WEB APIs ( BOM )
WEB APIs ( BOM )
BOM- 操作浏览器
Window对象
BOM(Browser Object Model ) 是浏览器对象模型。
BOM(浏览器对象模型)
定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:setTimeout(回调函数,等待毫秒数)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数:
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer);案例:5秒钟之后消失的广告
需求:5秒钟之后,广告自动消失
分析:
①:设置延时函数
②:隐藏元素

结合递归函数可以使用 setTimeout 实现 setInterval 一样的功能
let clock = document.querySelector(.colck)
function myInterval(){
let d = new Date();
clock.innerText = d.toLocaleString(); //事件格式化为 YYYY/M/D 上午or下午 h:m:s
setTimeout(myInterval,1000); //递归函数,自己调用自己
//(递归函数容易进入死递归,所以部分函数需要添加退出函数)
}
myInterval();两种定时器对比:
setInterval 的特征是重复执行,首次执行会延时
setTimeout 的特征是延时执行,只执行 1 次
setTimeout 结合递归函数,能模拟 setInterval 重复执行
clearTimeout 清除由 setTimeout 创建的定时任务
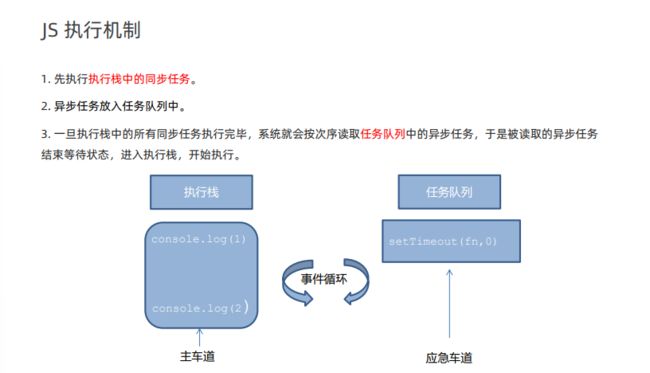
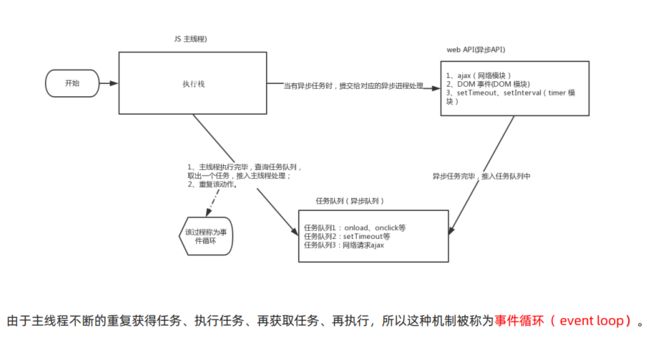
JS执行机制
经典面试题
console.log(1111)
setTime(function(){
console.log(2222)
},1000)
console.log(3333)
//输出结果:111133332222console.log(1111)
setTime(function(){
console.log(2222)
},0)
console.log(3333)
//输出结果:111133332222JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这 门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比 如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问 题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
同步 前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步 做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。 异步 你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事 情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
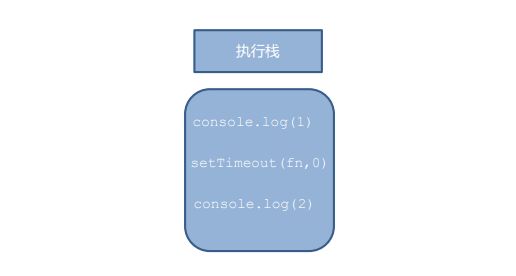
同步任务
同步任务都在主线程上执行,形成一个执行栈。
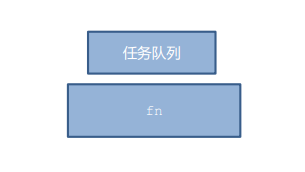
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分.
常用属性和方法:
href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
search 属性获取地址中携带的参数,符号 ?后面部分 (数值)
hash 属性获取地址中的啥希值,符号 # 后面部分
reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
hash 属性获取地址中的哈希值,符号 # 后面部分
案例:5秒钟之后跳转的页面
需求:用户点击可以跳转,如果不点击,则5秒之后自动跳转,要求里面有秒数倒计时
分析: ①:目标元素是链接 ②:利用定时器设置数字倒计时 ③:时间到了,自动跳转到新的页面
Document
支付成功,5 秒之后跳转首页
location.href:网页链接,对其赋值时,可以用于地址的跳转
location.search:得到符号 ?后面部分,可以用于数据传递
location.hash:得到符号 # 后面部分,地址路由的使用
console.log(location.hash) 后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
location.reload:传入参数 true 时表示强制刷新
reload(true); //刷新 本地缓存 F5
location.reload(true)//强制刷新 直接从服务器获取 CTRL + F5navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}
})()histroy对象
history 的数据类型是对象,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
swiper 插件
插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
学习插件的基本过程
熟悉官网,了解这个插件可以完成什么需求 Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
看在线演示,找到符合自己需求的demo Swiper演示 - Swiper中文网
查看基本使用流程 Swiper使用方法 - Swiper中文网
查看APi文档,去配置自己的插件 中文api - Swiper中文网
注意: 多个swiper同时使用的时候, 类名需要注意区分
本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在 本地存储大量的数据,HTML5规范提出了相关解决方案。
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约 5M 左右
localStorage
1、生命周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3、以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value)获取数据:
localStorage.getItem(key)删除数据:
localStorage.removeItem(key)存储复杂数据类型存储
本地只能存储字符串,无法存储复杂数据类型.需要将复杂数据类型转换成JSON字符串,在存储到本地
JSON.stringify(复杂数据类型)
设置的对象,复杂数据类型:
let OBJ = [
{uname: '刘德华',age: 17,address: '黑马程序员'},
{uname: '刘德华',age: 17,address: '黑马程序员'},
{uname: '刘德华',age: 17,address: '黑马程序员'}
],-
将复杂数据转换成JSON字符串 存储 本地存储中
JSON.stringify(对象) //将对象转为 JSON格式的值
localStorge.setItem(obj,JSON.stringify(OBJ)) ; //obj是key值,OBJ是要转换存储的对象
//JSON.stringify(OBJ) 是value值- 将JSON字符串转换成对象 取出 时候使用
localStorge.getItem('obj') //是取出本地存储的JSON数据,obj是key值
JSON.parse( localStorge.getItem('obj') ) //是将取出的JSON数据转换为对象
let arr = JSON.parse(localStorge.getItem('obj')) ; obj是key值
//如果原先的存入的对象是数组,现在取出获得的数据经过转换之后得到的arr也是数组案例
Document
sessionStorage(了解)
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
4、用法跟localStorage 基本相同
本地存储学习信息案例
需求:改为本次存储版本的学习信息表
需求①:读取本地存储数据(封装函数) 如果本地存储有数据,则返回 JSON.parse() 之后的对象 如果本地存储没有数据,则默认写入三条数据,注意存储的利用JSON.stringify() 存 储JSON 格式的数据
需求②:渲染模块 先读取本地存储数据,然后渲染
需求③:添加模块 注意,先取的最新的本地存储数据,然后追加 新增了数据,要把新数据存储到本地存储别忘记转换
需求④:删除模块 注意,先取的最新的本地存储数据,然后追加 新增了数据,要把新数据存储到本地存储别忘记转换
Document
新增学员
姓名:
年龄:
性别:
薪资:
就业城市:
就业榜
学号
姓名
年龄
性别
薪资
就业城市
操作
拓展: 自定义属性
固有属性:
标签天生自带的属性 比如class id title等, 可以直接使用点语法操作
自定义属性:
由程序员自己添加的属性,在DOM对象中找不到, 无法使用点语法操作,必须使用专门的API
let box.document.querySelector(.box);
getAttribute('属性名') // 获取自定义属性
setAttribute('属性名', '属性值') // 设置自定义属性
removeAttribute('属性名') // 删除自定义属性
//举例
let box.document.querySelector(.box);
box.setAttribute('myID', '1001');
box.getAttribute('myID');
box.removeAttribute('myID');
data-自定义属性:
传统的自定义属性没有专门的定义规则,开发者随意定值,不够规范,所以在html5中推出来了专门的data-自定义属性
在 标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
let box.document.querySelector(.box);
consloe.log(box.dataset.id) // 10
正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
正则表达式在 JavaScript中的使用场景:
例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
比如用户名: /^[a-z0-9_-]{3,16}$/
过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
语法
正则语法分为两步: 1. 定义规则 2. 查找
JavaScript 中定义正则表达式的语法有两种,我们先学习其中比较简单的方法:
- 定义正则表达式语法:
let 变量名 = /表达式/ ; //例子: let reg = /前端/ 其中 / / 是正则表达式字面量
- 判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配
//regObj.test(被检测的字符串);
//例子:
let str = '我要学前端,月薪过万'
let reg = /前端/ ;
let re = reg.test(str);
console.log(re); //true如果正则表达式与指定的字符串匹配 ,返回true,否则false (返回布尔值)
-
检索(查找)符合规则的字符串
exec()方法 在一个指定字符串中执行一个搜索匹配
//regObj.exec(被检测的字符串);
//例子:
let str = '我要学前端,月薪过万'
let reg = /前端/ ;
let re = reg.exec(str);
console.log(re); //返回的是一个数组如果匹配成功,exec() 方法返回一个数组,否则返回null
元字符
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
元字符(特殊字符):
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
1. 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..
2. 但是换成元字符写法: [a-z]
参考文档:
MDN:正则表达式 - JavaScript | MDN
正则测试工具: 在线正则表达式测试
为了方便记忆和学习,我们对众多的元字符进行了分类:
1. **边界符**(表示位置,开头和结尾,必须用什么开头,用什么结尾)
2. **量词** (表示重复次数)
3. **字符类** (比如 \d 表示 0~9)边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
如果 ^ 和 $ 在一起,表示必须是精确匹配,只匹配单个字符
量词
量词用来 设定某个模式出现的次数。
逗号左右两侧千万不要出现空格
Document
字符类
[] 匹配字符集合,后面的字符串只要包含 abc 中任意一个字符,都返回 true
连字符 -
[ ] 里面加上 - 连字符,使用连字符 - 表示一个范围
console.log(/^[a-z]$/.test('c'))- [a-z] 表示 a 到 z 26个英文字母都可以
- [a-zA-Z] 表示大小写都可以
- [0-9] 表示 0~9 的数字都可以
Document
案例:用户名验证案例
需求:用户名要求用户英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16位
分析:
①:首先准备好这种正则表达式模式 /^[a-zA-Z0-9-_]{6,16}$/
②:当表单失去焦点就开始验证.
③:如果符合正则规范, 则让后面的span标签添加 right 类.
④:如果不符合正则规范, 则让后面的span标签添加 wrong 类
取反符号 ^
[ ] 里面加上 ^ 取反符号 , . 匹配除换行符之外的任何单个字符
比如:
-
[^a-z]匹配除了小写字母以外的字符 -
注意要写到中括号里面
^\d{4}-\d{1,2}-d{1,2} //日期格式 YYYYMMDD修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
/表达式/修饰符i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
g 是单词 global 的缩写,匹配所有满足正则表达式的结果
console.log(/a/i.test('a')) //true
console.log(/a/i.test('A')) //true i正则匹配时字母不区分大小写替换 replace 替换
字符串.replace(/正则表达式/,'替换文本')
综合案例
小兔鲜页面注册、小兔鲜登录页面、小兔鲜首页页面
change 事件
当表单里面的值发生变化的时候触发,和 blur 不一样
blur 事件,blur事件类型表示在元素失去焦点时响应(点击输入框后,离开 时候触发)
input 事件 只要输入就会触发change 事件 是 离开表单时候才触发 并且值有变化