hexo+gitee搭建个人博客(超全)
1.安装git
1.1Git官网下载地址:Git - Downloads
1.2双击下载的.exe文件,选择安装路径,尽量不要装在c盘
1.3其余配置默认就可以,一路next
1.4安装完成以后,右键出现git的标志就算安装完成
1.5查看git版本
git --version
此时git安装完成!!
2.安装node
2.1进入node官网之后选择下载相应版本 Node.js;安装第一个稳定版本
2.2安装node,选择node的安装位置,尽量不要选择安装在c盘
2.3其他配置默认即可,一路next
2.4查看版本
node -v#查看node版本
npm -v#查看npm版本
此时node意见安装完成!!
3安装cnpm
安装一个npm的加强版
npm install -g cnpm --registry==https://registry.npm.taobao.org
后续安装可能会出现问题,因为cpnm版本太高的原因,如果出现问题的可以卸载这个最新版本,安装一个指定版本的
npm uninstall -g cnpm
#安装指定版本:7.1.0
npm install [email protected] -g
4安装hexo
cnpm install -g hexo-cli#安装脚手架
hexo -v #查看版本
5配置gitee
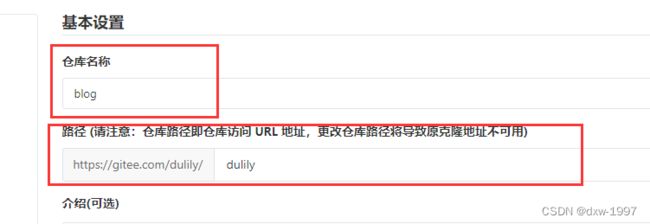
5.1创建gitee账号并登录,创建一个仓库,仓库的名称可以随便写,但是仓库的路径要和用户名(个人空间地址)一致
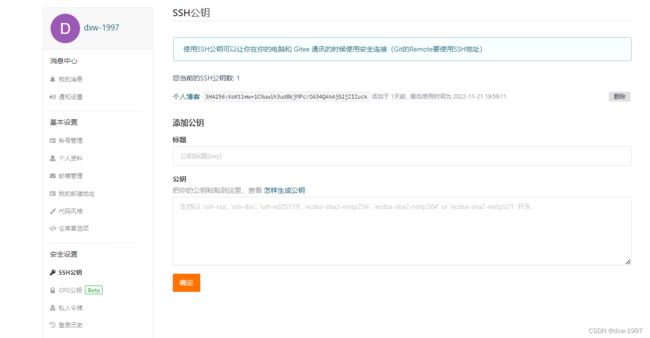
5.2在gitee添加SSH公钥
在C盘用户目录下打开git bash
cd ~/.ssh
ls #查看当前文件
在 2022 年 3 月 15 日之后将不再支持 RSA 算法生成的密钥,原因是 RSA 不够安全,而笔者之前一直是使用如下命令生成密钥对的:
ssh-keygen -t rsa -C "邮箱"
在上述命令中,实际上使用的是 RSA 算法来生成的密钥,现在只要更改加密算法即可,可以选择 ed25519。
ssh-keygen -t ed25519 -C "邮箱"
查看~/.ssh下面的文件,可以看到两个文件,分别是:id_加密算法名、id_加密算法名.pub。第一个文件是私钥,第二个文件是公钥。
打开gitee的个人中心。把公钥添加到SSH公钥中去。
测试SSH连接
$ ssh -T [email protected]
Warning: Permanently added 'gitee.com,180.97.125.228' (ECDSA) to the list of known hosts.
Hi dulily! You've successfully authenticated, but GITEE.COM does not provide shell access.
表示已经连接成功!!
6初始化博客
在存放博客的地方创建一个文件(尽量不要中文),进入这个文件,打开gitbash
hexo init
会自动下载一些博客的环境,等待下载完成。
此时,已经博客环境初始化完成
7.将博客部署到gitee
在当前的_config.yml文件下,在文件末尾添加以下内容,可以使用vim打开文件,也可以使用记事本打开,注意冒号后面有空格,不然会报错
其中repository后面是自己gitee仓库的SSH地址,在gitee使用pages服务需要实名认证,通过实名验证以后,会有一个网站地址,这就是我们博客的地址。
打开网站地址,此时博客已经能正常访问,点击页面如下(已经更换主题)
8.更换主题
可以自己找一些好看的主题,我使用的是blinkfox/hexo-theme-matery,以他为例子进行展示。
8.1下载主题
git clonehttps://github.com/blinkfox/hexo-theme-matery themes/主题名称(写自己的名称,随意)
8.2使用主题
打开跟目录下的_config.yml文件,在里面找到theme: landscape改为theme: blinkfox (blinkfox为我们要使用的主题名),然后重新执行hexo g来重新生成。重新启动项目
hexo clean && hexo g && hexo d
再次进入博客,此时主题已经更换。
8.3配置自己信息
进入跟目录下的_config.yml文件进行配置
9配置Typora
9.1下载安装Typora,现在已经开始收费,自己可以在网上找一下免费的版本,如果有需求的话可以留言我私发给你。
9.2配置图片上传功能
进入跟目录下的_config.yml文件进行配置
修改属性(每次创建一个帖子,会生成对应的资源文件用以存放图片)
post_asset_folder: true
9.3下载插件
进入博客根目录,执行以下命令
npm install https://github.com/CodeFalling/hexo-asset-image --save
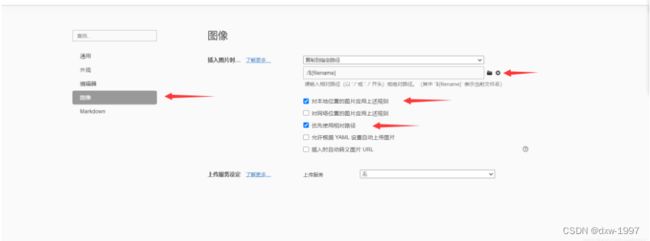
9.4修改typora的配置
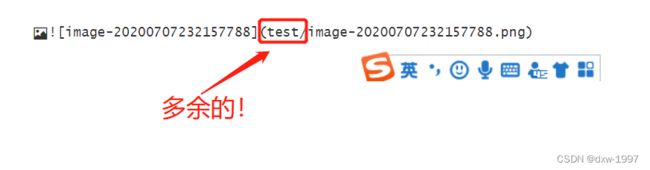
当文章写完以后,使用替换功能,将文章前面多余的部分都删除掉
此时大功告成,主题配置的教程后面在出吧!!