- 前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端htmlcss
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- 前端html学习笔记--列表标签
元气满满鸭
前端html
HTML列表标签表格是用来显示数据的,列表是用来布局的1.列表包括三大类:无序列表、有序列表、自定义列表一.无序列表无序列表的基本语法格式如下://标签表示html中的无序列表列表项1列表项2列表项3①无序列表的各个列表项之间是并列的,不分前后顺序②中只能嵌套,不可以在标签中插入其他标签③之间相当于一个容器,可以容纳所有元素二.有序列表即为有排列顺序的列表有序列表的基本语法格式如下://标签用于定
- python提取数据库数据到前端html5显示_python html提取数据库数据
weixin_39878745
python开源工具列表【持续更新】以下是个人在工作中整理的一些pythonwheel,供参考。这个列表包含与网页抓取和数据处理的Python库网络通用urllib-网络库(stdlib)。requests-网络库。grab–网络库(基于pycurl)。pycurl–网络库(绑定libcurl)。urllib3–...文章武耀文2018-04-253128浏览量8个用于业余项目的优秀Python库
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- python项目实战之基于深度学习的电影评论情感分析系统
什么任性
python深度学习开发语言djangoflaskhtml5javascript
一、引言在信息爆炸的时代,用户生成的内容(UGC)如社交媒体、博客和论坛上的评论等,已经成为产品或服务口碑的重要来源。情感分析是一种自然语言处理(NLP)技术,用于识别和提取文本中的情感信息,从而理解大众对特定话题的态度。基于深度学习的电影评论情感分析系统能够自动分类评论的情感倾向,如正面、负面或中性,为电影制片人、营销人员和观众提供有价值的见解。二、技术栈和框架前端HTML/CSS:用于构建静态
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 基础一:箭头函数和普通函数的this区别
适应653
javascript
一、在前端HTML中,普通函数中的this指向window对象的情况通常发生在以下几种情况下:1、全局作用域:在全局作用域中定义的普通函数中,this指向window对象:functionmyFunction(){console.log(this===window);//true}myFunction();2、事件处理函数:当事件处理函数直接作为HTML元素的属性值时,this指向触发事件的元素。
- 前端HTML相关知识
Xiao Tong333
html前端
1.什么是HTMLHTML指的是超文本标记语言(HyperTextMarkupLanguage)。超文本:是指页面内可以包含图片、链接、声音,视频等内容标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)浏览器根据不同的HTML标签,解析成我们看到的网页2.HTML的特点HTML不是编程语言,而是标记语言。HTML使用标签的形式来标识网页的不同组成部分HTML文档包含了HTML标签和文本HTM
- 前端html+js实现懒加载的两种常见方法
JSU_曾是此间年少
javascript前端html
忘记啥原因了,对图片懒加载有点好奇,于是乎查了一下有哪些方法,在这里记录下来使用H5标准内置标签loading参考:vue实现懒加载_vue懒加载-CSDN博客注意事项:需要设置图片的宽高,尽量设置高度大一点,这样效果明显一点。不设置浏览器将不知道实际占位大小,会直接把图像加载过来。代码示例:图片加载.ttt{width:100px;height:500px;display:block;}使用JS
- Web前端Html的表单
任家伟
前端html
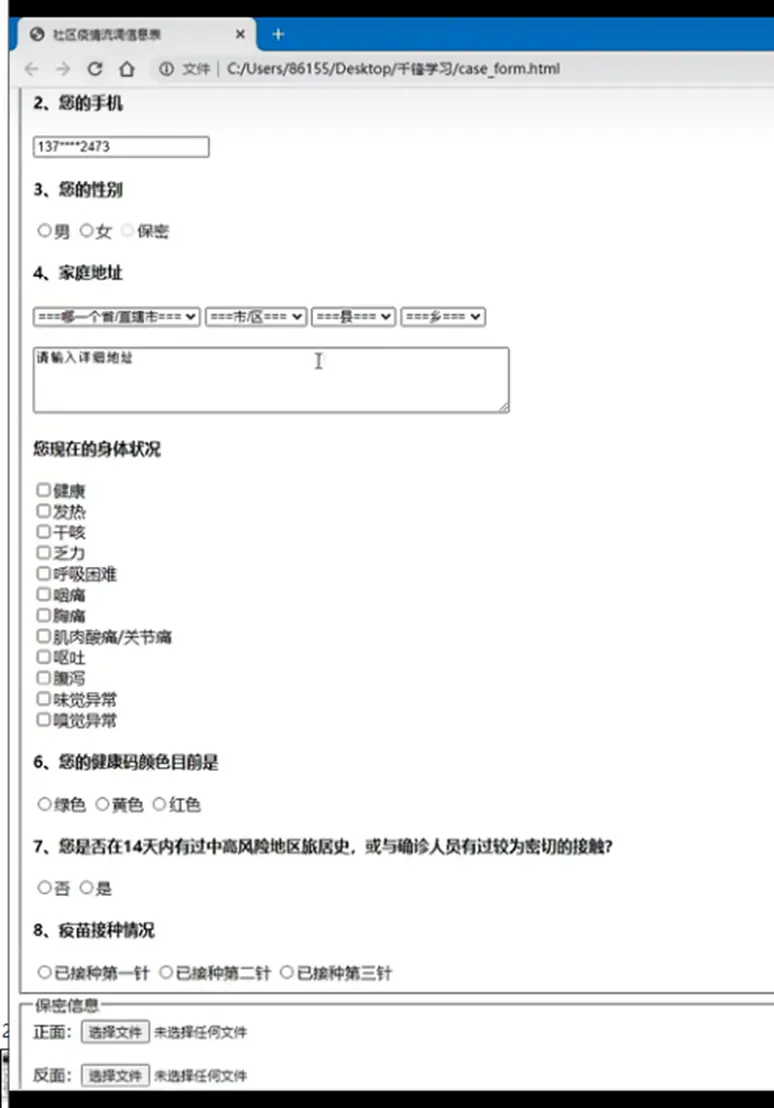
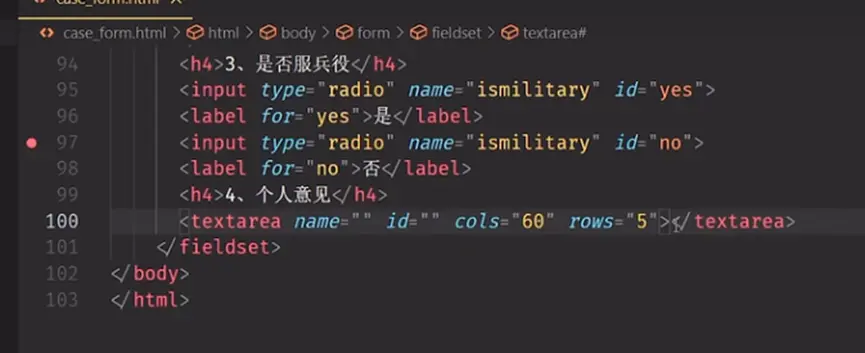
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- Python招聘信息爬虫+数据分析+可视化系统+薪资预测+岗位推荐(大数据项目)计算机毕业设计 源码下载
计算机毕业设计指导
boss直聘招聘信息爬虫+数据分析+可视化系统+薪资预测+岗位推荐(大数据项目)计算机毕业设计源码下载一、开发技术pycharm、MySQL数据库/sqlite3数据库、Python3.x版本、Flask框架、Scrapy框架、词云、echartsanconda3、chrome_driver1、开发框架前端htmlcssajax后端flaskrequestspandas数据库mysql二、功能招聘
- Visual Studio 2019 创建Web项目时,后端C#控制前端HTML
QQ546475772
VisualStudio2019创建Webvisualstudioide
stringspanHtml="";Response.Write(""+spanHtml+"");这段代码的功能是在前端页面中插入一个红色的水平线。代码中的`spanHtml`变量包含一个``元素的HTML代码,该元素具有以下样式属性:-`position:absolute`:将元素的位置设置为绝对定位,使其相对于其最近的具有定位属性的祖先元素进行定位。-`left:780px`:将元素的左边缘与
- SSTI模板注入漏洞(vulhub 复现)
bK_Rose
sstiflask网络安全
首先了解模板引擎:模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,利用模板引擎来生成前端的html代码,模板引擎会提供一套生成html代码的程序,然后只需要获取用户的数据,然后放到渲染函数里,然后生成模板+用户数据的前端html页面,然后反馈给浏览器,呈现在用户面前。模板引擎也会提供沙箱机制来进行漏洞防范,但是可以用沙箱逃逸技术
- 毕设-基于SpringBoot西餐厅点餐系统
计算机毕业设计,
在售源码javamybatisintellij-ideaspringbootmaven
环境:开发工具:idea,数据库:MySQL5.7jdk1.8架构:SpringBoot,前端HTML主要功能经理:员工管理、菜谱管理、订单管理、销售管理、菜谱上菜管理、桌位管理等收银员:订单列表、交易记录、收银业务等厨师:菜品列表、制菜任务列表等服务员:上菜任务列表、桌位上菜情况列表、桌位列表等项目图片:获取方式:联系下方名片获取
- 前端HTML5/HTML+CSS3/CSS学习笔记(六)
LHBxiaobin
HTML+CSS学习前端htmlcss
表单的应用认识表单创建表单认识表单注:表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。创建表单在HTML5中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。各种表单控件与之间的表单控件是由用户自定义的,action、method为表单标记的常用属性
- 用前端html如何实现2024烟花效果
不会编程的小
前端htmljavapython
用HTML、CSS和JavaScript编写的网页,主要用于展示“2024新年快乐!”的文字形式烟花效果。下面是对代码主要部分的分析:HTML结构包含三个元素,用于绘制动画。引入百度统计的脚本。CSS样式设置body的背景为黑色,并使得canvas元素绝对定位,覆盖整个页面。JavaScript功能百度统计脚本:页面开始时引入了百度统计的脚本,用于网页访问数据分析。获取URL参数:GetReque
- 共享基于python开发的chatGPT,调用4.0接口
依然风yrlf
python开发语言
前端html部分:{%extends'layout.html'%}{%blockcontent%}人工智能AIChat您:{{question}}AI:{{answer}}{%csrf_token%}发送{%endblock%}后端python部分:fromdjango.shortcutsimportrender,HttpResponse,redirectfromapp01importmodels
- 前端HTML & CSS 基础入门(2)段落及文本
前端大叔熟
写在前面:CSS选择器网页要显示很多内容,想要为每个内容设置不同的样式,我们就得首先选中要设置样式的内容,CSS选择器就是指明该样式是针对HTML里哪一个元素的。简单的例子,网页上有几段文字,我们想把第一段文字调成红色的,在用CSS写完红色文字样式后,是不是得指明该红色文字样式是针对第一段文字的,那就得用CSS选择器了。CSS选择器提供了多种方式帮你选中要设置样式的元素,这里我们介绍常用的三种:元
- 前端HTML标签知识
二进制浪漫诗人
前端html开发语言
前言标签对于前端网页来说非常重要的一个部分。一、字体标签字体标签用于控制文本的字体样式。标签是自定义字体标签,可以定义文字的颜色,文字的大小。我要成为一名优秀的程序员注意:这里的字体大小有局限性,最大字号为7,CSS可以完美补充这个缺陷。二、横线标签横线标签也是我们俗称的水平分割线,是横线标签,横线标签默认是通栏的,默认居中。水平分割线可以控制线的宽度width,线的颜色color,线的大小siz
- 前端html基础(包括dom,事件等)
jack_rofer
六。事件操作1.事件参考2.DOM的操作方法3.原生JS获取HTMLDOM元素的8种方法4.Javascript中的事件冒泡与事件捕获5.JS阻止冒泡和取消默认事件(默认行为)
- 88 docker 环境下面 前端A连到后端B + 前端B连到后端A
教练、我想打篮球
05问题docker前端状态模式
前言呵呵最近出现了这样的一个问题,我们有多个前端服务,分别连接了对应的后端服务,前端A->后端A,前端B->后端B但是最近的时候却会出现一种情况就是,有些时候前端A连接到了后端B,前端B连接到了后端A我们前端服务使用nginx提供前端html,js,css的服务,对于前端业务中的请求,也是使用的nginx来代理到真实的后端服务上面,后端服务我们就假定为普通的tomcat服务器,前后端服务都是部署在
- 第十六天前端HTML、CSS、JavaScript详细总结(内置VSCode安装教程)
HuanLe.
Java基础前端javascripthtml
目录HTML、CSS、JavaScriptWeb前端开发简介1.HTML1.1介绍1.2快速入门1.3VSCode安装使用1.4基础标签1.4图片、音频、视频标签1.5超链接标签1.6表格标签1.7布局标签1.8表单标签1.9表单项标签2.CSS2.1概述2.2css引入方式2.3css选择器2.4css属性3.JavaScript3.1JavaScript引入方式3.2JavaScript基础语
- Web前端HTML5&CSS3初学者零基础入门——第四天
please tell me
#htmlcssweb
开始进入CSS的学习目录1.css简介2.css基本语法3.常用选择器4.复合选择器5.关系选择器6.属性选择器7.伪类选择器8.伪元素选择器9.餐厅练习知识一:css简介Documentp{color:green;font-size:50px;}-->少小离家老大回,乡音无改鬓毛衰今天天气真不错!落霞与孤鹜齐飞,秋水共长天一色少小离家老大回,乡音无改鬓毛衰style.css文件内容:p{colo
- web前端html图片轮播,CSS实现轮播图效果(附代码)_WEB前端开发
crazygun6
web前端html图片轮播
CSS盒子模型是什么意思?_WEB前端开发CSS盒子模型都具备内容content、内边距padding、边框border、外边距margin这些属性,这些属性可以用日常生活中的常见事物“盒子”作一个比喻来理解,所以称作为盒子模型。CSS实现轮播图效果(附代码)理论基础CSS3animation属性和@keyframes规则主体思想1、准备相同大小的多个图片2、将要展示图片横排放在一个图片容器里面3
- 前端html+css笔记
stoAir
前端htmlcss
前端Html:html标签加粗--文本格式化标签倾斜下划线删除src用于指定图像的位置名称(属性名+属性值=属性)alt替换文本title提示文本width图片宽度链接(段落内空格+target="_blank"跳转新窗口音频loop循环播放autoplay自动播放(禁用controls显示音频面板视频muted静音播放同(7)9.列表无序列表:有序列表:定义列表:(一个标题对应多个内容10.表格
- 前端HTML & CSS 基础入门(3)列表及其样式
前端大叔熟
前面网页中漂亮的导航、整齐规范的文章标题列表和图片列表等等。这些都是离不开HTML里一个重要的元素----列表,在HTML中有无序列表、有序列表和定义列表三种类型。其中,无序列表应用最为广泛,下面,我们一块认识一下HTML列表。列表在文档编辑中也是十分常见的,我们可以结合word里的列表来对比学习HTML的列表元素。在word中有符号列表、编号列表、多级列表。在HTML中也提供了三种类型的列表,分
- 前段时间 WebView遇到的问题集 2020-05-13
薇薇浆糊
BUG1问题表现:webView空白,但是更换了url之后显示正常,一度认为是前端html的不兼容导致的,其实是对前端技术的不理解导致的;问题分析前端html文件放到WebView加载,正常会走WebViewClient中的onPageStarted(WebViewview,Stringurl,Bitmapfavicon)方法和onPageFinished(WebViewview,Stringur
- 前端如何实现后端运行进度_前端实时更新后端处理进度之 进度条实现
weixin_39603357
前端如何实现后端运行进度
情景需求在做图形提交界面时,点击提交按钮后,系统需要较长时间做处理,前端需要动态显示处理进度,并在完成后显示处理结果实现逻辑1.点击按钮后向后台发送数据处理请求2.后台处理数据3.前端获取后端处理进度并更新进度条环境介绍1.前端:html+Jquery+bootstrap2.后端:Django功能实现前端html网页页面使用bootstrap的进度条,进度条由2个div嵌套而成,通过修改内层div
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR