Python Gui之tkinter
GUI是什么
目录
1。GUI编程的核心步骤和第一个GUI程序
2.tkinter主窗口
3.GUI的整体描述
常用组件汇总
4.简单的组件
1.Label标签
2.Options选项详解
3.Button
4.Entry单行文本框
5.Text多行文本框
1。GUI编程的核心步骤和第一个GUI程序
from tkinter import *
from tkinter import messagebox
root = Tk()
btn01 = Button(root)
btn01['text'] = '点我就送花'
btn01.pack()
def songhua(e): #e就是事件对象
messagebox.showinfo("Message","送你一朵玫瑰花")
print("送你99朵玫瑰花")
btn01.bind("",songhua)
root.mainloop() #调用组件的mainloop()方法,进入事件循环 2.tkinter主窗口
root.title("我的第一个GUI程序") #显示程序名称
root.geometry("500x300+100+200") #生成一个长500宽300离左边100上面200的窗口3.GUI的整体描述
常用组件汇总
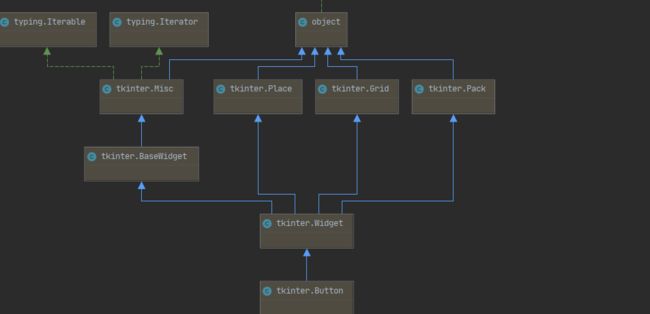
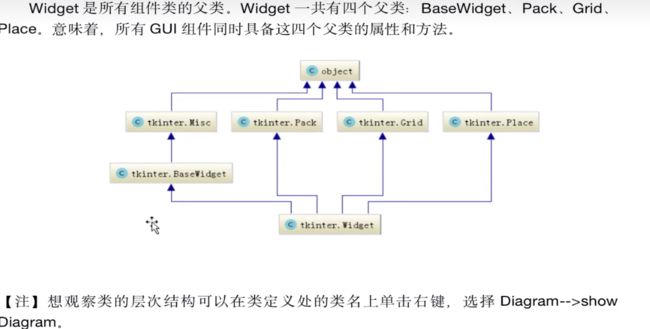
Widget
'''经典的Gui类的写法,使用面向对象的方法'''
from tkinter import *
from tkinter import messagebox
class Application(Frame):
'''一个经典的Gui的类的写法'''
def __init__(self,master=None):
super().__init__(master) #super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWideget()
def createWideget(self):
'''创建组件'''
self.btn01 = Button(self)
self.btn01["text"] = "点击送花"
self.btn01.pack()
self.btn01["command"] = self.songhua
# 创建一个退出按钮
self.btnQuit = Button(self, text="退出", command=root.destroy)
self.btnQuit.pack()
def songhua(self):
messagebox.showinfo("送花","送你99朵玫瑰花")
if __name__ == '__main__':
root = Tk()
root.geometry("500x100+200+300")
root.title("一个经典的GUI程序的类的测试")
app = Application(master=root)
root.mainloop()4.简单的组件
1.Label标签
1.width,height:用于指定区域大小,如果显示是文本,则以单个英文字符大小为单位(一个汉字宽度占2个字符位置,高度和英文字符一样);如果显示是图像,则以像素为单位。默认值是根据具体显示的内容动态调整。
2.font指定字体和字体大小,如:font = (font_name,size)
3.image:显示在Label上的图像,目前tkinter只支持gif格式。
4.fg和bgfg(foreground):前景色、bg(background):背景色
5.justify针对多行文字的对齐,可设置justify属性,可选值"left","center" or "right"
'''经典的Gui类的写法,使用面向对象的方法'''
from tkinter import *
from tkinter import messagebox
class Application(Frame):
'''一个经典的Gui的类的写法'''
def __init__(self,master=None):
super().__init__(master) #super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWideget()
def createWideget(self):
'''创建组件'''
self.label01 = Label(self, text="测试label", width=10, height=2, bg="black", fg="white")
self.label01.pack()
self.label02 = Label(self, text="测试label2", width=10, height=2, bg="blue", fg="white", font=("黑体",30))
self.label02.pack()
'''显示图像'''
global photo #把photo声明全局变量。如果是局部变量,本方法执行完毕后,图像对象销毁,窗口显示不出图像
photo = PhotoImage(file="img/2.gif")
self.label03 = Label(self, image=photo)
self.label03.pack()
'''多行文本'''
self.label04 = Label(self, text="DNSscan\nauther:Darling\n嘤嘤嘤", borderwidth=5, relief="groove", justify="right")
self.label04.pack()
if __name__ == '__main__':
root = Tk()
root.geometry("500x400+200+300")
root.title("测试label组件")
app = Application(master=root)
root.mainloop()2.Options选项详解
通过学习Label组件,我们发现可以通过Options设置组件的属性,从而控制组件的各种状态。比如:宽度、高度、颜色、位置等等。我们可以通过三种方式设置Options选项,这在各种GUI组件中用法都一致。
1.创建对象时,使用可变参数fred=Button(self,fg="red",bg="blue")
2.创建对象后,使用字典索引方式fred["fg"]="red"fred["bg"]="blue"
3.创建对象后,使用config()方法fred.config(fg="red",bg="blue")
3.Button
Button(按钮)用来执行用户的单击操作。Button可以包含文本,也可以包含图像。按钮被单击后会自动调用对应事件绑定的方法。
'''经典的Gui类的写法,使用面向对象的方法'''
from tkinter import *
from tkinter import messagebox
class Application(Frame):
'''一个经典的Gui的类的写法'''
def __init__(self,master=None):
super().__init__(master) #super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWideget()
def createWideget(self):
'''创建组件'''
self.btn01=Button(root, text="登录", command=self.login)
self.btn01.pack()
global photo
photo = PhotoImage(file="img/2.gif")
self.btn02 = Button(root, image=photo, command=self.login)
self.btn02.pack()
def login(self):
messagebox.showinfo("DNSscan一体化渗透框架","登录成功")
if __name__ == '__main__':
root = Tk()
root.geometry("500x400+200+300")
root.title("测试Button组件")
app = Application(master=root)
root.mainloop()
4.Entry单行文本框
Entry用来接收一行字符串的控件。如果用户输入的文字长度长于Entry控件的宽度时,文字会自动向后滚动。如果想输入多行文本,需要使用Text控件。
'''经典的Gui类的写法,使用面向对象的方法'''
from tkinter import *
from tkinter import messagebox
class Application(Frame):
'''一个经典的Gui的类的写法'''
def __init__(self,master=None):
super().__init__(master) #super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWideget()
def createWideget(self):
'''创建登录组件'''
self.label01 = Label(self, text="用户名")
self.label01.pack()
#StringVar变量绑定到指定的组件
# StringVar变量的值发生变化,组件内容也发生变化;
#组件内容发生变化,StringVar变量的值也发生变化
v1 = StringVar()
self.entry01 = Entry(self, textvariable=v1)
self.entry01.pack()
v1.set("admin")
print(v1.get());print(self.entry01.get())
'''创建密码框'''
self.label02 = Label(self, text="密码")
self.label02.pack()
v2 = StringVar()
self.entry02 = Entry(self, textvariable=v2, show="*")
self.entry02.pack()
# self.btn01 = Button(self, text="登录", command=self.login)
# self.btn01.pack()
Button(self, text="登录",command=self.login).pack()
def login(self):
username = self.entry01.get()
pwd =self.entry02.get()
print("去数据库对比用户名和密码!")
print("用户名"+username)
print("密码" + pwd)
if username=="admin" and pwd=="admin" :
messagebox.showinfo("DNSscan一体化渗透框架","登录成功,欢迎使用DNSscan一体化渗透框架")
else:
messagebox.showinfo("DNSscan一体化渗透框架","登录失败!用户名或密码错误")
if __name__ == '__main__':
root = Tk()
root.geometry("500x400+200+300")
root.title("测试Button组件")
app = Application(master=root)
root.mainloop()
5.Text多行文本框
Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。因此,也常被当做简单的文本处理器、文本编辑器或者网页浏览器来使用。比如IDLE就是Text组件构成的。
'''经典的Gui类的写法,使用面向对象的方法'''
from tkinter import *
from tkinter import messagebox
import webbrowser
class Application(Frame):
'''一个经典的Gui的类的写法'''
def __init__(self,master=None):
super().__init__(master) #super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWideget()
def createWideget(self):
'''创建登录组件'''
self.w1 = Text(root, width=40, height=12, bg="gray")
#宽度20个字母(10个汉字),高度一个行高
self.w1.pack()
self.w1.insert(1.0, "0123456789\nabcdefg")
self.w1.insert(2.3, "嘤嘤嘤嘤嘤嘤嘤嘤嘤\n")
Button(self, text="重复插入文本", command=self.insertText).pack(side="left")
Button(self, text="返回文本", command=self.returnText).pack(side="left")
Button(self, text="添加图片", command=self.addImage).pack(side="left")
Button(self, text="添加组件", command=self.addWidget).pack(side="left")
Button(self, text="通过tag精确控制文本", command=self.testTag).pack(side="left")
def insertText(self):
# INSERT索引表示在光标处插入
self.w1.insert(INSERT, 'GAOqi')
#END索引表示在最后插入
self.w1.insert(END, '[sxt]')
def returnText(self):
# Index(索引)是用来指向Text组件中的文本的位置,Text的组件索引也是对应实际字符之间的位置
# 核心:行号以1开始,列号以0开始
print(self.w1.get(1.2, 1.6))
self.w1.insert(1.8, "gaoqi")
print("所有文本内容:\n"+self.w1.get(1.0, END))
def addImage(self):
# global photo
self.photo = PhotoImage(file="img/2.gif")
self.w1.image_create(END,image=self.photo)
def addWidget(self):
b1 =Button(self.w1, text='DNSscan')
#在text创建组件的命令
self.w1.window_create(INSERT, window=b1)
def testTag(self):
self.w1.delete(1.0, END)
self.w1.insert(INSERT, "dnsSCAN\ndnsscan------>\n[+]")
self.w1.tag_add("good", 1.0, 1.9)
self.w1.tag_config("good", background="yellow", foreground="red")
self.w1.tag_add("baidu", 4.0, 4.2)
self.w1.tag_config("baidu", underline=True)
self.w1.tag_bind("baidu", "", self.webshow)
def webshow(self, event):
webbrowser.open("http://www.baidu.com")
if __name__ == '__main__':
root = Tk()
root.geometry("500x400+200+300")
root.title("测试Text多行文本组件")
app = Application(master=root)
root.mainloop()