事件监听
1、为什么需要事件监听
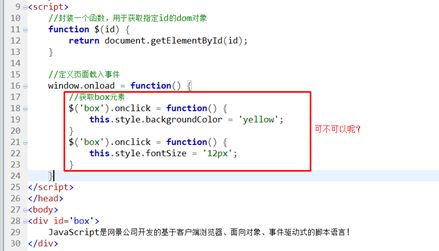
问题:我们可不可以为同一对象的同一事件绑定多个事件处理程序呢?
答:不可以,因为后面的绑定会覆盖前面的绑定。如果在实际项目开发中,想为同一对象的同一事件绑定多个事件处理程序,可以使用事件监听。
2、事件监听的定义方式
由于Javascript是基于客户端浏览器的脚本语言,所以必须运行于不同的浏览器端,由于不同的浏览器具有不同的标准,所以其也可能会具有兼容性问题,但是在实际项目应用中,我们会把浏览器分为两大类:
① 基于IE内核的浏览器(IE8以下版本IE的浏览器、各种浏览器的兼容模式)
② 基于W3C内核的浏览器(火狐、谷歌、IE8以上版本的IE浏览器)
所以Javascript的事件监听在不同内核浏览器下也有不同的创建方式:
1)IE内核创建方式:
dom对象.attachEvent(type,callback);
参数说明:
type:事件类型,带'on'前缀,如onclick/onmouseover/onmouseout
callback:事件的处理程序,通常是一个匿名函数
2)W3C内核创建方式:
dom对象.addEventListener(type,callback,capture);
参数说明:
type:事件类型,不带'on'前缀,如click/mouseover/mouseout
callback:事件的处理程序,通常是一个匿名函数
capture(了解):使用的浏览器模型,冒泡模型与捕获模型,还要特别注意:在IE内核浏览器中其只支持冒泡模型。
IE内核浏览器与W3C内核浏览器总结:
① 两者的绑定形式不同
IE:attachEvent
W3C:addEventListener
② 两者的参数不同
addEventListener具有第三个参数,代表浏览器模型
③ type的参数不同
IE:必须添加一个'on'前缀
W3C:没有'on'前缀
④ 执行顺序不同
IE:先绑定后触发
W3C:先绑定先触发
3、解决事件监听的兼容性问题
① 创建一个public.js文件作为Javascript核心库
② 定义一个$函数,用于获取指定id的dom对象
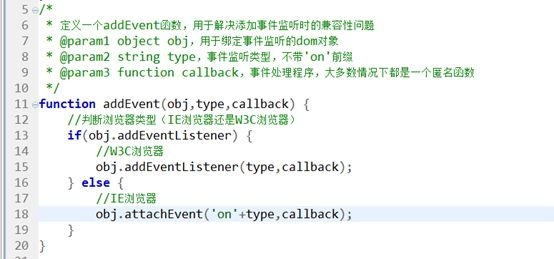
③ 创建一个公用函数,用于解决事件监听的兼容性问题
解决事件监听的兼容性问题核心:判断浏览器的类型,如何判断浏览器类型?
我们在事件绑定时使用的attachEvent与addEventListener都是以属性的形式进行绑定的,所以我们可以判断当前对象是否具有attachEvent或addEventListener属性。
④ 测试addEvent函数是否生效
4、移除事件监听
有些情况下,我们可能需要动态移除事件监听,这个时候可以使用以下方法:
1)基于IE内核的浏览器
添加:attachEvent(type,callback);
移除:detachEvent(type,callback);
参数说明:
type:要移除的事件类型(带'on'前缀)
callback:要移除的事件处理程序(必须是一个有名函数)
2)基于W3C内核的浏览器
添加:addEventListener(type,callback);
移除:removeEventListener(type,callback);
参数说明:
type:要移除的事件类型(不带'on'前缀)
callback:要移除的事件处理程序(必须是一个有名函数)
特别说明:记住如果一个事件想移除,其在添加事件监听时,其事件处理程序必须是一个有名函数,否则是无法移除的。
5、解决移除事件监听的兼容性问题
① 创建一个public.js公用文件作为Javascript代码库
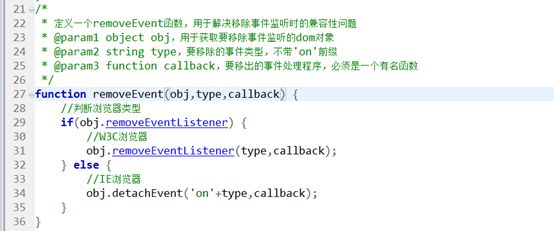
② 在public.js文件中定义一个公用函数,用于解决移除事件监听的兼容性问题
③ 测试removeEvent方法是否可用