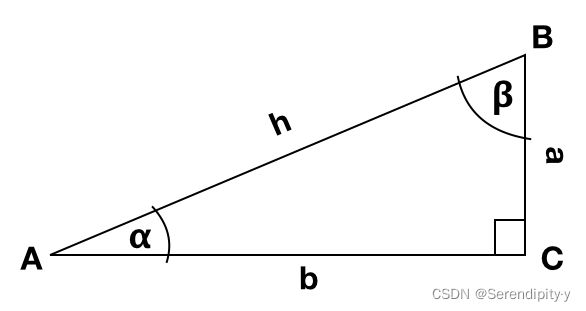
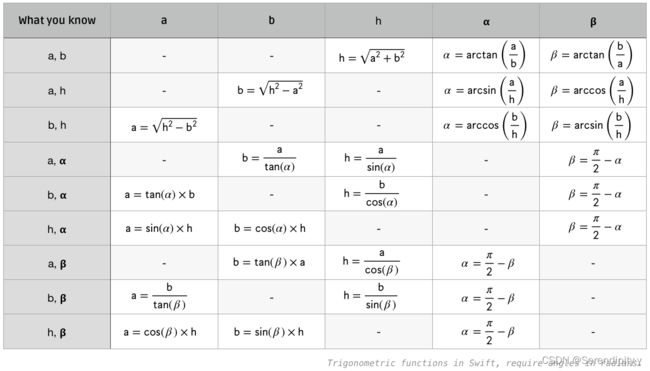
第一讲:方程组的几何解释第二讲:矩阵消元第三讲:乘法和逆矩阵第四讲:AAA的LULULU分解第五讲:转换、置换、向量空间R第六讲:列空间和零空间第七讲:求解Ax=0Ax=0Ax=0,主变量,特解第八讲:求解Ax=bAx=bAx=b:可解性和解的结构第九讲:线性相关性、基、维数第十讲四个基本子空间第十一讲:矩阵空间、秩1矩阵和小世界图第十二讲:图和网络第十三讲:复习一第十四讲:正交向量与子空间第十五
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- 探索安全的开发之路:Eclipse Steady深度揭秘
尚竹兴
探索安全的开发之路:EclipseSteady深度揭秘steadyEclipseSteady:这是一个开源的持续集成和持续部署工具,用于自动化软件的开发和部署过程。它提供了一个基于Web的界面,用于创建和管理软件项目的构建和部署流程。适合用于需要自动化软件开发和部署的开发团队。特点包括简单易用、丰富的插件生态系统和与Maven和Jenkins的紧密集成。项目地址:https://gitcode.c
- 探索终端的新境界:Scurses与Onions框架深度揭秘
雷竹榕
探索终端的新境界:Scurses与Onions框架深度揭秘ScursesScurses,terminaldrawingAPIforScala,andOnions,aScursesframeworkforeasyterminalUI项目地址:https://gitcode.com/gh_mirrors/sc/Scurses在数字化的今天,终端不仅是命令行交互的简单界面,它成为了开发人员和系统管理员的
- 开源瑰宝:全方位深度揭秘“随机数据生成器”
虞亚竹Luna
开源瑰宝:全方位深度揭秘“随机数据生成器”common-random简单易用的随机数据生成器。生成各种比较真实的假数据。一般用于开发和测试阶段的数据填充模拟。支持各类中国特色本地化的数据格式。Aneasy-touserandomdatagenerator.Generallyusedfordatafilling,simulation,demonstrationandotherscenariosint
- 探索ELF世界的大门:JElf库深度揭秘
班歆韦Divine
探索ELF世界的大门:JElf库深度揭秘jelfELFparsinglibraryinjava.项目地址:https://gitcode.com/gh_mirrors/je/jelf在软件工程的浩瀚星空中,有一种文件格式如星辰般不可或缺,它便是ExecutableandLinkableFormat(ELF)——一个为Linux和Unix系统而生的传奇。今天,我们荣幸地向您介绍一款专为此格式设计的J
- python中的递归、回调函数以及闭包总结
敲代码敲到头发茂密
Python成长之路python开发语言
这里写目录标题一、递归例1:利用递归函数计算1到10的和例2:利用递归函数计算10的阶乘二、回调函数特别注意:在函数中的调用函数分为以下情况:1、同步回调2、异步回调三、闭包一、递归作用:在函数内部调用自己若干次例1:利用递归函数计算1到10的和defsum_num(num):ifnum>=1:sum=num+sum_num(num-1)else:sum=0returnsumprint(sum_n
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- 《Python实战进阶》No28: 使用 Paramiko 实现远程服务器管理
带娃的IT创业者
Python实战进阶python服务器开发语言
No28:使用Paramiko实现远程服务器管理摘要在现代开发与运维中,远程服务器管理是必不可少的一环。通过SSH协议,我们可以安全地连接到远程服务器并执行各种操作。Python的Paramiko模块是一个强大的工具,能够帮助我们实现自动化任务,如代码部署、批量命令执行和文件传输。本集将深入讲解Paramiko的核心功能,并通过实战案例展示如何高效管理远程服务器。核心概念和知识点SSH协议的基本原
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 云原生周刊丨CIO 洞察:Kubernetes 解锁 AI 新纪元
KubeSphere 云原生
云原生kubernetes人工智能
开源项目推荐DRANETDRANET是由谷歌开发的K8s网络驱动程序,利用K8s的动态资源分配(DRA)功能,为高吞吐量和低延迟应用提供高性能网络支持。它旨在优化资源管理,确保K8s集群中的网络资源能够按需高效分配。DRANET采用Apache-2.0开源许可,鼓励社区贡献与扩展,是云原生环境下提升网络性能的创新解决方案。LazyjournalLazyjournal是一个用Go语言编写的终端用户界
- 深入解析深度学习中的过拟合与欠拟合诊断、解决与工程实践
古月居GYH
深度学习人工智能
一、引言:模型泛化能力的核心挑战在深度学习模型开发中,欠拟合与过拟合是影响泛化能力的两个核心矛盾。据GoogleBrain研究统计,工业级深度学习项目中有63%的失败案例与这两个问题直接相关。本文将从基础概念到工程实践,系统解析其本质特征、诊断方法及解决方案,并辅以可复现的代码案例。二、核心概念与通熟易懂解释简单而言,欠拟合是指模型不能在训练集上获得足够低的误差。换句换说,就是模型复杂度低,模型在
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- vite项目中vite.config.js使用.env.development文件中的配置数据
初遇你时动了情
vitereactvue3javascriptecmascriptvite
如下图.env和vite.config.js配置同级目录loadEnv就可以获取.env配置信息import{defineConfig,loadEnv}from"vite";importreactfrom"@vitejs/plugin-react-swc";import{resolve}from"path";importvitePluginImpfrom"vite-plugin-imp";impo
- k8s集群版本升级
少陽君
K8Skubernetes容器云原生
Kubernetes集群版本升级是为了获得最新的功能、增强的安全性和性能改进。然而,升级过程需要谨慎进行,特别是在生产环境中。通常,Kubernetes集群的版本升级应遵循逐步升级的策略,不建议直接跳过多个版本。Kubernetes版本升级的常见流程:升级顺序:先升级控制平面节点(MasterNodes),然后升级工作节点(WorkerNodes)。遵循版本兼容性:Kubernetes支持小版本的
- 05.列表标签
龙哥带你学编程
#htmlcss
一、列表简介列表是网页中最常用的一种数据排列方式。有序列表:有先后顺序之分无序列表:无先后顺序之分定义列表:带有特殊含义的列表二、有序列表1、语法格式有序列表中的各个列表项是有顺序的…列表项列表项注意:ol和li是配合一起使用的,不可以单独使用;ol的子标签只能是li标签,不能是其他标签。2、基本特征有序列表是由有顺序的列表项组成的有序列表一般采用数字或字母作为顺序,默认采用数字顺序是块元素独占一
- C# 设计模式之桥接模式
鲤籽鲲
C#c#设计模式桥接模式
总目录前言1基础介绍定义:将抽象部分与实现部分分离,使它们都可以独立地变化。桥模式不能只认为是抽象和实现的分离,它其实并不仅限于此。其实两个都是抽象的部分,更确切的理解,应该是将一个事物中多个维度的变化分离。一个维度可以认为是抽象部分,另一个维度可以认为是实现部分,而这两个维度可以独立扩充和维护。桥接模式中的角色:抽象化角色(Abstraction):定义抽象类的接口,一般为抽象类,规范Refin
- 初始OpenCV
指尖下的技术
OpenCVopencv人工智能计算机视觉
OpenCV是一个功能强大、应用广泛的计算机视觉库,它为开发人员提供了丰富的工具和算法,可以帮助他们快速构建各种视觉应用。随着计算机视觉技术的不断发展,OpenCV也将会继续发挥重要的作用。OpenCV提供了大量的计算机视觉算法和图像处理工具,广泛应用于图像和视频的处理、分析以及机器学习领域。所以学习人计算机视觉或者图像处理方面的知识,OpenCV是一个要重点学习的工具库。首先介绍一下OpenCV
- 一文读懂什么是服务器
小熊猫Q
服务器科普服务器运维
服务器基础介绍介绍服务器相关基础知识,如服务器分类、组成、机箱内部构造等,个人公众号:SRE杂谈,欢迎关注1、什么是服务器?服务器品牌有惠普、戴尔、浪潮、华为、华三、曙光等,各厂商服务器型号存在差异,惠普DL380G10、戴尔PowerEdgeR750、浪潮NF5280M5、华为2288HV5、曙光R6230HA一般用SN序列号和资产编号来对服务器进行标识,其中SN为唯一标识2、服务器演进2.1、
- 简站WordPress主题:简洁、实用、无插件、更安全
podoor
wordpress模板WordPress技术wordpress
在众多的WordPress主题中,简站WordPress主题以其简洁、实用、无插件和更安全的特性脱颖而出,成为众多网站开发者和用户的首选。本文将对简站WordPress主题进行详细介绍,帮助您更好地了解这款优秀的主题。一、简洁的设计简站WordPress主题采用扁平化设计风格,简洁明了的界面让人耳目一新。主题色调搭配得当,既能保证内容的可读性,又能给人一种清爽的感觉。此外,简站主题还提供了多种布局
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/