大一Web课程设计:企业网站——HTML+CSS+JavaScript电子购物商城(37页面)
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
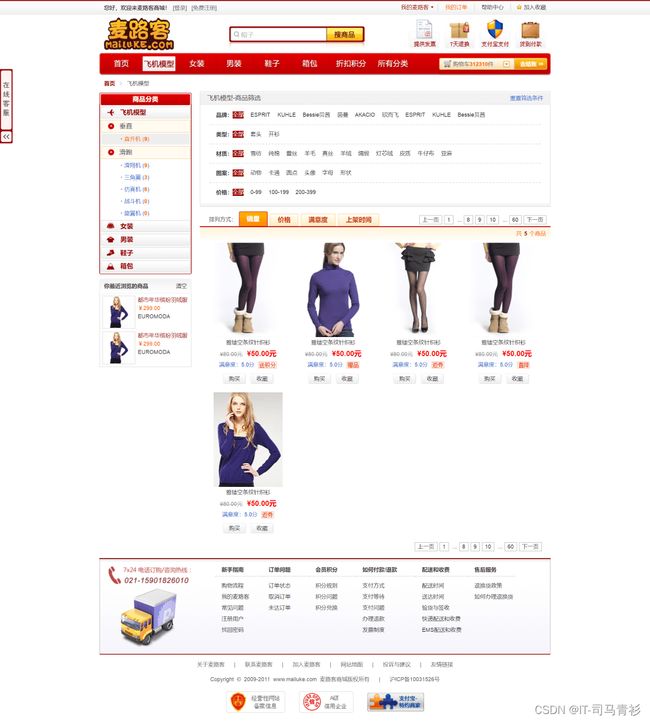
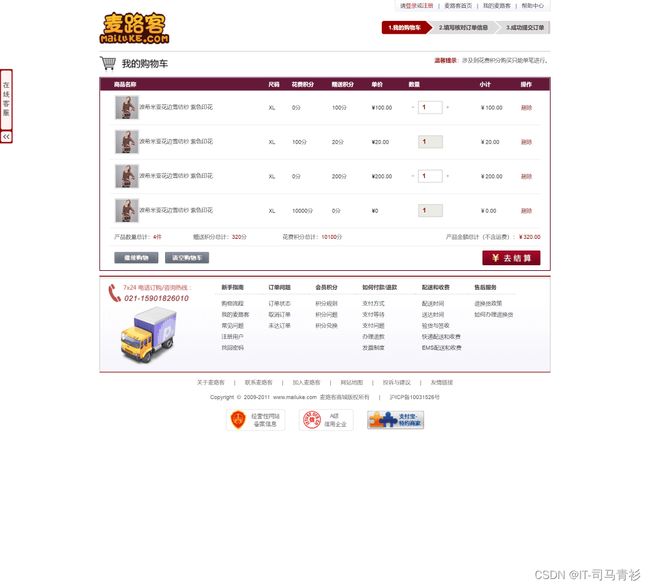
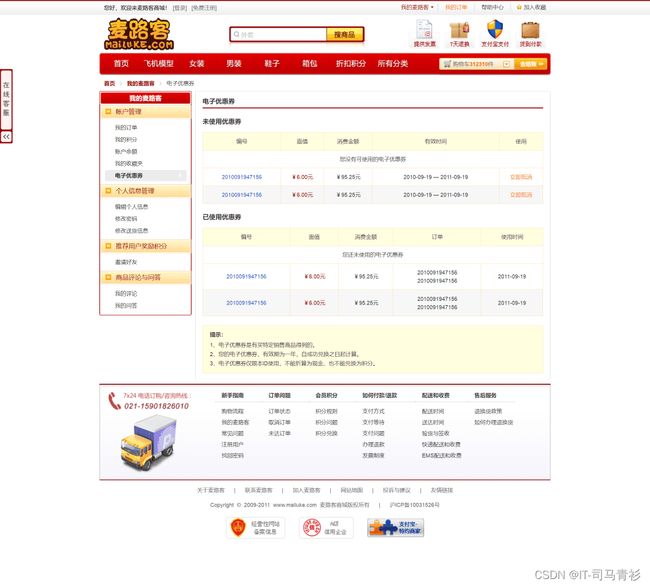
- 一、网页效果
- 二、代码展示
-
- 1.HTML结构代码
- 2.CSS样式代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>麦路客商城-中国专业的网上销售女装、男装、童装、鞋子、配饰购物商城title>
<meta name="description" content="麦路客商城-专业的网上购物服装商城,主要在线销售男装、女装、童装、鞋、配饰、短袖、T恤、背心、内衣、毛衣、衬衫、针织衫、羊毛衫、卫衣、外套、羽绒服、休闲裤、牛仔裤、袜子等让您随时享受舒心惬意的网购之旅,同时为您提供最新的时尚潮流资讯,为每一位用户提供最新时尚潮流的折扣商品,天天低价、支持货到付款、7天无理由退换货。" />
<meta name="keywords" content="麦路客商城,男装,女装,童装,鞋,家居,配饰,衬衫,衬衣,长袖衬衫,短袖衬衫,全棉,纯棉,百分百棉,100%棉,全棉衬衫,纯棉衬衫,全棉衬衣,纯棉衬衣,免烫,免熨,免烫衬衫,免熨衬衫,免烫衬衣,领尖扣,直领,T恤,,棉线衫,卫衣,外套,西服,休闲西服,毛衣,背心,毛背心,裤子,长裤,休闲裤,牛仔裤,短裤,鞋,凉鞋,皮鞋,板鞋,商务皮鞋,休闲皮鞋,内衣,内裤,秋衣,秋裤,三角裤,平角裤,领带,袜子,棉袜,拖鞋,打折" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon" />
<link href="css/base.css" rel="stylesheet" type="text/css" />
<link href="css/personal.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.2.6.pack.js">script>
<script type="text/javascript" src="js/public.js">script>
<script type="text/javascript" src="js/user.js">script>
<script type="text/javascript" src="js/share.js">script>
head>
<body>
<div class="side_con">
<div class="l_m">
<div class="f_l l_m_l">
您好,欢迎来麦路客商城!<a href="login.html" class="huise">[登录]a><a href="register.html" class="huise">[免费注册]a>
div>
<div class="f_r l_m_r">
<ul class="clearfix">
<li class="collect"><a onclick="bookmark();" href="javascript:void(0);">加入收藏a>li>
<li><a href="index.html">帮助中心a>li>
<li><a href="my-order.html" class="yellow">我的订单a>li>
<li class="my-mesaer">
<a href="my-mesaer.html">我的麦路客<span class="arrow">span>a>
<ul id="my-list">
<li><a href="my-order.html">我的订单a>li>
<li><a href="my-faq.html">我的问答a>li>
<li><a href="my-favorites.html">我的收藏a>li>
<li><a href="my-points.html">我的积分a>li>
ul>
li>
ul>
div>
div>
div>
<div class="header container">
<div class="l_s">
<a class="f_l logo" href="index.html"><img src="images/logo.gif" alt="麦路客商城" width="152" height="71" />a>
<div class="f_l l_s_l">
<form method="post" action="" id="ui_element">
<div class="f_l input_l"><input type="text" id="birds" class="sb_input text" value="" autocomplete="off" onkeydown="javascript:if(event.keyCode==13) search('key');"><ul id="tieslide">ul>div>
<div class="f_l input_r"><button type="submit" onclick="search('key');return false;">搜商品button>div>
form>
div>
<ul class="f_r l_s_r">
<li class="icon_01"><a href="help/payment.html">货到付款a>li><li class="icon_02"><a href="help/payment.html">支付宝支付a>li><li class="icon_03"><a href="help/policy.html">7天退换a>li><li class="icon_04"><a href="help/invoice-system.html">提供发票a>li>
ul>
div>
<div class="site-nav">
<div class="floor_nav">
<ul class="floors">
<li id="floor_0"><a href="index.html" class="track">首页a>li>
<li id="floor_1"><a href="airplane.html" class="track">飞机模型a>li>
<li id="floor_2"><a href="women.html" class="track">女装a>li>
<li id="floor_3"><a href="man.html" class="track">男装a>li>
<li id="floor_4"><a href="shoes.html" class="track">鞋子a>li>
<li id="floor_5"><a href="bags.html" class="track">箱包a>li>
<li id="floor_6"><a href="discount.html" class="track">折扣积分a>li>
<li id="floor_7"><a href="sort.html" class="track">所有分类a>li>
ul>
<div class="buy_cart">
<a class="gocart" href="cart.html">购物车<b class="yellow">312310b>件a>
<a class="gopay" href="not-address.html">去结账a>
div>
div>
<div class="sub-floor-menus">
<div class="menu" id="sub_floor_1">
<div class="meun_sort">
<div class="sort clearfix">
<ul class="f_l sort_nav">
<li>
<dl>
<dt><a href="#">垂直 >a>dt>
<dd><span><a href="#">直升机a>span>dd>
dl>
li>
<li>
<dl>
<dt><a href="#">滑跑 >a>dt>
<dd><span><a href="#">滑翔机a>span><span><a href="#">三角翼a>span><span><a href="#">仿真机a>span><span><a href="#">战斗机a>span><span><a href="#">旋翼机a>span>dd>
dl>
li>
ul>
<div class="f_l sort_pp">
<h3>热门品牌h3>
<ul>
<li><a href="#">JACKJONESa><a href="#">九牧王a><a href="#">七匹狼a><a href="#">马克华菲a><a href="#">稻草人a><a href="#">TONYJEANSa><a href="#">凡诺a>li>
ul>
<div class="blank10">div>
<h3>新品推荐h3>
<p align="center"><a href="#"><img src="images/polo.jpg" width="135" height="137" alt="美素活悦弹力系列" />a>p>
div>
div>
div>
div>
<div class="menu" id="sub_floor_2">
<div class="meun_sort">
<div class="sort clearfix">
<ul class="f_l sort_nav">
<li>
<dl>
<dt><a href="#">上装 >a>dt>
<dd><span><a href="#">T恤a>span><span><a href="#">背心a>span><span><a href="#">长袖a>span><span><a href="#">衬衫a>span><span><a href="#">棉毛衫a>span><span><a href="#">雪纺纱a>span><span><a href="#">吊带衫a>span><span><a href="#">针织衫a>span><span><a href="#">毛衣a>span><span><a href="#">风衣a>span><span><a href="#">马甲a>span><span><a href="#">大衣a>span><span><a href="#">羽绒服a>span>dd>
dl>
li>
<li>
<dl>
<dt><a href="#">下装 >a>dt>
<dd><span><a href="#">牛仔裤a>span><span><a href="#">休闲裤a>span><span><a href="#">短裤a>span><span><a href="#">运动裤a>span><span><a href="#">裤子a>span>dd>
dl>
li>
<li>
<dl>
<dt><a href="#">裙子 >a>dt>
<dd><span><a href="#">连衣裙a>span><span><a href="#">半身裙a>span>dd>
dl>
li>
<li>
<dl>
<dt><a href="#">袜子 >a>dt>
<dd><span><a href="#">丝袜a>span><span><a href="#">短袜a>span><span><a href="#">长袜a>span>dd>
dl>
li>
ul>
<div class="f_l sort_pp">
<h3>热门品牌h3>
<ul>
<li><a href="#">JACKJONESa><a href="#">九牧王a><a href="#">七匹狼a><a href="#">马克华菲a><a href="#">稻草人a><a href="#">TONYJEANSa><a href="#">凡诺a>li>
ul>
<div class="blank10">div>
<h3>新品推荐h3>
<p align="center"><a href="#"><img src="images/polo.jpg" width="135" height="137" alt="美素活悦弹力系列" />a>p>
div>
div>
div>
div>
<div class="menu" id="sub_floor_3">
<div class="meun_sort">
<div class="sort clearfix">
<ul class="f_l sort_nav">
<li>
<dl>
<dt><a href="#">上装 >a>dt>
<dd><span><a href="#">T恤a>span><span><a href="#">背心a>span><span><a href="#">长袖a>span><span><a href="#">衬衫a>span><span><a href="#">棉毛衫a>span><span><a href="#">针织衫a>span><span><a href="#">毛衣a>span><span><a href="#">马甲a>span><span><a href="#">大衣a>span><span><a href="#">羽绒服a>span>dd>
dl>
li>
<li>
<dl>
<dt><a href="#">下装 >a>dt>
<dd><span><a href="#">牛仔裤a>span><span><a href="#">休闲裤a>span><span><a href="#">短裤a>span><span><a href="#">运动裤a>span><span><a href="#">裤子a>span>dd>
dl>
li>
<li>
<dl>
<dt><a href="#">袜子 >a>dt>
<dd><span><a href="#">短袜a>span>