WPF:完美自定义MeaagseBox 动画 反弹 背景模糊 扁平化
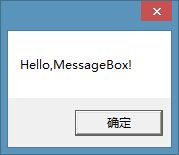
不知道为什么,WPF的MeaageBox的风格还停留在Win 2000的风格。。。

很久前就想自己封装一个MessageBox出来,但是都只是简单的封装,不怎么具有通用性。这次终于搞完了。
使用方法和系统的MessageBox的使用方法相似度90%以上。另外10%主要是自己加进去了一些更实用的东西进去。
好,废话不多说。
MessageBox经常使用的元素有这些:
1.MessageButton:由于方便以后扩展,这里不使用原生的MessageButton枚举,而是自定义一个枚举:
/// <summary> /// CMessageBox显示的按钮类型 /// </summary> public enum CMessageBoxButton { OK = 0, OKCancel = 1, YesNO = 2, YesNoCancel = 3 }
2.MessageBoxImage,由于方便以后扩展,这里不使用原生的MessageBoxImage枚举,而是自定义一个枚举:

/// <summary> /// CMessageBox显示的图标类型 /// </summary> public enum CMessageBoxImage { None = 0, Error = 1, Question = 2, Warning = 3 }
3.MessageBoxResult,由于方便以后扩展,这里不使用原生的MessageBoxResult枚举,而是自定义一个枚举:

/// <summary> /// 消息框的返回值 /// </summary> public enum CMessageBoxResult { //用户直接关闭了消息窗口 None = 0, //用户点击确定按钮 OK = 1, //用户点击取消按钮 Cancel = 2, //用户点击是按钮 Yes = 3, //用户点击否按钮 No = 4 }
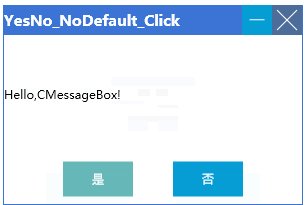
4.CMessageBoxDefaultButton,Windows的MessageBox并没有这个枚举。通过这个枚举可以将MessageBox上面的按钮突出显示(比如YesNo的MessageBox可以突出显示Yes),这样的应用场景很多。

/// <summary> /// 消息的重点显示按钮 /// </summary> public enum CMessageBoxDefaultButton { None = 0, OK = 1, Cancel = 2, Yes = 3, No = 4 }
MessageBox常用的枚举就是1、2、3.定义完成枚举之后就可以仿造Windows的MessageBox重载Show方法了:
/// <summary> /// 显示消息框 /// </summary> /// <param name="cmessageBoxText">消息内容</param> public static CMessageBoxResult Show(string cmessageBoxText) /// <summary> /// 显示消息框 /// </summary> /// <param name="cmessageBoxText">消息内容</param> /// <param name="caption">消息标题</param> public static CMessageBoxResult Show(string cmessageBoxText, string caption) /// <summary> /// 显示消息框 /// </summary> /// <param name="cmessageBoxText">消息内容</param> /// <param name="CMessageBoxButton">消息框按钮</param> public static CMessageBoxResult Show(string cmessageBoxText, CMessageBoxButton CMessageBoxButton) /// <summary> /// 显示消息框 /// </summary> /// <param name="cmessageBoxText">消息内容</param> /// <param name="caption">消息标题</param> /// <param name="CMessageBoxButton">消息框按钮</param> public static CMessageBoxResult Show(string cmessageBoxText, string caption, CMessageBoxButton CMessageBoxButton) /// <summary> /// 显示消息框 /// </summary> /// <param name="cmessageBoxText">消息内容</param> /// <param name="caption">消息标题</param> /// <param name="CMessageBoxButton">消息框按钮</param> /// <param name="CMessageBoxImage">消息框图标</param> /// <returns></returns> public static CMessageBoxResult Show(string cmessageBoxText, string caption, CMessageBoxButton CMessageBoxButton, CMessageBoxImage CMessageBoxImage) /// <summary> /// 显示消息框 /// </summary> /// <param name="cmessageBoxText">消息内容</param> /// <param name="caption">消息标题</param> /// <param name="CMessageBoxButton">消息框按钮</param> /// <param name="CMessageBoxImage">消息框图标</param> /// <param name="CMessageBoxDefaultButton">消息框默认按钮</param> /// <returns></returns> public static CMessageBoxResult Show(string cmessageBoxText, string caption, CMessageBoxButton CMessageBoxButton, CMessageBoxImage CMessageBoxImage, CMessageBoxDefaultButton CMessageBoxDefaultButton)
然后需要添加一个Window,这个Window就是自定义的MessageBox的主界面。这个界面没什么好说的,需要代码的可以在最后的代码下载链接进行下载。
值得一提的是,在Loaded的Trriger里面为MessageBox添加了一个启动动画,这个动画是个缩放动画,并带有反弹效果。
然后需要未MessageBox实现模糊效果。当然模糊效果并不是说让MessageBox变得模糊,而是MessageBox弹出时其父窗体变得模糊。
模糊效果很好实现:
BlurEffect effect = new BlurEffect(); effect.Radius = 6; effect.KernelType = KernelType.Gaussian; Application.Current.Windows[0].Effect = effect;
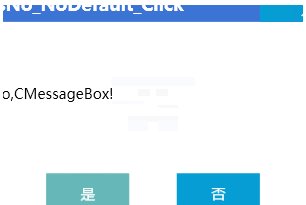
最后附上一个有点卡的GIF模拟图:
 真实效果比它好太多。。。
真实效果比它好太多。。。
源代码下载:http://download.csdn.net/detail/lyclovezmy/7635001
