C++ OpenCV制作九宫格拼图游戏
学更好的别人,
做更好的自己。
——《微卡智享》
本文长度为2498字,预计阅读7分钟
前言
上一篇《C++ OpenCV生成九宫格图像》介绍了如何将图片分割城九宫格,然后重新打乱了顺序显示出来,本篇就来说一下怎么制作一个九宫格的拼图游戏。项目的重新创建了,和数字华容道在一个源码中,最后会放出链接。
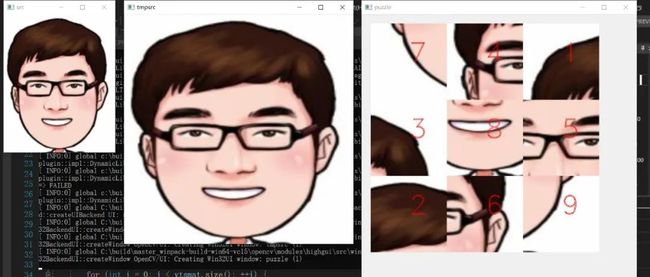
实现效果
Q1
九宫格拼图和数字华容道差别在哪?
其实这个问题最主要的就是两个方面:
1.原来的数据华容道是4X4的布局,九宫格拼图是3X3的布局,关于随机打乱顺序通过逆序数解决无解的处理方式不同。
2.数字华容道的布局格里本身就存在一个0的空格,可以直接移动,九宫格通过将图片分割后,占格是满的,所以要考虑处理一个单独移来的格,这里我是将最右下的图在固定位置处理的。
重点讲解
微卡智享
01
关于随机打乱顺序无解情况
这个问题在《整活!我是如何用OpenCV做了数字华容道游戏!(附源码)》其中说过,因为逆序数的问题,需要做调整,计算逆序对的方法那里面已经封装好了一个类,所以这次就直接引用进来即可,不过在九宫格中的处理方式。
在3X3的拼图中,因为我们随机生成的图像最后一块是固定的,所以把这块抛开,然后计算了前面的图像逆序数,如果逆序数为偶数时可以保证拼图是能够还原的。
三阶拼图
在求解拼图的可还原性时需要把空白块去掉,因为空白块是可以自由移动的,计算它的逆序会增加复杂性。
对于 3 x 3 的拼图,把每一个图块标号为 0,1,2,3,4,5,6,7,8,去掉空白块8号后,保证非空白的8块(即标号为0,1,2,3,4,5,6,7的图块)组成序列的逆序数为偶数即可保证拼图可还原。
如上图所示,图①到图②交换了空白块与图块7,逆序数没有变,都为0,图②到图③交换了空白块与图块4,逆序数增加到2,图④的逆序数为2,交换空白块与图块6后变成图⑤的情况,逆序数还是2,再将图块3与空白块交换变成图⑥的情况,逆序数还是2。
从中可以看出,在水平方向交换空白块与其他图块时,整个数列(去掉空白块后)所有数字的顺序是完全不变的,只有在垂直方向上交换空白块与其他块时,某些数字的顺序才会改变,并且只改变了三个数的顺序,如图②到图③,由4,5,6改变为5,6,4,也就是将4往后移动了2个位置,其他数字与这三个数字的相对顺序都是没有改变的,所以数列逆序数的改变取决于这三个数内部的逆序数的变化,而这三个数的逆序数的改变取决于移动的数与另外两个数的大小关系,在这里移动的是4,另外两个数是5与6,都大于4,所以移动4,逆序数将会加2或减2,而图⑤到图⑥,由3,2,4改变成2,4,3,将3往后移动了2个位置,移动的是3,另外两个数是2与4,一个大于3一个小于3,所以移动3之后,逆序数不变,因此我们可以得出结论:每次交换空白块与其他图块时,无论是水平方向还是垂直方向,数列逆序数要么加减2,要么不变,所以三阶拼图的图块标号构成的数列,其逆序数为偶数,这个拼图就是可以还原的。
————————————————
上面这段为CSDN博主「☆热带冰川☆」的原创文章,原文链接:
https://blog.csdn.net/weixin_42438777/article/details/84723308
因为我这里随机生成后做为空白块就是最后一个,所以不会存在空白块与其他图块交换,于是这里我直接将第三行第一列和第二个第一列的图像进行交换即可解决这个无解的问题。
而计算逆序数的方式就是和数字华容道一样那个CalcReverseNum这个类的方法即可,因此这个项目我也把路径规划类和计算逆序数类都单位移动到Utils下了,两个项目共同引用就好。
02
关于右下角处理
刚开始的布局九个格都是满的,所以加入了一个状态的参数,当游戏未开始时,只允许点击右下角的图片,将其移动到整个图像的下方,留出空格来。
然后鼠标的点击事件就要多加一步判断,除了计算二维数组中的位置,还要加入点击的右下角时是游戏开始处理还是进行过程中处理。
bool ImgPuzzles::ImageMove(int& row, int& col, int& curposition, int& newposition)
{
bool res = true;
int cols = vtsCutMat[0].size();
if (Status == 0) {
if (vtsCutMat.size() - 1 != row || vtsCutMat[vtsCutMat.size() - 1].size() - 1 != col) {
std::cout << "请先移动右下格开始" << std::endl;
res = false;
}
else {
//移开最右下角的图片
finalCutMat = vtsCutMat[row][col];
newposition = vtsContours.size();
finalCutMat->curposition = newposition;
vtsCutMat[row][col] = nullptr;
}
}
else if (Status == 1) {
//计算可移动的区域
//0.判断是不是结束位置
if (row == 99 && col == 99) {
int tmprow = vtsCutMat.size() - 1;
int tmpcol = vtsCutMat[tmprow].size() - 1;
if (vtsCutMat[tmprow][tmpcol] == nullptr) {
//移开最右下角的图片
newposition = tmprow * cols + tmpcol + 1;
finalCutMat->curposition = newposition;
vtsCutMat[tmprow][tmpcol] = finalCutMat;
finalCutMat = nullptr;
}
else
{
res = false;
}
}
//1.左边
else if (col - 1 >= 0 && vtsCutMat[row][col - 1] == nullptr) {
newposition = row * cols + col;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row][col - 1] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
}
//2.右边
else if (col + 1 <= vtsCutMat.size() - 1 && vtsCutMat[row][col + 1] == nullptr) {
newposition = row * cols + col + 2;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row][col + 1] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
}
//3.上边
else if (row - 1 >= 0 && vtsCutMat[row - 1][col] == nullptr) {
newposition = (row - 1) * cols + col + 1;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row - 1][col] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
}
//4.下边
else if (row + 1 <= vtsCutMat.size() - 1 && vtsCutMat[row + 1][col] == nullptr) {
newposition = (row + 1) * cols + col + 1;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row + 1][col] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
}
else {
res = false;
}
}
return res;
}03
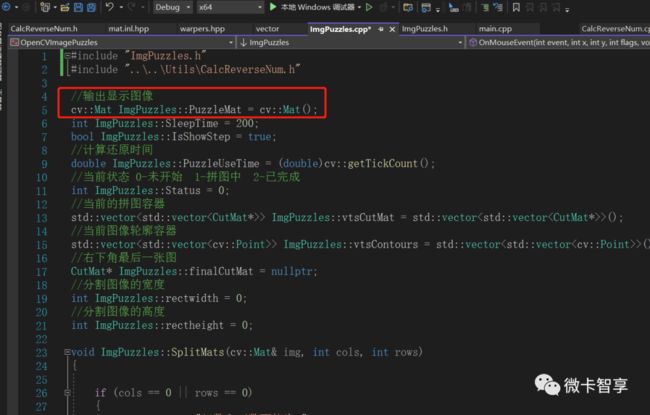
关于图像显示
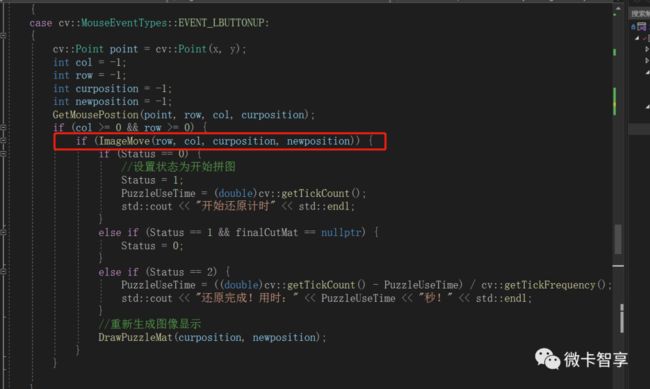
原来做数字华容道时,移动位置变换后都是重新绘制图像然后全部显示,这次个修改了只有生成游戏时一次全部绘制,点击移动时,只针对要替换的两个位置的图像进行交换处理。
鼠标事件中curposition和newposition分别是点击的位置和移动后的位置
通过DrawPuzzleMat方法输入的新旧位置,将两个区域的图像进行交换,再重新显示。
运行图像
源码地址
https://github.com/Vaccae/OpenCVNumPuzzles.git
码云地址点击文末的原文链接
往期推荐
C++ OpenCV生成九宫格图像
制作一个Android Sqlite远程运维小工具
VS2022 MAUI Hello World——Windows平台及Android平台效果
点个在看你最好看