Vue+MySQL+Express+Node 实现前端js和服务器交互
Vue+MySQL+Express+Node 实现前端js和服务器交互
安装node
node官网地址:https://nodejs.org/en/
直接选择对应的版本安装就可以了。
查看是否安装成功
node -v
npm -v
cnpm -v
安装cnpm (使用npm安装依赖模块可能会很慢,建议换成 cnpm)
<!-- -g表示全局安装 -->
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装vue-cli脚手架工具
cnpm install -g vue-cli
*安装express和body-parser
cnpm install express
cnpm install body-parser
安装axios
cnpm install axios --save
main.js引入axios
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.prototype.axios = axios
new Vue({
el: '#app',
router,
components: { App },
template: '创建一个项目文件夹,进入项目目录执行
<!--myexpress是项目名-->
vue init webpack myexpress
npm run dev
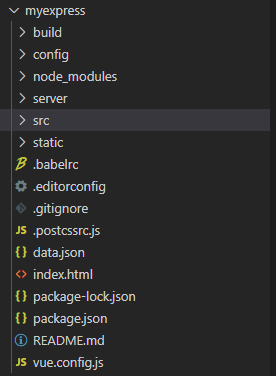
添加 Express 服务端目录
在项目根文件夹下创建一个 server 文件夹。然后里面创建下面三个文件;
和api目录,api里面建一个文件
根据mysql的IP,端口,用户名,密码,数据库名称自行修改
示例
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost',//新建数据库连接时的 主机名或ID地址 内容
user: 'root',//用户名
password: '',//密码
database: 'xz_user',//表名
port: '3306'//端口号
}
}
index.js——Express 服务器入口文件
// node 后端服务器
const StuApi = require('./api/StuApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
// 采用设置所有均可访问的方法解决跨域问题
app.all('*', function (req, res, next) {
// 设置允许跨域的域名,*代表允许任意域名跨域
res.header('Access-Control-Allow-Origin', '*');
// 允许的header类型
res.header('Access-Control-Allow-Headers', 'content-type');
// 跨域允许的请求方式
res.header('Access-Control-Allow-Methods', 'DELETE,PUT,POST,GET,OPTIONS');
if (req.method.toLowerCase() === 'options') {
res.send(200); // 让options尝试请求快速结束
} else {
next();
}
});
app.use(bodyParser.json()); // 以json格式返回出去
app.use(bodyParser.urlencoded({ extended: false }));
// 后端api路由
app.use('/api', StuApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');
**sqlMap.js——SQL 语句映射文件,供 API 调用
**
const sqlMap = {
user: {
add: 'insert into axios_demo(stu_Id,stu_name,stu_sex,stu_college,stu_class) values (0,?,?,?,?)',
show: 'select * from xz_user',//查询接口示例
del: 'delete from axios_demo where stu_Id = ?',
update: 'update axios_demo set stu_name = ?,stu_sex = ?,stu_college = ?,stu_class = ? where stu_Id = ?'
}
};
api/StuApi.js —— 测试用 API 示例
var models = require('../db');
var express = require('express');
var apiRouter = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
//跨域问题解决方面
const cors = require('cors');
apiRouter.use(cors({
origin: ['http://localhost:8080'],
methods: ['GET', 'POST'],
}));
apiRouter.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:8080');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
next();
});
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function (res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 显示用户接口
apiRouter.get('/showUser', (req, res) => {
let sql = $sql.user.show;
let params = req.body;
console.log(params);
conn.query(sql, function (err, result) {
if (err) {
console.log("添加失败" + err);
}
if (result) {
jsonWrite(res, result);
}
})
});
module.exports = apiRouter;
设置代理与跨域
vue-cli 的 config 目录的index.js文件中有一个proxyTable参数,用来设置地址映射表,
可以添加到开发时配置(dev)中
dev: {
env: require('./dev.env'),
host: 'localhost',
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:3000/api/',//3000是服务圈端口
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
cssSourceMap: false
}
}
即请求/api时就代表‘http://localhost:3000/api/’,
changeOrigin参数接收一个布尔值,如果为true,这样就不会有跨域问题了。
vue页面
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click='get()'>用户</button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "Welcome to Your Vue.js App",
};
},
mounted() {
},
methods:{
get(){
this.axios
.get("/api/showUser")
.then((data) => {
console.log(data);
})
.catch((data) => {});
}
}
};
</script>
启动server服务
1、cmd到项目中server目录下执行 node index.js
2、编辑器启动,我用的vscode
在 server 文件夹下执行node index(这里也可以加载 package.json 中,然后使用 npm 执行)看到 success listen at port:3000……即服务端启动成功
xz_user表数据
DROP TABLE IF EXISTS `xz_user`;
CREATE TABLE `xz_user` (
`uid` int(11) NOT NULL AUTO_INCREMENT,
`uname` varchar(32) DEFAULT NULL,
`upwd` varchar(32) DEFAULT NULL,
`email` varchar(64) DEFAULT NULL,
`phone` varchar(16) DEFAULT NULL,
`avatar` varchar(128) DEFAULT NULL,
`user_name` varchar(32) DEFAULT NULL,
`gender` int(11) DEFAULT NULL,
PRIMARY KEY (`uid`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of xz_user
-- ----------------------------
INSERT INTO `xz_user` VALUES ('1', 'dingding', '123456', '[email protected]', '13501234567', 'img/avatar/default.png', '丁伟', '1');
INSERT INTO `xz_user` VALUES ('2', 'dangdang', '123456', '[email protected]', '13501234568', 'img/avatar/default.png', '林当', '1');
INSERT INTO `xz_user` VALUES ('3', 'doudou', '123456', '[email protected]', '13501234569', 'img/avatar/default.png', '窦志强', '1');
INSERT INTO `xz_user` VALUES ('4', 'yaya', '123456', '[email protected]', '13501234560', 'img/avatar/default.png', '秦小雅', '0');
INSERT INTO `xz_user` VALUES ('5', 'xiaoxin', '123456', '[email protected]', '18888888888', null, null, null);
INSERT INTO `xz_user` VALUES ('6', '北工业', '123456', '[email protected]', '18888888888', null, null, null);