nginx发布前端项目——以腾讯云服务器为例
目录
云服务器
获取云服务器
连接windows云服务器
Nginx配置
安装nginx
配置conf文件
启动nginx
Nginx常用指令
开放端口号
云服务器
获取云服务器
首先去腾讯云的官网(腾讯云 - 产业智变 云启未来 (tencent.com)),买一个云服务器:去最新活动这边,对于第一次尝试,看看有什么便宜的服务器,哪个便宜买哪个,不用在意什么G,什么核,这都是性能。(记得买windows的,本人太菜,暂时还不会linux)
怎么买就不多说了,跟逛淘宝买衣服一样,挑自己想要的,这里我买的是一个轻量级的服务器(58元,割肉了,但是投资自己,不心疼)
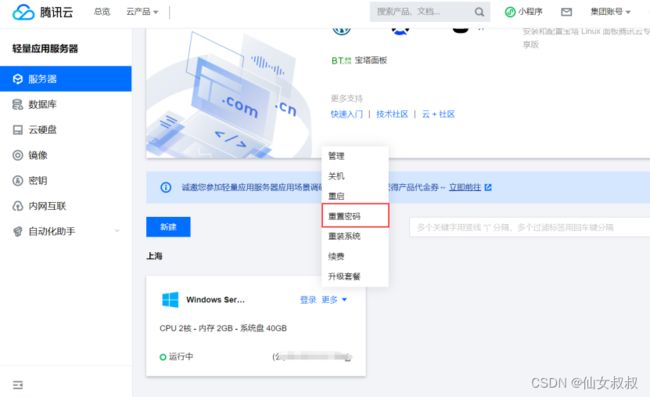
找到控制台,修改服务器密码等等(图中马赛克掉的是ip,后面懒得打了)
连接windows云服务器
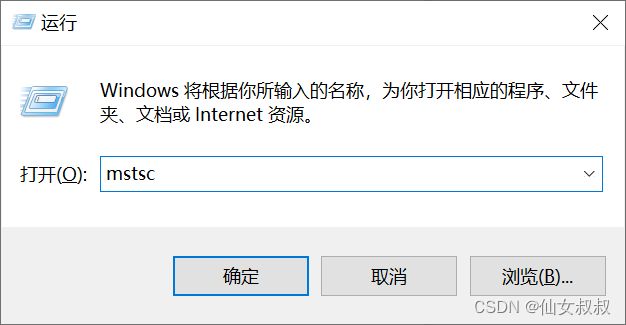
Windows+R打开运行,然后输入mstsc,点击确定,打开远程连接;
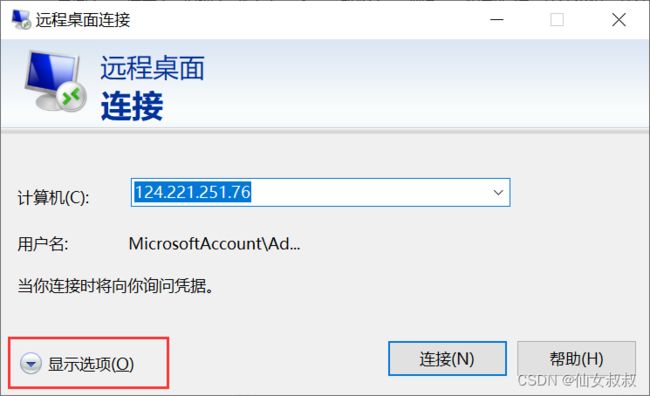
输入自己刚刚购买的云服务的IP地址,然后点击显示选项;
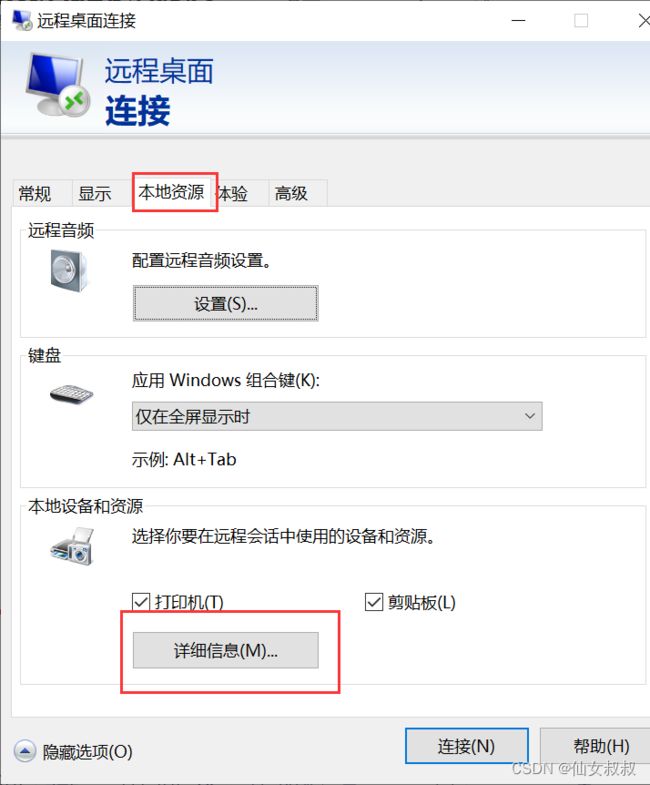
在详细的选项中,点本地资源,然后点击详细信息。
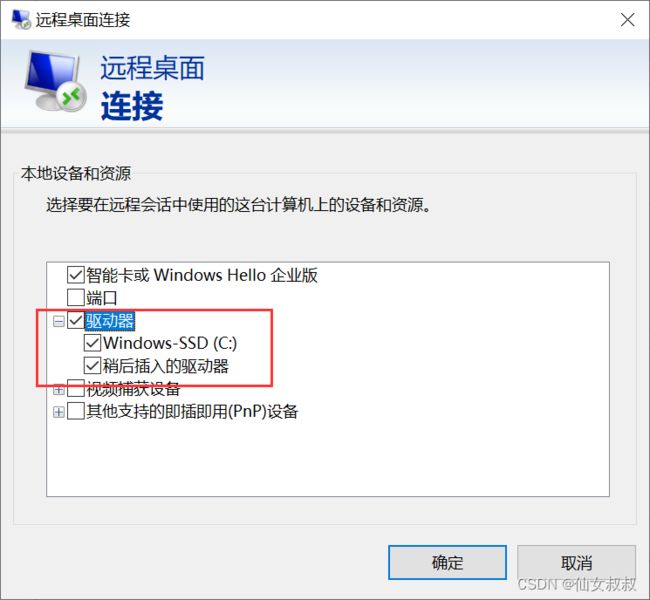
这里选择驱动器,是为了可以将自己电脑的想要上传到云服务器的东西可以上传到云服务器(如果没有想要上传的东西,也可以不连接)
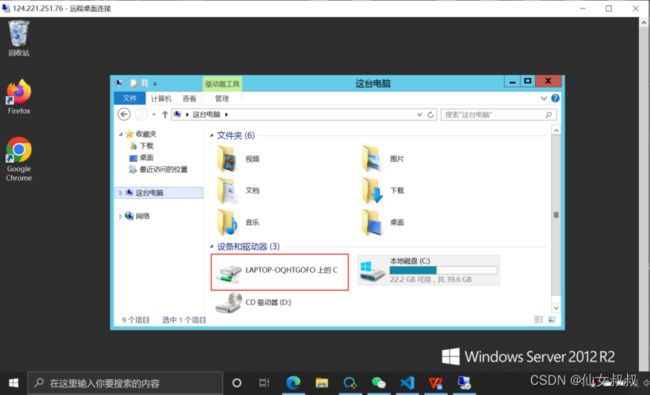
然后就输入云服务器自己设置的账户密码就可以操作云服务器了,想要上传文件的,可以的看到驱动里有一个下面这样的,这就是自己电脑上的C盘。
Nginx配置
安装nginx
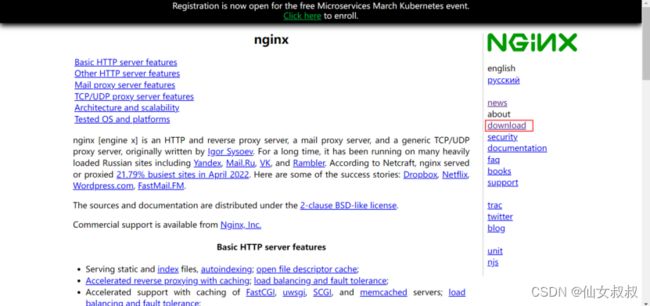
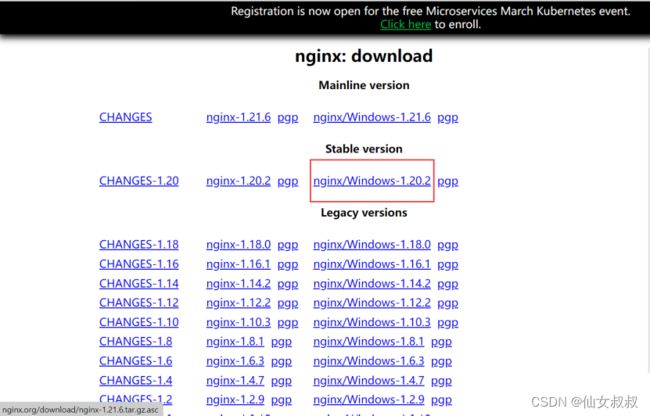
去nginx官网(nginx)
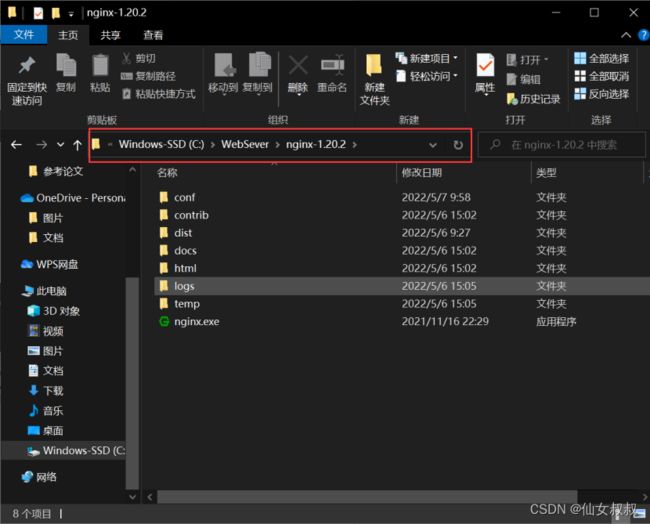
安装稳定版,stable意思是稳定的,下载出来是个压缩包,解压后放在一个没有中文的路径下
把项目打包的dist文件放到nginx文件下(这里我放到了下图的位置,不是绝对的位置,可以放别的地方)
配置conf文件
下面是重中之重,配置nginx的conf文件,打开conf文件夹下的nginx.conf文件
修改http下的server
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
#监听的端口号
listen 8088;
#这不知道啥作用,应该可以配置域名,还没搞懂
server_name 124.211.251.76;
location / {
#打包的dist文件所在路径
root C:/WebSever/nginx-1.20.2/dist;
#访问时自动识别dist下的文件
index index.html;
}
#配置调用接口的地址,没有接口可以不配
location /api {
proxy_pass http://gmall-h5-api.atguigu.cn;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}别用文本(txt)格式打开去编辑,不然会出错:Win下启动Nginx报nginx: [emerg] unknown directive "锘? in D:\nginx-1.12.2/conf/nginx.conf:3
原因查了一下,说是windows云服务器的文本打开的东西格式会改变。
若是遇到上诉问题,用其他软件打开保存一下就可以了。
启动nginx
在这个位置输入cmd,打开指令界面
然后运行nginx
如果在启动nginx后修改了nginx.conf文件用:nginx -s reload,重新启用nginx
Nginx常用指令
start nginx 启动Nginx
nginx -s reload 重新加载Nginx配置文件,然后以优雅的方式重启Nginx
nginx -s stop 强制停止Nginx服务
nginx -s quit 优雅地停止Nginx服务(即处理完所有请求后再停止服务)
nginx -v 显示版本信息并退出
开放端口号
如果不开放端口号就只能局域网内访问,开放端口号就是个网站了。因为我这里购买的是轻量应用服务器,就以轻量应用服务器为例,当然其他的服务器也有不同的开放端口号的方法
找到买的服务器
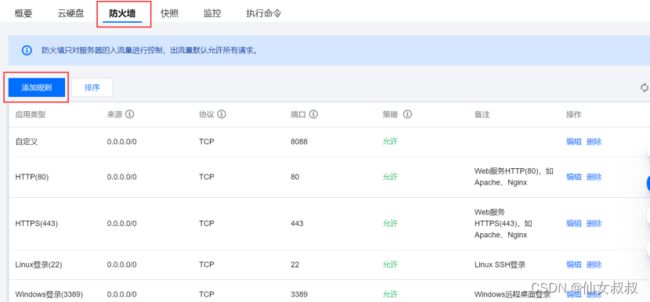
在防火墙里添加规则
这里的端口号,需要与nginx里listen监听的端口号保存一致
这里就不验证了,想验证的可以试一下(bilibli)内容是我在bilibili上学的一个项目
买了个域名,还没搞懂咋整,后面再更新吧