安卓开发学习7-2:图像类组件
-
- 拖动条组件
-
- 基本使用
- 事件监听
- 星级别评分条
-
- 基本使用
- 事件监听:获取星星数
- 实例
- 图像视图
-
- 基本使用
- 图像切换器
-
- 实例1
- 实例2
- 网格视图
-
- 网格视图解析
- 适配器
-
- 适配器作用
- 常用适配器实现类
- 基本使用
拖动条组件
基本使用
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="10"
android:progress="5"
android:thumb="@mipmap/img_btn">SeekBar>
max:最大值
progress:当前值
thumb:设置拖动条的端点的图像

事件监听
package com.example.happy;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.SystemClock;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Chronometer;
import android.widget.CompoundButton;
import android.widget.DatePicker;
import android.widget.ProgressBar;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.SeekBar;
import android.widget.TimePicker;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 全屏显示
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN, WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
SeekBar seekBar =findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
// 拖动条改变事件
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
Toast.makeText(MainActivity.this, "触摸改变:"+i, Toast.LENGTH_SHORT).show();
}
// 拖动条被触摸
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "触摸开始", Toast.LENGTH_SHORT).show();
}
// 拖动条拖动结束
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "触摸结束", Toast.LENGTH_SHORT).show();
}
});
}
}
星级别评分条
基本使用
<RatingBar
android:id="@+id/rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="2"
android:isIndicator="false"
>RatingBar>
numStars:设置评分的星星数,默认是5颗
rating:设置默认选中的星星数
isIndicator:如果为true,表示一个指示器,那么只能显示不能修改,用于显示星级
事件监听:获取星星数
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
/**
*
* @param ratingBar 点击的按钮
* @param v 评分数
* @param b 评分是否来自人为点击,ture表示认为点击
*/
@Override
public void onRatingChanged(RatingBar ratingBar, float v, boolean b) {
rattingNum = v;
}
});
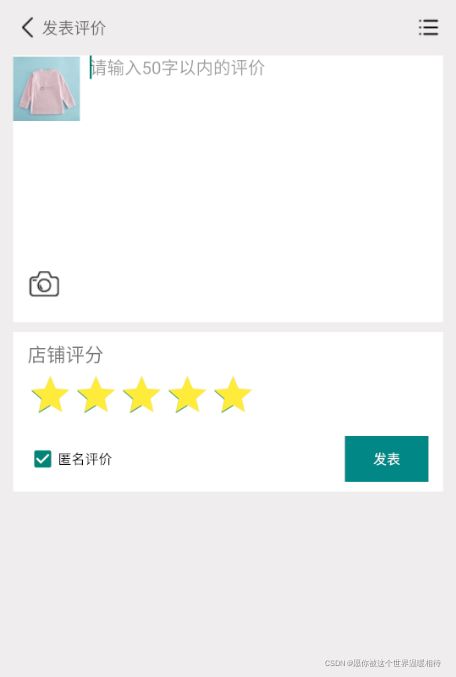
实例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="#EFEDED"
android:paddingLeft="14dp"
android:paddingRight="14dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:layout_marginBottom="14dp"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/back"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/left"
android:background="#0000"
>ImageView>
<TextView
android:layout_toRightOf="@id/back"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发表评价"
android:textSize="17sp"
>TextView>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/fun1"
android:layout_alignParentEnd="true"
>ImageView>
RelativeLayout>
<GridLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/white"
android:columnCount="2"
>
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/cloth"
>ImageView>
<EditText
android:id="@+id/edit_content"
android:layout_marginLeft="10dp"
android:width="0dp"
android:layout_columnWeight="1"
android:hint="请输入50字以内的评价"
android:background="@color/white"
android:maxLength="50"
>EditText>
GridLayout>
<GridLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/white"
android:columnCount="1"
android:paddingLeft="15dp"
>
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@mipmap/camera"
android:layout_gravity="center_vertical"
>ImageView>
GridLayout>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:background="@color/white"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:text="店铺评分"
android:textSize="20sp"
android:layout_marginBottom="5dp"
>TextView>
<RatingBar
android:id="@+id/rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rating="5"
android:progressTint="#FFEB3B"
>RatingBar>
LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingBottom="10dp"
>
<CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="匿名评价"
android:checked="true"
android:layout_centerVertical="true"
>CheckBox>
<Button
android:id="@+id/submit"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发表"
android:textColor="@color/white"
android:background="@color/teal_700"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
>Button>
RelativeLayout>
LinearLayout>
3、Java文件
package com.example.rating_page;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RatingBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
boolean isN = true;
float rattingNum = 5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button subBtn = findViewById(R.id.submit);
RatingBar ratingBar = findViewById(R.id.rb);
EditText editText = findViewById(R.id.edit_content);
CheckBox cb = findViewById(R.id.cb);
cb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
isN = b;
}
});
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
/**
*
* @param ratingBar 点击的按钮
* @param v 评分数
* @param b 评分是否来自人为点击,ture表示认为点击
*/
@Override
public void onRatingChanged(RatingBar ratingBar, float v, boolean b) {
rattingNum = v;
}
});
// 按钮点击
subBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = String.valueOf(editText.getText());
if(isN){
content = "匿名评价内容:"+ content;
}else{
content = "非匿名评价内容:"+ content;
}
content = content + ";评分:"+rattingNum;
Toast.makeText(MainActivity.this, content, Toast.LENGTH_SHORT).show();
}
});
}
}
![]()
图像视图
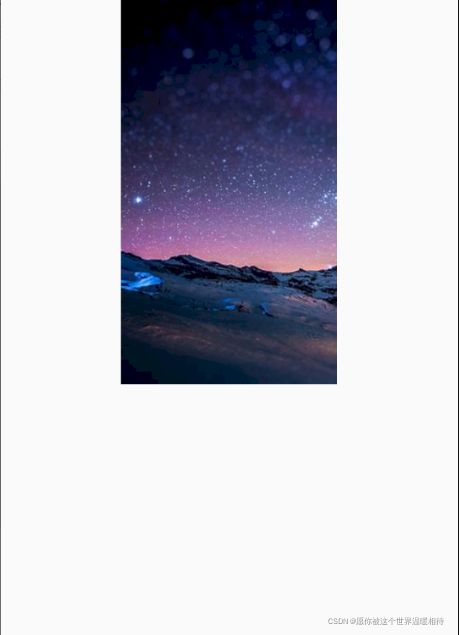
基本使用
<ImageView
android:layout_width="100dp"
android:layout_height="500dp"
android:src="@mipmap/bg"
>ImageView>
1、图片默认等比例缩放,例如下边当宽度是100dp的时候,按原来的比例是如图的大小,但是这里高是500dp,这个高度是蓝色框的高度

要使宽高独立变化可以设置fitXY属性,会图片会自动拉伸到指定长度
<ImageView
android:layout_width="100dp"
android:layout_height="500dp"
android:src="@mipmap/bg"
android:scaleType="fitXY"
>ImageView>
2、设置最大宽度和最大高度,设置android:adjustViewBounds为true,并且组件宽高都是wrap_content,才可以设置android:maxWidth和android:maxHeight
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/bg"
android:adjustViewBounds="true"
android:maxWidth="100dp"
android:maxHeight="100dp"
>ImageView>
3、tint属性添着色,也就是在在这个图像的上添加颜色,如果添加带一定透明度的颜色,那么可以看到下边的图像
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/bg"
android:adjustViewBounds="true"
android:maxWidth="100dp"
android:maxHeight="100dp"
android:tint="#80C4CDB1"
>ImageView>
图像切换器
实例1
图像切换器实际就是用来制作类似查看照片组的功能
1、需求:实现点击图片切换到另一张图片

2、xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageSwitcher
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/image_switcher"
>ImageSwitcher>
LinearLayout>
3、Java文件
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageSwitcher imageSwitcher = findViewById(R.id.image_switcher);
// 添加进出动画
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.slide_in_left));
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.slide_out_right));
// 通过以下方法设置初始的图片
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.mipmap.img01);
return imageView;
}
});
// 设置点击的时候切换到下一张图片
imageSwitcher.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageSwitcher.setImageResource(R.mipmap.img02);
}
});
}
}
实例2
2、xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageSwitcher
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/image_switcher"
>ImageSwitcher>
LinearLayout>
3、Java文件
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.view.animation.AnimationUtils;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher;
public class MainActivity extends AppCompatActivity {
private float touchStartX;
private float touchEndX;
private int index = 0 ;
private Integer[] arrayImages = new Integer[]{
R.mipmap.img01, R.mipmap.img02, R.mipmap.img03, R.mipmap.img04
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 全屏显示
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
ImageSwitcher imageSwitcher = findViewById(R.id.image_switcher);
// 通过以下方法设置初始的图片
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.mipmap.img01);
return imageView;
}
});
// 触摸监听
imageSwitcher.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
// 获取开始触发的以及手离开屏幕的x坐标
if(motionEvent.getAction() == MotionEvent.ACTION_DOWN){
touchStartX = motionEvent.getX();
return true;
}else if(motionEvent.getAction() == MotionEvent.ACTION_UP){
// 获取x坐标
touchEndX = motionEvent.getX();
if(touchStartX - touchEndX > 100){
// 向左滑动,获取上一张图片
index = (index+1) == arrayImages.length? 0:index+1 ;
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.slide_in_left));
imageSwitcher.setImageResource(arrayImages[index]);
Toast.makeText(MainActivity.this, "向左滑动", Toast.LENGTH_SHORT).show();
}else if(touchEndX - touchStartX > 100){
// 向右滑动,获取下一张图片
index = (index-1) == -1? arrayImages.length-1:index-1 ;
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.slide_out_right));
imageSwitcher.setImageResource(arrayImages[index]);
Toast.makeText(MainActivity.this, "向右滑动", Toast.LENGTH_SHORT).show();
}
return true;
}
return false;
}
});
}
}
网格视图
网格视图解析
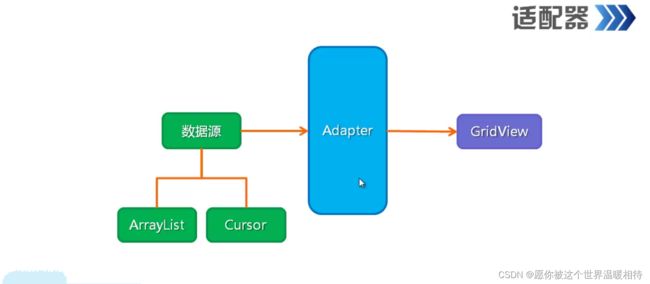
适配器
适配器作用
在数据源与图像视图之间存在一个适配器,用来兼顾数据的获取和视图的显示

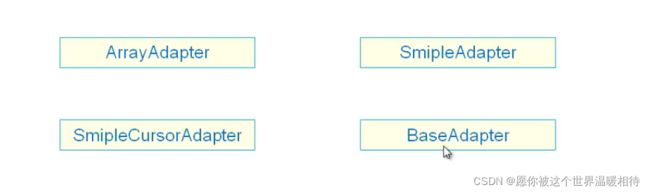
常用适配器实现类
基本使用
1、需求:实现一个九宫格图片展示

2、在activity_main.xml文件中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3"
android:horizontalSpacing="0dp"
>GridView>
LinearLayout>
numCounts:可以是整型数,表示列数,也可以是auto_fit进行自适应
3、在layout目录下创建cell.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/image"
android:scaleType="fitXY"
>
ImageView>
LinearLayout>
4、Java文件
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.view.animation.AnimationUtils;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.ViewSwitcher;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
// 图片列表
private Integer[] arrayImages = new Integer[]{
R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 全屏显示
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
GridView gridView = findViewById(R.id.gridview);
List<Map<String, Object>> imagesList = new ArrayList<>();
// 将图片都加在到List中并且Map的键都是image
for(int i = 0 ; i < arrayImages.length ; i++){
Map<String, Object> map = new HashMap<>();
map.put("image", arrayImages[i]);
imagesList.add(map);
}
/**
* 第一个参数是上下文对象
* 第二个参数是数据列表
* 第三个参数是制定装载数据的布局文件
* 第三个参数制定使用数据列表中的字段的键名
* 第四个参数指定布局文件中的组件,通过id进行指定
*/
SimpleAdapter simpleAdapter = new SimpleAdapter(this, imagesList,R.layout.cell, new String[]{"image"},new int[]{R.id.image});
// 装载适配器
gridView.setAdapter(simpleAdapter);
}
}
上述是使用SimpleAdapter实现,也可以通过BaseAdapter实现,如下:
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.animation.AnimationUtils;
import android.widget.BaseAdapter;
import android.widget.GridLayout;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.ViewSwitcher;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
// 图片列表
private Integer[] arrayImages = new Integer[]{
R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01,R.drawable.img01
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 全屏显示
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
GridView gridView = findViewById(R.id.gridview);
gridView.setAdapter(new myAdapter(MainActivity.this));
}
public class myAdapter extends BaseAdapter{
public Context myContext;
public myAdapter(Context c){
myContext = c ;
}
@Override
public int getCount() {
return arrayImages.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ImageView imageView = null;
if(view ==null){
imageView = new ImageView(myContext);
imageView.setLayoutParams(new GridView.LayoutParams(500,380));
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
}else{
imageView = (ImageView) view;
}
imageView.setImageResource(arrayImages[i]);
return imageView;
}
}
}