python django 安装虚拟环境创建工程项目
django 中的三层架构:视图(控制层),数据模型,模板(视图层)
客户端浏览器发送请求 ——> 视图(接收请求,业务处理) ——> 数据模型 ——> 数据库 ——> 数据模型 ——> 视图 ——> 模板 ——> 视图 ——> 客户端
已经安装好了 python ,检查方法:输入 python 显示版本信息。
1、在桌面新建一个文件夹例如:dj_base.
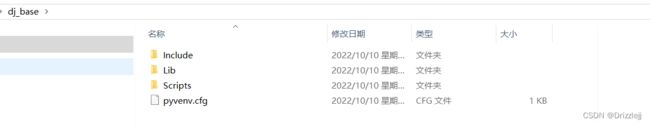
2、进去该文件夹输入命令安装虚拟环境:C:\Users\Administrator\Desktop> python -m venv dj_base 成功以后文件夹里面便会有一下文件。
3、激活 输入命令 cd dj_base/Scripts/activate 激活之后便会看见,前面多了 (dj_base)
4、安装 django 本次安装版本 2.2.5,选择国内的镜像
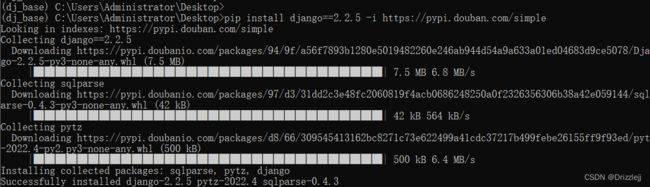
(dj_base) C:\Users\Administrator\Desktop>pip install django==2.2.5 -i https://pypi.douban.com/simple
5、检查安装结果,import django django.__version__ 可以查看到版本。
6、创建一个项目名称为: bookmanager
(dj_base) C:\Users\Administrator\Desktop>django-admin startproject bookmanager
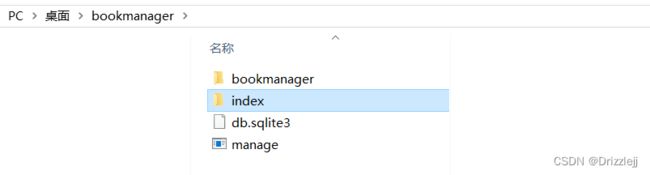
在桌面出现项目文件夹
工程总目录与内部文件夹的名称是一样的,都是 bookmanager
manage.py python可执行文件:内置一些django的命令
关于项目内部bookmanager文件夹中的文件说明:
__init__.py 当前文件夹是一个模块
settings.py django中的配置文件 例如:数据库、缓存、中间件、语言等
urls.py 路由文件:大家在访问网站时使用的网址
wsgi.py 网关系统:在互联网中可以被其他计算机访问的文件
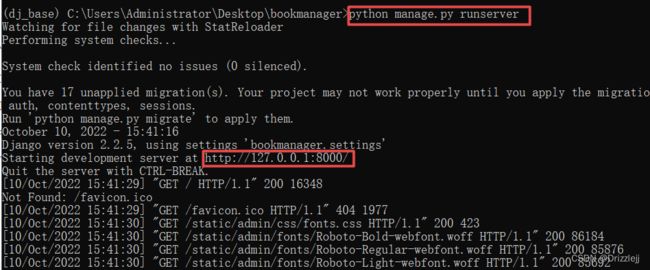
7、运行该项目,进入工程总目录下输入命令 python manage.py runserver
打开网址:http://127.0.0.1:8000/
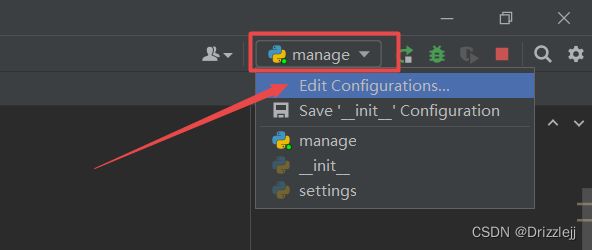
7-1 在pycharm 中运行项目
1、在 pycharm; 中打开项目,点击 Edit Configurations
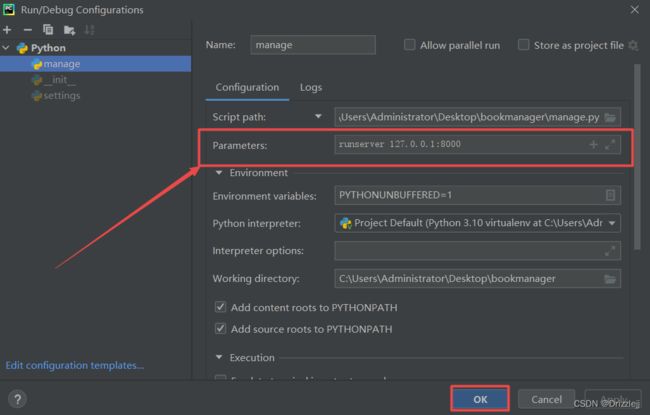
2、设置地址和端口
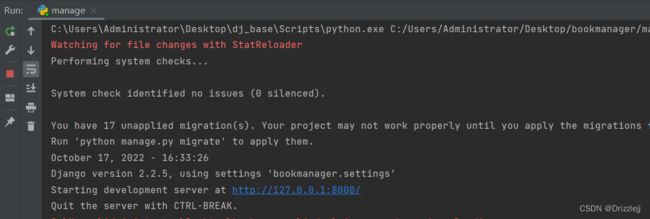
3、点击运行即可
Django的基础命令
1.django-admin startproject 项目名:创建一个django项目
2.python manage.py startapp 应用名:项目中创建一个应用
3.python manage.py shell:进入调试代码的调试模式
4.python manage.py makemigrations:数据库创建更改文件
5.python manage.py migrate:同步到数据库进行更新
6.python manage.py flush:清空数据库
7.python manage.py runserver 0.0.0.0:8000:启动开发服务器(内置的单线程具有阻塞特性的服务器它不能支持高并发,只是用作测试,在实际工作中严令禁止通过开发服务器部署项目)
8.python manage.py 回车:可查看更多命令
二、创建项目子应用
1、创建子应用:python manage.py startapp + 应用名
例如:python manage.py startapp index
![]()
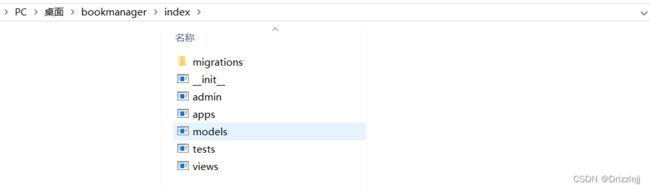
创建成功如图:
admin.py 文件跟网站的后台管理站点配置相关。
apps.py 文件用于配置当前子应用的相关信息。
migrations 目录用于存放数据库迁移历史文件·
models.py 文件用户保存数据库模型类。
tests.py 文件用于开发测试用例,编写单元测试。
views.py 文件用于编写Web应用视图。
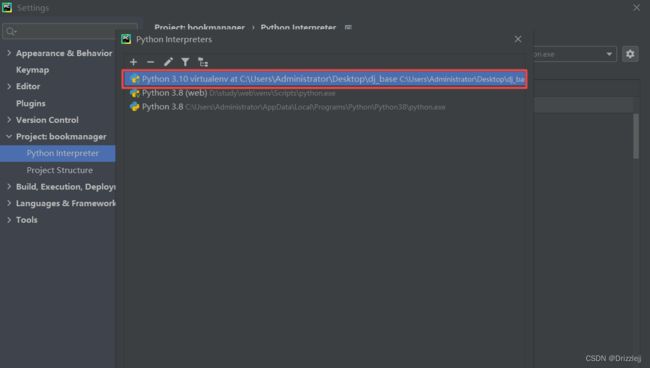
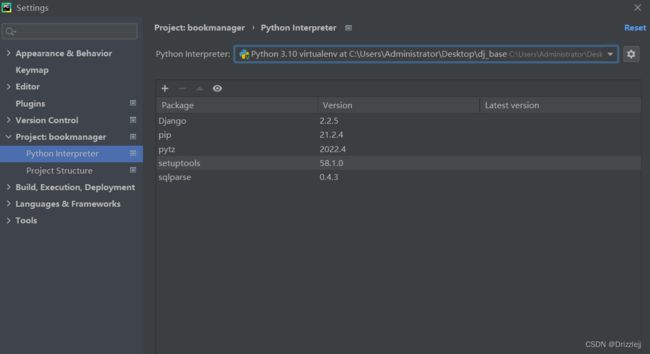
2、用 pycharm 打开项目文件夹,setting 中 配置环境,可点击 “ + ”号选择环境目录文件,我们这里的文件目录为:C:\Users\Administrator\Desktop\dj_base\Scripts\python.exe
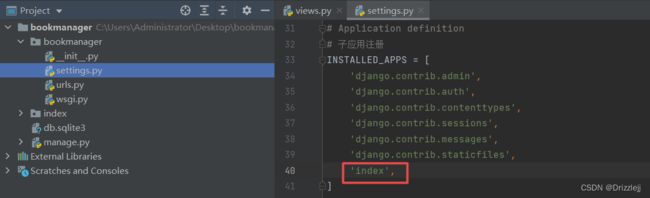
3、注册子应用 index
settings.py 说明
# 返回一个项目的绝对路径
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 数据加密 防止网站跨域攻击
SECRET_KEY = 'd5tsvvss^(&_jgvdo3lf_2_&pvs=3j(55d3oug&#t5y*-i^+(%'
# 让网站处于开发模式
DEBUG = True
# 允许访问网站的白名单,例如写上 ip 地址,或者允许所有的访问 写上通配符: ’*‘
ALLOWED_HOSTS = []
# 子应用注册(新创建的子应用要在这里注册)
INSTALLED_APPS = []
# 中间件
MIDDLEWARE = []
# 网站入口根路由配置
ROOT_URLCONF = 'bookmanager.urls'
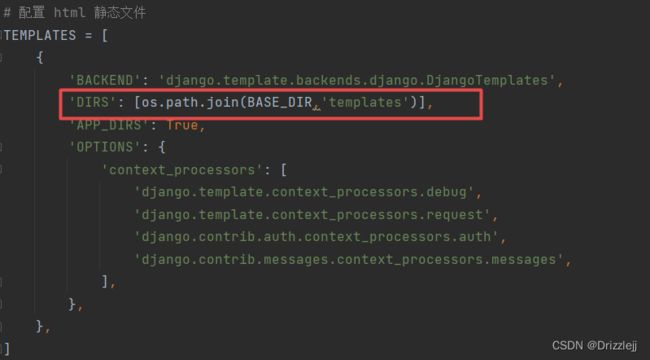
# 配置 html 静态文件
TEMPLATES = []
# 配置开发服务器
WSGI_APPLICATION = 'bookmanager.wsgi.application'
# 配置数据库
DATABASES = {}
# 用户密码加密
AUTH_PASSWORD_VALIDATORS = []
# 网站默认语言
LANGUAGE_CODE = 'zh-hans'
# 网站的默认时间
TIME_ZONE = 'Asia/Shanghai'4、在子应用的 views.py 创建一个函数
from django.http import HttpResponse
def hello(request):
return HttpResponse('hello django')5、在子应用 index 文件夹下创建子路由文件 urls.py ,因为项目可能比较大,一般不去动根路由。
from django.urls import path
from .views import hello # 导入视图函数
urlpatterns = [
path('',hello),
]6、在根路由中导入子路由
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('index.urls')) # 导入子路由
]7、运行该项目,效果如下:
三、url 传参
第一种:
1、新建一个子应用 urlPassValue,创建子应用的方法同上。
2、编辑视图 views.py
from django.http import HttpResponse
# Create your views here.
def urlpassvalue(request):
name = request.GET.get('name','')
age = request.GET.get('age',10)
return HttpResponse('路由传参的第一种')3、创建子路由,新建 urls.py 文件
from django.urls import path
from .views import urlpassvalue
urlpatterns = [
path('upv',urlpassvalue),
]4、根路由中引入子路由
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('index.urls')),
path('',include('urlPassValue.urls')), # 引入 url 传参示例的子应用
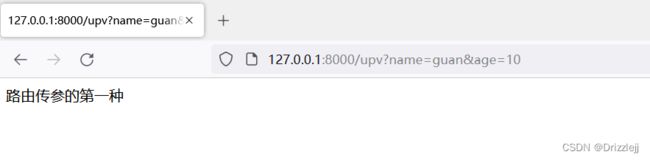
]5、运行项目,打开浏览器 在网址后面输入:upv?name=guan&age=10 运行效果:
第二种:与第一种不同的地方在
1、views.py
from django.http import HttpResponse
# Create your views here.
def urlpassvalue(request,name,age):
return HttpResponse('路由传参的第二种')2、urls.py
from django.urls import path
from .views import urlpassvalue
urlpatterns = [
path('upv//',urlpassvalue),
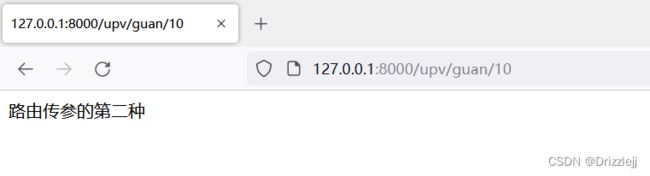
] 输入 upv/guan/10 效果:
三、views 详细介绍
1、创建一个应用 python manage.py startapp firstview
![]()
2、 views.py
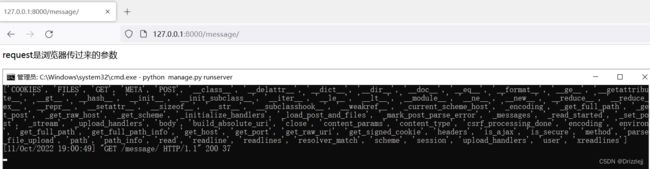
def message(request):
print(dir(request))
return HttpResponse('request是浏览器传过来的参数')3、在应用中创建子路由,根路由中引入子路由,setting中注册子应用此处略过,最后运行如下图所示。
3.1 request 中的方法:
['COOKIES', 'FILES', 'GET', 'META', 'POST', '__class__', '__delattr__', '__dict__', '__dir__', '__doc__', '__eq__', '__format__', '__ge__', '__getattribute__', '__gt__', '__hash__', '__init__', '__init_subclass__', '__iter__', '__le__', '__lt__', '__module__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__sizeof__', '__str__', '__subclasshook__', '__weakref__', '_current_scheme_host', '_encoding', '_get_full_path', '_get_post', '_get_raw_host', '_get_scheme', '_initialize_handlers', '_load_post_and_files', '_mark_post_parse_error', '_messages', '_read_started', '_set_post', '_stream', '_upload_handlers', 'body', 'build_absolute_uri', 'close', 'content_params', 'content_type', 'csrf_processing_done', 'encoding', 'environ', 'get_full_path', 'get_full_path_info', 'get_host', 'get_port', 'get_raw_uri', 'get_signed_cookie', 'headers', 'is_ajax', 'is_secure', 'method', 'parse_file_upload', 'path', 'path_info', 'read', 'readline', 'readlines', 'resolver_match', 'scheme', 'session', 'upload_handlers', 'user', 'xreadlines']1.request.GET 获取url上以?形式的参数
2.request.POST 获取post提交的数据
3.request.path 请求的路径,比如:127.0.0.1/test/l,那这个值就是/test/1
4.request.method 请求的方法比如:get post
5.request.COOKIES 请求过来的cookies
6.request.user 请求的用户对象,可以通过它判断用户是否登录,并获取用户信息
7.request.session 一个既可读又可写的类似与字典的对象,表示当前会话
8.request. META一个标准的Python字典,包含所有的HTTP首部,具体的头部信息取决与客户端和服务器。
3.2 常用的返回对象
from django.http import HttpResponse
HttpResponse 可以直接返回一些字符串内容
from django.shortcuts import render
render 将数据在模板中渲染并显示
from django.http import JsonResponse
JsonResponse 返回一个json类型 通常用于与前端进行ajax交互
4、通过类创建视图对象
views.py
# 通用视图
from django.views.generic import View
# 通过类创建视图
class Message(View):
def get(self,request):
return HttpResponse('通过类创建视图')urls.py
from django.urls import path
from .views import Message
urlpatterns = [
path('message/',Message.as_view())
]运行结果:
5、小案例,获取浏览器输入的值
5.1 views.py
from django.views.generic import View
# 通过类创建视图
class Message(View):
def get(self,request):
name = request.GET.get('name','默认值')
age = request.GET.get('age',10)
return HttpResponse('My name is {}, my age is {}'.format(name,age))5.2 urls.py
from django.urls import path
from .views import Message
urlpatterns = [
path('message',Message.as_view())
]运行结果:
四:模板 template 介绍
1、创建一个子应用 template
python manage.py startapp template
2、在根目录下新建 templates 文件夹
3、在 templates 文件夹新建一个 index.html 文件
template
这是{{name}}的第一个 template 文件
4、编辑子视图 views.py
# 返回一个HTML页面
from django.shortcuts import render
# 通用视图
from django.views.generic import View
# 通过类创建视图
class Template(View):
def get(self,request,name):
return render(request,'index.html',{'name':name})5、编辑子路由 urls.py
from django.urls import path
from .views import Template
urlpatterns = [
path('template/',Template.as_view())
] 6、在根路由中引入子路由
7、在setting 中注册子路由和配置静态文件
8、运行项目输入网址 python manage.py runserver
template 内置标签
{% for %}{% endfor %} 遍历输出的内容
{% if %}{% elif %}[% endif %}对变量进行条件判断
{% url name args %} 引用路由配置名
{% load %} 加载django的标签库
{% load static %}
{% static static_path %} 读取静态资源
{% extends base_template %} 模板继承
{% block data %}{% endblock %} 重写父模板的代码
{% csrf_token %} 跨域密钥 一般在表单(form)中使用for 标签模板
for标签模板
forloop.counter 从1开始计算获取当前索引
forloop.counter0 从0开始计算获取当前索引
forloop.revcounter 索引从最大数递减到1
forloop.revcounter0 索引从最大数递减到0
forloop.first 当前元素是否是第一个
forloop.last 当前元素是否为最后一个
empty 为空的情况4.1 模板标签举例
views.py 传一个列表
# 通过类创建视图
class Template(View):
def get(self,request,name):
list_data = range(10)
return render(request,'index.html',{'name':name,'list_data':list_data})index.html 用模板标签写循环和判断
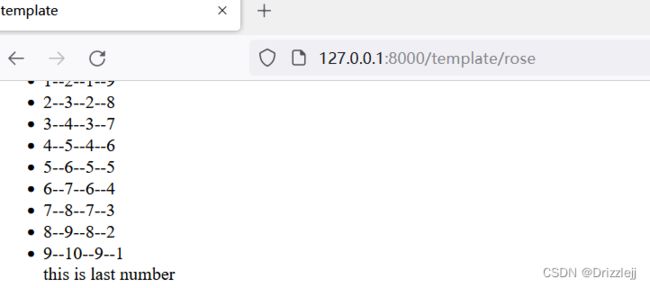
{% for item in list_data %}
- {{ item }}--{{forloop.counter}}--{{forloop.counter0}}--{{forloop.revcounter}}
{% if forloop.first %}
this is firsr number
{% elif forloop.last %}
this is last number
{% endif %}
{% endfor %}
结果如下:
图片的加载:根目录下新建 static 文件夹,再新建 image 文件夹,放入一张图片;
settings 新增配置:
# 配置静态文件
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'statics')
]index.html 中加载这张图片
{% load staticfiles %}

效果如下:
4.3模板过滤
内置过滤器与自定义过滤器
过滤器的用处
用于在htm模板中,对于渲染过来的数据进行二次操作使用,过滤器其实就是用来处理这些数据的模板引擎中使用的函数
常用过滤器介绍
内置过滤器使用方法说明
add 给value的值加10 {{value|add:10}}
date 把日期格式按照规定的格式化显示 {{value|date:"Y-m-d H:i:s"}}
cut 将value中的xx删掉 {{value|cut:'xx'}}
capfirst value首字母大写 {{value|capfirst}}
default 值为false时使用默认值 {{value|default:'xx'}}
default_if_none 值为空时使用默认值 {{value|default_if_none:'xx'}}
dictsort 值为字典的列表,按照key排序 {{value|dictsort:'key'}}
dictsortreversed 按照key值反序 {{value|dictsortreversed:'key'}}
first 返回列表中的第一个索引值 {{value|first}}
floatformat 保留小数点后两位 {{value|floatformat:2}}
join 类似python中的xx.join(value) {{valueljoin:'xx'}}
last 返回列表中的最后一个索引值 {{value|last}}
length 返回值的长度 {{value|length}}
divisbleby 如果值可以被2整除即返回true {{value|divisibleby:2}}
length_is 如果值长度为2即返回true {{value|length_is:'2'}}
safe 将字符串中的html标签在前端安全展示 {{value|safe}}
random 随机返回列表中的一个值 {{value|random}}
slice 截取前两个字符 {{value|silce:'2'}}
slugify 值小写,单词用-分隔 {{value|slugify}}
upper 字符串大写 {{valuelupper}}
urlize 字符串中的链接可点击 {{valuelurlize}}
wordcount 字符串中的单词数 {{value|wordcount}}
timeuntil 距离当前日期的天数和小时数(未来时间) {{value|timeunti1}}模板使用方法例子:
创建一个子应用 templatefunc,
创建子应用的路由,在根路由中引用
views.py
from django.shortcuts import render
# Create your views here.
from django.shortcuts import render
from django.views.generic import View
import datetime
class templatefunc(View):
def get(self,request):
dict_data = {}
dict_data['count'] = 10
dict_data['time'] = datetime.datetime.now()
dict_data['cutt'] = '删除两个字'
dict_data['Aa'] = 'apple'
dict_data['result'] = False
dict_data['res'] = None
dict_data['dict_list'] = [{'name':'jack','age':25},{'name':'bob','age':21}]
dict_data['floatnum'] = 3.141592654
dict_data['html_str'] = ''
dict_data['listnum'] = range(5)
dict_data['words'] = "百度一下 https://WWW.Baidu.com 你就知道。Baidu it and you will know."
dict_data['fulture'] = dict_data['time'] + datetime.timedelta(days=5)
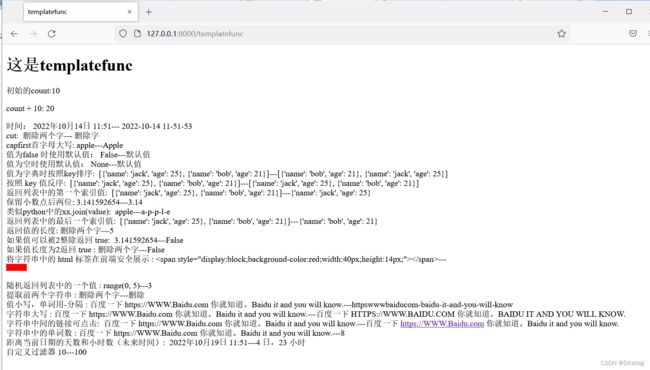
return render(request,'templatefunc.html',dict_data)templatefunc.html
templatefunc
这是templatefunc
初始的count:{{count}}
count + 10: {{count|add:10}}
时间: {{time}}--- {{time|date:'Y-m-d H-i-s'}}
cut: {{cutt}}--- {{cutt|cut:'两个'}}
capfirst首字母大写: {{Aa}}---{{Aa|capfirst}}
值为false 时使用默认值: {{result}}---{{result|default:'默认值'}}
值为空时使用默认值: {{res}}---{{res|default_if_none:'默认值'}}
值为字典时按照key排序: {{dict_list}}---{{dict_list|dictsort:'age'}}
按照 key 值反序: {{dict_list}}---{{dict_list|dictsortreversed:'age'}}
返回列表中的第一个索引值: {{dict_list}}---{{dict_list|first}}
保留小数点后两位: {{floatnum}}---{{floatnum|floatformat:2}}
类似python中的xx.join(value): {{Aa}}---{{Aa|join:'-'}}
返回列表中的最后一个索引值: {{dict_list}}---{{dict_list|last}}
返回值的长度: {{cutt}}---{{cutt|length}}
如果值可以被2整除返回 true: {{floatnum}}---{{floatnum|divisibleby:2}}
如果值长度为2返回 true : {{cutt}}---{{cutt|length_is:'2'}}
将字符串中的 html 标签在前端安全展示 : {{html_str}}---{{html_str|safe}}
随机返回列表中的一个值 : {{listnum}}---{{listnum|random}}
提取前两个字符串 : {{cutt}}---{{cutt|slice:'2'}}
值小写,单词用-分隔 : {{words}}---{{words|slugify}}
字符串大写 : {{words}}---{{words|upper}}
字符串中间的链接可点击: {{words}}---{{words|urlize}}
字符串中的单词数 : {{words}}---{{words|wordcount}}
距离当前日期的天数和小时数(未来时间): {{fulture}}---{{fulture|timeuntil}}
{% load myfilter %}
自定义过滤器 {{count}}---{{count|test_filter:10}}
效果:
4.4、创建自定义过滤器
在子应用下创建New Python package包, templatetag,再创建 myfilter.py文件
myfilter.py 编写自己的过滤器
from django import template
register = template.Library()
@register.filter # 加一个装饰器
def test_filter(value,args):
return value * args
在 html 中引用,(引用之后需要重启服务器,才能找到这个包)
{% load myfilter %}
自定义过滤器 {{count}}---{{count|test_filter:10}}