先看成果演示,直接复制抖音视频到抖抖来去水印小程序上下载无水印视频
本示例接口主要是通过node开发,但分析思路是相通的。
如何获取无水印视频下载地址?
1、从抖音上复制链接
5.15 bAT:/ 复制打开抖音,看看【程序员Jack的作品】世界上最反人类的设计,为什么键盘上字母不是按照AB... https://v.douyin.com/MnB9FVr/
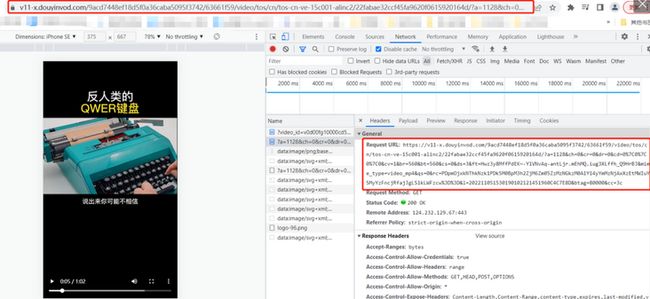
2、https://v.douyin.com/MnB9FVr/ 复制这个链接在浏览器手机浏览模式下打开 会重定向到另一个地址 将地址中的红色框字符串取出![]()
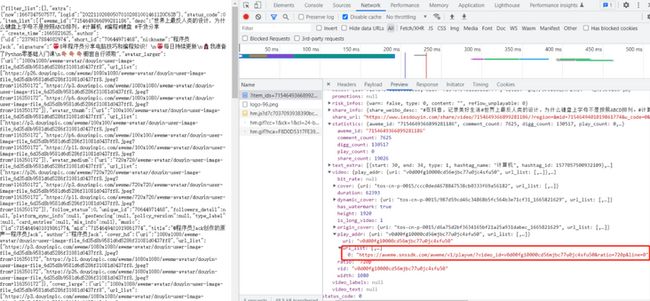
3、调用抖音获取视频信息的接口,将获取到的字符串传递给接口获取视频信息https://www.iesdouyin.com/web...
4、将返回的视频地址中的playwm改成play就是无水印视频https://aweme.snssdk.com/awem...改成https://aweme.snssdk.com/awem...
5、修改后的url仍然会进行重定向,重定向后的url才是最终无水印视频下载地址。
那么开发过程中存在哪些难点呢?
1、Node如何模拟http请求获取信息
通过request来模拟http请求
1.1 安装和引入依赖
npm install [email protected] --save
const request = require('request');1.2 发起http请求
static getNoWatermarkUrl(itemId) {
return new Promise((resolve, reject)=>{
const api = `${videoInfoApi}${itemId}`;
request.get(api, async (err, res) => {
if(JSON.parse(res.body).item_list.length) {
const noWatermarkUrl = JSON.parse(res.body).item_list[0].video.play_addr.url_list[0];
const linkStr = noWatermarkUrl.replace('playwm', 'play');
const link = await this.getRealNoWatermarkLink(linkStr);
resolve({
link,
originLink: linkStr
});
} else {
resolve('');
}
})
});
}2、Node如何获取重定向后的url
通过puppeteer抓取最终重定向后的无水印视频下载地址
2.1安装和引入依赖
npm install [email protected] --save
const puppeteer = require('puppeteer');2.2 使用puppeteer获取url
getNoWatermarkVideoLink(linkStr){
return new Promise(async (resolve, reject) => {
const browser = await puppeteer.launch({
headless: false, // 部署到服务器时需要设置成true
// executablePath: ‘....’, // 部署到服务器时需要配置chrome在服务器中的安装位置
slowMo:30,
args: ['--no-sandbox', '--disable-setuid-sandbox']
});
const page = await browser.newPage();
await page.goto(linkStr);
const link = page.url();
await browser.close();
resolve(link);
});
}3、微信小程序如何配置downloadFile合法域名
在配置抖音无水印视频downloadFile合法域名的时候,发现抖音有N多个二级域名,显然把抖音的二级域名都添加到微信小程序的downloadFile合法域名配置里是不太可能的。
于是考虑是否可以使用自己的服务器作为中转站呢?方案是可行的,但是会增加个人开发的成本,于是pass掉了。
通过多次请求获取抖音视频信息的接口发现,获取到的无水印地址是会改变的,于是就想到了一个方案,只需要配置一部分合法域名,通过多次请求直到匹配到合法域名配置中的域名就可以返回给前端下载
代码实现:
const linkArr = [
'https://v26-cold.douyinvod.com',
'https://v83-016.douyinvod.com',
'https://v1-cold1.douyinvod.com',
'https://v5-g.douyinvod.com',
'https://v95-p.douyinvod.com',
'https://v95-p-cold.douyinvod.com',
'https://v5-coldb.douyinvod.com',
'https://v9.douyinvod.com',
'https://v6-cold.douyinvod.com',
'https://v3-cold1.douyinvod.com',
'https://v3-cold2.douyinvod.co',
'https://v27-cold.douyinvod.com',
'https://v95-zj-cold.douyinvod.com',
'https://v95-zj.douyinvod.com',
...
]这边我只配置了四十多个二级域名
// 域名重置到合法域名内
do {
linkResult = await DouyinDelWatermark.getNoWatermarkUrl(itemId);
domainArr = linkResult.link.split('com/');
domain = domainArr.length ? domainArr[0]+'com' : '';
result = linkArr.indexOf(domain) > -1;
count --; // 控制循环次数以免死循环
} while (count > 0 && !result);
if(linkResult.link && result) {
count = 15;
throw new global.errs.Success('成功去除水印', 0, {
link: linkResult.link,
originLink: linkResult.originLink
})
} else if(linkResult.link && !result) {
count = 15;
throw new global.errs.NotFound('该链接无法去除水印');
} else {
count = 15;
throw new global.errs.NotFound('未获取到有效资源');
}以上是抖音视频去水印小程序开发的全部过程,希望对大家有所帮助。
