vue3+express+mysql+vant实现移动端个人登录页面
感谢以下作者为我提供了帮助!
参考文章:
1.https://blog.csdn.net/chen_ac/article/details/118762721
2.https://blog.csdn.net/qq_47183158/article/details/120046021
介绍
Express 框架是一个基于node.js的web应用框架,能够帮你创建一个从前端到后端功能完整的网站;Vue是一个流行的前端框架,主要是用来构建用户界面的,并且具有组件化,响应式等特点;所以理解为 express负责后端,vue负责前端,它俩之间使用HTTP来进行数据交换。
数据库准备
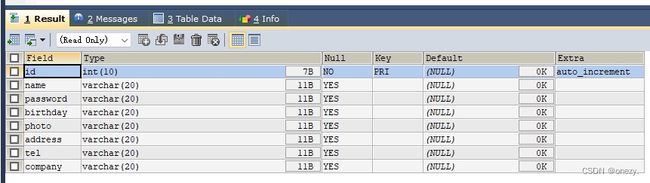
数据库名为 vuelearning,表名为user,详细如下:

开始搭建
1.新建一个vue项目工程
vue create express_learning
2.搭建express环境
安装 express框架
npm install -g express
安装 express-generator
npm install -g express-generator
使用 express --version 来检测是否安装成功
3.新建vue工程项目
vue create express_learning
4.安装相关依赖
npm install express
npm install mysql
npm install body-parser
npm install --save axios
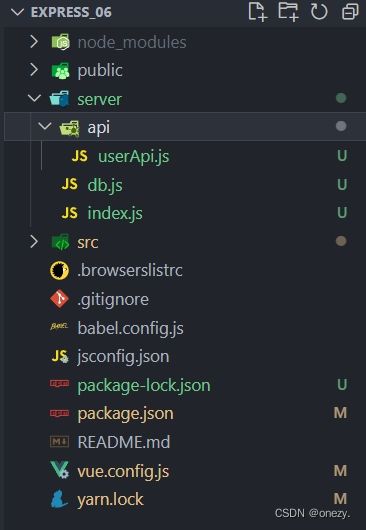
5.调整目录结构
5.1 在项目根目录文件下创建server文件夹,在文件夹中有两个文件(db.js和index.js)和一个api文件夹(含有userApi.js)
module.exports = {
mysql: {
host: 'localhost',
user: 'root',//数据库用户名
password: '123456',//数据库密码
database: 'vuelearning',//所用数据库
port: '3306'
}
};
index.js,用于配置后端服务器
//用于配置node后端服务器
// node 后端服务器
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');
api/userApi.js,用于数据库增删改查操作
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect(function (err) {
if (err) {
console.log('[query] - :' + err);
return;
}
else{
console.log('[connection connect] succeed!');
}
});
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var params = req.body;
var sql = 'insert into user(username, password) values (?, ?)';
console.log(params);
conn.query(sql, [params.username, params.password], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
module.exports = router;
5.2 设置项目主页
在根目录下的views文件夹下新建Hello.Vue
代码如下:
{{msg}}
6.解决跨域问题
6.1 启动项目
启动后端
cd server
node index.js
启动前端
npm run serve
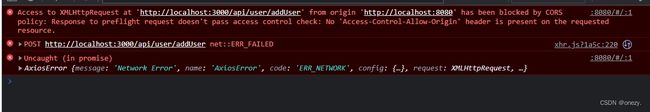
6.2 输入内容点击“新增”,会报错
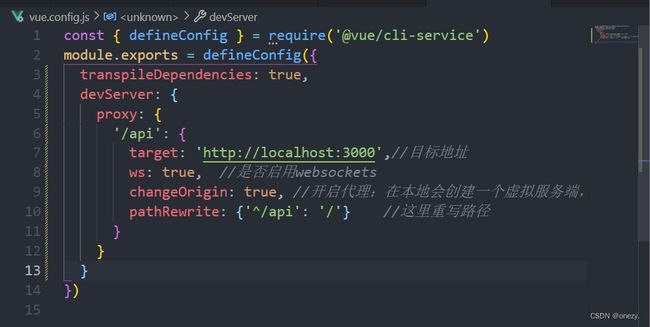
6.3 在根目录下的vue.config.js下添加以下内容
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',//目标地址
ws: true, //是否启用websockets
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api': '/'} //这里重写路径
}
}
}
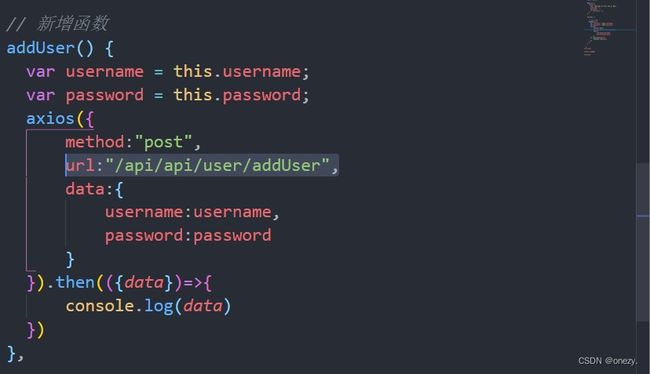
6.4 修改hello.vue中的axios请求url内容
url:"/api/api/user/addUser"
6.5 项目重启
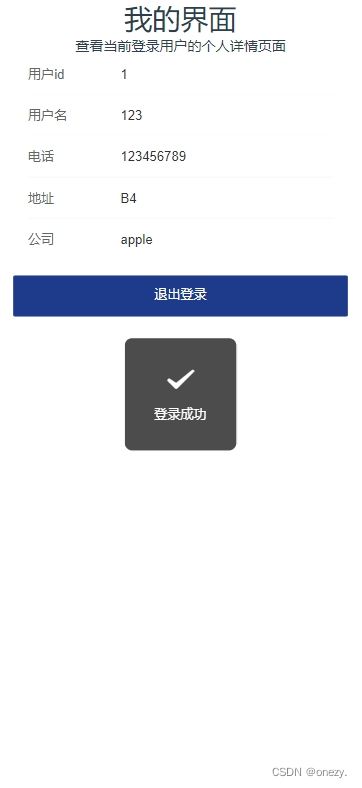
6.6 成功运行
7.实现用户登录并查看个人信息
7.1 安装vant框架和vue-cookies
vant框架为移动端框架
npm i vant
npm i babel-plugin-import -D
vant 框架官方手册
https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
7.2 配置vant
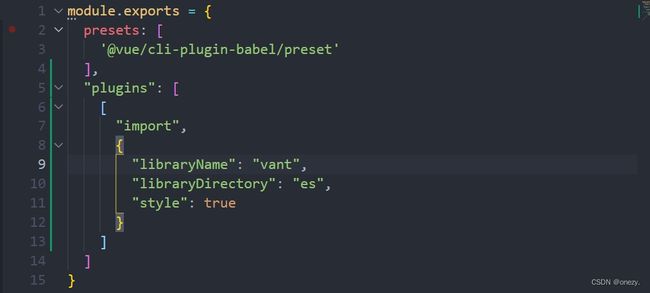
在.babelrc 或 babel.config.js 中添加配置:
{
"plugins": [
[
"import",
{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
]
]
}
在main.js 中引用相关组件:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from 'axios'
import { Button } from 'vant';
import { Form, Field, CellGroup } from 'vant';
import { Toast } from 'vant';
createApp(App)
.use(store)
.use(router)
.use(Button)
.use(Form)
.use(Field)
.use(CellGroup)
.use(Toast)
.mount('#app')
7.3删除APP.vue中的四行代码

7.4 在userApi.js下添加接口:根据userid获取信息
// 获取用户详细信息
router.post('/getinfo', (req, res) => {
var params = req.body;
var sql = "select * from user where name ='"+params.username+"'";
console.log(sql);
conn.query(sql, [params.username], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
console.log(res);
jsonWrite(res, result);
}
})
});
7.5 文件结构调整
在views下新建main文件夹,里面放一个index.vue文件
内容如下:
我的界面
查看当前登录用户的个人详情页面
退出登录
7.5 修改Hello.vue如下
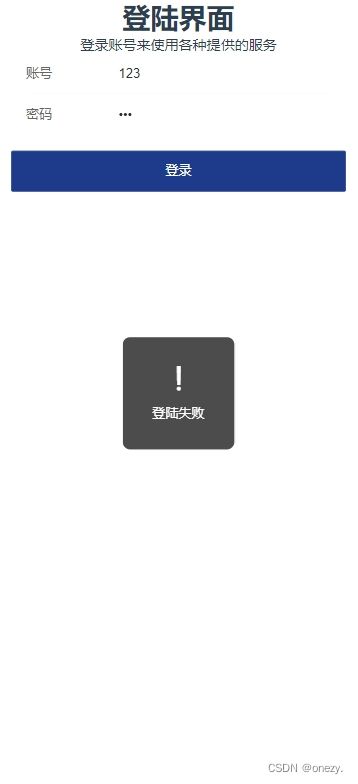
登陆界面
登录账号来使用各种提供的服务
登录
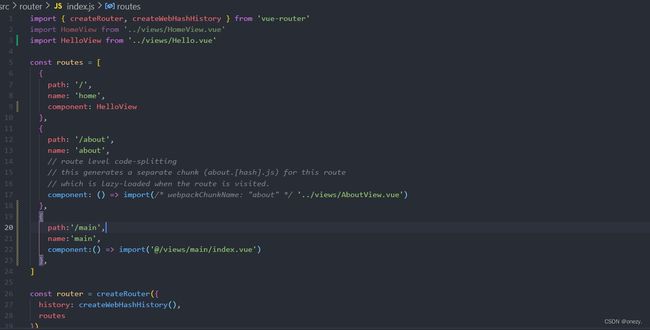
7.6 配置路由
配置router下的index.js文件
加入以下内容
{
path:'/main',
name:'main',
component:() => import('@/views/main/index.vue')
},