Vue | Vue.js Composition API(二)
️ Vue.js专栏:Vue.js 初级知识 Composition API(二)
个人简介:一个不甘平庸的平凡人✨ 个人主页:CoderHing的个人主页
格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
你的一键三连是我更新的最大动力❤️
目录
一、computed函数使用
computed
setup中使用ref
二、组件的生命周期函数
生命周期钩子
三、Provide/Inject使用
Provide函数
inject函数
数据的响应式
四、watch/watchEffect
侦听数据的变化
Watch的使用
侦听多个数据源
watch的选项
watchEffect
watchEffect的停止侦听
五、自定义HOOK练习
useCounter
useScrollPosition
六、script setup语法糖
Script setup语法
顶层的绑定会被暴露给模板
导入的组件直接使用
defineProps()和defineEmits()
defineExpose()
一、computed函数使用
computed
计算属性computed:当我们的某些属性是依赖其他状态时 可以使用计算属性处理
在前面的Options API中 我们是使用computed选项来完成的
在Composition API中 我们可以在setup函数中使用computed方法来编写一个计算属性;
如何使用computed?
方式一: 接收一个getter函数 并为getter函数返回值 返回一个不变的ref对象
方式二: 接收一个具有get 和 set的对象 返回一个可变的(可读写的)ref对象
| JavaScript |
setup中使用ref
在setup中如何使用ref获取元素或者组件?
我们只需要定义一个ref对象,绑定到元素或组件的ref属性上即可;
二、组件的生命周期函数
生命周期钩子
前面说过setup可以替代data methods ...这些选项 也可以替代 生命周期钩子(函数)
那么setup中如何使用生命周期函数呢?
可以使用直接导入的onXX函数注册生命周期钩子
三、Provide/Inject使用
Provide函数
在Composition API也可以替代之前的Provide和Inject的选项
我们可以通过provide来提供数据:
通过provide方法来定义每个Property
provide可以传入两个参数:
Name: 提供的属性名称
Value: 提供的属性值
| JavaScript |
inject函数
在 后代组件 中可以通过 inject 来注入需要的属性和对应的值
可以通过 inject 来注入需要的内容
inject可以传入两个参数:
要inject的property的name;
默认值
| JavaScript |
数据的响应式
为了增加 provide值和inject值之间的响应性,可以在provide值时使用ref和reactive
| JavaScript |
四、watch/watchEffect
侦听数据的变化
在Options API中,我们可以通过 watch选项 侦听 data或props的数据变化,当数据变化时 执行某一些操作.
在Composition API中 我们可以使用 watchEffect和watch来完成响应式数据的侦听
watchEffect:用于自动收集响应式数据的依赖
watch:需要手动指定侦听的数据源
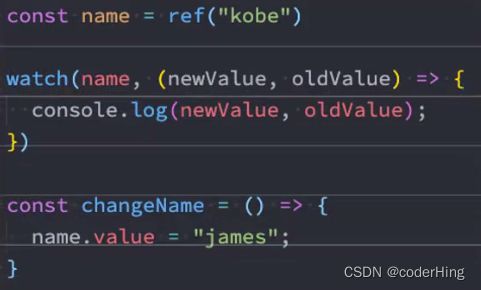
Watch的使用
watch的API完全等同于组件的watch选项:
watch需要 侦听特定的数据源,并且执行其回调函数
默认情况下,它是惰性的,只有当侦听的源发生变化时 才会执行回调
侦听多个数据源
侦听器可以使用数组同时侦听多个源:
watch的选项
如果希望侦听一个深层的侦听,需要设置deep为true 也可以传入 immediate 立即执行
| JavaScript |
watchEffect
当侦听到某些响应式数据发生变化时 希望执行某些操作 这个时候可以使用watchEffect
watchEffect传入的函数会立即执行一次,并且在执行的过程中会收集依赖
只有收集的依赖发生变化时 watchEffect传入的函数才会再次执行
| JavaScript |
watchEffect的停止侦听
| JavaScript |
五、自定义HOOK练习
useCounter
useTitle
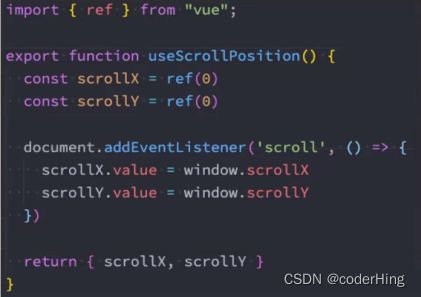
useScrollPosition
获取当前window的滚动位置
六、script setup语法糖
Script setup语法
里面的代码会被编译成组件setup()函数的内容:
意味着与普通的script标签 只在组件被首次引入的时候执行一次不同;
defineProps()和defineEmits()
为了在声明props和emits选项时 获得完整的类型推断支持,我们可以使用defineProps和defineEmits API 它们将自动地在
// APP中
@showInfoBtnClick="showInfoBtnClick">
defineExpose()
使用