tkinter简介以及常用组件(一)
目录
- tkinter库简介
-
-
-
- 案例一:第一个GUI程序
-
-
- 窗体显示
- 控件
-
- 主要控件
- 控件的公共属性
- 标签
-
-
- 案例二:添加一个标签
-
- 按钮
-
-
- 案例三:添加一个按钮
-
- 单行文本
-
-
- 案例四:实现一个简单的客户端登录界面
-
- 多行文本
tkinter库简介
python默认的GUI库,基于Tk工具包,该工具包最初是为TCL设计的,后被应用到多种脚本语言中,使脚本语言可以开发出品质较好的GUI应用
tkinter是用python做的一个调用接口,底层使用C++编写,运行效率上与C++编写的GUI应用相当,但是开发效率远远高于C++
案例一:第一个GUI程序
import tkinter as tk
window_one=tk.Tk()
window_one.title('这是一个标题')
window_one.geometry('400x300')
window_one.maxsize(1000,500)
window_one.iconbitmap('D:\pictures\~1aab00c000000.ico')
window_one.mainloop()
窗体显示
案例一生成的一个空窗口可以说是tkinter开发框架,几乎所有tkinter程序都可以在其基础之上扩展从而实现新的功能。任何一个图形界面都包含一个主窗体,在主窗体内可以设置不同的组件,tkinter模块中提供了Tk类负责窗体创建以及相关的属性定义
| Tk类常用方法 | 描述 |
|---|---|
| title | 设置窗口标题 |
| iconbitmap() | 设置窗体logo |
| geometry() | 设置窗体大小 |
| minsize() | 窗体最小化尺寸 |
| maxsize() | 窗体最大化尺寸 |
| mainloop() | 界面循环,即是显示窗体变化 |
控件
学习tk库其实主要就是学习布局和控件,然后利用python语法大量的第三方库来编写具有强大功能的GUI程序
主要控件
控件的公共属性
| 属性 | 描述 |
|---|---|
| bg | 背景 |
| bd | 加粗 |
| font | 字体 |
| height | 高 |
| width | 宽 |
标签
tkinter模块中的Label类,实现信息显示,标签主要用于定义文字和显示图片信息
语法格式:label=tk.Label(window,options)
| 属性参数(options) | 描述 |
|---|---|
| text | 所需显示的文本 |
| bg,fg,font,height,width | 同公共属性 |
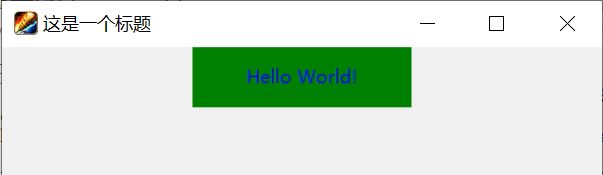
案例二:添加一个标签
我们在第一个案例生成的GUI界面上添加一个标签
import tkinter as tk
window_one=tk.Tk()
window_one.title('这是一个标题')
window_one.geometry('400x300')
window_one.maxsize(1000,500)
label1=tk.Label(window_one,text='Hello World!',fg='blue',bg='green',width=20,height=2)
window_one.iconbitmap('D:\pictures\~1aab00c000000.ico')
label1.pack()
window_one.mainloop()
按钮
tkinter库中的Button类,主要用于与用户交互,用户通过点击按钮来完成一些任务,程序完成任务后,会通过GUI界面一些反馈,Button使用和Label类相似,只是需要绑定一个用于处理点击事件的回调函数,使用格式:button=tk.Button(window,options)
| 属性方法(options) | 描述 |
|---|---|
| bg,fg,font | 同上 |
| text | 按钮上显示的文本 |
| command | 按钮绑定的函数或方法 |
案例三:添加一个按钮
我们在上一个案例的基础之上在标签的下面添加一个按钮,点击后改变标签的颜色和显示文字
import tkinter as tk
window_one=tk.Tk()
window_one.title('这是一个标题')
window_one.geometry('400x300')
window_one.maxsize(1000,500)
label1=tk.Label(window_one,text='Hello World!',fg='blue',bg='green',width=20,height=2)
def change_one():
label1['bg']='yellow'
label1['text']='您已成功更改标签文本'
button1=tk.Button(window_one,text='请点击',command=change_one)
window_one.iconbitmap('D:\pictures\~1aab00c000000.ico')
label1.pack()
button1.pack()
window_one.mainloop()
单行文本
输入框控件,用于输入字符或文本,语法格式:entry_one=tk.Entry(window,options)
| 属性方法(options) | 描述 |
|---|---|
| bg,fg,font | 同上 |
| justify | 文本对齐方式,(left/center/right) |
| show | 输入文本显示方式,默认明文(用于密码学) |
| get() | 获取到用户输入的值 |
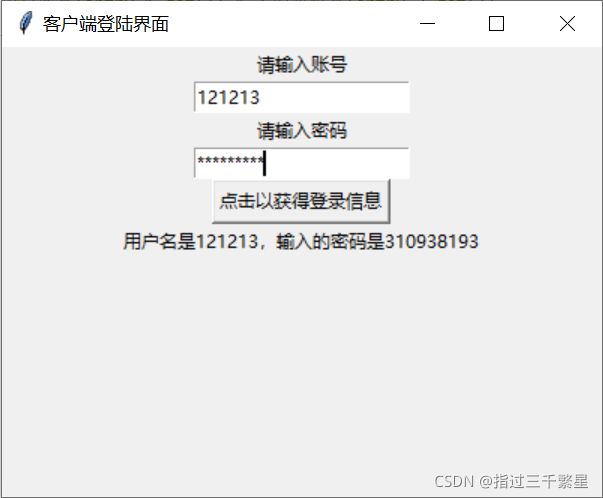
案例四:实现一个简单的客户端登录界面
import tkinter as tk
root=tk.Tk()
root.geometry('400x300')
root.title("客户端登陆界面")
label_1=tk.Label(root,text='请输入账号')
label_2=tk.Label(root,text='请输入密码')
entry_1=tk.Entry(root)
entry_2=tk.Entry(root,show='*')
label_3=tk.Label(root,text='请点击按钮来获得信息')
def change_one():
label_3['text']=f'用户名是{entry_1.get()},输入的密码是{entry_2.get()}'
button_1=tk.Button(root,text='点击以获得登录信息',command=change_one)
'''
上面的函数定义以及按钮定义使用以下的代码有相同的结果,
下面使用bind()方法完成按钮与事件的绑定
def change_one(event):
label_3['text']=f'用户名是{entry_1.get()},输入的密码是{entry_2.get()}'
button_1=tk.Button(root,tetx='ok')
button.bind('',change_one)
'''
label_1.pack()
entry_1.pack()
label_2.pack()
entry_2.pack()
button_1.pack()
label_3.pack()
root.mainloop()
多行文本
多行文本组件,主要用于显示和输入多行文本,语法格式:text=tk.Text(window,options)
| 属性方法(options) | 描述 |
|---|---|
| bg,fg,font,get() | 同上 |
| insert(position,content) | positon表示位置,如(tk.INSERT),content表示插入的内容 |
本文章参考了:开箱剁手的博客