从Dev-C++到vscode的过程
作为一名准程序员,首先要有一款自己使用顺手的编译软件。记得初上大学,第一次学习C语言,老师让我们直接从学校的资源网站上下载Dev-C++。但是我个人比较叛逆,一直想找一款新的编译软件来代替它。究其原因,一是老师给的版本太低,二是真的不想学完另一门语言,然后来回切换软件。
但是由于我比较懒,而且学校里的题目基本可以在pta平台上完成,所以一直拖到现在(大二结束)才真正开始使用vscode这款软件。其实之前我也有尝试过更换软件,但是vscode的环境配置打败了我,所以也是一直搁置。接下来讲下怎么下载vscode和配置环境,其中借鉴了csdn中的几位大佬的文章,如有侵权,请联系我。
一、下载vscode软件
官网:https://code.visualstudio.com/
个人还是觉得官网比较正规,但是当你下载你就会发现,由于是国外的网站,下载的速度会非常慢,为了解决这个问题,我们需要通过国内镜像的方法下载。
具体操作:
如下图找到下载的地址
将标红的地址替换为https://vscode.cdn.azure.cn重新下载即可
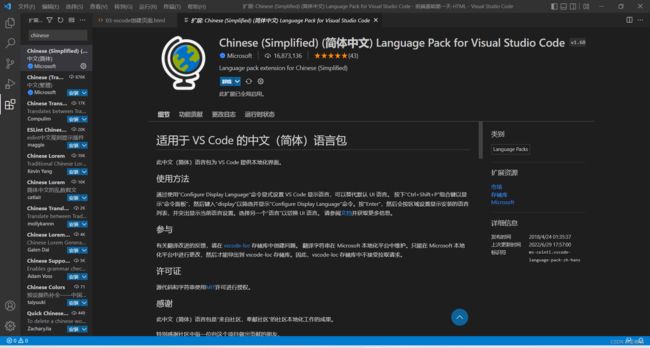
二、下载中文插件
在左边的扩展选项中搜索chinese下载
三、MingW编译器下载和配置
链接: https://pan.baidu.com/s/1EhmVd97xFRtfy3V3sJzQlg
提取码: qghe
由于官方下载很慢,这里直接给百度云盘的下载地址
建议下载一样的版本,之后配置文件可以减少修改量
然后根据解压后文件的位置配置path
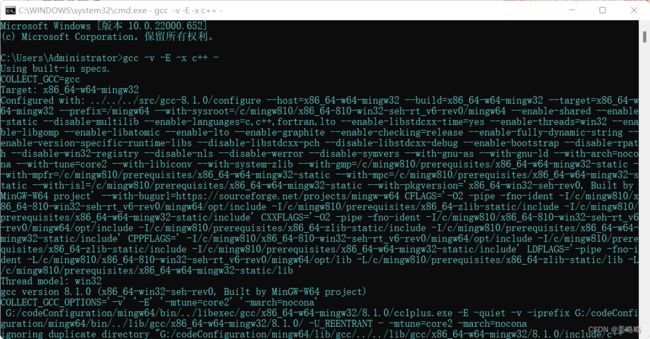
配置后在任务管理器中输入:gcc -v -E -x c++ -
如图配置成功
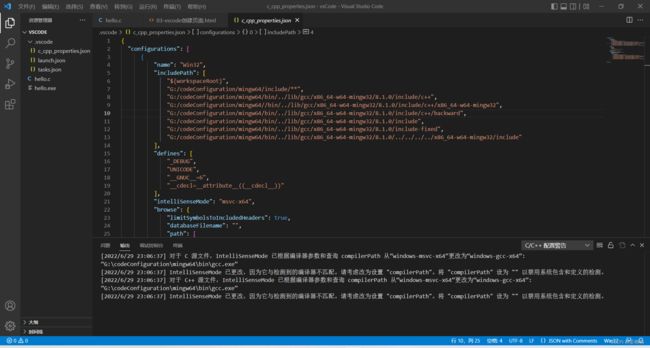
然后配置三个文件存放在一个.vscode的文件夹中(注意点号)
c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"G:/codeConfiguration/mingw64/include/**",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"G:/codeConfiguration/mingw64//bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"G:/codeConfiguration/mingw64/include/**",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"G:/codeConfiguration/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4
}然后将代码段中的G:/codeConfiguration/mingw64修改为自己的存放地址(可以重复ctrl+d选择多个相同代码一起修改)
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"preLaunchTask": "echo",
"args": [
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo.",
"&",
"pause"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole":true
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "G:\\codeConfiguration\\mingw64\\bin\\gdb.exe",// 自己电脑的gdb
"preLaunchTask": "echo",//这里和task.json的label相对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}同理修改地址
tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
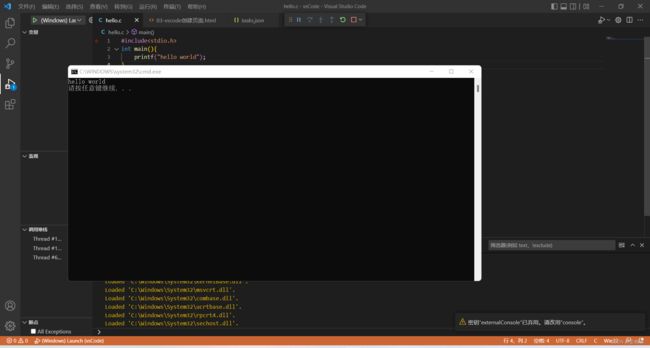
}四、测试编译helloworld(放在与.vscode同级的地址)
如图成功
注:其中很多原因由于博主水平有限不了解原因,如果有建议和改进,欢迎指正
另外,建议初学者可以尝试使用vscode而不是dev-c++,因为之后学习前端的知识也可以采用vscode编写htlm语言或者js,如果只是需要学习c语言,为了操作简单,dev-c++可能会更方便,希望读者根据自己实际情况选取