springboot的Thymeleaf常用属性
目录
- 标准变量表达式
-
- 1.语法${...}
-
- th:text="${. . .}"
- 2.URL表达式 @{. . .} th:href="@{...}"
-
- 绝对路径(不带参数)
- 绝对路径(带参数)
- 相对路径(不带参数)
- 相对路径(带参数)
- 3.循环
-
- 3.1遍历列表list th:each
- 3.2遍历Map
- 4.判断 th:if th:unless th:switch th:case
- 5.内敛表达式
-
- 5.1 th:incline="text" 取数据:[[${...}]]
- 5.2 内敛脚本 th:incline="javascript
- 字符串拼接
- th:text和th:value
标准变量表达式
1.语法${…}
th:text="…"是Thymeleaf的一个属性,用于文本的显示
th:text="${. . .}"
例:
<h1 th:text="${user.getId()}">h1>
<h1 th:text="${user.getUsername()}">h1>
<h1 th:text="${user.getAge()}">h1>
<h1 th:text="${user.username}">h1>
<h1 th:text="${user.getAge()}">h1>
2.URL表达式 @{. . .} th:href="@{…}"
绝对路径(不带参数)
<a th:href="@{http://localhost:8080/user/detail}">跳转至:/user/detaila><br/>
绝对路径(带参数)
<a th:href="@{http://localhost:8080/test?username='zhangsan'}">路径表达式的写法a><br/>
相对路径(不带参数)
<a th:href="@{/user/detail}">跳转至:/user/detaila>
相对路径(带参数)
<a th:href="@{'/test?username='+${id}}">相对路径:获取后台参数值a><br/>
<h2>相对路径(带多个参数:后台获取的参数)h2>
<a th:href="@{'/test1?username='+${username}+'&id='+${id}+'&age='+${age}}">相对路径:获取后台参数值a><br/>
<a th:href="@{/test1(id=${id},username=${username},age=${age})}">(强烈推荐)@{}相对路径(带多个参数:后台获取的参数值)a>
3.循环
3.1遍历列表list th:each
<div style="color: red">
1.user:当前对象的变量名(随意)<br/>
2.userStat:当前对象的状态变量名(可选,默认就是对象变量名称+Stat)<br/>
3.${userList}:循环遍历的集合<br/>
4.变量名自定义
div>
<div th:each="user,userStat:${userList}">
<span th:text="${userStat.index}">span>
<span th:text="${userStat.count}">span>
<span th:text="${user.id}">span>
<span th:text="${user.nick}">span>
<span th:text="${user.phone}">span>
<span th:text="${user.address}">span>
div>
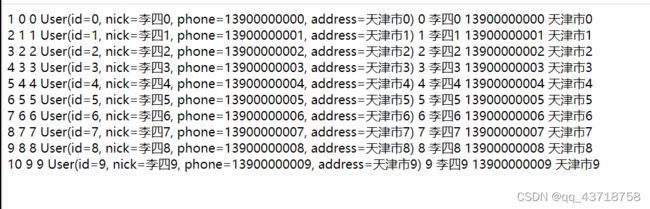
3.2遍历Map
Controller
@RequestMapping(value = "/each/map")
public String eachMap(Model model) {
Map<Integer,Object> userMaps = new HashMap<Integer, Object>();
for (int i = 0; i < 10; i++) {
User user = new User();
user.setId(i);
user.setNick("李四"+i);
user.setPhone("1390000000"+i);
user.setAddress("天津市"+i);
userMaps.put(i,user);
}
model.addAttribute("userMaps",userMaps);
return "eachMap";
}
html
<div th:each="userMap,userMapStat:${userMaps}">
<span th:text="${userMapStat.count}">span>
<span th:text="${userMapStat.index}">span>
<span th:text="${userMap.key}">span>
<span th:text="${userMap.value}">span>
<span th:text="${userMap.value.id}">span>
<span th:text="${userMap.value.nick}">span>
<span th:text="${userMap.value.phone}">span>
<span th:text="${userMap.value.address}">span>
div>
4.判断 th:if th:unless th:switch th:case
@RequestMapping("/condition")
public String condition(Model model){
model.addAttribute("sex",1);
model.addAttribute("flag",true);
model.addAttribute("productType",0);
return "condition";
}
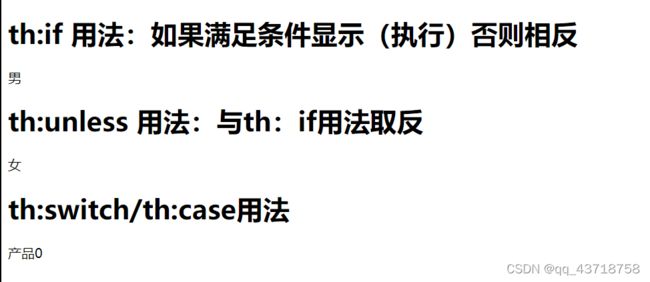
<h1>th:if 用法:如果满足条件显示(执行)否则相反h1>
<div th:if="${sex eq 1}">
男
div>
<div th:if="${sex eq 0}">
女
div>
<h1>th:unless 用法:与th:if用法取反h1>
<div th:unless="${sex ne 1}">
女
div>
<h1>th:switch/th:case用法h1>
<div th:switch="${productType}">
<span th:case="0">产品0span>
<span th:case="1">产品1span>
<span th:case="*">无此产品span>
div>
5.内敛表达式
@RequestMapping("/inline")
public String inline(Model model){
model.addAttribute("data","SpringBoot inline");
return "inline-test";
}
5.1 th:incline=“text” 取数据:[[${…}]]
<body th:inline="text">
<div th:text="${data}">div>
<h2 th:text="${data}">xxxxh2>
<h1>内敛文本: th:inline="text"h1>
<div th:inline="text">
数据:[[${data}]] (只在div里才能生效)
div>
数据outside:[[${data}]]
5.2 内敛脚本 th:incline="javascript
<h1>内敛脚本: th:inline="javascript"h1>
<script type="text/javascript" th:inline="javascript">
function showData(){
alert([[${data}]]);
alert("22222")
}
script>
<button th:onclick="showData()">展示数据button>
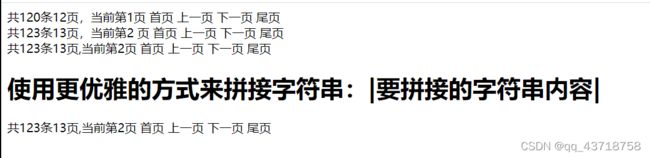
字符串拼接
使用前
<div>共120条12页,当前第1页 首页 上一页 下一页 尾页div>
<div>共<span th:text="${totalRows}">span>条<span th:text="${totalPage}"/>页,当前第<span th:text="${currentPage}"/> 页 首页 上一页 下一页 尾页div>
<span th:text="'共'+${totalRows}+'条'+${totalPage}+'页,当前第'+${currentPage}+'页 首页 上一页 下一页 尾页'"+>共120条12页,当前第1页 首页 上一页 下一页 尾页span>
使用后:
<h1>使用更优雅的方式来拼接字符串:|要拼接的字符串内容|h1>
<div th:text="|共${totalRows}条${totalPage}页,当前第${currentPage}页 首页 上一页 下一页 尾页|">div>
th:text和th:value
<input type="text" th:text="显示在外面" th:value="${data}"/>