基于Java GUI实现的猜数字的小游戏
今天在做学校里的java课程实验报告时遇到了这样的实验:
这样的图形化界面我之前做过一次,之前是工作室考核时,要求我们用Swing图形化(窗口化)展示工作室小组成员的管理系统的相关面板。当时也是一个练手的项目吧。也正好接着这个报告再来回顾一下这个Swing的相关的一些操作。
首先先回顾一下我们的相关知识:
实验原理:
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。
命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
实现功能不能缺少组件,主要包括以下的一些组件:窗口,弹窗,面板,文本框,列表框,按钮,图片,监听事件,鼠标,键盘事件
实验结果分析:
GUI设计提供了丰富的类库,这些类分别位于java.awt和javax.swing包中,简称为AWT和Swing。
Swing不仅实现了AWT中的所有功能,而且提供了更加丰富的组件和功能。
Swing组件的所有类都继承自Container类,然后根据GUI开发的功能扩展了两个主要分支:容器分支(包括Window窗口和Panel面板)和组件分支。
容器分支:是为了实现图形用户界面窗口而设计的。
组件分支:是为了实现向容器中填充数据、元素以及人机交互组件等功能。
Swing 提供了三个主要的顶级容器类:JFrame、JDialog和JApplet。
JFrame和Frame一样是一个独立存在的顶级窗口,不能放置在其它容器之中,JFrame支持通用窗口所有的基本功能,例如窗口最小化、设定窗口大小等等。下面通过一个小案例来展示JFrame的使用效果。Swing组件不能单独存在,必须放置于容器中,而组件在容器中的位置和尺寸是由布局管理器来决定的。Swing工具在AWT的基础上提供了8中布局管理器,分别为 : BorderLayout(边界布局管理器)等等。1. 事件源(组件):事件发生的场所,通常就是产生事件的组件,例如窗口、按钮、菜单等
事件对象(Event):封装了GUI组件上发生的特定事件(通常就是用户的一次操作)
监听器(Listener):负责监听事件源上发生的事件,并对各种事件做出响应处理的对象(对象中包含事件处理器) 。事件处理器:监听器对象对接收的事件对象进行相应处理的方法
在AWT中提供了丰富的事件,大致包括窗体事件、鼠标事件、键盘事件、动作事件等。
实验代码如下:
package com.csh.java;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class GUI {
static int min=0,max=1000,count=1,a=new Random1().getone();
public static void main(String[] args) {
JFrame jFrame = new JFrame("猜数字游戏");//创建对象
jFrame.setVisible(true);//窗口的可视化
jFrame.setBounds(650, 150, 500, 600);//窗口的初始化
jFrame.setResizable(false);
Container container = jFrame.getContentPane();
container.setBackground(Color.lightGray);
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//关闭事件
container.setLayout(null);
JTextField t =new JTextField();
container.add(t);
t.setBounds(120,510,200,20);
JLabel jLabel2 = new JLabel("输入想猜的数字:");
container.add(jLabel2);
jLabel2.setBounds(20,505,100,30);
JButton jButton = new JButton("猜一猜");
container.add(jButton);
jButton.setBounds(330,500,100,40);
JTextArea jTextArea = new JTextArea();
jTextArea.setLineWrap(true); //设置自动换行,自动换行则不会出现横向的滚动条
jTextArea.setEditable(true);
JPanel jPanel = new JPanel();
JScrollPane scroll=new JScrollPane(jTextArea);
container.add(scroll);
jTextArea.setBounds(0,0,500,500);
scroll.setBounds(0,0,480,500);
//初始化按钮信息
//处理按钮的监听器
jButton.addActionListener(new AbstractAction() {
@Override
public void actionPerformed(ActionEvent e) {
//获取到文本框中的值
String text = t.getText();
//这里需要一个随机数的生成工具
int b= Integer.parseInt(text);
if(a>b)
{
String s="第"+(count++)+"次猜的数字在"+min+"到"+max+"之间"+b+"\n"+b+"猜小了,请重新第"+(count)+"次猜"+b+"和"+max+"之间"+"\n";
min=b;
jTextArea.append(s);
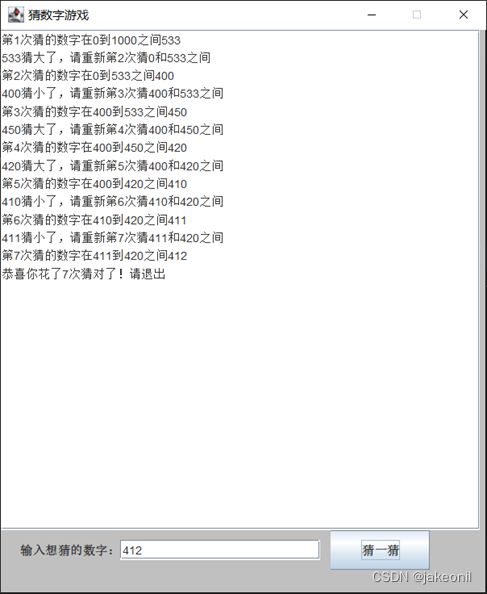
}else if(a运行结果: