用MATLAB的APPDesigner对数字图像进行操作
一、前言
之前用MATLAB设计了一个计算器。
看到有大佬用guide设计了一个可以对数字图像进行操作的GUI。科技创新实践要交作业了,所以用APPDesigner设计了一个类似的app。
有纰漏请指出,转载请说明。
学习交流请发邮件 [email protected]
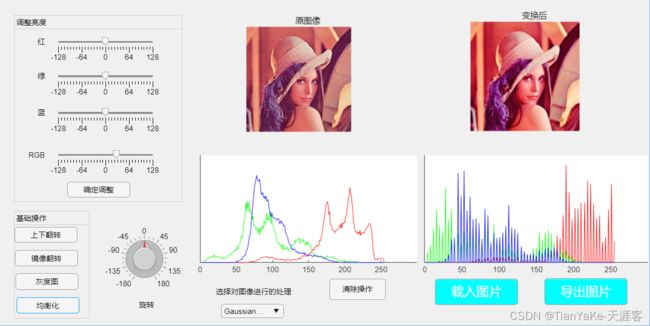
二、概览
B站演示视频
 三、源代码(没时间讲解了555)
三、源代码(没时间讲解了555)
classdef imgProcessAPP1 < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
Knob matlab.ui.control.Knob
Label_5 matlab.ui.control.Label
outputImg matlab.ui.control.Button
clearOperate matlab.ui.control.Button
Panel_2 matlab.ui.container.Panel
histeq_1 matlab.ui.control.Button
grey matlab.ui.control.Button
mirror_1 matlab.ui.control.Button
upAndDown matlab.ui.control.Button
Panel matlab.ui.container.Panel
assure matlab.ui.control.Button
Slider_RGB matlab.ui.control.Slider
RGBLabel matlab.ui.control.Label
Slider_B matlab.ui.control.Slider
Label_4 matlab.ui.control.Label
Slider_G matlab.ui.control.Slider
Label_3 matlab.ui.control.Label
Slider_R matlab.ui.control.Slider
Label_2 matlab.ui.control.Label
DropDown matlab.ui.control.DropDown
Label matlab.ui.control.Label
getFile matlab.ui.control.Button
UIAxesHis_RGBAfter matlab.ui.control.UIAxes
UIAxesHis_RGB matlab.ui.control.UIAxes
UIAxesAfter matlab.ui.control.UIAxes
UIAxesBefore matlab.ui.control.UIAxes
end
properties (Access = private)
filePath % Description
originalImg
changedImg
rgbChannel
rgbChannelAfter
h1
h2
h3
h4
h5
h6
adjustRGB
greyimg
judgeDim
end
methods (Access = private)
%%
function t = rgbCalculate(~,I)
%%
I=uint8(I);
[x y z]=size(I);
p=uint8(zeros(3,x*y));
x=uint8(x);
y=uint8(y);
m=255; %%m = max(A);
t=zeros(3,m);
for k=1:z
n=1;
for i=1:x
for j=1:y
p(k,n)=I(i,j,k);
n=n+1;
end
end
L=length(p);
for i=1:m
for j=1:L
if p(k,j)==i
t(k,i)=t(k,i)+1;
end
end
end
end
end
%%
function I = noiseGaussian(~,I)
I=double(I)/255;
[x y z]=size(I);
for i=1:z
G=0.1*randn(x,y);
I(:,:,i)=I(:,:,i)+G;
end
I=I*255;
I=uint8(I);
end
function I = noiseSoltPepper(~,I)
I=uint8(I);
[x y z]=size(I);
for i=1:x
for j=1:y
r1=rand();
r2=rand();
if r1<0.2 && r1>0.1
if r2>0.5
I(i,j,:)=0;
else
I(i,j,:)=255;
end
end
end
end
end
function I = removeSoltPepperNoise(~,I)
n=3;
f=zeros(n,n);
mid=uint8((n*n)/2);
temp=zeros(1,n*n);
s=(size(f,1)-1)/2;
[x y c]=size(I);
for z=1:c
for i=(1+s):(x-s)
for j=(1+s):(y-s)
num=1;
for k=1:n
for L=1:n
temp(num)=I(i-s+k-1,j-s+L-1,z);
num=num+1;
end
end
t_sort=sort(temp);
I(i,j,z)=t_sort(mid);
end
end
end
end
end
% Callbacks that handle component events
methods (Access = private)
% Code that executes after component creation
function startupFcn(app)
end
% Button pushed function: getFile
function getFileButtonPushed(app, event)
delete(app.h1);
delete(app.h2);
delete(app.h3);
[file,path] = uigetfile({"*.png";"*.jpg";"*.bmp";"*.tiff"});
app.filePath=(strcat(path,file));
app.judgeDim =imread(app.filePath);
s=size(app.judgeDim);
s=size(s);
s=s(1,2);
if s==2
for i=1:3
app.greyimg(:,:,i)=app.judgeDim;
end
app.originalImg=app.greyimg;
else
app.originalImg=app.judgeDim;
end
imshow(app.originalImg,'Parent',app.UIAxesBefore);
app.rgbChannel=app.rgbCalculate(app.originalImg);
f1 =figure(1);
hold(app.UIAxesHis_RGB,'on')
app.h1=plot(app.UIAxesHis_RGB,app.rgbChannel(1,:),"Color",'r');
app.h2=plot(app.UIAxesHis_RGB,app.rgbChannel(2,:),"Color",'g');
app.h3=plot(app.UIAxesHis_RGB,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGB,'off')
delete(f1);
app.changedImg=app.originalImg;
end
% Callback function
function ImageClicked(app, event)
end
% Value changed function: DropDown
function DropDownValueChanged(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
value = app.DropDown.Value;
switch value
case "null"
app.changedImg=app.originalImg;
case "GaussianBlur"
app.changedImg=imgaussfilt(app.changedImg,2)
case "noiseGaussian"
app.changedImg=app.noiseGaussian(app.changedImg);
case "noiseSoltPepper"
app.changedImg=app.noiseSoltPepper(app.changedImg);
case "removeSoltPepperNoise"
app.changedImg=app.removeSoltPepperNoise(app.changedImg);
end
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Callback function
function SliderValueChanging(app, event)
end
% Value changed function: Slider_R
function Slider_RValueChanged(app, event)
end
% Value changing function: Slider_R
function Slider_RValueChanging(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
changingValue = event.Value;
delete(app.h4);
r=app.changedImg(:,:,1);
g=app.changedImg(:,:,2);
b=app.changedImg(:,:,3);
r1=r+changingValue
app.adjustRGB=cat(3,r1,g,b);
imshow(app.adjustRGB,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.adjustRGB);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Value changing function: Slider_G
function Slider_GValueChanging(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
changingValue = event.Value;
delete(app.h4);
r=app.changedImg(:,:,1);
g=app.changedImg(:,:,2);
b=app.changedImg(:,:,3);
g1=g+changingValue
app.adjustRGB=cat(3,r,g1,b);
imshow(app.adjustRGB,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.adjustRGB);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Value changing function: Slider_B
function Slider_BValueChanging(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
changingValue = event.Value;
delete(app.h4);
r=app.changedImg(:,:,1);
g=app.changedImg(:,:,2);
b=app.changedImg(:,:,3);
b1=b+changingValue
app.adjustRGB=cat(3,r,g,b1);
imshow(app.adjustRGB,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.adjustRGB);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Value changing function: Slider_RGB
function Slider_RGBValueChanging(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
changingValue = event.Value;
delete(app.h4);
r=app.changedImg(:,:,1);
g=app.changedImg(:,:,2);
b=app.changedImg(:,:,3);
r1=r+changingValue;
g1=g+changingValue;
b1=b+changingValue;
app.adjustRGB=cat(3,r1,g1,b1);
imshow(app.adjustRGB,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.adjustRGB);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Drop down opening function: DropDown
function DropDownOpening(app, event)
end
% Button pushed function: assure
function assurePushed(app, event)
app.changedImg=app.adjustRGB;
end
% Button pushed function: upAndDown
function upAndDownPushed(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
app.changedImg=flip(app.changedImg);
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Button pushed function: mirror_1
function mirror_1ButtonPushed(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
app.changedImg=flip(app.changedImg,2);
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Button pushed function: grey
function greyButtonPushed(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
app.greyimg=rgb2gray(app.changedImg);
for i=1:3
app.changedImg(:,:,i)=app.greyimg;
end
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Button pushed function: histeq_1
function histeq_1ButtonPushed(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
app.changedImg=histeq(app.changedImg);
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Button pushed function: clearOperate
function clearOperateButtonPushed(app, event)
delete(app.h4);
delete(app.h5);
delete(app.h6);
app.changedImg=app.originalImg;
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
% Button pushed function: outputImg
function outputImgButtonPushed(app, event)
outputdir=uigetdir;
outputPath=strcat(outputdir,"\outputImg.png");
imwrite(app.changedImg,outputPath);
msgbox(outputPath,"成功");
end
% Value changing function: Knob
function KnobValueChanging(app, event)
changingValue = event.Value;
delete(app.h4);
delete(app.h5);
delete(app.h6);
app.changedImg=imrotate(app.changedImg,changingValue)
imshow(app.changedImg,'Parent',app.UIAxesAfter);
app.rgbChannel=app.rgbCalculate(app.changedImg);
f1 =figure(1);
hold(app.UIAxesHis_RGBAfter,'on')
app.h4=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(1,:),"Color",'r');
app.h5=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(2,:),"Color",'g');
app.h6=plot(app.UIAxesHis_RGBAfter,app.rgbChannel(3,:),"Color",'b');
hold(app.UIAxesHis_RGBAfter,'off')
delete(f1);
end
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 1034 518];
app.UIFigure.Name = 'MATLAB App';
% Create UIAxesBefore
app.UIAxesBefore = uiaxes(app.UIFigure);
title(app.UIAxesBefore, '原图像')
zlabel(app.UIAxesBefore, 'Z')
app.UIAxesBefore.XTick = [];
app.UIAxesBefore.YTick = [];
app.UIAxesBefore.Position = [311 276 358 220];
% Create UIAxesAfter
app.UIAxesAfter = uiaxes(app.UIFigure);
title(app.UIAxesAfter, '变换后')
zlabel(app.UIAxesAfter, 'Z')
app.UIAxesAfter.XTick = [];
app.UIAxesAfter.YTick = [];
app.UIAxesAfter.Position = [667 276 367 228];
% Create UIAxesHis_RGB
app.UIAxesHis_RGB = uiaxes(app.UIFigure);
zlabel(app.UIAxesHis_RGB, 'Z')
app.UIAxesHis_RGB.XTick = [0 50 100 150 200 250];
app.UIAxesHis_RGB.XTickLabel = {'0'; '50'; '100'; '150'; '200'; '250'};
app.UIAxesHis_RGB.YTick = [];
app.UIAxesHis_RGB.YTickLabel = '';
app.UIAxesHis_RGB.Position = [312 83 357 194];
% Create UIAxesHis_RGBAfter
app.UIAxesHis_RGBAfter = uiaxes(app.UIFigure);
zlabel(app.UIAxesHis_RGBAfter, 'Z')
app.UIAxesHis_RGBAfter.XTick = [0 50 100 150 200 250];
app.UIAxesHis_RGBAfter.XTickLabel = {'0'; '50'; '100'; '150'; '200'; '250'};
app.UIAxesHis_RGBAfter.YTick = [];
app.UIAxesHis_RGBAfter.YTickLabel = '';
app.UIAxesHis_RGBAfter.Position = [669 83 367 194];
% Create getFile
app.getFile = uibutton(app.UIFigure, 'push');
app.getFile.ButtonPushedFcn = createCallbackFcn(app, @getFileButtonPushed, true);
app.getFile.BackgroundColor = [0 1 1];
app.getFile.FontSize = 20;
app.getFile.FontColor = [1 1 1];
app.getFile.Position = [694 35 132 41];
app.getFile.Text = '载入图片';
% Create Label
app.Label = uilabel(app.UIFigure);
app.Label.HorizontalAlignment = 'right';
app.Label.Position = [340 45 125 22];
app.Label.Text = '选择对图像进行的处理';
% Create DropDown
app.DropDown = uidropdown(app.UIFigure);
app.DropDown.Items = {'null', 'GaussianBlur', 'noiseGaussian', 'noiseSoltPepper', 'removeSoltPepperNoise'};
app.DropDown.DropDownOpeningFcn = createCallbackFcn(app, @DropDownOpening, true);
app.DropDown.ValueChangedFcn = createCallbackFcn(app, @DropDownValueChanged, true);
app.DropDown.Position = [353 14 100 22];
app.DropDown.Value = 'null';
% Create Panel
app.Panel = uipanel(app.UIFigure);
app.Panel.Title = '调整亮度';
app.Panel.Position = [23 199 268 297];
% Create Label_2
app.Label_2 = uilabel(app.Panel);
app.Label_2.HorizontalAlignment = 'right';
app.Label_2.Position = [25 244 25 22];
app.Label_2.Text = '红';
% Create Slider_R
app.Slider_R = uislider(app.Panel);
app.Slider_R.Limits = [-128 128];
app.Slider_R.ValueChangedFcn = createCallbackFcn(app, @Slider_RValueChanged, true);
app.Slider_R.ValueChangingFcn = createCallbackFcn(app, @Slider_RValueChanging, true);
app.Slider_R.Position = [71 253 150 3];
% Create Label_3
app.Label_3 = uilabel(app.Panel);
app.Label_3.HorizontalAlignment = 'right';
app.Label_3.Position = [25 189 25 22];
app.Label_3.Text = '绿';
% Create Slider_G
app.Slider_G = uislider(app.Panel);
app.Slider_G.Limits = [-128 128];
app.Slider_G.ValueChangingFcn = createCallbackFcn(app, @Slider_GValueChanging, true);
app.Slider_G.Position = [71 198 150 3];
% Create Label_4
app.Label_4 = uilabel(app.Panel);
app.Label_4.HorizontalAlignment = 'right';
app.Label_4.Position = [25 131 25 22];
app.Label_4.Text = '蓝';
% Create Slider_B
app.Slider_B = uislider(app.Panel);
app.Slider_B.Limits = [-128 128];
app.Slider_B.ValueChangingFcn = createCallbackFcn(app, @Slider_BValueChanging, true);
app.Slider_B.Position = [71 140 150 3];
% Create RGBLabel
app.RGBLabel = uilabel(app.Panel);
app.RGBLabel.HorizontalAlignment = 'right';
app.RGBLabel.Position = [19 64 31 22];
app.RGBLabel.Text = 'RGB';
% Create Slider_RGB
app.Slider_RGB = uislider(app.Panel);
app.Slider_RGB.Limits = [-128 128];
app.Slider_RGB.ValueChangingFcn = createCallbackFcn(app, @Slider_RGBValueChanging, true);
app.Slider_RGB.Position = [71 73 150 3];
% Create assure
app.assure = uibutton(app.Panel, 'push');
app.assure.ButtonPushedFcn = createCallbackFcn(app, @assurePushed, true);
app.assure.Position = [85 7 100 25];
app.assure.Text = '确定调整';
% Create Panel_2
app.Panel_2 = uipanel(app.UIFigure);
app.Panel_2.Title = '基础操作';
app.Panel_2.Position = [23 13 120 171];
% Create upAndDown
app.upAndDown = uibutton(app.Panel_2, 'push');
app.upAndDown.ButtonPushedFcn = createCallbackFcn(app, @upAndDownPushed, true);
app.upAndDown.Position = [1 121 100 25];
app.upAndDown.Text = '上下翻转';
% Create mirror_1
app.mirror_1 = uibutton(app.Panel_2, 'push');
app.mirror_1.ButtonPushedFcn = createCallbackFcn(app, @mirror_1ButtonPushed, true);
app.mirror_1.Position = [2 83 100 26];
app.mirror_1.Text = '镜像翻转';
% Create grey
app.grey = uibutton(app.Panel_2, 'push');
app.grey.ButtonPushedFcn = createCallbackFcn(app, @greyButtonPushed, true);
app.grey.Position = [3 46 100 26];
app.grey.Text = '灰度图';
% Create histeq_1
app.histeq_1 = uibutton(app.Panel_2, 'push');
app.histeq_1.ButtonPushedFcn = createCallbackFcn(app, @histeq_1ButtonPushed, true);
app.histeq_1.Position = [4 8 100 26];
app.histeq_1.Text = '均衡化';
% Create clearOperate
app.clearOperate = uibutton(app.UIFigure, 'push');
app.clearOperate.ButtonPushedFcn = createCallbackFcn(app, @clearOperateButtonPushed, true);
app.clearOperate.Position = [526 43 89 33];
app.clearOperate.Text = '清除操作';
% Create outputImg
app.outputImg = uibutton(app.UIFigure, 'push');
app.outputImg.ButtonPushedFcn = createCallbackFcn(app, @outputImgButtonPushed, true);
app.outputImg.BackgroundColor = [0 1 1];
app.outputImg.FontSize = 20;
app.outputImg.FontColor = [1 1 1];
app.outputImg.Position = [868 35 132 42];
app.outputImg.Text = '导出图片';
% Create Label_5
app.Label_5 = uilabel(app.UIFigure);
app.Label_5.HorizontalAlignment = 'center';
app.Label_5.Position = [220 24 29 22];
app.Label_5.Text = '旋转';
% Create Knob
app.Knob = uiknob(app.UIFigure, 'continuous');
app.Knob.Limits = [-180 180];
app.Knob.ValueChangingFcn = createCallbackFcn(app, @KnobValueChanging, true);
app.Knob.Position = [201 78 60 60];
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = imgProcessAPP1
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
% Execute the startup function
runStartupFcn(app, @startupFcn)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
end