javaweb
Javaweb
- HTML、CSS、JavaScript
- jsp
-
- jsp九大内置对象
- jsp四大作用域
- javaBean
- JDBC
- Servlet
HTML、CSS、JavaScript
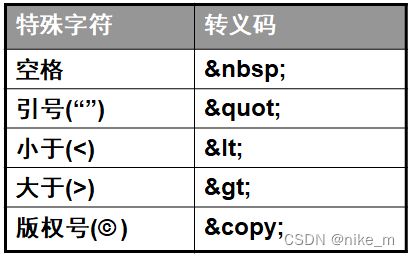
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
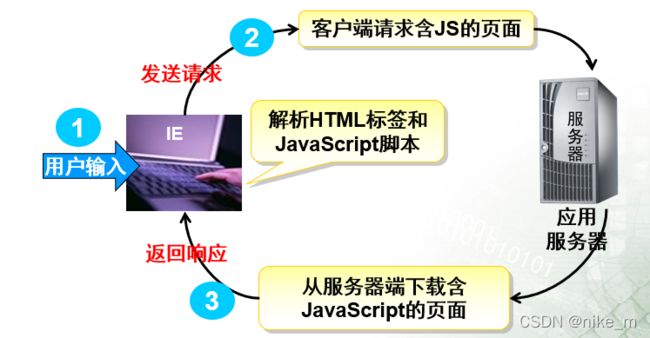
运行在浏览器上,由浏览器来解析。
HTML:提供一种格式化文档的方法,不是编程语言,不是数据描述语言,不能提供数据的结构。 使用标记标签来描述网页
HTML文档,文档包含了HTML 标签及文本内容,也叫做 web 页面
基本结构:文件头部和文件体部组成
DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
相对路径:指相对于当前文件的文件位置
绝对路径:指定从根目录到文件的完整路径
有序列表:<ol>
无序列表:<ul>
-------------------------------------表格table------------------------------------------
表格:<table> width:设置表格的宽度,height:设置表格的高度,border:设置表格边框的大小-边框的厚度,bordercolor:设置表格边框颜色
bgcolor:设置表格中tr和td的颜色值
background:设置表格的背景图片
align:设置表格行和列的对齐方式
cellpadding:单元格填充
cellspacing:单元格间距
行:<tr>
单元格:<td> clospan 跨几列 rowspan 跨几行
-------------------------------------表单form----------------------------------------
action:指定提交后,由服务器上那个处理程序处理 action="URL"
method:表单的提交方式,get和post
GET(默认):
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
当您使用 GET 时,表单数据在页面地址栏中是可见的
POST:
如果表单正在更新数据,或者包含敏感信息(例如密码)
POST 的安全性更好,因为在页面地址栏中被提交的数据是不可见的
CSS
--------------------------------------选择器------------------------------------------
.className{}
#id{}
*{}
label{}
--------------------------------------外部样式表-------------------------------------------
链接(link)外部样式表
导入样式表(@import)外部样式表
input{ background-color: blue; background-image: url("PATH"); text-align: left; color: pink; font-size: 5px; font-family: "Arial Black"; }
JavaScript
完美数
<script language="javascript">
for (var i = 1;i < 100; i++){
var sum = 0;
for (var j = 1;j < i;j++){
if(i % j == 0){sum += j;}
}
if(sum == i){
console.log(i+'是完美数');
document.write(i+'是完美数');
alert(i+'是完美数');
}
}
</script>
---------------------------------------类型转换--------------------------------------------parseInt(String)将字符串转化为int型
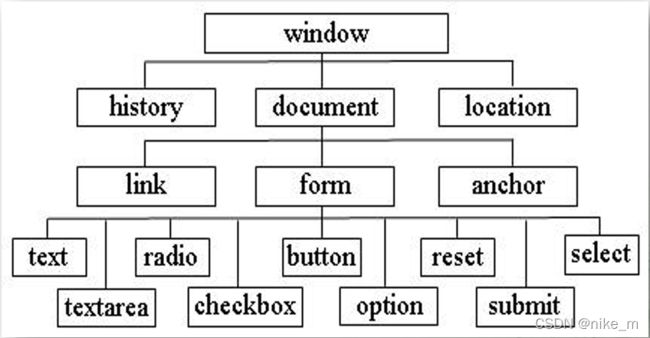
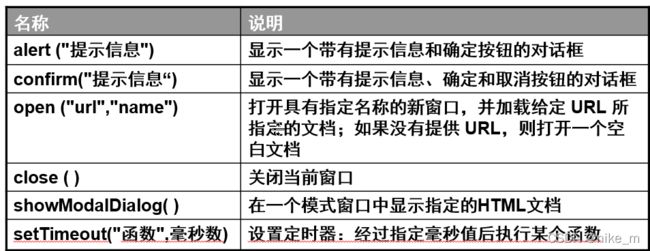
Window的常用方法
Date

history对象

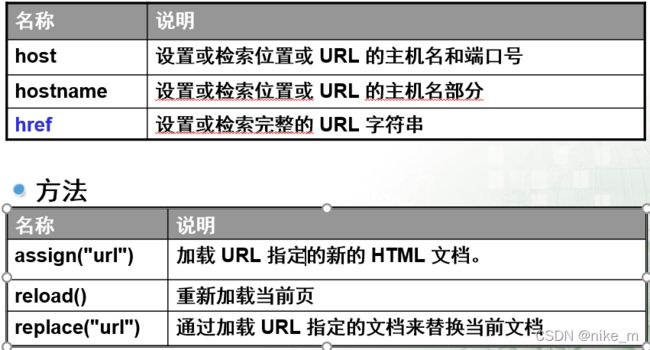
Location

jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>StudentAdd</title>
</head>
<body>
<h1 align="center">增加学生</h1>
<form action="${pageContext.request.contextPath}/s1" method="post">
<table align="center">
<tr>
<td>ID: <input name="id" type="text"></td>
</tr>
<tr>
<td>姓名: <input name="name" type="text"></td>
</tr>
<tr>
<td>性别: 男 <input type="radio" name="sex" id="man" value="1">
女 <input type="radio" name="sex" id="women" value="1">
</td>
</tr>
<label for="age">
<tr>
<td>年龄: <input type="number" name="age" min="18" max="100" maxlength=""></td>
</tr>
</label>
<tr>
<td>院系: <input name="dept" type="text"></td>
</tr>
<tr>
<td><input type="submit" id="submit">
<input type="reset" id="reset"></td>
</tr>
</table>
</form>
</body>
</html>
jsp九大内置对象
特点:
由 JSP 规范提供,不用编写者实例化;
通过 Web 容器实现和管理;
所有 JSP 页面均可使用;
只有在脚本元素的表达式或代码段中才能使用。
jsp四大作用域
javaBean
JavaBean类
public class Student {
// 属性
private int id;
private String name;
private String sex;
private int age;
private String dept;
// 无参
public Student() {
}
// 有参
public Student(int id, String name, String sex, int age, String dept) {
this.id = id;
this.name = name;
this.sex = sex;
this.age = age;
this.dept = dept;
}
// Get和Set的构造方法
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
// 重写 toString 方法
@Override
public String toString() {
return super.toString();
}
}
JDBC
编写SQL,实现表的创建:例如student表:
create table student(
id int(3) primary key,
`name` varchar(10),
sex varchar(2),
age int(3),
dept varchar(10)
)
-- 插入
insert into student(id,`name`,sex,age,dept) values (1,'小小','男',18,'计算机')
insert into student(id,`name`,sex,age,dept)
values (2,'李白','男',99,'诗人'),(3,'杜甫','男',98,'诗人'),(4,'小粉','女',21,'模特'),(5,'小白','男',22,'毒贩'),(6,'老白','男',45,'毒贩')
-- 修改
update student set dept = '毒贩头子' where id = 6
-- 删除
delete from student where id = 6
编写StudentService类,实现业务
import java.sql.*;
public class StudentService{
public void add(Student stu) throws SQLException {
Connection connection = null;
PreparedStatement statement =null;
ResultSet resultSet = null;
try {
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/javaweb?useSSL=false&useUnicode=true&characterEncoding=utf8";
connection = DriverManager.getConnection(url, "account", "pwd");
String sql = "insert into student(id,`name`,sex,age,dept) values(?,?,?,?,?)";
statement = connection.prepareStatement(sql);
statement.setInt(1, stu.getId());
statement.setString(2, stu.getName());
statement.setString(3, stu.getSex());
statement.setInt(4, stu.getAge());
statement.setString(5, stu.getDept());
int result = statement.executeUpdate();
if (result != 0) {
System.out.println("插入成功!");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
resultSet.close();
statement.close();
connection.close();
}
}
}
编写StudentServlet类
public class StudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
req.setCharacterEncoding("utf-8");
PrintWriter out = resp.getWriter();
String id = req.getParameter("id");
String name = req.getParameter("name");
String sex = req.getParameter("sex");
String age = req.getParameter("age");
String dept = req.getParameter("dept");
// 将从表单中取得内容放入到javaBean对象中
Student student = new Student();
student.setId(id);
student.setName(name);
student.setSex(sex);
student.setAge(age);
student.setDept(dept);
out.println(name+"插入完成!");
StudentService studentService = new StudentService();
try {
// 调用,执行
studentService.add(student);
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
src/main/webapp/WEB-INF/web.xml
// 注册
<servlet>
<servlet-name>StudentServlet</servlet-name>
<servlet-class>com.mao.servlet.StudentServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StudentServlet</servlet-name>
<url-pattern>/s1</url-pattern>
</servlet-mapping>
将IDEA连接到数据库,编写javaBean类,编写StudentService类,实现业务比如增加学生,将实体类与数
据库的表进行绑定,可以同过给 javaBean赋初始值,来ORM来映射到数据库中去。编写jsp实现前端的页
面展示,编写StudentServlet类,并且注册到src/main/webapp/WEB-INF/web.xml。将用户在jsp中填写
的信息填入到 javaBean中,再studentService.add(student) 编写好的方法执行。
Servlet
工作原理:
首先,由客户端发起请求。
然后,Servlet容器接收到客户端的请求,解析请求协议和数据,如果servlet程序还没有被加载,就会执行加载过程并调用service()方法,否则直接调用service()方法。
其中,加载Servlet程序的过程:根据Servlet容器与Servlet程序间的契约,当有请求过来时,如果Servlet程序还没有被载入Servlet容器中,这个时候Servlet容器就会通过调用init()方法将Servlet类载入内存,并产生Servlet实例。在调用init()方法的时候,Servlet容器会传入一个ServletConfig对象进来从而对Servlet对象进行初始化。该过程只会被执行一次,即在一个应用程序中,每类Servlet程序只能有一个实例。其中,在ServletConfig对象中还隐藏一个ServletContext实例对象,这个ServletContext实例对象就表示了Servlet程序在容器中的上下文环境。
service()方法执行的过程:首先由Servlet容器解析请求参数并封装成一个ServletRequest和ServletResponse对象。其中,ServletRequest中封装了当前的Http请求,开发者可以操作ServletRequest对象获取用户的请求数据;ServletResponse封装了当前用户的Http响应,开发者可以操作ServletResponse对象把响应内容发回给用户。Servlet容器把ServletRequest和ServletResponse作为参数传递给了service()方法,通过执行service()方法,实现响应的逻辑,并通过ServletResponse对象返回内容到客户端。
最后,如果关闭Servlet容器时,这个时候,Servlet容器就会根据契约,调用destroy()方法,该方法一般都用来编写一些释放资源的逻辑。