【Qt】超详细!Qt5.9.9和VS2015的配置及使用
【Qt】超详细!Qt5.9.9和VS2015的配置及使用
- 前言
- Qt5.9.9下载
-
- 安装步骤
- 配置环境变量(可选)
- 更改组件
- VS2015环境配置
-
- 安装windbg调试器
- 配置Qt Creator
- VS2015配置
- Hello World
前言
最近开始准备使用Qt进行界面开发,所以就在电脑上搭建Qt5.9.9 + VS2015的开发环境。
Qt5.9.9下载
首先推荐的是官网上进行下载。
Qt官网下载:Qt官网下 所有Qt版本.
但是目前一来官网下载比较缓慢,二来现在安装都需要在线安装的模式,所以现在推荐几个国内镜像网站进行下载。
- 清华大学:https://mirrors.tuna.tsinghua.edu.cn/qt/.
- 北京理工大学:http://mirror.bit.edu.cn/qtproject/.
- 中国科学技术大学:http://mirrors.ustc.edu.cn/qtproject/.
- 中国互联网络信息中心:https://mirrors.cnnic.cn/qt/.
这里使用的是清华大学的网址进行下载的。

这里大概介绍一下目录的结构:
- archive:Qt开发工具安装包 (Qt开发环境、源代码、VS配置工具等)
- community_releases:社区版Qt库,Tizen 版 Qt 以及 Qt 附加源码包
- development_releases:开发版
- linguist_releases:Qt的Release版本
- ministro:迷你版
- official_releases:正式发布版
- online:在线安装源
- snapshots:预览版
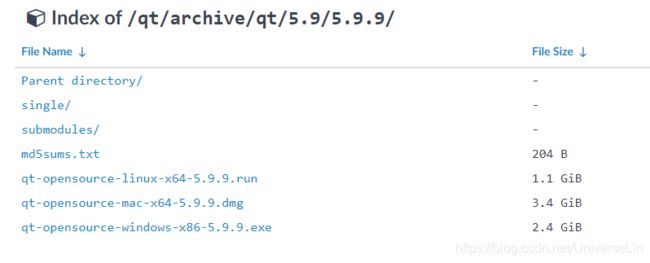
我们现在进入此目录:archive/qt/5.9/5.9.9/

根据自身的开发环境选择Linux、Mac、Windows版本进行下载安装。
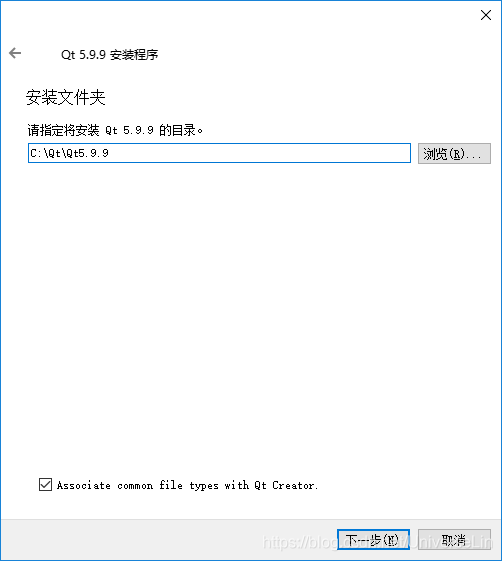
安装步骤
-
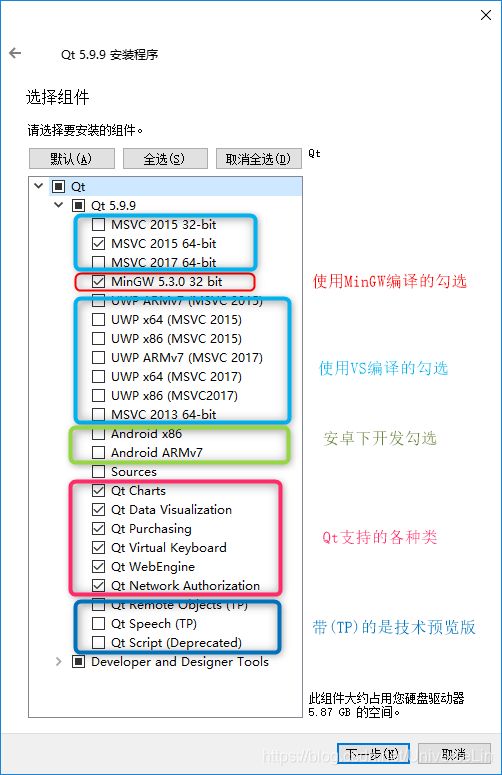
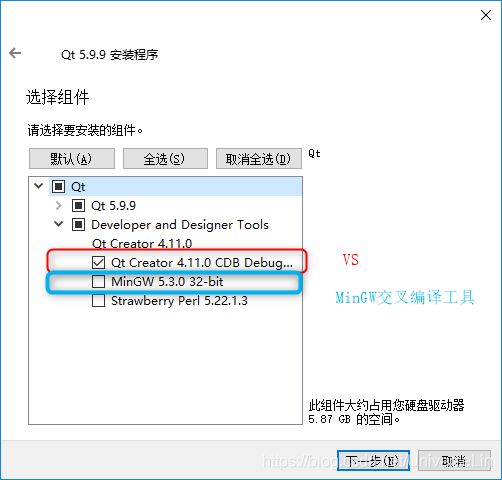
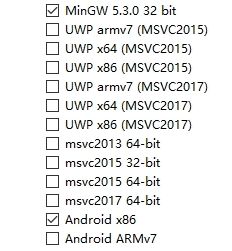
在选择组件界面,请务必要选对安装 Qt 所需要的组件,否则你安装以后是无法正常运行的。需要根据自身所使用的环境来选择组件。


备注:
source: 是表示数据库,所以如果要用数据库的话,也需要勾选此项。 -
接着,在打开的页面中勾选“我已经阅读并同意条款”(原文是英文)。然后,继续一路点击“下一步”,直到安装完成就可以了。
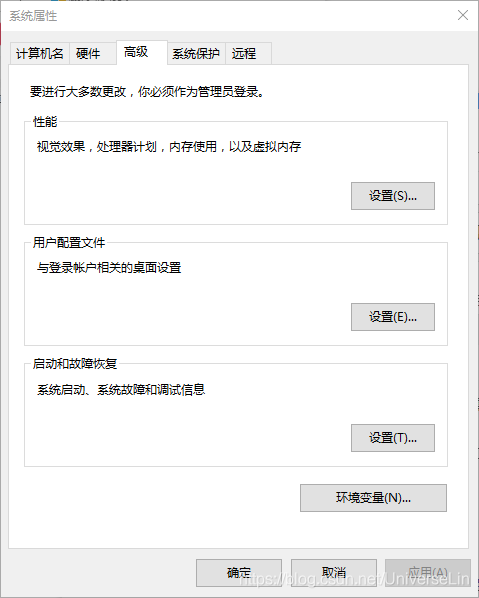
配置环境变量(可选)
出于对日后程序编译的方便,我们可以将用到的编译器的bin路径添加到系统的环境变量中。
此处我电脑准备使用VS2015的编译器,就将Qt安装目录下msvc2015_64的bin路径,我的是G:\Qt\5.9.9\msvc2015_64\bin,添加到系统变量中。
- 将 G:\Qt\5.9.9\msvc2015_64\bin新增进Path内。再点击“确定”,完成路径的修改。
更改组件
随着我们开发的不断深入,就会碰到我们以前安装的组件不满足我现在的使用需求。
假设我现在想要使用VS2017来开发Qt,但是因为我一开始未添加该组件,所以是没有办法直接使用的。这时候就需要我们再安装msvc2017相关组件。
我们不需要直接删除,而是可以通过其他方法来重新安装新的组件。
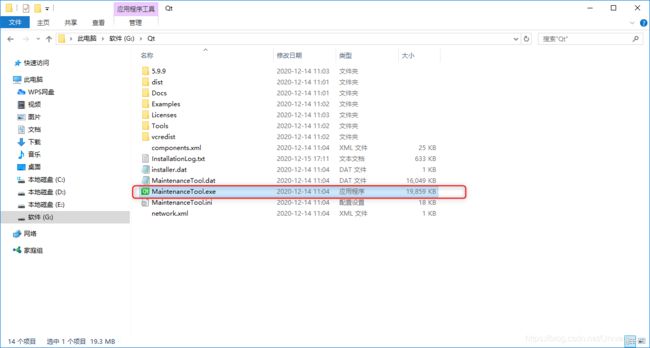
- 代开Qt的安装目录,找到MaintenanceTool.exe。

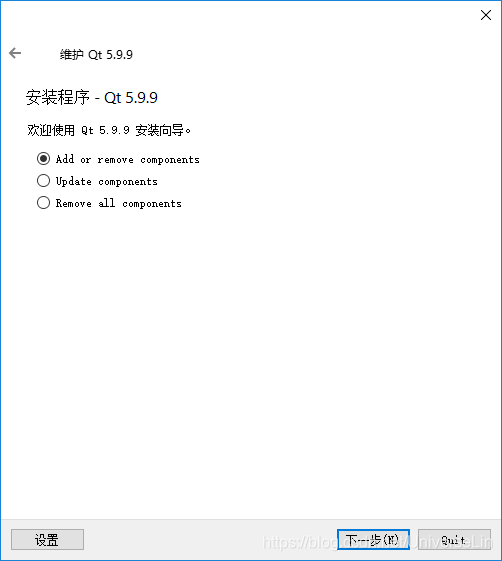
- 打开后选择“Add or remobe components”

但是如果你这是后点击下一步,会看到提示“此操作至少需要一个处于启用状态的有效资料档案库”。因为原先默认的资料库已经无法使用,所以我们需要手动添加临时资料库。

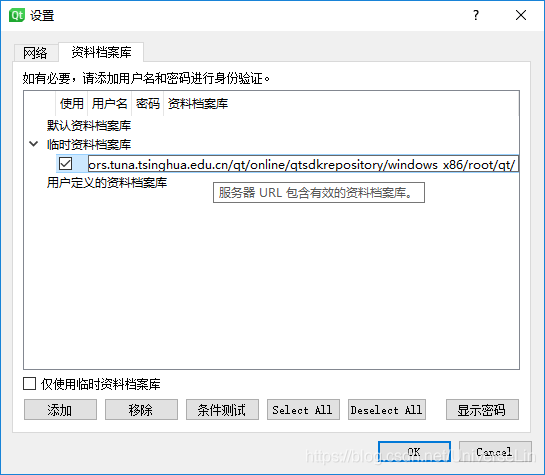
- 所以我们需要先点击“设置”,选择“资料档案库库”,在选择“临时资料档案库”,之后点击“添加”。

- 这里我可以推荐一个连接,是清华大学镜像网站:https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/root/qt/.

将网址复制,黏贴到临时资料档案库,完成添加后点击“OK”。

我们再添加完路径后,可以点击“条件测试”,查看连接是否正常。正常实就会提示“测试成功”。
- 档案库添加成功后,点击next就可以跳转到下一个界面了。

6.之后我们就可以添加新的组件了。

VS2015环境配置
安装windbg调试器
windbg是微软支持的一个调试器,我这边提供两个下载渠道。
- Microsoft应用商店下载windbg.,这里需要登录windows账户,不然可能会下载/安装失败。
- 下载Windows 10 SDK.,从里面选择下载。
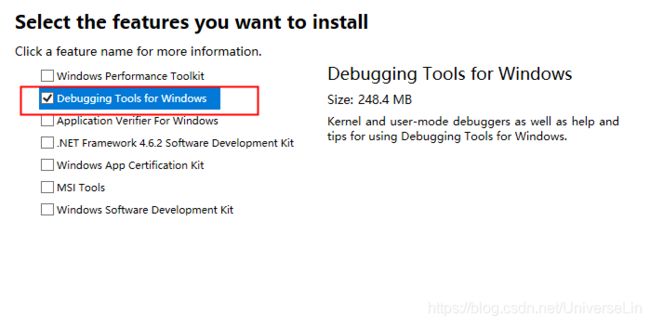
安装包下载完成后,双击安装,然后在出现以下界面是,选择“Debugging Tools for Windows”即可,其他的插件在此处应用上不需要。

配置Qt Creator
在配置VS2015之前,我们还需要对Qt Creator进行配置
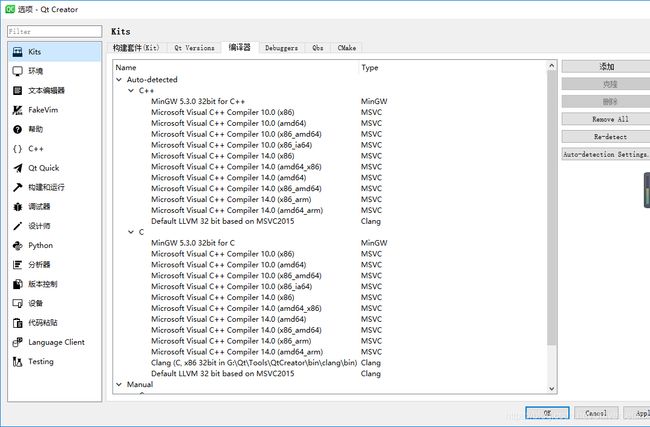
- 打开Qt Creator,选择工具->选项,找到“编译器”。
根据版本的不同,可能在打开选项后的配置页面也不同。在我当前安装的版本,打开选项后的“Kits”就存在了编译器。

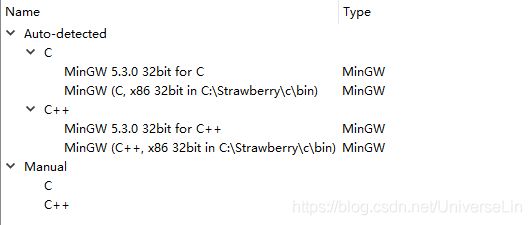
在VS2015安装时如果按上述勾选了C++,编译器应该会自动检测出VS2015,如果跟下图一样没有检测到,是因为安装 VS2015 时候没有勾选“Visual C++”选项。

VS2015添加组件的方法,在VS2015组件添加. 的博客内有提到。
大致说明一下:
进入控制面板 -> 程序和功能,找到 Microsoft Visual Studio Community 2015 Updates,右键选择“更改”。在随后弹出的窗口内,把Visual C++全部勾选上。
在Visual C++正常安装后,就可以看到编译器内就能自动监测到2015了(如上图所示)。
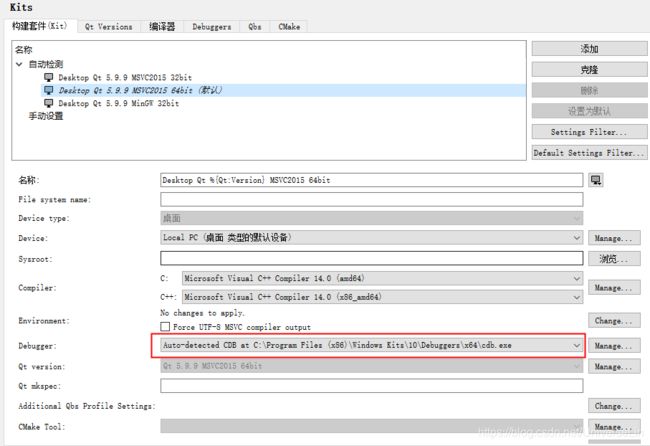
- 选择“构建套件”,我们会发现检测出的mscv2015 64bit前面有一个感叹号,调试器部分是显示“None”。

如果我们在事先已经安装完windbg,此处的Debugger就会出现对应的调试选项。

此时Qt Creator配置完成。
VS2015配置
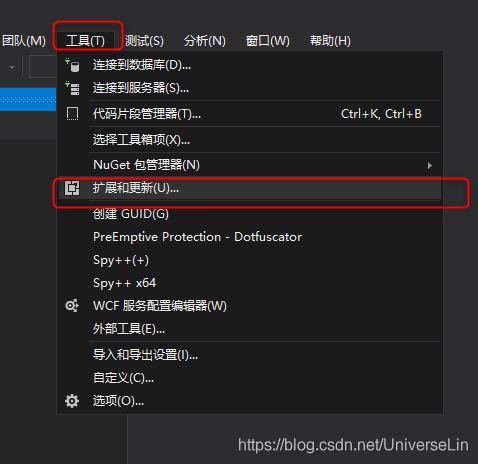
-
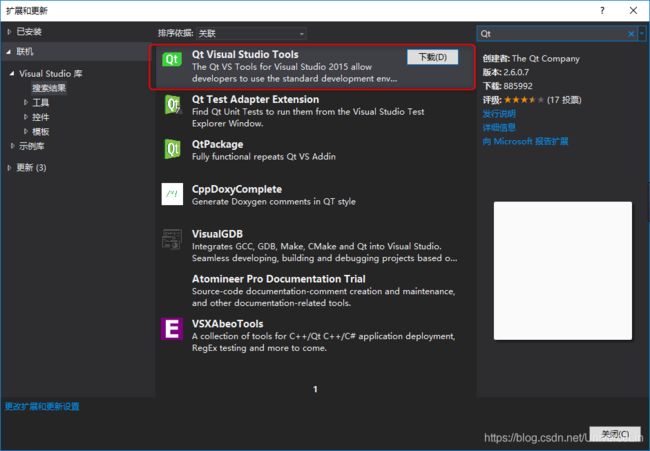
选择“联机”,搜索关键字Qt,选择Qt Visual Studio Tools插件下载。

这里因为某些原因,下载速度特别慢,所以这边提供另外一个方法来下载。 -
通过清华大学的镜像网站,下载Qt Visual Studio Tools插件。
vsaddin组件.

我这边选择的版本是“qt-vsaddin-msvc2015-2.6.0-rev.03.vsix”。 -
安装包下载完成后,安装即可。安装完毕后,需要重启VS2015程序。这时候我们就可在VS2015上看到Qt了。

这样,VS2015的配置也完成了。
Hello World
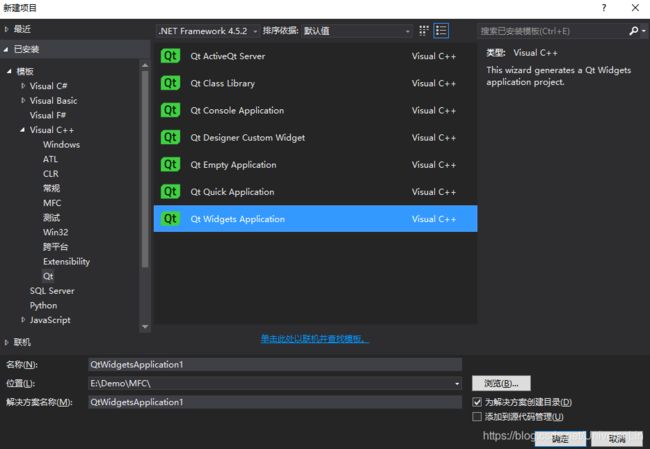
我们可以尝试新建一个项目,试一下。

但是在项目创建完成后,程序会报错:无法找到头文件。

解决方法:
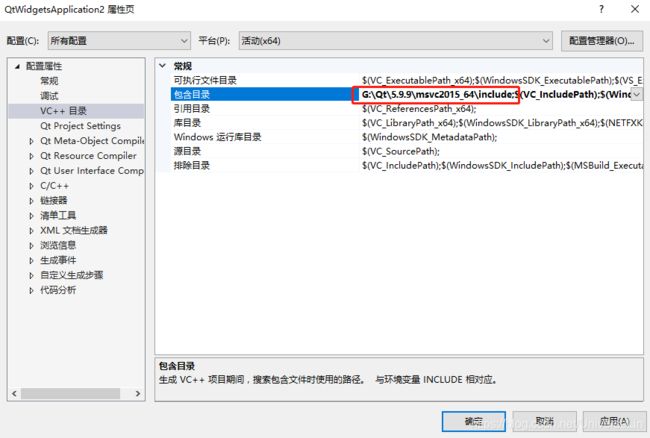
项目属性内,VC++目录->包含目录
添加Qt根目录:G:\Qt\5.9.9\msvc2015_64\include

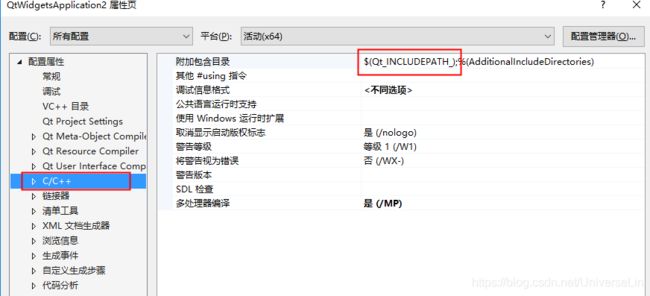
还有一个更简便的方法:在环境变量内添加Qt_INCLUDEPATH_
因为Qt工程创建时,咋附加包含目录内默认会有$(Qt_INCLUDEPATH_),所以我们只需要在环境变量内添加该系统变量,就不需要每次创建新工程手动添加路径。


环境变量添加添加成功后,最好是重启一下电脑。
之后点击运行,即可成功运行。
#include "QtWidgetsApplication2.h"
#include