前端HTML
HTML
- 字体标签
<strong></strong>粗体
<em></em>倾斜效果
<del></del>删除
<ins></ins>下划线
- div和span标签
div是用来布局的,但是一行只能放一个div,大盒子
span用来布局的,一行可以放多个span,小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>我是一个大盒子1</div>
<div>
<span>小盒子1</span>
<span>小盒子2</span>
<span>小盒子3</span>
</div>
<div>我是一个大盒子2</div>
</body>
</html>
3.图像标签:
src:图片路径,必须属性
alt:文本,图像不能显示时的文本
title:鼠标放到图片上的显示文本
width
height
border:设置图像的边框粗细
1.相对路径:对于同级的:

<img src="陈延年.jpg" alt="">
<img src="/images/陈延年.jpg" alt="">
<img src="../images/陈延年.jpg" alt="">
- 超链接标签:
<a href="" target="目标窗口的弹出方式">文本或图像</a>
默认打开方式有两种,一种_self是默认打开方式,_blank是在新窗口打开
可以有外部链接和内部链接两种
锚点链接:点击链接的时候,可以快速定位到页面中的某个位置
- 在链接文本的href属性时,设置属性值为#名字的形式,
eg:第二集 - 找到目标位置标签,里面加入一个id属性=刚才的名字,
eg:第二集介绍
-
注释标签和特殊字符:
注释:
以
快捷键:ctrl+/
特殊字符:
HTML特殊字符编码对照表 -
表格标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>姓名</th><!--表头标签会加粗居中显示-->
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>hahah</td>
<td>女</td>
<td>12</td>
</tr>
</table>
</body>
</html>
属性:
align:left、center、right规定表格相对周围元素对齐方式
boder
cellpadding:单元边沿与其余内容之间的间距
cellspacing:规定单元格之间的空白
width:表格的宽度
<table align="center">
<tr>
<th>姓名</th><!--表头标签-->
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>付书凡</td>
<td>女</td>
<td>12</td>
</tr>
</table>
表格会到页面中央显示
thead标签和tbody标签
thead标签是指表头区域
<table align="center">
<thead>
<tr>
<th>姓名</th><!--表头标签-->
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>付书凡</td>
<td>女</td>
<td>12</td>
</tr>
</tbody>
</table>
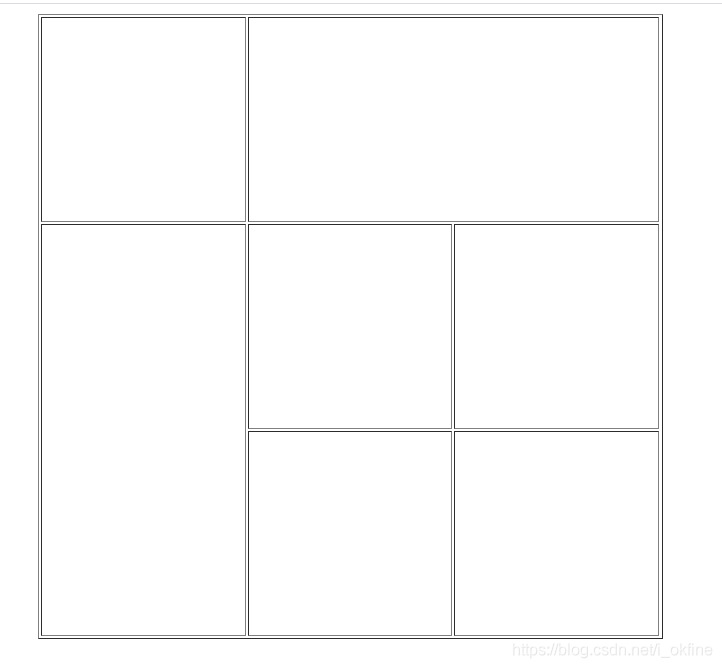
合并单元格
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table align="center" border="1" width="500px" height="500px">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
ul标签中只能放li标签,而li是一个容器,可以放任何标签
无序列表常用于购物网站左边的分类
有序列表:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
自定义列表:(重点)
<dl>
<dt>名词1</dt>
<dd>名词1解释</dd>
<dd>名词1解释</dd>
</dl>
自定义列表常用于网站底部帮助中心和关于我们等
`<dl></dl>里面只能包含<dt>和<dd>
<dt>和<dd>个数没有限制,经常是一个dt对应多个dd
- 表单标签:
一个完整的表单通常由表单域、表单控件、提示信息组成
<form action="url地址" method="提交方式" name="表单名称">
各种表单元素控件
</form>
表单控件
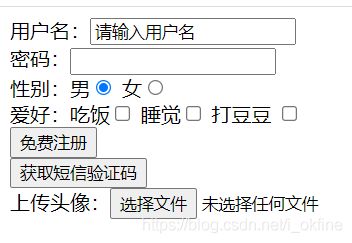
- input输入表单元素:
type的值:text、password、radio、checkbox、submit、button、flie
<form action="xxx.php" method="GET">
用户名:<input type="text" name="username" value="请输入用户名"><br>
密码:<input type="password" name="password"><br>
<!-- radio是单选按钮,可以实现多选一,是一个小圆形
name是表单元素的名字,在这里性别单选按钮必须有相同的名字才能实现多选一
单选按钮和多选按钮表单名字都要相同
-->
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女<input type="radio" name="sex" value="女"> <br>
<!-- checkbox是多选框,可以选多个,是一个小方块 -->
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby" value="睡觉">
打豆豆 <input type="checkbox" name="hobby" value="打豆豆"><br>
<!-- 点击了提交按钮,就可以将表单元素的值提交给服务器 -->
<input type="submit" value="免费注册"><br>
<!-- 普通按钮button,后期结合Js搭配使用 -->
<input type="button" value="获取短信验证码" ><br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file">
</form>
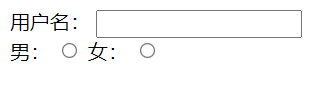
**label标签:**
<!-- for里面的值要和id的值一模一样才可以 -->
<label for="text">
用户名:
</label>
<input type="text" id="text"><br>
<label for="male">
男:</label>
<input type="radio" id="male" name="sex">
<label for="female">女:</label>
<input type="radio" id="female" name="sex">
- select下拉表单元素:
<form>
籍贯:
<select>
<option selected="selected">山东</option>
<option>河南</option>
<option>安徽</option>
<option>江苏</option>
</select>
</form>
- textarea文本域元素:
1.当用户输入内容较多的情况下,使用