springboot thymeleaf 引入html公共模板
1.在templates文件下创建一个common文件夹,用于存放公共的头部
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
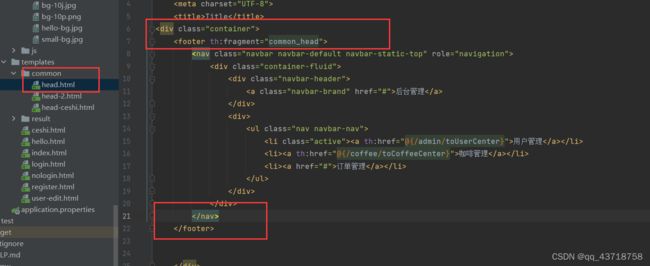
<footer th:fragment="common_head">
<nav class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">后台管理a>
div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a th:href="@{/admin/toUserCenter}">用户管理a>li>
<li><a th:href="@{/coffee/toCoffeeCenter}">咖啡管理a>li>
<li><a href="#">订单管理a>li>
ul>
div>
div>
nav>
footer>
head>
<body>
body>
html>
公共的头部写到head标签中,我这里使用了bootstrap模板,但是不需要引入他的css链接。
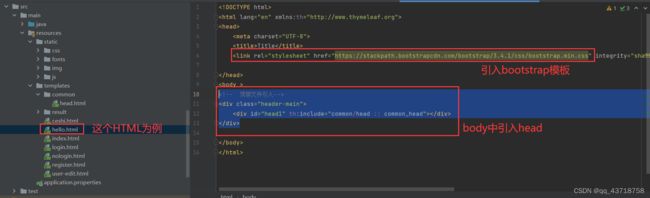
2.在对应的html中引入
主要代码:
<div class="header-main">
<div id="head1" th:include="common/head :: common_head">div>
div>
效果截图:

参考文章:https://www.jianshu.com/p/eadae67e0396/
bootstrap官网的一些导航条和例子:https://v3.bootcss.com/getting-started/#examples-framework
3.注意的几个很重要的点
3.1头部的代码必须在head中,且必须***在footer中***,否则会不显示,是否在div中这个不太确定(好像没有影响)
3.2原文件中-写在body中的插件也必须写在公共的头部文件中,而且必须写在footer中
3.3公共头部文件中,原来写在head中的link需要在每个html中都引入,缺少一个有可能达不到预期效果或者报错(head中其实可以全部复制)
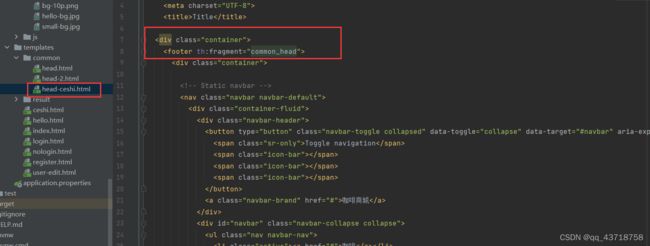
比如:我想引入一个公共的头文件,原来的代码在ceshi.html中,如下图

如果我们把公共头部放在head-3.html中,在hello.html中引入公共头部
可以看到以body为分界线,上面的写在hello中,下面的写到head3中
如下面所示的代码:
head-3.html
<html lang="en">
<head>
<title>Carousel Template for Bootstraptitle>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://fastly.jsdelivr.net/npm/@bootcss/[email protected]/favicon.ico">
<link rel="canonical" href="https://getbootstrap.com/docs/3.4/examples/carousel/">
<link href="https://fastly.jsdelivr.net/npm/@bootcss/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fastly.jsdelivr.net/npm/@bootcss/[email protected]/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<script src="https://fastly.jsdelivr.net/npm/@bootcss/[email protected]/assets/js/ie-emulation-modes-warning.js">script>
<link href="https://fastly.jsdelivr.net/npm/@bootcss/[email protected]/examples/carousel/carousel.css" rel="stylesheet">
<div class="container">
<footer th:fragment="common_head">
<div class="navbar-wrapper">
<div class="container">
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">咖啡商城a>
div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">咖啡a>li>
<li><a href="#">购物车a>li>
<li><a href="#">订单a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li class="dropdown-header">Nav headerli>
<li><a href="#">Separated linka>li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="./">Default <span class="sr-only">(current)span>a>li>
<li><a href="../navbar-static-top/">Static topa>li>
<li><a href="../navbar-fixed-top/">Fixed topa>li>
<li><a th:href="@{/user/loginout}">退出登录a>li>
<li><a th:text="${session.user.getName()}+' 欢迎您!'">a> li>
ul>
div>
div>
nav>
div>
div>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img class="first-slide" src="../img/bg-5p.png" alt="First slide" height="905" width="1916">
<div class="container">
<div class="carousel-caption">
<h1>Example headline.h1>
<p>Note: If you're viewing this page via a <code>file://code> URL, the "next" and "previous" Glyphicon buttons on the left and right might not load/display properly due to web browser security rules.p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Sign up todaya>p>
div>
div>
div>
<div class="item">
<img class="second-slide" src="../img/index/index-4.jpg" alt="Second slide">
<div class="container">
<div class="carousel-caption">
<h1>Another example headline.h1>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Learn morea>p>
div>
div>
div>
<div class="item">
<img class="third-slide" src="../img/index/index-6.jpg" alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1>One more for good measure.h1>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Browse gallerya>p>
div>
div>
div>
div>
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
<script src="https://fastly.jsdelivr.net/npm/[email protected]/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous">script>
<script>window.jQuery || document.write('