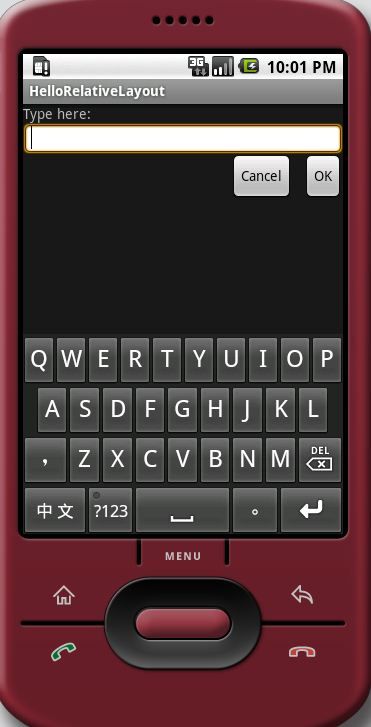
相对布局由于属性比较多,所以用起来有些费力,但灵活性较其他布局方法好,所以掌握好相对布局将会非常有用。先看等一个例子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
</RelativeLayout>
这是很常见的布局内容,讲解如下:
android:layout_below="@id/label"/>
将当前控件放置于id为label 的控件下方。
android:layout_alignParentRight="true"
使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。
android:layout_marginLeft="10dip"
使当前控件左边空出相应的空间。
android:layout_toLeftOf="@id/ok"
使当前控件置于id为ok的控件的左边。
android:layout_alignTop="@id/ok"
使当前控件与id控件的上端对齐。
至此,我们已经发现,其属性之繁多。下面简单归纳一下:
第一类:属性值为true或false
*android:layout_centerHrizontal
*android:layout_centerVertical
*android:layout_centerInparent
*android:layout_alignParentBottom
*android:layout_alignParentLeft
*android:layout_alignParentRight
*android:layout_alignParentTop
*android:layout_alignWithParentIfMissing
第二类:属性值必须为id的引用名“@id/id-name”
*android:layout_below
*android:layout_above
*android:layout_toLeftOf
*android:layout_toRightOf
*android:layout_alignTop
第三类:属性值为具体的像素值,如30dip,40px
*android:layout_marginBottom
*android:layout_marginLeft
*android:layout_marginRight
*android:layout_marginTop
再看第二个例子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<AnalogClock
android:id="@+id/aclock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<DigitalClock
android:id="@+id/dclock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/aclock"
android:layout_alignLeft="@id/aclock"
android:layout_marginLeft="40px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="当前时间:"
android:layout_toLeftOf="@id/dclock"
android:layout_alignTop="@id/aclock"/>
</RelativeLayout>
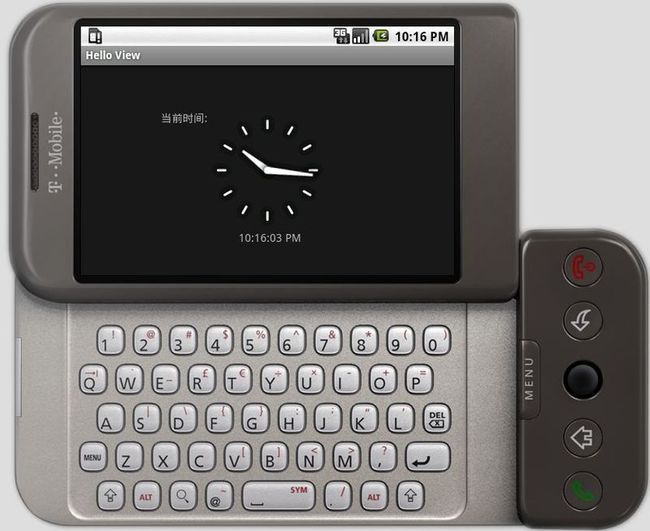
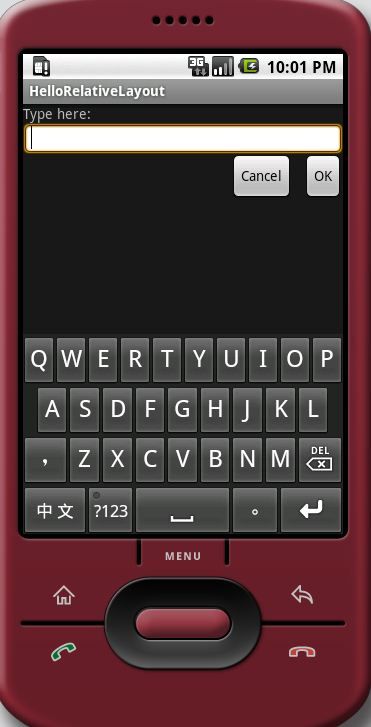
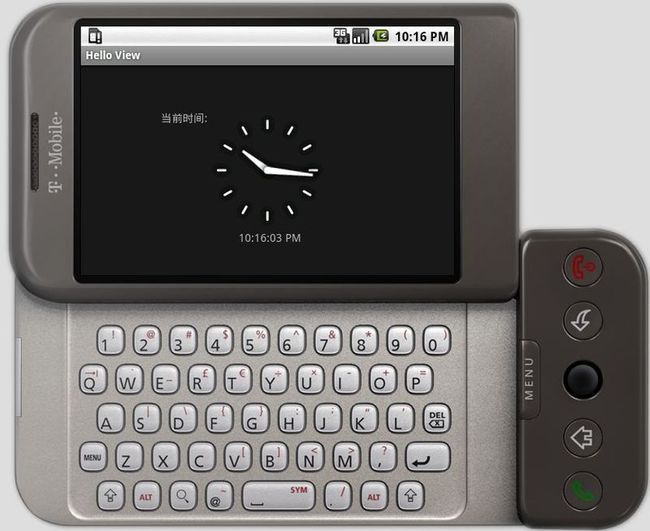
两个例子的效果图如下:

第一个例子

第二个例子