Tkinter:标签Label
标签Label
-
-
-
- 标签Label
-
- 标签Label的基本应用
- Widget共同属性Color
- Widget的共同属性Dimensions
- Widget的共同属性Anchor
- Label文字输出换行位置wraplength
- Widget的共同属性Font
- Label的justify参数
- Widget的共同属性Bitmaps
- Widget的共同属性relief
- 标签文字与标签区间的间距padx/pady
- 图像PhotoImage
- Widget的共同方法config( )
- Widget的共同属性Cursors
- Widget的共同方法keys( )
- 分隔线Separator
-
-
标签Label
标签Label的基本应用
Label( )方法可以用于在窗口内建立文字或图像标签
Label(父对象,options,...)
Label( )方法的第一个参数是父对象,表示这个标签将建立在哪一个父对象(可想成父窗口或称容器)内。
Label( )方法内其他常用的options参数:
- anchor:如果空间大于所需时,控制标签的位置,默认是CENTER(居中)
- bg或background:背景色彩
- bitmap:使用默认图标当作标签内容
- borderwidth或bd:标签边界宽度,默认是1
- compound:可以设置标签内含图像和文字时,彼此的位置关系
- cursor:当鼠标光标在标签上方时的外形。
- fg或foreground:前景色彩
- font:可选择字形、字形样式与大小
- height:标签高度,单位是字符
- image:标签以图像方式呈现
- justify:存在多行文本时最后一行的对齐方式,可取值有LEFT/CENTER/RIGHT(靠左/居中/靠右),默认是居中对齐。
- padx/pady:标签文字与标签区间的间距,单位是像素。
- relief:默认是relief=FLAT,可由此控制标签的外框。
- text:标签内容,如果有“\n”则可输入多行文字
- textvariable:可以设置标签以变量方式显示
- underline:可以设置第几个文字有下画线,从0开始算起,默认是-1,表示无下画线。
- width:标签宽度,单位是字符
- wraplength:本文到多少宽度后换行,单位是像素。
在设计程序时,也可以将上述参数设置称为属性设置。
例子: 建立一个标签,内容是“wkk”,同时在Python Shell窗口中列出Label的数据类型。
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk")
label.pack() # 包装与定位组件
print(type(label)) # 打印Label数据类型
root.mainloop()
# 输出
# tkinter只会安排足够的空间显示控件
pack( )方法主要是包装窗口的Widget控件和定位窗口的对象, 调用后可以在执行结果的窗口内见到上述Widget控件。
label数据类型的结果是tkinter.Label数据类型。
可以将声明Label对象和调用pack()合在一起
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk").pack()
print(type(label)) # 打印Label数据类型
root.mainloop()
# 输出
# 如果这时需要用此对象进一步操作Widget控件就会发生错误
建议将对象声明与pack方法分开
如果不会使用此对象做更进一步操作时才使用这种声明与pack一起的方式,如此不容易出现错误。
Widget共同属性Color
- fg或foreground:可以设置前景色彩,在此相当于是标签的颜色。
- bg或background可以设置背景色彩。
**例子:**设置文字前景色是蓝色,背景色是黄色
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk",fg="blue",bg="yellow")
label.pack()
root.mainloop()
Widget的共同属性Dimensions
- height可以设置Widget控件(此例是标签)的高度,单位是字符高度。
- width可以设置Widget控件(此例是标签)的宽度,单位是字符宽度。
**例子:**标签宽度是15,高度是3,背景是黄色,前景是蓝色。
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk",fg="blue",bg="yellow",height=3,width=15)
label.pack()
root.mainloop()
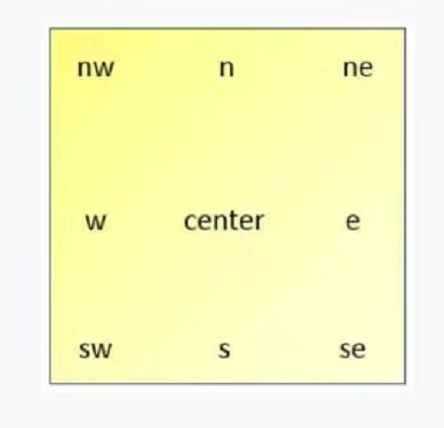
Widget的共同属性Anchor
Anchor其实是指标签文字在标签区域输出位置的设置,在默认情况下Widget控件是上下与左右都居中对齐
可以使用anchor选项设定Widget控件的对齐:
例子: 让字符串从标签区间左上角位置开始输出
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk",fg="blue",bg="yellow",height=3,width=15,anchor="nw")
label.pack()
root.mainloop()
anchor的参数设置也可以使用内建大写常数:
- nw使用NW、n使用N、ne使用NE、w使用W、center使用CENTER、e使用E、sw使用SW、s使用S、se使用SE。
- 当程序使用大写常数时,可以省略字符串的双引号。
anchor = SE
Label文字输出换行位置wraplength
wraplength这个参数可以设置标签中的文字在多少宽度后自动换行。
**例子:**标签中的文字达到40像素宽度后自动换行
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkklalalalalalalalalalalalalala",fg="blue",bg="yellow",height=3,width=15,anchor="nw",wraplength=40)
label.pack()
root.mainloop()
Widget的共同属性Font
font参数用于设置文字字形,这个参数包含下列内容:
- 字形family:如Helvetica、Times等,可以进入Word内参考所有系统字形。
- 字号size:单位是像素
- weight:例如bold、normal。
- slant:例如italic、roman,如果不是italic则是roman。
- underline:例如True、False。
- overstrike:例如True、False。
**例子:**使用Helvetic字形,大小是20,粗体显示
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk",fg="blue",bg="yellow",height=3,width=15,anchor="nw",font="Helvetic 20 bold")
label.pack()
root.mainloop()
height和width都是和字号联动
此外,也可以用元组方式处理font参数
font = ("Helvetic",20,"bold")
Label的justify参数
在标签的输出中,如果是多行的输出,在最后一行输出时可以使用justify参数设置所输出的标签内容是left/center/right(靠左/居中/靠右),默认是居中输出。
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk_____",fg="blue",bg="yellow",height=3,width=15,anchor="nw",wraplength=40,justify="left")
label.pack()
root.mainloop()
Widget的共同属性Bitmaps
tkinter也提供了在标签位置放置内建位图的功能。
在各操作系统平台都可以使用的位图。
**例子:**在标签位置显示hourglass位图
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,bitmap="error")
label.pack()
root.mainloop()
compound参数
图像与文字共存时,可以使用此参数定义文字与图像的位置关系。
compound参数可以是下列值:
- left:图像在左
- right:图像在右
- top:图像在上
- bottom:图像在下
- center:文字覆盖在图像上方
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,bitmap="error",compound="left",text="error")
label.pack()
root.mainloop()
Widget的共同属性relief
relief属性可以应用在许多Widget控件上,可以利用relief属性建立Widget控件的边框。
**例子:**建立raised属性的标签
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="raised",relief="raised")
label.pack()
root.mainloop()
标签文字与标签区间的间距padx/pady
在设计标签或其他Widget控件时,若是不设置Widget的大小,系统将使用最适空间作为此Widget的大小
也可以通过设置标签文字与标签区间的间距,达到更改标签区间的目的
- padx可以设置标签文字左右边界与标签区间的x轴间距
- pady可以设置标签文字上下边界与标签区间的y轴间距
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="raised",relief="raised",bg="lightyellow",padx=5,pady=10)
label.pack()
root.mainloop()
图像PhotoImage
图片可以应用在许多地方,例如标签、功能按钮、选项按钮、文字区域等。
在使用前可以用PhotoImage( )方法建立图像对象,然后再将此对象应用在其他窗口组件上。
它的语法如下:
imageobj = PhotoImage(file="xxx.gif") # 扩展名.gif 传回图像对象
注意: PhotoImage( )方法早期只支持gif文件格式,不接受常用的jpg或png格式的图像,目前已经可以支持png格式了
可以在Label( )方法内使用“image=imageobj”参数设置此图像对象
**例子:**窗口显示html.gif图片的基本应用
from tkinter import *
root = Tk()
root.title("wkk")
html_git = PhotoImage(file="html.gif")
label = Label(root,image=html_git)
label.pack()
root.mainloop()
如果想要在标签内显示jpg文件,需要借助PIL模块的Image和ImageTk模块
pip install pillow
在程序设计中需导入的是PIL模块,主要原因是要向旧版Python Image Library兼容
from tkinter import *
from PIL import Image,ImageTk
root = Tk()
root.title("wkk")
root.geometry("680x400")
image=Image.open("jpgPic.jpg")
jpgPic = ImageTk.PhotoImage(image)
label = Label(root,image=jpgPic)
label.pack()
root.mainloop()
使用compound参数使图像与文字标签共存
**例子:**窗口内同时有文字标签和图像的应用
from tkinter import *
root = Tk()
root.title("wkk")
Text = "...."
html_git = PhotoImage(file="html.gif")
label = Label(root,image=html_git,text=Text,bg="lightyellow",compound="left")
label.pack()
root.mainloop()
justify=“left”参数让文字标签的最后一行数据靠左输出
**注意:**bitmap参数和image参数不能共存,如果发生了这种状况,bitmap参数将不起作用。
Widget的共同方法config( )
Widget控件在建立时可以直接设置对象属性,若是部分属性未建立,未来在程序执行时如果想要建立或是更改属性可以使用config( )方法。
此方法内属性设置的参数用法与建立时相同。
from tkinter import *
counter = 0
def run_counter(digit):
def counting():
global counter
counter +=1
digit.config(text=str(counter))
digit.after(1000,counting) # 隔1s后,调用counting, 持续调用
counting()
root = Tk()
root.title("wkk")
label = Label(root,bg="yellow",fg="blue",height=2,width=10,font="Helvetic 20 bold")
label.pack()
run_counter(digit)
root.mainloop()
after( )方法,第一个参数1000表示隔1秒会调用第二个参数注名的方法,,此例中是counting( )方法。
Widget的共同属性Cursors
Cursors表示光标形状,程序设计时如果想要更改光标形状:可以设计鼠标光标在标签(Label)或按钮(Button)上时的形状
光标形状可能会因为操作系统不同而有所差异
光标形状与名称的对应:
在一些Widget控件的参数中有cursor,可以由此设置光标在此控件上时的形状,如果省略,系统将沿用光标在父容器上的形状。
**例子:**当鼠标光标经过raised标签时,其形状将变为“heart”
from tkinter import *
root = Tk()
root.title("wkk")
# 光标形状
label = Label(root,text="raised",relief="raised",bg="lightyellow",padx=5,pady=10,cursor="heart")
label.pack()
root.mainloop()
Widget的共同方法keys( )
Label( )方法的语法:
Label(父对象,options,...)
Widget有一个共同方法keys( )可以用列表(list)返回这个Widget所有的参数。
传回标签Label( )方法的所有参数:
from tkinter import *
root = Tk()
root.title("wkk")
label = Label(root,text="wkk")
label.pack()
print(label.keys())
root.mainloop()
分隔线Separator
有时适度地在适当位置增加分隔线可以让整体视觉效果更佳
tkinter.ttk中有Separator模块,可以用此模块完成此工作
它的语法格式如下:
Separator(父对象,options)
Separaetor( )方法的第一个参数是父对象,表示这个分隔线将建立在哪一个父对象内
options参数orient如果是HORIZONTAL则建立水平分隔线,VERTICAL则建立垂直分隔线。
**例子:**在标签间建立分隔线
from tkinter import *
from tkinter.ttk import Separator
root = Tk()
root.title("wkk")
myTitle = "wkk"
myContent = "很高兴看到你"
label_1 = Label(root,text=myTitle)
label_1.pack(padx=10,pady=10)
sep = Separator(root,orient=HORIZONTAL)
sep.pack(fill=X,padx=5)
label_2=Label(root,text=myContent)
label_2.pack(padx=10,pady=10)
root.mainloop()
pack(fill=X,padx=5),表示此分隔线填满X轴,它与窗口边界左右均相距5像素。