【web课程设计网页规划与设计】基于HTML+CSS+JavaScript大学生人员管理后台系统9页
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。
二、✍️网站描述
️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
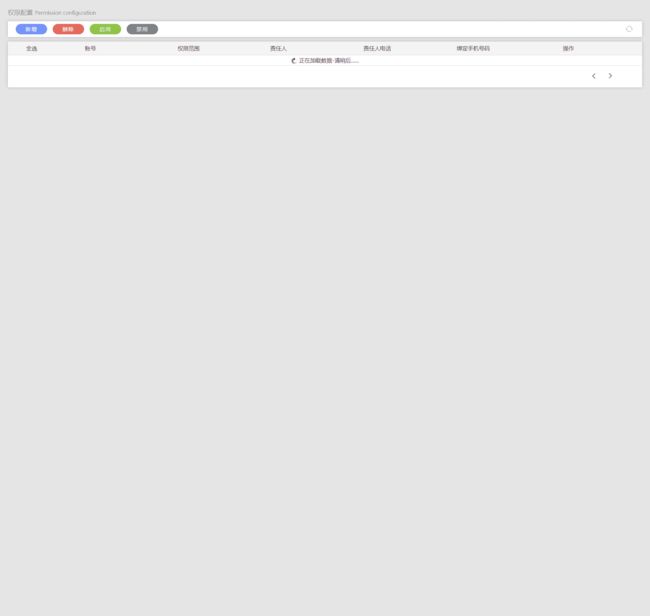
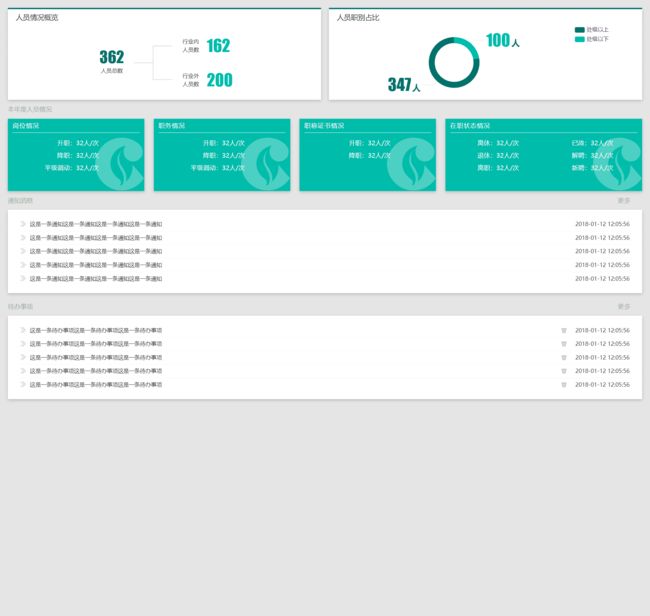
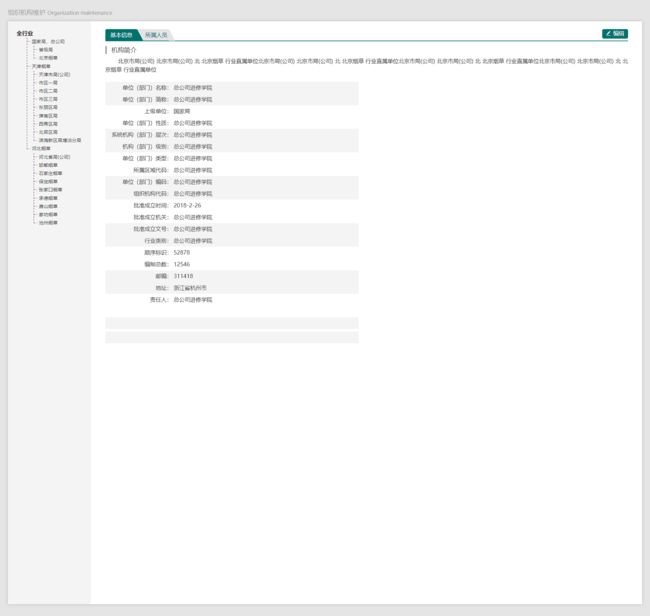
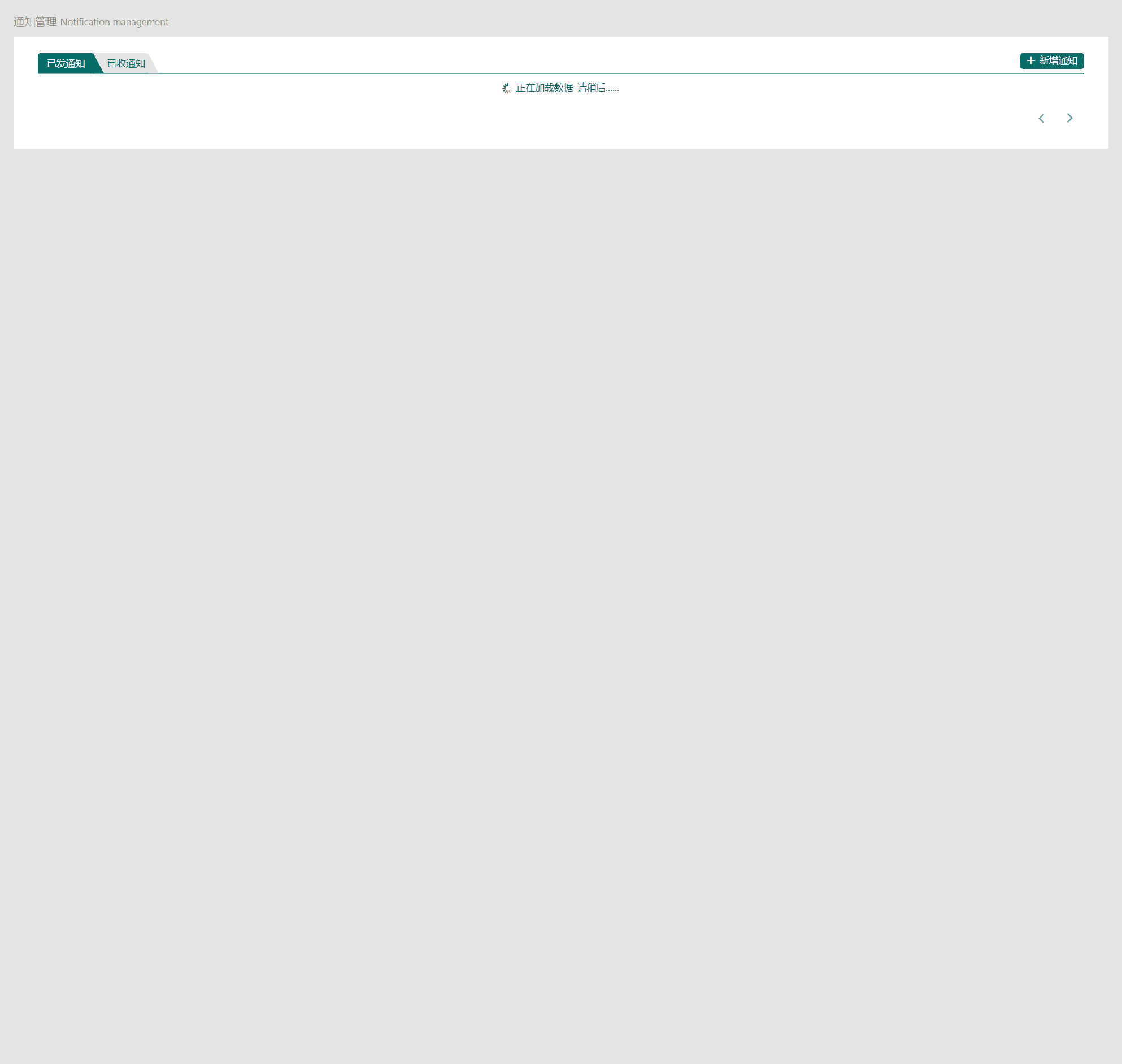
四、网站演示
五、⚙️ 网站代码
HTML结构代码
doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>人员信息管理系统title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<script src="js/index.js">script>
head>
<body onload="speckText('目前 API 仅支持整段语音识别的模式,即需要上传完整语音文件进行识别。文件大小不超过10M,时长不超过60s。')">
<div class="leftBar">
<div class="navTop">
<div class="logo">
<img src="picture/logo.png" alt="">
div>
<p class="demo">人员管理后台界面p>
div>
<div class="listItem">
<a href="home.html" target="mainIframe" class="item">
<i class="icon icon-01">i>首页<i class="icon-15">i>
a>
<a href="personSearch.html" target="mainIframe" class="item">
<i class="icon icon-02">i>人员查询<i class="icon-15">i>
a>
<a href="orgPreserve.html" target="mainIframe" class="item">
<i class="icon icon-03">i>组织机构维护<i class="icon-15">i>
a>
<a href="personInfo.html" target="mainIframe" class="item">
<i class="icon icon-04">i>行业内人员信息<i class="icon-15">i>
a>
<a href="personDetail.html" target="mainIframe" class="item">
<i class="icon icon-05">i>行业外人员信息<i class="icon-15">i>
a>
<a href="authorityManage.html" target="mainIframe" class="item">
<i class="icon icon-06">i>权限配置<i class="icon-15">i>
a>
<a href="noticeManage.html" target="mainIframe" class="item">
<i class="icon icon-07">i>通知管理<i class="icon-15">i>
a>
<a href="toDo.html" target="mainIframe" class="item">
<i class="icon icon-23">i>待办事项<i class="icon-15">i>
a>
div>
<div class="navBottom">
<img src="picture/head.jpg" alt="">
<div class="person">
<p>姓名:程皓p>
<p>部门:部门管理p>
div>
div>
div>
<div class="topBar clearfix">
<p class="title pull-left">中国烟草总公司职工进修学院p>
<div class="pull-right">
<i class="icon-02" id="personSearch" title="人员查询">i>
<i class="icon-10 point" id="message" title="消息通知">i>
<i class="icon-11" id="setAccount" title="帐号设置">i>
<i class="icon-12" id="loginOut" title="退出">i>
div>
div>
<div class="contentIndex">
<iframe src="" id="mainIframe" name="mainIframe" frameborder="0">iframe>
div>
body>
<script>
function speckText(str){
//var request= new URLRequest();
var url = "http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&text=" + encodeURI(str); // baidu
//url = "http://translate.google.cn/translate_tts?ie=UTF-8&tl=zh-CN&total=1&idx=0&textlen=19&prev=input&q=" + encodeURI(str); // google
//request.url = encodeURI(url);
// request.contentType = "audio/mp3"; // for baidu
//request.contentType = "audio/mpeg"; // for google
var n = new Audio(url);
n.src = url;
n.play();
// $("...").play();
// var sound = new Sound(request);
// sound.play();
}
script>
html>
CSS样式代码
@import "style.css";
/***************reset样式,保持浏览器样式一致性******************/
* {
word-wrap: break-word;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p,
input[type="radio"],
input[type="checkbox"] {
margin: 0;
}
i {
font-style: normal;
}
a {
text-decoration: none;
cursor: pointer;
color: #666;
}
a:hover {
text-decoration: none;
outline: none;
color: #fff;
}
a.ie6:hover {
zoom: 1;
}
ul,
ol {
list-style: none;
}
a:focus {
outline: none;
color: #fff;
}
.leftBar .listItem .item.active .icon-15 {
display: block;
}
.leftBar .navBottom {
width: 100%;
position: absolute;
bottom: 0;
left: 0;
display: flex;
justify-content: center;
color: #fff;
padding: 20px 0;
}
.leftBar .navBottom img {
width: 48px;
height: 48px;
border-radius: 50%;
}
.leftBar .navBottom .person p {
padding: 0 10px;
opacity: 0.8;
}
.topBar {
position: fixed;
top: 0;
left: 0;
z-index: 1;
padding-left: 220px;
width: 100%;
height: 50px;
background: #fff;
-moz-box-shadow: 0 2px 12px #B9B9B9;
-webkit-box-shadow: 0 2px 12px #B9B9B9;
box-shadow: 0 2px 12px #B9B9B9;
min-width: 1200px;
}
.topBar .title {
font-size: 19px;
line-height: 50px;
padding-left: 20px;
letter-spacing: 1px;
}
.topBar .pull-right {
margin-right: 20px;
}
.topBar .pull-right i {
cursor: pointer;
position: relative;
font-size: 20px;
margin: 15px 8px;
display: inline-block;
}
.topBar .pull-right i.point:after {
content: "";
position: absolute;
top: 2px;
right: -2px;
display: block;
width: 6px;
height: 6px;
background: #FF6700;
border-radius: 50%;
}
.contentIndex {
position: fixed;
top: 50px;
left: 220px;
width: calc(100% - 220px);
height: calc(100% - 50px);
}
.contentIndex iframe {
width: 100%;
height: 100%;
}
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.