signalR例子
不用找了,比较全的signalR例子已经为你准备好了.
这几天想着将一个winform的工具上线到web上,因为对时时性的要求比较高,找朋友咨询了一下推荐了SignlarR 框架,比较强大.昨天才看到,今天研究了一下将里面的例子都拿出来共享.
最全的参考:http://www.asp.net/signalr/overview/getting-started
关于如果安装SignalR: NuGet命令:
PM> Install-Package Microsoft.AspNet.SignalR
<------------1:与他人聊天:<------------
后台代码示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Web;
using
Microsoft.AspNet.SignalR;
using
Microsoft.AspNet.SignalR.Hubs;
namespace
SignalRChat.Hubs.Data
{
[HubName(
"<span style="
color: #ff0000;
">ViewDataHub</span>"
)]
public
class
ViewDataHub : Hub
{
//this is just called by client and return the value for it .
public
string
Hello()
{
return
"hello"
;
}
//this fucntion will be called by client and the inside function
//Clients.Others.talk(message);
//will be called by clinet javascript function .
public
void
<span style=
"color: #ff0000;"
>SendMessag</span>(
string
message)
{
Clients.Others.<span style=
"color: #ff0000;"
>talk</span>(message);
}
}
}
|
小提示:注意其它的红色字体部分
前台代码示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<!
DOCTYPE
html>
<
head
>
<
title
></
title
>
<!--Script references. -->
<!--Reference the jQuery library. -->
<
script
src="Scripts/jquery-1.10.2.min.js"></
script
>
<!--Reference the SignalR library. -->
<
script
src="Scripts/jquery.signalR-2.0.2.js"></
script
>
<!--Reference the autogenerated SignalR hub script. -->
<
script
src='signalr/hubs'></
script
>
<!--Add script to update the page and send messages.-->
<
script
type='text/javascript'>
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.ViewDataHub;
//init the client function
init(chat);
$("#btnclick").click(function () {
//Response the information
$.connection.hub.start().done(function () {
chat.server.hello().done(function (res) {
alert(res);
})//end of done function
})//the end of the $.connection
})//end of click function
$("#btntalk").click(function () {
$.connection.hub.start().done(function () {
chat.server.<
span
style="color: #ff0000;">sendMessag</
span
>($("#txttalk").val());
$("#txttalk").val("");
})//the end of the $.connection
});//btntalk end
})
//init the client method
function init(chat) {
chat.client.<
span
style="color: #ff0000;">talk</
span
> = function (message) {
var talk = "<
h1
>" + message + "</
h1
>";
$("#dvtalk").append(talk);
} //end regist the client function
} //end of the initfunction
</
script
>
</
head
>
<
body
>
<
div
>
<
table
id="tbtoday"></
table
>
<
input
type="text" id="txttalk" width="150"/>
<
input
type="button" id="btnclick" value="clickme" />
<
input
type="button" id="btntalk" value="talkwithme" />
<
div
id="dvtalk">
</
div
>
</
div
>
</
body
>
</
html
>
|
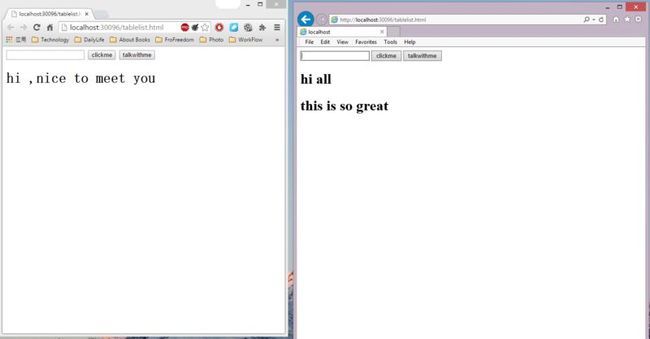
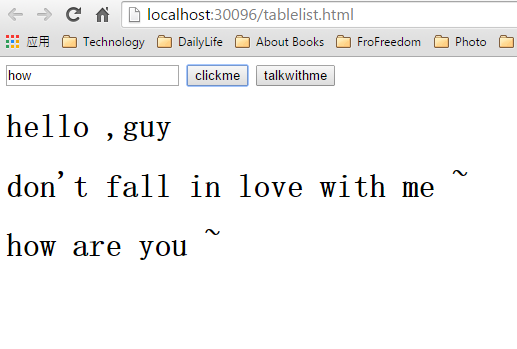
出现的效果:
两个窗口之间的聊天
我知道你心中肯定有疑问,我也是这样,当我刚接触的时候完全搞不懂这是为什么会这样,我们来回顾一次正常的聊天过程:
客户端A发送信息->服务端接收->服务端Post消息给客户端B
那我们重新拆分以上的方法来证明我们的猜想是否正确
|
1
2
3
4
5
6
7
|
$("#btntalk").click(function () {
$.connection.hub.start().done(function () {
chat.server.sendMessag($("#txttalk").val());
$("#txttalk").val("");
})//the end of the $.connection
});//btntalk end
|
chat.server.sendMessage(message) 从客户端调用了服务器的方法(服务器扮演的是中转站的角色).
此时的message 从客户端A发送给了服务端
那服务器就应该有这样的一个方法与之相对应
后台代码:
1 //this fucntion will be called by client and the inside function
2 //Clients.Others.talk(message);
3 //will be called by clinet javascript function .
4 public void SendMessag(string message)
5 {
6 Clients.Others.talk(message);
7 }
服务端接收到A发送来的message.
这个时候服务端将消息推送给客户端B
Clients.Others.talk(message);
这个时候客户端B应该有一个talk的方法来将消息显示出来
1 //init the client method
2 function init(chat) {
3
4 chat.client.talk = function (message) {
5 var talk = "<h1>" + message + "</h1>";
6
7 $("#dvtalk").append(talk);
8
9 } //end regist the client function
10
11 } //end of the initfunction
这个时候客户端B接收到消息,用Js的方法显示出来消息. 一次通话就完成了.
<------------二,客户端传递参数给服务端并从服务端得到返回值:<------------
前端代码:
后端代码:
效果图:
<------------三,客户端刷时时的刷新数据<------------
前端:
后端:
注:本次实现的所谓的时时刷新数据和官方提供的Demo有很大的差异,并不是后台代码的角度来刷新,而是从前端的角度来实现的。