视觉特效,图片转成漫画功能
使用最新人工智能技术,提供老照片修复、头像动漫化、头像3D游戏化、人物特效等20多种图片处理技术。
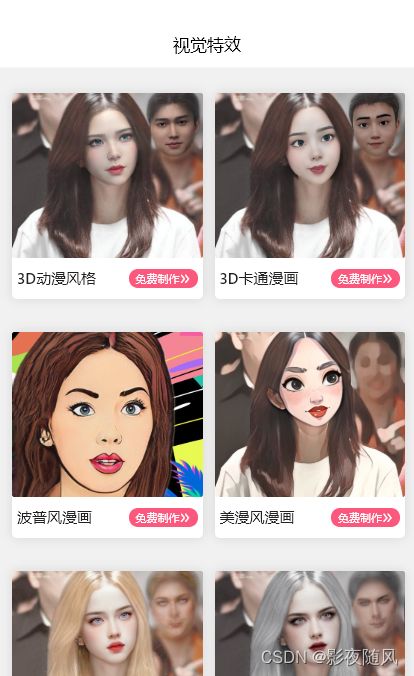
视觉特效
使用最新人工智能技术,提供老照片修复、头像动漫化、头像3D游戏化、人物特效等20多种图片处理技术。
开源的是前端模板,开源的是前端模板,开源的是前端模板,可以自己对接后端。
首页功能对接的百度云和火山引擎接口,需要自己去申请接口。
更多功能使用的canvas处理。
接下来从2个方面介绍一下:
1、版本预览
2、技术点有趣点分享
1、版本预览
1、微信小程序
搜索 趣味头像制作
或者扫码
2、qq小程序
版本审核中,稍后更新
3、安卓app下载地址
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-4049d7a8-5f2b-425b-be29-289beccc1088/179a7524-0608-4fed-807d-14ab6bd2587a.apk ![]() https://vkceyugu.cdn.bspapp.com/VKCEYUGU-4049d7a8-5f2b-425b-be29-289beccc1088/179a7524-0608-4fed-807d-14ab6bd2587a.apk%C2%A0
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-4049d7a8-5f2b-425b-be29-289beccc1088/179a7524-0608-4fed-807d-14ab6bd2587a.apk%C2%A0
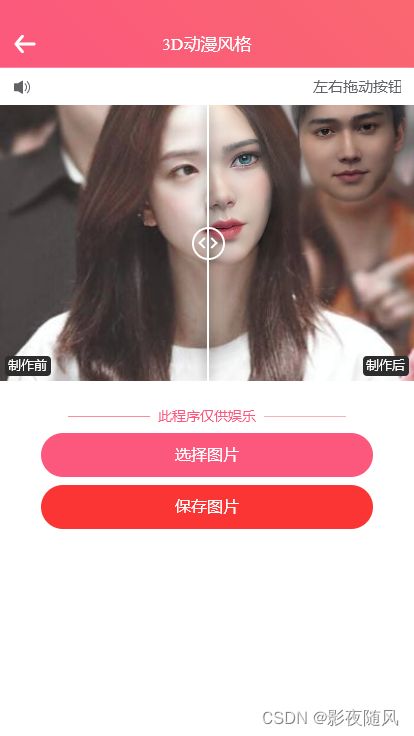
效果图如下:
2、技术点有趣点分享:
1、图片滑动显示
{{beforeText}}
{{afterText}}
handleTouchStart(event) {
this.isPressDown = true;
this.x = event.target.offsetLeft * 2;
if (this.x <= 0) {
this.x = this.width / 2;
}
},
handleTouchMove(event) {
if (!this.isPressDown) {
return;
}
this.x = event.touches[0].clientX * 2;
if (this.x >= this.width) {
this.x = this.width;
} else if (this.x <= 0) {
this.x = 0;
}
},
handleTouchEnd(event) {
this.isPressDown = false;
return false;
},2、 小程序图片上传和app图片上传处理(图片为base64格式)
小程序和app上传方式需要修改,案例如下:
chooseImage(){
let that = this;
uni.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'],
success: function(res) {
let tempImagePath = res.tempFilePaths[0];
// 清空之前选择的图片
that.initImg();
// 上传并检测图片合法性
// #ifndef H5
uni.compressImage({
src: tempImagePath,
quality: 80,
success: res1 => {
// 如果路径最后一位是.,则不上传压缩路径。
let uploadPath = res1.tempFilePath;
if(uploadPath.substr(uploadPath.length - 1, 1) == '.'){
uploadPath = tempImagePath;
}
that.uploadImg(uploadPath);
}
})
// #endif
// #ifdef H5
that.uploadImg(tempImagePath);
// #endif
}
});
},
uploadImg(path){
let that = this;
uni.getImageInfo({
src: path,
success: function(image) {
that.height = image.height / (image.width / that.width);
// 竖图且大于屏幕70%,将高度直接减半显示
if(image.height > image.width && image.height > that.phone_height * 0.7){
that.height = that.height * 0.5
}
that.turnBase64IdCard(path)
}
});
that.beforeImageUrl = path;
that.wrapper = true;
},
turnBase64IdCard(file) {
let that = this;
// #ifdef APP-PLUS
plus.io.resolveLocalFileSystemURL(file, function(entry) {
entry.file(function(file) {
var fileReader = new plus.io.FileReader();
fileReader.readAsDataURL(file);
fileReader.onloadend = function(evt) {
let img = evt.target.result;
let newImg = img.split('base64,')[1];
newImg.trim().replace(/[\r\n]/g, "");
//处理图片上传
}
})
})
// #endif
// #ifdef MP-WEIXIN || MP-QQ
uni.getFileSystemManager().readFile({
filePath: file,
encoding: 'base64',
success: res => {
//处理图片上传
}
})
// #endif
},3、小程序和app下载base64图片方式不同
saveImageToPhotosAlbum(){
// #ifdef APP-NVUE
let base64=this.saveImageUrl
let timer = new Date().getTime();
const bitmap = new plus.nativeObj.Bitmap();
bitmap.loadBase64Data(base64, function() {
const url = "_doc/" + timer + ".png"; // url为时间戳命名方式
console.log('saveHeadImgFile', url)
bitmap.save(url, {
overwrite: true, // 是否覆盖
// quality: 'quality' // 图片清晰度
}, (i) => {
uni.saveImageToPhotosAlbum({
filePath: url,
success: function() {
uni.showToast({
title: '图片保存成功',
icon: 'none'
})
bitmap.clear()
}
});
}, (e) => {
uni.showToast({
title: '图片保存失败',
icon: 'none'
})
bitmap.clear()
});
}, (e) => {
uni.showToast({
title: '图片保存失败',
icon: 'none'
})
bitmap.clear()
});
// #endif
// #ifdef MP-WEIXIN || MP-QQ
let filePath=uni.env.USER_DATA_PATH + '/'+timer+'.png';
uni.getFileSystemManager().writeFile({
filePath:filePath , //创建一个临时文件名
data: base64, //写入的文本或二进制数据
encoding: 'base64', //写入当前文件的字符编码
success: res => {
uni.saveImageToPhotosAlbum({
filePath: filePath,
success: function(res2) {
uni.showToast({
title: '保存成功,请从相册选择再分享',
icon:"none",
duration:5000
})
},
fail: function(err) {
// console.log(err.errMsg);
}
})
},
fail: err => {
//console.log(err)
}
})
// #endif
},各种图片比对接口,自行在火山引擎注册申请
火山引擎-智能激发增长火山引擎,全球先进的企业技术服务,助力企业数字化转型,赋能组织智能化升级,驱动业务前行 https://www.volcengine.com/
https://www.volcengine.com/
最后前端代码部分,请参考:
【视觉特效】使用最新人工智能技术,提供图片处理小程序 - DCloud 插件市场
完整代码请打开下载
使用人工智能技术,提供图片处理,支持3d漫画、3d卡通、剪纸风格、美漫风等多种体验风格,支持微信qq小程序android版本-Javascript文档类资源-CSDN下载使用人工智能技术,提供图片处理,支持3d漫画、3d卡通、剪纸风格、美漫风等多种体验风格,支持微信qq更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/qq_39197547/85826063