SpringBoot+Thymleaf+Python+Echarts+Neo4j实现知识图谱可视化
方案一:SpringBoot配置多数据源
配置Mysql多数据库
具体可以参考:https://www.w3cschool.cn/article/50807439.html
配置Mysql数据库与Neo4j数据库
参考:https://gitee.com/baomidou/dynamic-datasource-spring-boot-starter
具体如下:
1.引入dynamic-datasource-spring-boot-starter。
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>dynamic-datasource-spring-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
2.配置数据源。
spring:
datasource:
dynamic:
primary: master #设置默认的数据源或者数据源组,默认值即为master
strict: false #严格匹配数据源,默认false. true未匹配到指定数据源时抛异常,false使用默认数据源
datasource:
master:
url: jdbc:mysql://xx.xx.xx.xx:3306/dynamic
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver # 3.2.0开始支持SPI可省略此配置
slave_1:
url: jdbc:neo4j:bolt://192.168.88.1:7687
username: neo4j
password: 123
driver-class-name: org.neo4j.jdbc.bolt.BoltDriver
slave_2:
url: ENC(xxxxx) # 内置加密,使用请查看详细文档
username: ENC(xxxxx)
password: ENC(xxxxx)
driver-class-name: com.mysql.jdbc.Driver
#......省略
#以上会配置一个默认库master,一个组slave下有两个子库slave_1,slave_2
3.使用 @DS 切换数据源。
@DS 可以注解在方法上或类上,同时存在就近原则 方法上注解 优先于 类上注解。
| 注解 | 结果 |
|---|---|
| 没有@DS | 默认数据源 |
| @DS(“dsName”) | dsName可以为组名也可以为具体某个库的名称 |
@Service
@DS("slave")
public class UserServiceImpl implements UserService {
@Autowired
private JdbcTemplate jdbcTemplate;
public List selectAll() {
return jdbcTemplate.queryForList("select * from user");
}
@Override
@DS("slave_1")
public List selectByCondition() {
return jdbcTemplate.queryForList("select * from user where age >10");
}
}
方案二:采用python作为neo4j数据源
思路:通过python获取neo4j数据库数据,将数据写入json文件供SpringBoot访问使用
1、Neo4j数据库数据获取
CyPher语句如下:
MATCH p=(m:Disease)-[r]->(n) return id(m) as start,labels(m) as mcats,collect(m.name) as m_name,collect(n.name) as n_name,id(n) as end,labels(n) as ncats,r.name as link limit 20
名称释义:
MATCH p=(m:Disease)-[r]->(n)
提取所有Disease的节点实体有关的关系,节点数据传入p
return id(m) as start
返回m:Disease类型节点的id值,同时赋值别名为start
collect(m.name) as m_name
由于m节点的name属性是多个字符组成的字符串,所以返回时要进行collect组合操作,避免在遍历时赋值不全。
r.name as link
将关系r的name属性赋别名作为link
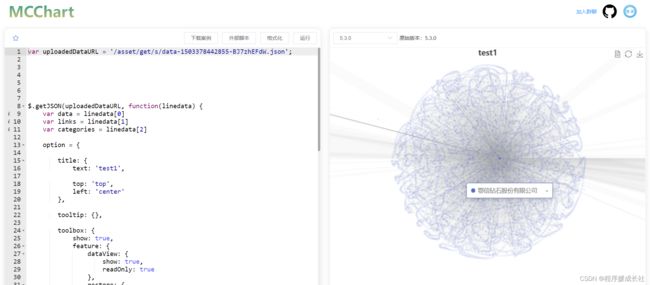
2、寻找Echarts中关系图Html模板
链接:知识图谱关系图

分析数据结构后,设计的json结构如下
[
data:{
node1.name,
node1.tooltip,
node1.category
},
{
node2.name,
node2.tooltip,
node2.category
}
],
[
link:{
source:
target:
value:
},
{
source:
target:
value:
}
]
3、python将查询cypher语句获得的数据写入json文件
具体参考:
https://blog.csdn.net/luanpeng825485697/article/details/93630060?ops_request_misc=&request_id=&biz_id=102&utm_term=neo4j%E6%9F%A5%E8%AF%A2%E6%9F%90%E4%B8%AA%E5%B1%9E%E6%80%A7cypher&utm_medium=distribute.pc_search_result.none-task-blog-2blogsobaiduweb~default-8-93630060.nonecase&spm=1018.2226.3001.4450
此处以Neo4j中默认的Movie-Actor数据库为例子说明,用bottle库运行
from py2neo import Graph, Node, Relationship, NodeMatcher
# 连接图库 初始化账号密码都是neo4j
# graph = Graph('http://localhost:7474', auth=('neo4j', '123'))
# { category: '积极', name: 'cool_polaris', value: 2, symbolSize: 10 }
# { source: '我买不到口罩', target: '野萌君的好朋友', value: 1 },
# 提取实体名称catagory,提取名字name,提取 source-target
import json
from bottle import get, run, request, response, static_file
from py2neo import Graph
#password = {Your neo4j password}
graph = Graph(password = "123")
@get("/")
def get_index():
return static_file("index.html", root="static")
@get("/graph")
def get_graph():
results = graph.run(
"MATCH (m:Movie)<-[:ACTED_IN]-(a:Person) "
"RETURN m.title as movie, collect(a.name) as cast "
"LIMIT {limit}", {"limit": 100})
nodes = []
rels = []
i = 0
print(results)
for movie, cast in results:
nodes.append({"title": movie, "label": "movie"})
target = i
i += 1
for name in cast:
actor = {"name": name, "label": "actor"}
try:
source = nodes.index(actor)
except ValueError:
nodes.append(actor)
source = i
i += 1
rels.append({"source": source, "target": target,"value":'ACTED_IN'})
return {"nodes": nodes, "links": rels}
@get("/search")
def get_search():
try:
q = request.query["q"]
except KeyError:
return []
else:
results = graph.run(
"MATCH (movie:Movie) "
"WHERE movie.title =~ {title} "
"RETURN movie", {"title": "(?i).*" + q + ".*"})
response.content_type = "application/json"
return json.dumps([{"movie": dict(row["movie"])} for row in results])
@get("/movie/"</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">get_movie</span><span class="token punctuation">(</span>title<span class="token punctuation">)</span><span class="token punctuation">:</span>
results <span class="token operator">=</span> graph<span class="token punctuation">.</span>run<span class="token punctuation">(</span>
<span class="token string">"MATCH (movie:Movie {title:{title}}) "</span>
<span class="token string">"OPTIONAL MATCH (movie)<-[r]-(person:Person) "</span>
<span class="token string">"RETURN movie.title as title,"</span>
<span class="token string">"collect([person.name, head(split(lower(type(r)),'_')), r.roles]) as cast "</span>
<span class="token string">"LIMIT 1"</span><span class="token punctuation">,</span> <span class="token punctuation">{</span><span class="token string">"title"</span><span class="token punctuation">:</span> title<span class="token punctuation">}</span><span class="token punctuation">)</span>
row <span class="token operator">=</span> results<span class="token punctuation">.</span><span class="token builtin">next</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token keyword">return</span> <span class="token punctuation">{</span><span class="token string">"title"</span><span class="token punctuation">:</span> row<span class="token punctuation">[</span><span class="token string">"title"</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
<span class="token string">"cast"</span><span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token builtin">dict</span><span class="token punctuation">(</span><span class="token builtin">zip</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token string">"name"</span><span class="token punctuation">,</span> <span class="token string">"job"</span><span class="token punctuation">,</span> <span class="token string">"role"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> member<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token keyword">for</span> member <span class="token keyword">in</span> row<span class="token punctuation">[</span><span class="token string">"cast"</span><span class="token punctuation">]</span><span class="token punctuation">]</span><span class="token punctuation">}</span>
<span class="token keyword">if</span> __name__ <span class="token operator">==</span> <span class="token string">"__main__"</span><span class="token punctuation">:</span>
run<span class="token punctuation">(</span>port<span class="token operator">=</span><span class="token number">8095</span><span class="token punctuation">)</span>
</code></pre>
<p>之后运行http://127.0.0.1:8095/graph即可获得Neo4j查询到的数据,接着将数据写入json文件。</p>
<pre><code class="prism language-python"> <span class="token keyword">with</span> <span class="token builtin">open</span><span class="token punctuation">(</span><span class="token string">r"D:\你的Springboot项目文件\python\neoData1.json"</span><span class="token punctuation">,</span> <span class="token string">"w"</span><span class="token punctuation">,</span>encoding<span class="token operator">=</span><span class="token string">'utf-8'</span><span class="token punctuation">)</span> <span class="token keyword">as</span> f2<span class="token punctuation">:</span>
<span class="token comment">#jsontext是neo4j返回的数据</span>
js <span class="token operator">=</span> json<span class="token punctuation">.</span>dumps<span class="token punctuation">(</span>jsontext<span class="token punctuation">)</span>
f2<span class="token punctuation">.</span>write<span class="token punctuation">(</span>js<span class="token punctuation">)</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/0df39eb020f64164958749786442af9a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0df39eb020f64164958749786442af9a.jpg" alt="SpringBoot+Thymleaf+Python+Echarts+Neo4j实现知识图谱可视化_第3张图片" width="650" height="274" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/e6efc6522f8b447695b7029d84e400d6.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/e6efc6522f8b447695b7029d84e400d6.png" alt="SpringBoot+Thymleaf+Python+Echarts+Neo4j实现知识图谱可视化_第4张图片" width="261" height="126" style="border:1px solid black;"></a></p>
<h3><strong>4、SpringBoot+Thmyleaf运行</strong></h3>
<pre><code class="prism language-java"><span class="token keyword">import</span> <span class="token namespace">org<span class="token punctuation">.</span>springframework<span class="token punctuation">.</span>context<span class="token punctuation">.</span>annotation<span class="token punctuation">.</span></span><span class="token class-name">Configuration</span><span class="token punctuation">;</span>
<span class="token keyword">import</span> <span class="token namespace">org<span class="token punctuation">.</span>springframework<span class="token punctuation">.</span>web<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>config<span class="token punctuation">.</span>annotation<span class="token punctuation">.</span></span><span class="token class-name">ResourceHandlerRegistry</span><span class="token punctuation">;</span>
<span class="token keyword">import</span> <span class="token namespace">org<span class="token punctuation">.</span>springframework<span class="token punctuation">.</span>web<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>config<span class="token punctuation">.</span>annotation<span class="token punctuation">.</span></span><span class="token class-name">WebMvcConfigurer</span><span class="token punctuation">;</span>
<span class="token annotation punctuation">@Configuration</span>
<span class="token keyword">public</span> <span class="token keyword">class</span> <span class="token class-name">WebMvcConfig</span> <span class="token keyword">implements</span> <span class="token class-name">WebMvcConfigurer</span> <span class="token punctuation">{</span>
<span class="token annotation punctuation">@Override</span>
<span class="token keyword">public</span> <span class="token keyword">void</span> <span class="token function">addResourceHandlers</span><span class="token punctuation">(</span><span class="token class-name">ResourceHandlerRegistry</span> registry<span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token comment">// 将所有D:\\springboot\\pic\\ 访问都 映射到 /myPic/** 路径下</span>
registry<span class="token punctuation">.</span><span class="token function">addResourceHandler</span><span class="token punctuation">(</span><span class="token string">"/python/**"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">addResourceLocations</span><span class="token punctuation">(</span><span class="token string">"file:D:\\你的Springboot项目文件\\python\\"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<p>前端html文件:</p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token style-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token style language-css"><span class="token property">height</span><span class="token punctuation">:</span> 100%</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span> <span class="token style-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token style language-css"><span class="token property">height</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> 0</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>chart-panel<span class="token punctuation">"</span></span> <span class="token style-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token style language-css"><span class="token property">height</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span> 100%</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
<span class="token keyword">var</span> dom <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">"chart-panel"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> myChart <span class="token operator">=</span> echarts<span class="token punctuation">.</span><span class="token function">init</span><span class="token punctuation">(</span>dom<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> option<span class="token punctuation">;</span>
<span class="token keyword">var</span> app <span class="token operator">=</span><span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> uploadedDataURL <span class="token operator">=</span> <span class="token string">'python/neoData1.json'</span><span class="token punctuation">;</span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span><span class="token keyword">var</span> jsondata<span class="token operator">=</span><span class="token operator">--</span><span class="token operator">></span>
$<span class="token punctuation">.</span><span class="token function">getJSON</span><span class="token punctuation">(</span>uploadedDataURL<span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token parameter">linedata</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">var</span> data <span class="token operator">=</span> linedata<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">var</span> links <span class="token operator">=</span> linedata<span class="token punctuation">[</span><span class="token number">1</span><span class="token punctuation">]</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">var</span> categories <span class="token operator">=</span> linedata<span class="token punctuation">[</span><span class="token number">2</span><span class="token punctuation">]</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token keyword">var</span> data <span class="token operator">=</span> linedata<span class="token punctuation">[</span><span class="token string">'data'</span><span class="token punctuation">]</span>
<span class="token keyword">var</span> links<span class="token operator">=</span> linedata<span class="token punctuation">[</span><span class="token string">'links'</span><span class="token punctuation">]</span>
option <span class="token operator">=</span> <span class="token punctuation">{</span>
title<span class="token operator">:</span> <span class="token punctuation">{</span>
text<span class="token operator">:</span> <span class="token string">'疾病知识库图谱'</span><span class="token punctuation">,</span>
padding<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token number">20</span><span class="token punctuation">,</span><span class="token number">20</span><span class="token punctuation">,</span><span class="token number">100</span><span class="token punctuation">,</span><span class="token number">100</span><span class="token punctuation">]</span><span class="token punctuation">,</span>
top<span class="token operator">:</span> <span class="token string">'top'</span><span class="token punctuation">,</span>
left<span class="token operator">:</span> <span class="token string">'center'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
tooltip<span class="token operator">:</span><span class="token punctuation">{</span>
show<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token comment">// 默认显示</span>
showContent<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token comment">// 是否显示提示框浮层</span>
trigger<span class="token operator">:</span> <span class="token string">'item'</span><span class="token punctuation">,</span> <span class="token comment">// 触发类型,默认数据项触发</span>
triggerOn<span class="token operator">:</span> <span class="token string">'mousemove'</span><span class="token punctuation">,</span> <span class="token comment">// 提示触发条件,mousemove鼠标移至触发,还有click点击触发</span>
alwaysShowContent<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span> <span class="token comment">// 默认离开提示框区域隐藏,true为一直显示</span>
showDelay<span class="token operator">:</span> <span class="token number">100</span><span class="token punctuation">,</span> <span class="token comment">// 浮层显示的延迟,单位为 ms,默认没有延迟,也不建议设置。在 triggerOn 为 'mousemove' 时有效。</span>
hideDelay<span class="token operator">:</span> <span class="token number">2000</span><span class="token punctuation">,</span> <span class="token comment">// 浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true 的时候无效。</span>
enterable<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span> <span class="token comment">// 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。</span>
position<span class="token operator">:</span> <span class="token string">'right'</span><span class="token punctuation">,</span> <span class="token comment">// 提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。只在 trigger 为'item'的时候有效。</span>
confine<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span> <span class="token comment">// 是否将 tooltip 框限制在图表的区域内。</span>
<span class="token comment">// 外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。</span>
transitionDuration<span class="token operator">:</span> <span class="token number">0.2</span><span class="token punctuation">,</span> <span class="token comment">// 提示框浮层的移动动画过渡时间,单位是秒,设置为 0 的时候会紧跟着鼠标移动。</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
toolbox<span class="token operator">:</span> <span class="token punctuation">{</span>
show<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
feature<span class="token operator">:</span> <span class="token punctuation">{</span>
dataView<span class="token operator">:</span> <span class="token punctuation">{</span>
show<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
readOnly<span class="token operator">:</span> <span class="token boolean">true</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
restore<span class="token operator">:</span> <span class="token punctuation">{</span>
show<span class="token operator">:</span> <span class="token boolean">true</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
saveAsImage<span class="token operator">:</span> <span class="token punctuation">{</span>
show<span class="token operator">:</span> <span class="token boolean">true</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
animationDuration<span class="token operator">:</span> <span class="token number">1500</span><span class="token punctuation">,</span>
animationEasingUpdate<span class="token operator">:</span> <span class="token string">'quinticInOut'</span><span class="token punctuation">,</span>
legend<span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token comment">// 图例显示(显示在右上角),name:类别名称,icon:图例的形状(默认是roundRect圆角矩形)。</span>
orient<span class="token operator">:</span> <span class="token string">'vertical'</span><span class="token punctuation">,</span><span class="token comment">//'horizontal', // 'vertical'</span>
x<span class="token operator">:</span> <span class="token string">'left'</span><span class="token punctuation">,</span> <span class="token comment">// 'center' | 'left' | {number},</span>
y<span class="token operator">:</span> <span class="token string">'top'</span><span class="token punctuation">,</span> <span class="token comment">// 'center' | 'bottom' | {number}</span>
show<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
backgroundColor<span class="token operator">:</span> <span class="token string">'#fffefa'</span><span class="token punctuation">,</span>
padding<span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span> <span class="token comment">// [5, 10, 15, 20]</span>
itemGap<span class="token operator">:</span> <span class="token number">20</span><span class="token punctuation">,</span>
textStyle<span class="token operator">:</span> <span class="token punctuation">{</span>color<span class="token operator">:</span> <span class="token string">'black'</span><span class="token punctuation">}</span><span class="token punctuation">,</span>
data<span class="token operator">:</span> <span class="token punctuation">[</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Disease'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Department'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Symptom'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Check'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Drug'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span><span class="token string">'Food'</span>
<span class="token punctuation">}</span>
<span class="token punctuation">]</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
series<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">''</span><span class="token punctuation">,</span>
type<span class="token operator">:</span> <span class="token string">'graph'</span><span class="token punctuation">,</span>
layout<span class="token operator">:</span> <span class="token string">'force'</span><span class="token punctuation">,</span>
draggable<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token comment">//节点是否可以拖拽</span>
force<span class="token operator">:</span> <span class="token punctuation">{</span>
<span class="token comment">//initLayout:'circular'</span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> edgeLength<span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> repulsion<span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> gravity<span class="token operator">:</span> <span class="token number">0.2</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token comment">// initLayout: , // 力引导的初始化布局,默认使用xy轴的标点</span>
repulsion<span class="token operator">:</span> <span class="token number">50</span><span class="token punctuation">,</span><span class="token comment">// 节点之间的斥力因子。支持数组表达斥力范围,值越大斥力越大。</span>
gravity<span class="token operator">:</span> <span class="token number">0.2</span><span class="token punctuation">,</span> <span class="token comment">// 节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。</span>
layoutAnimation<span class="token operator">:</span> <span class="token boolean">true</span> <span class="token comment">// 因为力引导布局会在多次迭代后才会稳定,这个参数决定是否显示布局的迭代动画</span>
<span class="token comment">// 在浏览器端节点数据较多(>100)的时候不建议关闭,布局过程会造成浏览器假死。</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> tooltip <span class="token operator">:</span> <span class="token punctuation">{</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> trigger<span class="token operator">:</span> <span class="token string">'item'</span><span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token function-variable function">formatter</span><span class="token operator">:</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token parameter">params</span><span class="token punctuation">)</span><span class="token punctuation">{</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">if</span><span class="token punctuation">(</span>params<span class="token punctuation">.</span>data<span class="token punctuation">.</span>flow<span class="token punctuation">)</span><span class="token punctuation">{</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">return</span> params<span class="token punctuation">.</span>data<span class="token punctuation">.</span>source <span class="token operator">+</span> <span class="token string">'到'</span> <span class="token operator">+</span> params<span class="token punctuation">.</span>data<span class="token punctuation">.</span>target <span class="token operator">+</span> <span class="token string">'的关系为'</span><span class="token operator">+</span> params<span class="token punctuation">.</span>data<span class="token punctuation">.</span>value<span class="token punctuation">;</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">}</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">else</span><span class="token punctuation">{</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token keyword">return</span> params<span class="token punctuation">.</span>name<span class="token punctuation">;</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">}</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">}</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
data<span class="token operator">:</span> data<span class="token punctuation">,</span>
edges<span class="token operator">:</span> links<span class="token punctuation">,</span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> categories<span class="token operator">:</span> categories<span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
focusNodeAdjacency<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
roam<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> label<span class="token operator">:</span> <span class="token punctuation">{</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> normal<span class="token operator">:</span> <span class="token punctuation">{</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> position<span class="token operator">:</span> <span class="token string">'right'</span><span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> formatter<span class="token operator">:</span> <span class="token string">'{b}'</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">}</span><span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token operator">--</span><span class="token operator">></span>
lineStyle<span class="token operator">:</span> <span class="token punctuation">{</span>
normal<span class="token operator">:</span> <span class="token punctuation">{</span>
<span class="token comment">//color: 'target',</span>
curveness<span class="token operator">:</span> <span class="token number">0</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
categories<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token comment">// name(类别名称)要同legend(图例)按次序一致</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Disease'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Department'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Symptom'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Check'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span> <span class="token string">'Drug'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span>
name<span class="token operator">:</span><span class="token string">'Food'</span>
<span class="token punctuation">}</span>
<span class="token punctuation">]</span>
<span class="token punctuation">}</span><span class="token punctuation">]</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
myChart<span class="token punctuation">.</span><span class="token function">setOption</span><span class="token punctuation">(</span>option<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>option <span class="token operator">&&</span> <span class="token keyword">typeof</span> option <span class="token operator">===</span> <span class="token string">'object'</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">var</span> startTime <span class="token operator">=</span> <span class="token operator">+</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
myChart<span class="token punctuation">.</span><span class="token function">setOption</span><span class="token punctuation">(</span>option<span class="token punctuation">,</span> <span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> endTime <span class="token operator">=</span> <span class="token operator">+</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> updateTime <span class="token operator">=</span> endTime <span class="token operator">-</span> startTime<span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Time used:'</span><span class="token punctuation">,</span> updateTime<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>option <span class="token operator">&&</span> <span class="token keyword">typeof</span> option <span class="token operator">===</span> <span class="token string">'object'</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
myChart<span class="token punctuation">.</span><span class="token function">setOption</span><span class="token punctuation">(</span>option<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<h3>最终结果</h3>
<p><a href="http://img.e-com-net.com/image/info8/fa4de512685a4002b1890b734ae2e6eb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fa4de512685a4002b1890b734ae2e6eb.jpg" alt="SpringBoot+Thymleaf+Python+Echarts+Neo4j实现知识图谱可视化_第5张图片" width="650" height="291" style="border:1px solid black;"></a><br> 完成了毕业设计的一小部分,记录一下,小有收获!</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1598570724845453312"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(python,spring,echarts,数据库,大数据)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1942237407994769408.htm"
title="如何在YashanDB中使用SQL实现复杂查询" target="_blank">如何在YashanDB中使用SQL实现复杂查询</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在当今的数据驱动环境中,数据库查询性能至关重要,尤其是复杂查询的实现与优化。复杂查询通常涉及多表连接、聚集计算或者子查询,相对于简单查询,更高的计算要求极大地影响了执行速度。因此,了解如何在YashanDB中高效地实现复杂查询,不仅可以优化应用的性能,还能提升整体的数据处理效率。复杂查询的实现方法多表关联查询在YashanDB中,多表关联查询是复杂查询中最常用的形式之一。通过使用INNERJOIN</div>
</li>
<li><a href="/article/1942237402902884352.htm"
title="如何在YashanDB中实现数据分区管理" target="_blank">如何在YashanDB中实现数据分区管理</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在现代数据库系统中,随着数据量的持续增长以及业务需求的不断演变,如何高效、灵活地管理数据成为了重要的技术挑战。数据分区管理作为应对大规模数据存储的有效策略,能够显著提升数据库的性能和可管理性。数据分区技术通过将大型表拆分成smallermanageableunits(即分区),为查询、更新和维护提供了更高效的操作机制。本文将深入探讨如何在YashanDB数据库中实现有效的数据分区管理。分区管理的核</div>
</li>
<li><a href="/article/1942237404148592640.htm"
title="如何在YashanDB中实现数据趋势预测" target="_blank">如何在YashanDB中实现数据趋势预测</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>数据趋势预测已成为数据驱动决策中的一个重要方面。在面临海量数据时,如何精确而高效地提取潜在趋势,对于企业的战略规划具有重要意义。YashanDB作为一款高性能的数据库产品,提供多种存储和查询优化功能,使得实现数据趋势预测成为可能。特别是在数据存储结构和多版本并发控制(MVCC)等特性下,趋势预测的场景应用可以得到有效支持。数据分析基础在进行数据趋势预测之前,首先必须了解基础的数据分析过程。Yash</div>
</li>
<li><a href="/article/1942237405406883840.htm"
title="如何在YashanDB中实现与区块链的集成" target="_blank">如何在YashanDB中实现与区块链的集成</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在当前的数字化时代,数据的安全性和完整性至关重要。随着区块链技术的兴起,企业对于如何将这项新兴技术与传统数据库(如YashanDB)相结合,已成为一个亟待解决的问题。区块链提供的数据不可篡改性使其成为加密金融、供应链管理以及智能合约等领域的重要组件。因此,如何实现YashanDB与区块链的无缝集成,便成为技术团队的重要任务。核心技术点YashanDB的事务和一致性管理YashanDB支持事务的AC</div>
</li>
<li><a href="/article/1942237406673563648.htm"
title="如何在YashanDB中实现自动化备份?" target="_blank">如何在YashanDB中实现自动化备份?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>引言在现代数据库管理系统中,数据的安全性和可恢复性越来越受到重视。尤其是在数据可能因人为失误、硬件故障或网络问题而丢失的情况下,自动化备份解决方案显得尤为重要。YashanDB作为一款高性能的关系型数据库,支持多种备份策略以确保数据的安全性和一致性。本文将深入探讨YashanDB的备份机制、支持的备份类型及如何实现自动化备份策略的具体步骤,旨在帮助数据库管理员和技术人员有效管理其数据备份工作。Ya</div>
</li>
<li><a href="/article/1942237306605858816.htm"
title="python规划" target="_blank">python规划</a>
<span class="text-muted">t_hj</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>-----------动态内容与反爬策略----------动态页面处理Selenium:自动化浏览器(点击、滚动、表单提交)Playwright(更现代的替代方案)API逆向工程分析Ajax请求(ChromeDevTools)直接调用API接口(如知乎热榜API)反爬应对User-Agent轮换、IP代理(免费/付费代理池)验证码处理(简单验证码用OCR,复杂验证码需打码平台)请求频率控制(ti</div>
</li>
<li><a href="/article/1942237307021094912.htm"
title="程序员在线接单" target="_blank">程序员在线接单</a>
<span class="text-muted">微风粼粼</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/dubbo/1.htm">dubbo</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能</div>
</li>
<li><a href="/article/1942237180286005248.htm"
title="Python 训练营打卡 Day 46" target="_blank">Python 训练营打卡 Day 46</a>
<span class="text-muted">2401_86382089</span>
<a class="tag" taget="_blank" href="/search/Python%E6%89%93%E5%8D%A1/1.htm">Python打卡</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>通道注意力一、什么是注意力注意力机制是一种让模型学会「选择性关注重要信息」的特征提取器,就像人类视觉会自动忽略背景,聚焦于图片中的主体(如猫、汽车)。transformer中的叫做自注意力机制,他是一种自己学习自己的机制,他可以自动学习到图片中的主体,并忽略背景。我们现在说的很多模块,比如通道注意力、空间注意力、通道注意力等等,都是基于自注意力机制的。从数学角度看,注意力机制是对输入特征进行加权求</div>
</li>
<li><a href="/article/1942237053425086464.htm"
title="基于springboot的社区生鲜团购系统" target="_blank">基于springboot的社区生鲜团购系统</a>
<span class="text-muted">优创学社2</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录摘要IAbstractII1绪论11.1研究背景11.2课题意义22开发技术论述22.1Springboot框架32.2Vue框架32.3Tomcat服务器42.4MySQL数据库53需求分析63.1系统的可行性分析73.2功能需求分析73.3项目设计目标83.3.1关于系统的基本要求83.3.2开发目标94系统设计104.1系统功能模块设计114.2系统功能流程设计124.3数据库设计134</div>
</li>
<li><a href="/article/1942237021586124800.htm"
title="如何在YashanDB中实施高效的存储管理?" target="_blank">如何在YashanDB中实施高效的存储管理?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>引言在现代数据库管理系统中,存储管理是至关重要的组成部分。它不仅影响数据的读取和写入速度,还直接关系到系统资源的利用率和整体性能。在YashanDB中,有效的存储管理能够显著提高数据库的性能和可用性。本文将深入探讨YashanDB的存储结构和管理机制,提供实用的技术分析和建议,以实现高效的存储管理。YashanDB的存储架构物理存储结构YashanDB的物理存储结构是对数据在底层磁盘上的存储方式进</div>
</li>
<li><a href="/article/1942237022844416000.htm"
title="如何在YashanDB中实施高效的数据清洗" target="_blank">如何在YashanDB中实施高效的数据清洗</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在现代数据管理中,高效的数据清洗已经成为确保数据质量和一致性的关键步骤。在面对大量数据的处理时,数据库系统常常遭遇性能瓶颈和数据一致性问题,尤其是在大规模应用场景中。YashanDB作为一个灵活的数据库解决方案,提供了多种功能强大的数据清洗工具,能够有效提升数据处理效率,帮助用户更好地维护和使用数据。本文旨在探讨如何在YashanDB中实施高效的数据清洗,涵盖核心技术、最佳实践以及具体实施建议。核</div>
</li>
<li><a href="/article/1942237024165621760.htm"
title="如何在YashanDB中实现多级缓存策略" target="_blank">如何在YashanDB中实现多级缓存策略</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>随着大数据时代的到来,数据存储和访问的效率要求越来越高。数据库技术在面对海量数据、高并发访问时,性能瓶颈逐渐凸显,尤其是响应时间和系统吞吐量成为开发者和DBA关注的重点。为了解决这些问题,缓存策略被引入作为一种有效的解决方案。然而,不同类型的缓存(如内存缓存、磁盘缓存等)之间需要协调工作,以达到最佳性能。在此背景下,YashanDB作为一个云原生数据库,支持多级缓存策略,为数据访问提供了灵活的加速</div>
</li>
<li><a href="/article/1942236423218327552.htm"
title="Python训练营打卡 Day53" target="_blank">Python训练营打卡 Day53</a>
<span class="text-muted">yunvwugua__</span>
<a class="tag" taget="_blank" href="/search/python%E8%87%AA%E5%AD%A6%E6%89%93%E5%8D%A1/1.htm">python自学打卡</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>对抗生成网络知识点回顾:对抗生成网络的思想:关注损失从何而来生成器、判别器nn.sequential容器:适合于按顺序运算的情况,简化前向传播写法leakyReLU介绍:避免relu的神经元失活现象对抗生成网络(GAN)知识点回顾对抗生成网络的思想思想:就像在餐厅中,有一个厨师(生成器)负责制作假菜,一个评论家(判别器)负责区分真菜和假菜。厨师的目标是制作出评论家无法区分的假菜,而评论家的目标是找</div>
</li>
<li><a href="/article/1942236138097930240.htm"
title="thinkphp5.0项目配置多MySQL数据库连接" target="_blank">thinkphp5.0项目配置多MySQL数据库连接</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/thinkphp5mysql/1.htm">thinkphp5mysql</a>
<div>公司项目需要连接2个MySQL数据库背景介绍:公司项目是基于fastadmin1.4.0.20230711开发的,里面用到的thinkphp版本是5.0.25,项目涉及到小程序端和设备端,之前做的是两个项目,但是部署在同一台服务器上,分别对应两个数据库,之前两个项目之间的交互是通过互相调用对方接口的方式实现的,优化的时候就想通过在一个项目中连接两个MySQL数据库的方式,避免互相调用带来的性能开销</div>
</li>
<li><a href="/article/1942235287711182848.htm"
title="Oracle面试题-体系结构" target="_blank">Oracle面试题-体系结构</a>
<span class="text-muted">加油干sit!</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>1.如何查看Oracle数据库的版本信息?1.标准SQL查询(推荐)方法1:查询v$version视图(最常用)SELECT*FROMv$version;输出示例:BANNER--------------------------------------------------------------------------------OracleDatabase19cEnterpriseEditi</div>
</li>
<li><a href="/article/1942233774616014848.htm"
title="华为OD机试 2025B卷 - 货币单位转换(C++&Python&JAVA&JS&C语言)" target="_blank">华为OD机试 2025B卷 - 货币单位转换(C++&Python&JAVA&JS&C语言)</a>
<span class="text-muted">YOLO大师</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%95/1.htm">华为OD机试</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%952025B%E5%8D%B7/1.htm">华为OD机试2025B卷</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD2025B%E5%8D%B7/1.htm">华为OD2025B卷</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%80%832025B%E5%8D%B7/1.htm">华为OD机考2025B卷</a>
<div>2025B卷目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解2025B卷100分题型题目描述记账本上记录了若干条多国货币金额,需要转换成人民币分(fen),汇总后输出。每行记录一条金额,金额带有货币单位,格式为数字+单位,可能是单独元,或者单独分,或者元与分的组合。要求将这些货币全部换算成人民币分(fen)后进行汇总,汇总结果仅保留整数,小数部分舍弃。元和分的换算关系都是</div>
</li>
<li><a href="/article/1942233270867521536.htm"
title="5.31.15 使用图像到图像转换和 YOLO 技术对先前的乳房 X 光检查结果中的异常进行早期检测和分类" target="_blank">5.31.15 使用图像到图像转换和 YOLO 技术对先前的乳房 X 光检查结果中的异常进行早期检测和分类</a>
<span class="text-muted">托比-马奎尔</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86/1.htm">深度学习基础知识</a><a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a>
<div>在本研究中,我们研究了基于You-Only-Look-Once(YOLO)架构的端到端融合模型的有效性,该模型可同时检测和分类数字乳房X光检查中的可疑乳腺病变。包括四类病例:肿块、钙化、结构扭曲和正常,这些病例来自包含413个病例的私人数字乳房X光检查数据库。对于所有病例,先前的乳房X光检查(通常是1年前扫描的)均报告为正常,而当前的乳房X光检查被诊断为癌变(经活检证实)或健康。方法:建议将基于Y</div>
</li>
<li><a href="/article/1942233143587172352.htm"
title="Springboot项目快速部署(三):Idea插件docker工具,结合Docker-Compose集群部署" target="_blank">Springboot项目快速部署(三):Idea插件docker工具,结合Docker-Compose集群部署</a>
<span class="text-muted">码专人L</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a>
<div>文章目录一、实现目的二、实现过程第一步第二步一、实现目的本文主要讲解如何通过docker-compose进行单服务器部署多服务场景的快速处理,按之前文章讲解的内容,我们如果需要部署多个服务的话,且需要运行多次docker插件,且每次运行时都需要调整不同的端口,避免端口冲突,如果一台服务器部署了45个服务的时候,那就会导致发版流程变的异常繁琐,这时候我们就可以通过docker-compose的sca</div>
</li>
<li><a href="/article/1942232511677526016.htm"
title="更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]" target="_blank">更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]</a>
<span class="text-muted">猿享天开</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E7%BB%8F%E9%AA%8C/1.htm">技术经验</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,</div>
</li>
<li><a href="/article/1942228727245107200.htm"
title="Python 训练营打卡 Day 50" target="_blank">Python 训练营打卡 Day 50</a>
<span class="text-muted">2401_86382089</span>
<a class="tag" taget="_blank" href="/search/Python%E6%89%93%E5%8D%A1/1.htm">Python打卡</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>预训练模型CBAM注意力现在我们思考下,是否可以对于预训练模型增加模块来优化其效果,这里我们会遇到一个问题:预训练模型的结构和权重是固定的,如果修改其中的模型结构,是否会大幅影响其性能。其次是训练的时候如何训练才可以更好的避免破坏原有的特征提取器的参数。所以今天的内容,我们需要回答2个问题。resnet18中如何插入cbam模块?采用什么样的预训练策略,能够更好的提高效率?可以很明显的想到,如果是</div>
</li>
<li><a href="/article/1942228727702286336.htm"
title="宝塔下载pgsql适配spring ai" target="_blank">宝塔下载pgsql适配spring ai</a>
<span class="text-muted">一入JAVA毁终身</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E7%B2%BE%E8%AE%B2/1.htm">技术精讲</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.宝塔安装pgvector1.先去github下载pgvectorpgvector/pgvector:Open-sourcevectorsimilaritysearchforPostgres2.把压缩包上传到系统文件的/temp下解压,重命名文件名为pgvector,之后命令操作cd/tmpcdpgvectorexportPG_CONFIG=/www/server/pgsql/bin/pg_co</div>
</li>
<li><a href="/article/1942228349338316800.htm"
title="Python训练营打卡 Day50" target="_blank">Python训练营打卡 Day50</a>
<span class="text-muted"></span>
<div>预训练模型+CBAM模块知识点回顾:resnet结构解析CBAM放置位置的思考针对预训练模型的训练策略差异化学习率三阶段微调预训练模型+CBAM模块知识点回顾ResNet结构解析残差块:ResNet的核心是残差块,它通过残差连接解决了深层网络的梯度消失问题。残差块允许梯度直接传播到后面的层,从而使得网络能够训练得更深。网络结构:ResNet由多个残差块组成,每个残差块包含两个或三个卷积层,以及一个</div>
</li>
<li><a href="/article/1942225327254204416.htm"
title="Python编程电子书:从基础到实践" target="_blank">Python编程电子书:从基础到实践</a>
<span class="text-muted">王奥雷</span>
<div>本文还有配套的精品资源,点击获取简介:Python电子书汇集了基础语法、面向对象编程、标准及第三方库使用、文件操作、网络编程、并发编程、单元测试与调试、Python2与Python3的区别等核心知识点。通过实例和项目案例,帮助读者在Web开发、数据分析、人工智能等应用领域提升编程技能,跟上Python的技术进步。1.Python基础语法介绍Python作为一种高级编程语言,其易读性和简洁的语法使其</div>
</li>
<li><a href="/article/1942211956916154368.htm"
title="Python爬虫实战:研究chardet库相关技术" target="_blank">Python爬虫实战:研究chardet库相关技术</a>
<span class="text-muted">ylfhpy</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">爬虫项目实战</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/chardet/1.htm">chardet</a>
<div>1.引言1.1研究背景与意义在互联网信息爆炸的时代,网络数据采集技术已成为信息获取、数据分析和知识发现的重要手段。Python作为一种高效的编程语言,凭借其丰富的第三方库和简洁的语法,成为爬虫开发的首选语言之一。然而,在网络数据采集中,文本编码的多样性和不确定性一直是困扰开发者的主要问题之一。不同网站可能采用不同的编码方式(如UTF-8、GBK、GB2312等),甚至同一网站的不同页面也可能使用不</div>
</li>
<li><a href="/article/1942210446010413056.htm"
title="七、SpringCloud 项目迁移至 K8s" target="_blank">七、SpringCloud 项目迁移至 K8s</a>
<span class="text-muted">退役小学生呀</span>
<a class="tag" taget="_blank" href="/search/K8s%E4%BC%81%E4%B8%9A%E7%BA%A7%E6%B7%B1%E5%BA%A6%E7%A0%94%E4%BF%AE/1.htm">K8s企业级深度研修</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/k8s/1.htm">k8s</a>
<div>七、SpringCloud项目迁移至K8s文章目录七、SpringCloud项目迁移至K8s1、环境准备1.1集群规划1.2SpringCloud项目架构及迁移需求分析2、迁移Eureka集群2.1构建及容器化2.2部署至K8s2.3创建通信Service3、迁移网关服务3.1构建及容器化3.2部署至K8s3.3创建Service3.4创建Ingress4、迁移其他springboot服务4.1构</div>
</li>
<li><a href="/article/1942210066690142208.htm"
title="学生上机管理系统设计与实现" target="_blank">学生上机管理系统设计与实现</a>
<span class="text-muted">AR新视野</span>
<div>本文还有配套的精品资源,点击获取简介:《学生上机管理系统》是一款专门用于教育领域的管理软件,通过VB开发实现学生和教师的信息化管理。系统包括学生管理模块和教师管理模块,提供详细的学生信息录入、查询、修改功能,成绩统计与展示,以及课程安排、监控和上机预约等功能。此外,系统支持作业提交和批改,以及基于角色的用户权限管理,确保信息安全性。该系统利用数据库技术和人机交互界面,旨在提高教学质量和管理效率。1</div>
</li>
<li><a href="/article/1942208427551944704.htm"
title="Neo4j 的向量搜索(Neo4jVector)和常见的向量数据库(比如 Milvus、Qdrant)之间的区别与联系" target="_blank">Neo4j 的向量搜索(Neo4jVector)和常见的向量数据库(比如 Milvus、Qdrant)之间的区别与联系</a>
<span class="text-muted"></span>
<div>先说联系(共同点)点内容✅都支持向量检索都可以基于embedding(向量)做相似度搜索,比如给一段文本、找出最相似的若干条记录。✅都用于语义检索你可以把它们用在RAG(检索增强生成)、ChatwithDocs、智能问答、推荐系统等应用里。✅都支持批量插入、查询都可以批量向数据库中插入文本+向量,然后用向量做top-k检索(如search(k=8))。✅都和LangChain集成它们都可以通过la</div>
</li>
<li><a href="/article/1942205023203160064.htm"
title="容器基础5-Helm 与 K8s 的关系" target="_blank">容器基础5-Helm 与 K8s 的关系</a>
<span class="text-muted">旗浩QH</span>
<a class="tag" taget="_blank" href="/search/Android%E7%B3%BB%E7%BB%9F%E8%99%9A%E6%8B%9F%E5%8C%96/1.htm">Android系统虚拟化</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a>
<div>一、Helm是什么?为什么需要它?K8s是强大的容器编排平台,但部署复杂应用时(如包含Web服务、数据库、缓存等多个组件的系统),需要编写大量YAML文件,管理成本高。Helm就是为简化K8s应用部署而生的工具,它被称为“K8s的包管理器”,类似Ubuntu的apt或Mac的brew。二、Helm如何工作?核心概念解析Chart(图表)Helm的基本单位,是一组YAML文件的集合,描述了一个或多个</div>
</li>
<li><a href="/article/1942202377318756352.htm"
title="Kafka-python 核心 API 深度解析:BrokerConnection 与 ClusterMetadata 的全方位指南" target="_blank">Kafka-python 核心 API 深度解析:BrokerConnection 与 ClusterMetadata 的全方位指南</a>
<span class="text-muted">佑瞻</span>
<a class="tag" taget="_blank" href="/search/python%E5%B7%A5%E7%A8%8B%E5%8C%96/1.htm">python工程化</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>在Kafka应用开发中,我们时常会面临连接管理混乱、元数据获取不及时等问题,这些问题的根源往往在于对底层API的理解不够深入。今天我们将聚焦kafka-python客户端中两个核心类——BrokerConnection和ClusterMetadata,通过剖析其核心功能与应用场景,帮助大家建立系统化的Kafka连接与元数据管理知识体系。BrokerConnection:Kafka连接管理的中枢神经</div>
</li>
<li><a href="/article/1942202250948571136.htm"
title="KafkaAdminClient 技术详解:Python 操作 Kafka 集群的管理接口" target="_blank">KafkaAdminClient 技术详解:Python 操作 Kafka 集群的管理接口</a>
<span class="text-muted">佑瞻</span>
<a class="tag" taget="_blank" href="/search/python%E5%B7%A5%E7%A8%8B%E5%8C%96/1.htm">python工程化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>一、KafkaAdminClient基础概念KafkaAdminClient是kafka-python客户端提供的集群管理类,用于通过编程方式管理Kafka集群资源。其核心定位是为开发者提供一套标准化接口,实现对主题、分区、ACL、消费者组等资源的全生命周期管理。核心特性说明:接口定位:专门用于集群资源管理,区别于KafkaConsumer/KafkaProducer的数据读写功能版本要求:要求B</div>
</li>
<li><a href="/article/118.htm"
title="异常的核心类Throwable" target="_blank">异常的核心类Throwable</a>
<span class="text-muted">无量</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E5%B8%B8%E5%A4%84%E7%90%86/1.htm">异常处理</a><a class="tag" taget="_blank" href="/search/exception/1.htm">exception</a>
<div>java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
</div>
</li>
<li><a href="/article/245.htm"
title="mongoDB 游标(cursor) 实现分页 迭代" target="_blank">mongoDB 游标(cursor) 实现分页 迭代</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数</div>
</li>
<li><a href="/article/372.htm"
title="MySQL数据库INNODB 表损坏修复处理过程" target="_blank">MySQL数据库INNODB 表损坏修复处理过程</a>
<span class="text-muted">0624chenhong</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -</div>
</li>
<li><a href="/article/499.htm"
title="剖析如何与设计人员沟通" target="_blank">剖析如何与设计人员沟通</a>
<span class="text-muted">不懂事的小屁孩</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,</div>
</li>
<li><a href="/article/626.htm"
title="qq空间刷评论工具" target="_blank">qq空间刷评论工具</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l</div>
</li>
<li><a href="/article/753.htm"
title="S2SH整合之session" target="_blank">S2SH整合之session</a>
<span class="text-muted">灵静志远</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a>
<div>错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped</div>
</li>
<li><a href="/article/880.htm"
title="xmp标签" target="_blank">xmp标签</a>
<span class="text-muted">a-john</span>
<a class="tag" taget="_blank" href="/search/%E6%A0%87%E7%AD%BE/1.htm">标签</a>
<div>今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme</div>
</li>
<li><a href="/article/1007.htm"
title="Ajax的常用技巧(2)---实现Web页面中的级联菜单" target="_blank">Ajax的常用技巧(2)---实现Web页面中的级联菜单</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐</div>
</li>
<li><a href="/article/1134.htm"
title="天-安-门,好高" target="_blank">天-安-门,好高</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/%E6%83%85%E6%84%9F/1.htm">情感</a>
<div> 我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农</div>
</li>
<li><a href="/article/1261.htm"
title="android 动画" target="_blank">android 动画</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E9%80%8F%E6%98%8E%E5%BA%A6/1.htm">透明度</a><a class="tag" taget="_blank" href="/search/%E5%B9%B3%E7%A7%BB/1.htm">平移</a><a class="tag" taget="_blank" href="/search/%E7%BC%A9%E6%94%BE/1.htm">缩放</a><a class="tag" taget="_blank" href="/search/%E6%97%8B%E8%BD%AC/1.htm">旋转</a>
<div>android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation</div>
</li>
<li><a href="/article/1388.htm"
title="查看本机网络信息的cmd脚本" target="_blank">查看本机网络信息的cmd脚本</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a>
<div>@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\</div>
</li>
<li><a href="/article/1515.htm"
title="plsql 清除登录过的用户" target="_blank">plsql 清除登录过的用户</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac</div>
</li>
<li><a href="/article/1642.htm"
title="【Pig一】Pig入门" target="_blank">【Pig一】Pig入门</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/pig/1.htm">pig</a>
<div>Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor</div>
</li>
<li><a href="/article/1769.htm"
title="Java 线程同步几种方式" target="_blank">Java 线程同步几种方式</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/volatile/1.htm">volatile</a><a class="tag" taget="_blank" href="/search/synchronized/1.htm">synchronized</a><a class="tag" taget="_blank" href="/search/ThredLocal/1.htm">ThredLocal</a><a class="tag" taget="_blank" href="/search/ReenTranLock/1.htm">ReenTranLock</a><a class="tag" taget="_blank" href="/search/Concurrent/1.htm">Concurrent</a>
<div>为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&</div>
</li>
<li><a href="/article/1896.htm"
title="StringUtils判断字符串是否为空的方法(转帖)" target="_blank">StringUtils判断字符串是否为空的方法(转帖)</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/null/1.htm">null</a><a class="tag" taget="_blank" href="/search/StringUtils/1.htm">StringUtils</a><a class="tag" taget="_blank" href="/search/%E2%80%9C%E2%80%9D/1.htm">“”</a>
<div>转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0 </div>
</li>
<li><a href="/article/2023.htm"
title="编程之美-分层遍历二叉树" target="_blank">编程之美-分层遍历二叉树</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要</div>
</li>
<li><a href="/article/2150.htm"
title="jquery取值和ajax提交复习记录" target="_blank">jquery取值和ajax提交复习记录</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/jquery%E5%8F%96%E5%80%BC/1.htm">jquery取值</a><a class="tag" taget="_blank" href="/search/ajax%E6%8F%90%E4%BA%A4/1.htm">ajax提交</a>
<div>
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("</div>
</li>
<li><a href="/article/2277.htm"
title="推荐国产工作流引擎嵌入式公式语法解析器-IK Expression" target="_blank">推荐国产工作流引擎嵌入式公式语法解析器-IK Expression</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a>
<div>这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言</div>
</li>
<li><a href="/article/2404.htm"
title="关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer" target="_blank">关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q</div>
</li>
<li><a href="/article/2531.htm"
title="二叉树:二叉搜索树" target="_blank">二叉树:二叉搜索树</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%A0%91/1.htm">二叉树</a>
<div> 所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
</div>
</li>
<li><a href="/article/2658.htm"
title="C语言字符串函数大全" target="_blank">C语言字符串函数大全</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/function/1.htm">function</a>
<div>C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main</div>
</li>
<li><a href="/article/2785.htm"
title="友盟统计页面技巧" target="_blank">友盟统计页面技巧</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E5%B7%A7/1.htm">技巧</a>
<div>在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
</div>
</li>
<li><a href="/article/2912.htm"
title="window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法" target="_blank">window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法</a>
<span class="text-muted">flyvszhb</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo</div>
</li>
<li><a href="/article/3039.htm"
title="Java在创建子类对象的同时会不会创建父类对象" target="_blank">Java在创建子类对象的同时会不会创建父类对象</a>
<span class="text-muted">happyqing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%88%9B%E5%BB%BA/1.htm">创建</a><a class="tag" taget="_blank" href="/search/%E5%AD%90%E7%B1%BB%E5%AF%B9%E8%B1%A1/1.htm">子类对象</a><a class="tag" taget="_blank" href="/search/%E7%88%B6%E7%B1%BB%E5%AF%B9%E8%B1%A1/1.htm">父类对象</a>
<div>
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam</div>
</li>
<li><a href="/article/3166.htm"
title="跟我学spring3 目录贴及电子书下载" target="_blank">跟我学spring3 目录贴及电子书下载</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依</div>
</li>
<li><a href="/article/3420.htm"
title="第12章 Ajax(上)" target="_blank">第12章 Ajax(上)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3547.htm"
title="BI and EIM 4.0 at a glance" target="_blank">BI and EIM 4.0 at a glance</a>
<span class="text-muted">blueoxygen</span>
<a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a>
<div>http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing – </div>
</li>
<li><a href="/article/3674.htm"
title="Java线程中yield与join方法的区别" target="_blank">Java线程中yield与join方法的区别</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb</div>
</li>
<li><a href="/article/3801.htm"
title="android Manifest.xml选项" target="_blank">android Manifest.xml选项</a>
<span class="text-muted">阿尔萨斯</span>
<a class="tag" taget="_blank" href="/search/Manifest/1.htm">Manifest</a>
<div>结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi</div>
</li>
<li><a href="/article/3928.htm"
title="Oracle实现类split函数的方" target="_blank">Oracle实现类split函数的方</a>
<span class="text-muted">zhaoshijie</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>