python爬虫学习:selenium(2)
一、选择框(radio、checkbox和select)处理
radio选择框:
长这样:
标签特点:
selenium实现点击:
from selenium import webdriver
driver=webdriver.Firefox()
driver.find_element_by_xpath('').click() #浏览器中复制radio元素的xpathcheckbox框:
长这样:
元素特点:
#处于选中状态的checkbox框有属性:checked="checked"同样是用click()方法进行勾选或取消勾选
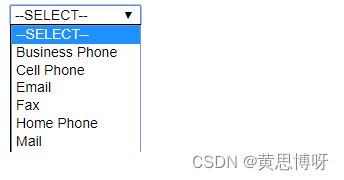
select框:
长这样:
元素的html格式:
selenium提供特定的Select类进行元素定位
导入Select类:
from selenium.webdriver.support.select import Select定位select框:
s=Select(driver.find_element_by_id("s1") #定位select框查看一个select元素内有哪些options,利用属性options:
s1=Select(driver.find_element_by_id("si")) #定位select元素
for element in s1.options:
print(element.text) #获取每个option元素的text属性选择select框内选项的方法,不需要再写click():
s.select_by_index(1) #定位第二个option元素
s.select_by_value("49") #根据进行定位一些select标签里有multiple="multiple"的键值对,这些selectt框可以进行选项多选:
打印出当前所有选中的选项(主要用于可以多选的select元素),利用属性all_selected_options:
s1=Select(driver.find_element_by_id("s4Id"))
s1.select_by_value("o1val")
s1.select_by_value("o2val")
s1.select_by_value("o3val") #选中三个选项
for selected_element in s1.all_selected_options:
print(selected_element.text)二、javascript弹窗(alert、comfirm、prmpt)的处理
alert弹窗:
Alert当点击这个a元素时,就会弹出带有字符“提示框”的弹窗:
selenium对alert弹窗的处理:
driver.find_element_by_id("Alert").click() #点击,弹出alert弹窗
alert=driver.switch_to.alert #将焦点集中到alert弹窗
print(alert.text) #返回弹窗的文本信息
alert.accpet() #模拟点击弹窗的确定按钮comfirm弹窗:
Confirm点击这个a元素,弹出confirm弹窗:
selenium对confirm弹窗的处理:
driver.find_element_by_id("confirm").click() #点击触发弹窗的元素
confirm=driver.switch_to.alert #方法相同,将焦点集中到弹窗
print(confirm.text) #打印confirm弹窗里的文本信息
confirm.accept() #模拟点击弹窗里的确定
confirm.dismiss() #模拟点击弹窗里的取消prompt弹窗:
Prompt这里定义一个变量age用来接prompt()的返回值,点击这个a元素,弹出prompt弹窗:
selenium对prompt弹窗的处理:
driver.find_element_by_id("prompt").click()
prompt=driver.switch_to.alert
print(prompt.text)
prompt.send_keys("20") #在弹窗的输入框内输入20
prompt.dismiss()
#prompt.accept()三、selenium的等待机制
强制等待
直接使用time.sleep()方法进行等待,固定的休眠时间会降低代码运行的效率。
隐性等待
设置一段超时时间,若是超出这段时间,元素没有被加载出来,就会报错异常信息。若是在超时时间内页面元素加载完毕,也不会有像time.sleep()的强制等待性能。
driver.get("https://www.baidu.com/")
driver.implicitly_wait(5) #使用隐式等待等待页面加载,超时时间设置为5s
try:
driver.find_element_by_id("kw").send_keys("python")
driver.find_element_by_id("su").click()
except Exception as e:
print(e)显式等待
设置一个超时时间,在这段时间内,会频繁的检查指定元素是否成功加载。同样若是超出设置的超时时间,元素依旧没有被检查到,就抛出异常信息,而若是在规定的超时时间内,元素成功加载,就会继续下面的代码,同样没有time.sleep()的强制性。
完成显式等待的类为webDriverWait
完成对等待过程中检查指定元素是否加载,否则抛出异常的类为expected_conditions
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
wait = WebDriverWait(driver, 5, 0.5) #设置超时时间5s,检查频率为每0.5s一次
wait.until(EC.title_is("百度一下,你就知道"),message='超时啦!')
这里每0.5s检查页面内指定的title标签是否加载(轮询),若是在5s内成功加载,则继续下面的代码,否则抛出异常信息"超时啦!"
四、html标签和元素的区别:
标签由尖括号组成,一般成对存在,由开始标签和结束标签组成
和标签也可以单独存在

元素是从开始标签到结束标签之间的内容,下面就是一个元素
这是一个标题 五、常见的标签:
文本输入框:
checkbox选择框:
语文
数学
语文
数学
radio选择框:
语文
按钮:
文件上传:
密码输入框:
下拉框:
超链接:
col1 col2
col1 col2
图片:
![]()
加粗标签:
test换行:
段落:
这是一个段落
这是另一个段落
注释:
内嵌网页标签iframe:
参考链接:
selenium之 下拉选择框Select_huilan_same的博客-CSDN博客_selenium下拉框选择
Selenium自动化测试全套教程,手把手带你从入门到高级实战,涨薪必看!_哔哩哔哩_bilibili