不得不爱开源 Wijmo jQuery 插件集(4)-【手风琴效果】(附页面展示和源码)
园子中的朋友大家好。在上一篇文章中我们,给大家介绍了 Wijmo Menu 的特性及使用方法。感谢园子中朋友的支持,朋友们的支持给我们写这一系列文章提供了很大的动力。在这篇文章中我们将介绍 Accordion 的特性及使用方法。 Accordion 即为 jQuery 中的手风琴效果。
有些朋友第一次看到本系列文章,所以给出本系列文章的链接:
- 不得不爱开源 Wijmo jQuery 插件集(1)-【开篇】(附演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(2)-【准备工作】(附30种Theme演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(3)-【Menu】(附页面展示和源码)
首先让我们看看 Wijmo Accordion 给我们带来了哪些惊喜?
它可以提供多个窗格的内容,并且可以用ComponentOne为ASP.NET Wijmo出品的Accordion™控件在同一时间显示他们。C1Accordion控件支持数据绑定,具备四个扩展方向,含有超过三十个可能的动画,并且具备完全自定义的标题和内容区域的能力。
建立你的第一个 Wijmo jQuery Accordion:
点击查看源码
HTML 标签:
<div id="accordion">
<h3>手风琴样式</h3>
<div>内容</div>
<h3>手风琴样式</h3>
<div>内容</div>
<h3>手风琴样式</h3>
<div>内容</div>
</div>
jQuery 脚本: <script type="text/javascript">
$(document).ready(function () { $("#accordion").wijaccordion(); });
</script>
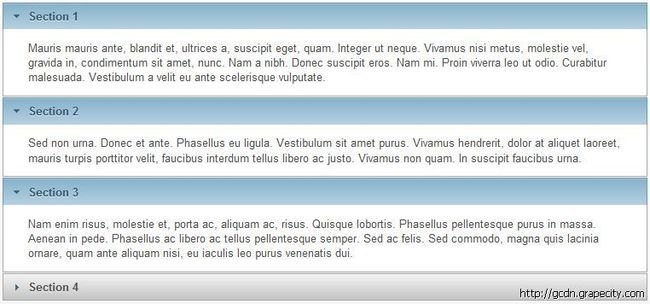
效果预览
点击查看效果预览
特性
多个窗格
为了在一个窗格中一次显示你的全部信息,可以添加多个窗格和风琴褶。
外部内容
你可以在风琴褶窗格或可视区域显示外部的内容,包括你的项目中另一个网页的内容,或者甚至是你的项目之外的网站的内容。
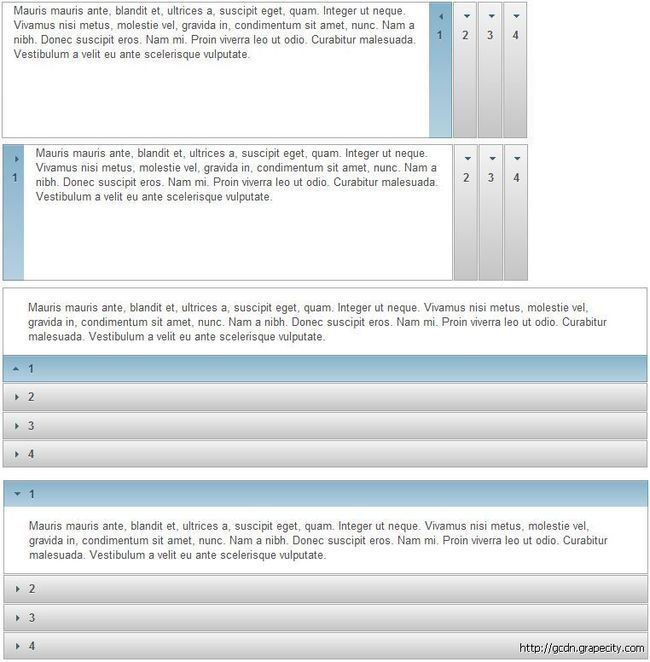
四个扩展方向
风琴褶控件能够在几个不同的方向上扩展:上方,右侧,底部,左侧。
动画
风琴褶含有内置的动画选项。它可以自定义如何将动画效果转换为风琴褶。
键盘支持
通过添加键盘的辅助功能支持,用指定的组合键来给C1Accordion控件一个重点。这使最终用户可以使用键盘上的箭头键来浏览C1AccordionPanes。
主题
只需点击一下智能标签SmartTag,就可以通过从六个溢价主题(北极,午夜时分,雅集,火箭,钴和英镑)中选择一个来改变风琴褶控件的外观。另外,还可以使用jQuery UI中的ThemeRoller来创建一个自定义的主题!
CSS支持
你可以使用这一种级联样式表(CSS)的样式来定义自定义皮肤。有了CSS支持,你可以使风琴褶与你的组织标准相匹配。
感谢大家阅读本文章,在下一篇文章中我们将介绍 Wijmo jQuery Dialog-对话框 的使用方法。
最后,和大家分享一些资源吧:
1.源码下载(包含以上特性):Wijmo-Accordion.zip
2.更多信息请参考:Wijmo 中文网站:http://www.gcpowertools.com.cn/products/c1_asp_overview.htm
3.开源Wijmo jQuery 讨论社区: http://gcdn.grapecity.com/index.aspx
wimaccordion API 介绍:(点击隐藏 API)
点击查看 API
animated
设置伸展的动画效果。设置为 false 时关闭动画效果。
可设置的选项有:
- down
- horizontal
- rightToLeft
- toShow
- toHide
- Type: String
- Default: "slide"
- 示例代码:
// Create your own animation:
jQuery.wijmo.wijaccordion.animations.custom1 = function (options) {
this.slide(options, {
easing: options.down ? "easeOutBounce" : "swing",
duration: options.down ? 1000 : 200
});
}
$("#accordion").wijaccordion({
expandDirection: "right",
animated: "custom1"
});
disabled:
设置目标节点的效果失效。
Type: Boolean
Default: false
示例代码:
$(".selector").wijaccordion({ disabled: true });
duration:
设置动画效果持续时间(单位 milliseconds)。默认情况下,动画效果持续时间有 animation 项决定。
Type: Number
Default: null
示例代码:
$("#accordion").wijaccordion({
duration: 1000
});
event
设置触发事件
Type: String
Default: "click"
示例代码:
$("#accordion").wijaccordion({
event: "mouseover"
});
expandDirection
设置伸展方向,可用值有: top, right, bottom, and left.
Type: String
Default: "bottom"
示例代码:
$("#element").wijaccordion({ expandDirection: "right"});
header
- header 选择器。可以将 header/content 元素放置在 <LI> 标签或者其他复杂的 HTML 标签内。
- Type: String
- Default: "> li > :first-child,> :not(li):even"
- 示例代码:
$("#element").wijaccordion({ header: "h3"});
requireOpenedPane
- 设置点击其他 header 时,是否关闭当前打开的 pane。
- Type: Boolean
- Default: true
- 示例代码:
$("#element").wijaccordion({ requireOpenedPane: false});
selectedIndex
- 获取或设置当前展开的 pane 索引。
- Type: Number
- Default: 0
- 示例代码:
$("#element").wijaccordion({ selectedIndex: 5 });
Events
beforeSelectedIndexChanged
- beforeSelectedIndexChanged(e, args)
- 在活跃 pane 变化前触发。返回 false 或调用 event.preventDefault() 来阻止活跃 pane 变化。
- Type: Function
- Event type: wijaccordionbeforeselectedindexchanged
-
Parameters:
- e: jQuery.Event 对象。
- args.newIndex: 即将被设置为活跃 pane 的索引。
- args.prevIndex: 即将被关闭 pane 的索引。 示例代码:
//Supply a callback function to handle the beforeSelectedIndexChanged event as an option.$("#accordion").wijaccordion({beforeSelectedIndexChanged:function(e, args) {alert(args.prevIndex +"->"+ args.newIndex);...}});//Bind to the event by type: wijaccordionbeforeselectedindexchanged.$("#accordion").bind("wijaccordionbeforeselectedindexchanged",function(e, args) {alert(args.prevIndex +"->"+ args.newIndex);...});selectedIndexChanged
- selectedIndexChanged(e, args)
- 在活跃 pane 更改后触发。
- Type: Function
- Event type: wijaccordionselectedindexchanged
-
Parameters:
- e: jQuery.Event 对象。
- args.newIndex: 活跃 pane 的索引。
- args.prevIndex: 被关闭 pane 的索引。
- 示例代码:
$("#accordion").wijaccordion({selectedIndexChanged:function(e, args) {alert(args.prevIndex +"->"+ args.newIndex);...}});//Bind to the event by type: wijaccordionselectedindexchanged.$("#accordion").bind("wijaccordionselectedindexchanged",function(e, args) {alert(args.prevIndex +"->"+ args.newIndex);...}); -
Methods
Activate(index)
- 设置活跃 pane。
-
Parameters:
- index: 活跃 pane 的索引。