用DIV+CSS技术设计的网上书城网页与实现制作(大一Web课程设计)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
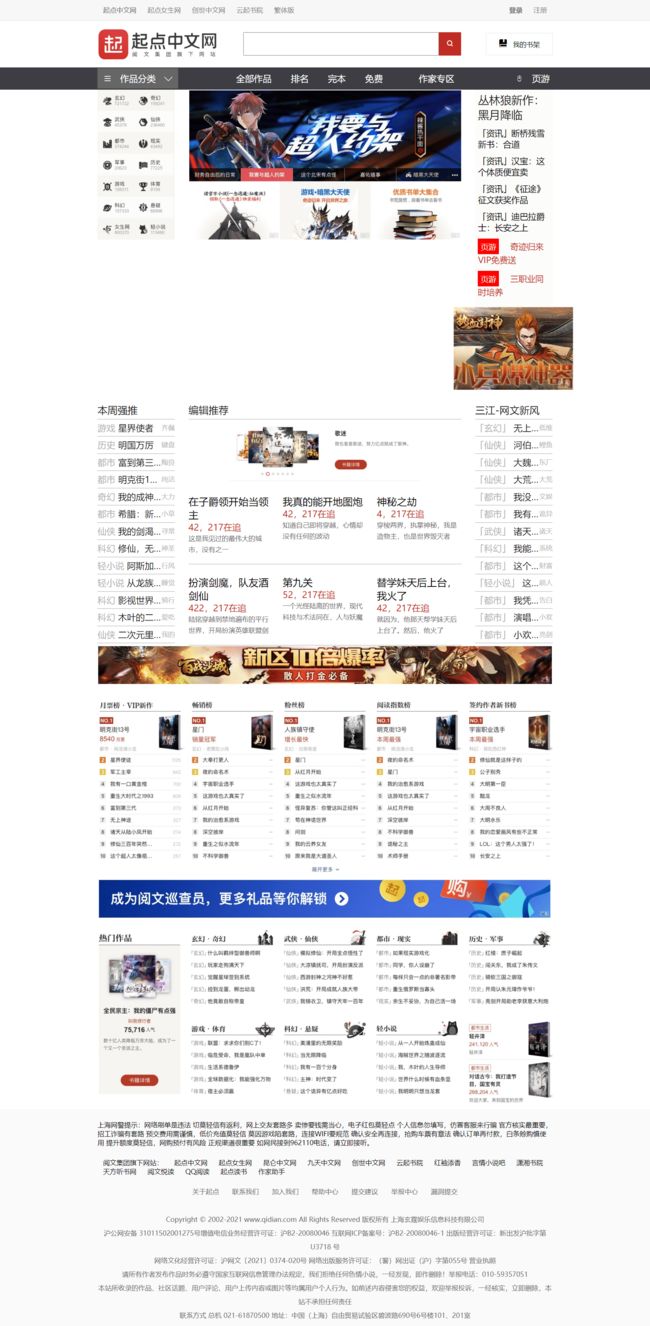
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页title>
<link rel="stylesheet" href="css/global.css">
<link rel="stylesheet" href="css/home.css">
head>
<body>
<header>
<div class="left">
<div><a href="" style="text-decoration: none;color: #666;">起点中文网a>div>
<div>起点女生网div>
<div>创世中文网div>
<div>云起书院div>
<div>繁体版div>
div>
<div class="right">
<div style="font-weight: bold;">登录div>
<div>注册div>
div>
header>
<div class="search">
<div class="logo">
<img src="picture/logo.jpg" alt="">
div>
<div class="input">
<input type="text">
<div class="button"><span class="iconfont">span>div>
div>
<div class="bookstore">
<span class="iconfont">span><span>我的书架span>
div>
div>
<div class="nav">
<div class="left">
<span class="iconfont">span>
<span>作品分类span>
<span class="iconfont">span>
div>
<div class="middle">
<span class="root">全部作品span>
<span class="root">排名span>
<span class="root">完本span>
<span class="root">免费span>
<span><span class="iconfont">span>作家专区span>
div>
<div class="right">
<div>
<span class="iconfont">span>
<span>页游span>
div>
div>
div>
<div class="top">
<div class="top-left">
<img src="picture/left-img.png" alt="" style="width: 100%; object-fit: cover;">
div>
<div class="top-middle">
<img src="picture/middle.png" alt="">
div>
<div class="top-right">
<div class="right-text">
<div class="right-title">丛林狼新作:黑月降临div>
<div class="right-item">「资讯」断桥残雪新书:合道div>
<div class="right-item">「资讯」汉宝:这个体质便宜卖div>
<div class="right-item">「资讯」《征途》征文获奖作品div>
<div class="right-item">「资讯」迪巴拉爵士:长安之上div>
<div class="right-active"><span>页游span>奇迹归来VIP免费送div>
<div class="right-active"><span>页游span>三职业同时培养div>
div>
<div class="right-img">
<img src="picture/right-img.png" alt="" style="margin-bottom: 10px;">
div>
div>
div>
<div class="container">
<div class="left">
<div class="container-title">
本周强推
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">游戏span>星界使者
div>
<div class="item-name">齐佩甲div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">历史span>明国万厉
div>
<div class="item-name">键盘战斗家div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">都市span>富到第三代
div>
<div class="item-name">陶良辰div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">都市span>明克街13号
div>
<div class="item-name">纯洁滴小龙div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">奇幻span>我的成神日志
div>
<div class="item-name">大力宝div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">都市span>希腊:新神纪
div>
<div class="item-name">小草变成树div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">仙侠span>我的剑渴望鲜血
div>
<div class="item-name">寻常王div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">科幻span>修仙,无尽轮回
div>
<div class="item-name">神圣骷髅div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">轻小说span>阿斯加德的英雄王
div>
<div class="item-name">行风弄月div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">轻小说span>从龙族开始五五开
div>
<div class="item-name">睡觉机器div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">科幻span>影视世界边缘同盟
div>
<div class="item-name">骑行拐杖div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">科幻span>木叶的二五仔之主
div>
<div class="item-name">爱吃橘子dediv>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">仙侠span>二次元里的魔道修士
div>
<div class="item-name">我的小泰迪div>
div>
div>
<div class="middle">
<div class="container-title">
编辑推荐
div>
<div class="banner">
<img src="picture/container-banner.jpg" alt="">
div>
<div class="middle-card">
<div class="card-item">
<div class="item-title">在子爵领开始当领主div>
<div class="item-number">42,217在追div>
<div class="item-desc">这是我见过的最伟大的城市,没有之一div>
div>
<div class="card-item">
<div class="item-title">我真的能开地图炮div>
<div class="item-number">42,217在追div>
<div class="item-desc">知道自己即将穿越,心情却没有任何的波动div>
div>
<div class="card-item">
<div class="item-title">神秘之劫div>
<div class="item-number">4,217在追div>
<div class="item-desc">穿梭两界,执掌神秘,我是造物主,也是世界毁灭者div>
div>
div>
<div class="middle-card">
<div class="card-item">
<div class="item-title">扮演剑魔,队友酒剑仙div>
<div class="item-number">422,217在追div>
<div class="item-desc">陆铭穿越到禁地遍布的平行世界,开局扮演英雄联盟剑魔——亚托克斯div>
div>
<div class="card-item">
<div class="item-title">第九关div>
<div class="item-number">52,217在追div>
<div class="item-desc">一个光怪陆离的世界,现代科技与术法同在,人与妖魔共存div>
div>
<div class="card-item">
<div class="item-title">替学妹天后上台,我火了div>
<div class="item-number">42,217在追div>
<div class="item-desc">就因为,他那天帮学妹天后上台了。然后,他火了div>
div>
div>
div>
<div class="left">
<div class="container-title">
三江-网文新风
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「玄幻」span>无上神途
div>
<div class="item-name">低维创世div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「仙侠」span>河伯问道
div>
<div class="item-name">鲤鱼div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「仙侠」span>大魏督主
div>
<div class="item-name">东厂div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「仙侠」span>大荒扶妻人
div>
<div class="item-name">大荒驸马div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「都市」span>我没想过当导演
div>
<div class="item-name">文娱div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「都市」span>我有一口黄金棺
div>
<div class="item-name">诡异div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「武侠」span>诸天从陆小凤开始
div>
<div class="item-name">诸天div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「科幻」span>我能查看人物属性
div>
<div class="item-name">系统div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「都市」span>这个男人过于优秀
div>
<div class="item-name">财富自由div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「轻小说」span>这个超人太像祖国人
div>
<div class="item-name">超人div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「都市」span>我凭什么不能做游戏
div>
<div class="item-name">告白天后div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「都市」span>演唱会被天后告白,我跑路了
div>
<div class="item-name">小欢喜div>
div>
<div class="left-item">
<div class="item-title"><span style="color: #b3b3b3;font-size: 16px;margin-right: 5px;">「都市」span>小欢喜:我的学霸女友乔英子
div>
<div class="item-name">亮剑div>
div>
div>
div>
<div class="message">
<img src="picture/message.jpg" alt="">
div>
<div style="margin: 0 auto; margin-top: 20px; width: 70%; ">
<img src="picture/b.png" alt="" style="width: 100%;object-fit: cover;">
div>
<div class="banner">
<img src="picture/bb.png" alt="">
div>
<footer>
<div class="title">上海网警提示:网络刷单是违法 切莫轻信有返利,网上交友套路多 卖惨要钱需当心,电子红包莫轻点 个人信息勿填写,仿冒客服来行骗 官方核实最重要,招工诈骗有套路
预交费用需谨慎,低价充值莫轻信
莫因游戏陷套路,连接WIFI要规范 确认安全再连接,抢购车票有章法 确认订单再付款,白条赊购慎使用 提升额度莫轻信,网购预付有风险 正规渠道很重要 如网民接到962110电话,请立即接听。
div>
<div class="tag">
<span>阅文集团旗下网站:span><span>起点中文网span><span>起点女生网span><span>昆仑中文网span><span>九天中文网span><span>创世中文网span><span>云起书院span><span>红袖添香span><span>言情小说吧span><span>潇湘书院span><span>天方听书网span><span>阅文悦读span><span>QQ阅读span><span>起点读书span><span>作家助手span>
div>
<div class="about">
<span>关于起点span>
<span>联系我们span>
<span>加入我们span>
<span>帮助中心span>
<span>提交建议span>
<span>举报中心span>
<span>漏洞提交span>
div>
<div class="desc">
<p>Copyright © 2002-2021 www.qidian.com All Rights Reserved 版权所有 上海玄霆娱乐信息科技有限公司p>
<p>沪公网安备 31011502001275号增值电信业务经营许可证:沪B2-20080046 互联网ICP备案号:沪B2-20080046-1 出版经营许可证:新出发沪批字第 U3718 号p>
<p>网络文化经营许可证:沪网文〔2021〕0374-020号 网络出版服务许可证:(署)网出证(沪)字第055号 营业执照p>
<p>请所有作者发布作品时务必遵守国家互联网信息管理办法规定,我们拒绝任何色情小说,一经发现,即作删除!举报电话:010-59357051p>
<p>本站所收录的作品、社区话题、用户评论、用户上传内容或图片等均属用户个人行为。如前述内容侵害您的权益,欢迎举报投诉,一经核实,立即删除,本站不承担任何责任p>
<p>联系方式 总机 021-61870500 地址:中国(上海)自由贸易试验区碧波路690号6号楼101、201室p>
div>
footer>
<script>
let spans = document.querySelectorAll(".root")
let arr = ["index.html", "./views/ranking.html", "./views/over.html", "./views/free.html"]
for (let i = 0; i < spans.length; i++) {
spans[i].onclick = function () {
window.location.href = arr[i]
}
}
script>
body>
html>
CSS样式代码
.banner {
width: 70%;
margin: 0 auto;
cursor: pointer;
}
.banner img {
width: 100%;
object-fit: cover;
}
.message {
width: 70%;
margin: 0 auto;
}
.message img {
width: 100%;
object-fit: cover;
}
.container {
padding: 0 15%;
margin-top: 10px;
display: flex;
justify-content: space-between;
}
.container .left {
width: 17%;
}
.container .left .left-item {
display: flex;
cursor: pointer;
justify-content: space-between;
border-bottom: 1px solid #a6a6a6;
}
.left .left-item .item-title {
width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
color: #1a1a1a;
height: 30px;
line-height: 30px;
transition: all 0.4s;
}
.left .left-item .item-title:hover {
color: lightpink;
transition: all 0.4s;
}
.left .left-item .item-name {
overflow: hidden;
width: 64px;
text-align: right;
white-space: normal;
text-overflow: ellipsis;
color: #b3b3b3;
font-size: 12px;
height: 30px;
line-height: 30px;
}
.container .right {
width: 17%;
}
.container .middle {
width: 60%;
}
.container .container-title {
font-size: 18px;
font-weight: 400;
line-height: 25px;
overflow: hidden;
height: 24px;
padding-bottom: 4px;
color: #1a1a1a;
border-bottom: 1px solid #a6a6a6;
}
.container .middle .banner img {
width: 100%;
object-fit: cover;
}
.middle-card {
display: flex;
justify-content: space-between;
padding: 20px 0;
border-bottom: 1px solid #a6a6a6;
}
.middle-card .card-item {
width: 31%;
}
.middle-card .card-item .item-title {
font-size: 18px;
overflow: hidden;
}
.middle-card .card-item .item-number {
color: #bf2c24;
}
.middle-card .card-item .item-desc {
font-size: 10px;
line-height: 20px;
overflow: hidden;
height: 36px;
color: #666;
}
.top {
padding: 0 15%;
display: flex;
justify-content: space-between;
}
.top .top-left {
width: 17%;
}
.top .top-right {
width: 17%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: space-between;
}
.top-right .right-title {
font-size: 20px;
color: #262626;
margin-bottom: 10px;
}
.top-right .right-text {
background-color: #fcfcfa;
padding: 5px;
font-size: 15px;
}
.top-right .right-item {
cursor: pointer;
margin: 10px 0;
transition: all 0.4s;
}
.top-right .right-item:hover {
color: pink;
transition: all 0.4s;
}
.top-right .right-active {
cursor: pointer;
margin: 10px 0;
color: #bf2c24;
transition: all 0.4s;
}
.top-right .right-active:hover {
color: pink;
transition: all 0.4s;
}
.top .top-middle {
width: 60%;
}
.top .top-middle img {
width: 100%;
object-fit: cover;
}
.right-text .right-active span {
display: inline-block;
background-color: red;
color: #fff;
margin-right: 20px;
font-size: 14px;
padding: 5px;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.