前端面试第快速复盘,不标准的面试经验分享 (二)
壹 ❀ 引
如果说上篇面经能传达拿到offer的喜悦,那么这篇文章能传达的可能只有各类失败的总结。后续时间我又接触了红杉资本、小满科技、微派网络、作业帮、刀锋互娱,腾讯等。其中有挂技术的,有面试刷KPI走流程的,有腾讯会议等了十多分钟说面试官家里有事没下文的,整体体验就是一个字,难。
如果上篇文章我还在说实力没问题可以试试,那么这篇文章我对身边每个有提桶想法的人的建议都是,苟住别离职,有想法你也等到明年春招再试试水温。而且我的直觉,因为目前市场上待业人数太多了(还在裁),到明年春招竞争一样会非常激烈。我与一些公司HR了解情况也是,一个岗位几千人竞争,而且不排除学历,经历背景比自己强很多的竞争者;除此之外,企业由于不缺人,今年想要钱真是难上加难,我个人情况就是好几家简历对我感兴趣,初步沟通问了我预期薪资后直接没下文了。
所以这篇文章开始前,我给大家的建议就是能苟着的就苟着,或者骑驴找马有保底了再考虑离职,裸辞是万万不可的。我找工作也用了脉脉,打开社区看一眼,各种大厂背景,清华毕业研究生到现在2个月 0 offer,曾经的尊严都一扫而空了…
当然,我说这些也不是为了贩卖焦虑,只是给大家传递一个市场现状。其实很多人都非常优秀,但是面试是个很玄学的东西,抛开实力还看运气看眼缘,几千人争一两个岗位,也许在面试开始,你只是对方HR刷KPI一个指标罢了。要要记住,错的不是我,是这个世界!不要自我否定,也不要失去信心,继续等下一个机会就好了。
与上篇文章一样,部分题目我不会直接给出答案,大家可以作为面试者角色代入,看看自己在当下会如何回答,最后,我也希望我这些失败的经历,能给大家一些微弱的帮助。
贰 ❀ 失败的经历分享
贰 ❀ 壹 红杉资本
红杉资本没进入面试环节,作业就给我挂了。面红杉之前一定要先写作业,它们的作业项目在GitHub是开源的,有兴趣的可以搜一搜。你需要先从GitHub拉仓库下来,完成后再提一个PR就算交作业了。前端作业其实不难,给你一个轮播的视频,让你实现视频中相同效果的轮播组件,大概2-3天完成了交上去就好了。
讲道理,一个轮播组件有几个人会觉得困难?但我挂的原因是说我代码仓提交文件过多,其次是轮播的动画实现欠妥。所以我给想面红杉的同学两个建议,第一是改动少一点,前端因为要求必须用ts+hooks写,我当时还加了ts配置相关的文件,看样子他们接受不了。其次别自己从零造轮子了,他们要的就是最佳实现,所以我建议去GitHub去看看高星轮播组件,借鉴它们的思路也好,起码能保证你作业通过概率高点。另外,红杉的反馈会很慢,我当时提交PR足足一周后才给我反馈,整个面试周期会被拉的比较长,大家得有点心理准备。关于红杉我只能给这些建议了。
贰 ❀ 贰 小满科技
一面挂。很莫名其妙的一家公司,反正在我心里现在印象非常差,面试过程中面试官全程板着个臭脸,跟我欠他钱似的,全程问不出几个问题,导致我也很难去表现自己,几个问题之后一直在重复的问我有没有问题问他,给我的感觉就是非常想快点结束面试。这里我还是整理了一面中遇到的问题:
1.说下你对于事件循环的理解?
2.说下微任务与宏任务区别。
3.讲下你的项目?
4.说下你在项目中做过有难度的事情。
5.谈谈自己的优缺点
6.你是如何看待用户体验的?
面试结束后,我问了下他对于我的评价,然后他把我回答的对于自己优缺点的看法重复说一遍,可见面试过程完全没用心,面试结束后第二天提示我简历进了人才库!!!喜提人才库。
贰 ❀ 叁 微派网络
武汉一家做游戏和社交软件的公司,比如贪吃蛇大作战,青藤之恋,很搞人的是,我在面了这家之后,B站就给我推了青藤之恋app广告,大数据真是无孔不入。
本来猎头给我约的是9月21号上午11点,然后我在腾讯会议等了10分钟没看到面试官,问了猎头,猎头又问了对方公司HR,跟我说面试官今天家里有事,不面了…我在想,这事情不能提前告知???
然后就没下文了,我心里已经放弃了,结果这周猎头又找到我,说再约面试,我当时就很抗拒,猎头也是一顿好话,说自己也不容易,我就说行吧,约了9月28号也就是星期三。
一面面试过程感受其实还好,分为三个部分:
第一部分主要是看简历聊了下过往经历:
1.说下你在工作中比较出彩的地方?
2.看你有管理经验,能说下管理过程中有遇到什么问题吗?你是如何推进解决的?
3.有做过构建优化吗?
第二部分针对基础知识,问题如下:
1.
Javascript为什么要设计成单线程?2.说下页面渲染过程。
3.说下你对于
http缓存的理解?http缓存的状态码是多少?4.
http缓存通信过程是怎么样的?能简单说下吗?5.
promise,async await有什么区别?6.说下你对于迭代器的理解?
7.假设我一个对象想要能迭代,可以怎么做?
8.说下你对于闭包的理解,日程中有哪些闭包?
9.了解函数柯里化吗?说说你的理解
第三部分做题,第一题让我说下如下代码的输出以及为什么。
let num = 10;
let obj = {
num: 20,
run: function () {
console.log(this.num);
this.num = 30;
},
};
obj.run();
let run = obj.run;
run();
console.log(num);
console.log(obj.num);
// 20 undefined 10 30
因为比较简单,这里我直接给出答案,考察的无非就是this指向,关于this如果有疑问,可以阅读如下文章:
五种绑定彻底弄懂this,默认绑定、隐式绑定、显式绑定、new绑定、箭头函数绑定详解
第二道题是一道编程题,需要我腾讯会议共享屏幕写代码给面试官看,题目就是简单的数组转tree,如下:
// 给定如下数据结构
const arr1 = [
{ id: 1, pid: 0, title: "html" },
{ id: 2, pid: 1, title: "body" },
{ id: 3, pid: 2, title: "div" },
{ id: 4, pid: 2, title: "div" },
{ id: 5, pid: 3, title: "a" },
{ id: 6, pid: 3, title: "a" },
{ id: 7, pid: 5, title: "span" },
];
// 转换成如下数据
const arr2 = [
{
id: 1,
pid: 0,
title: "html",
children: [
{
id: 2,
pid: 1,
title: "body",
children: [
{
id: 3,
pid: 2,
title: "div",
children: [
{
id: 5,
pid: 3,
title: "a",
children: [{ id: 7, pid: 5, title: "span" }],
},
{ id: 6, pid: 3, title: "a", children: [] },
],
},
{ id: 4, pid: 2, title: "div" },
],
},
],
},
];
// 实现一个方法,转成tree结构
function format(arr) {};
关于数组转tree,掘金都有不少文章,递归也好,先转map再利用浅拷贝关系去建立父子关系也行,这里我就不贴代码了,感兴趣大家可以自己写写。
做完题之后面试差不多就结束了,结果到当天下午3点,猎头联系我说约个二面,一面通过了,因为我已经决定了入职了,所以想了想请了猎头一杯喜茶,表示歉意,让她帮我拒绝掉了。
贰 ❀ 肆 作业帮
作业帮二面挂,先说下第一面。
作业帮一面:
1.说下你对于react的理解?
2.看你之前用的是
react,能说下redux和flux的区别吗?3.垂直定位有几种方式?(一直追问更多)
4.标准盒模型和怪异盒模型区别?
5.说下
scss和less的区别?6.
http与https有什么区别?7.讲一下跨域以及对应的解决方案。
8.说下对于
typescript的理解。9.看你之前做过
H5,假设我现在想做适配,说下你的方案。10.写一个防抖(在线编程)。
这些问题中有几个问题我得单独拧出来说下,关于redux与flux的区别可能有些人不太清楚,省的大家去查我这里简单介绍下。
redux这个词由 其实是由reducer + Flux 组合构成,redux在设计上借鉴了Flux部分概念,从区别上来讲主要是两点:
第一点,数据流不同:
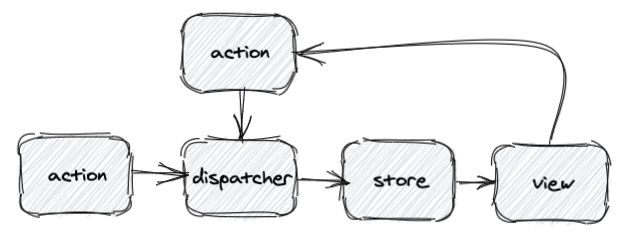
Flux数据流为:Action --> Dispatcher --> Store --> View。
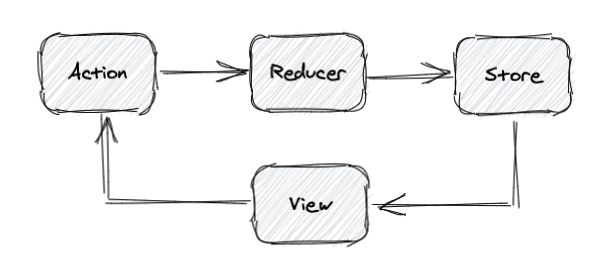
而redux的数据流如下,可以看到dispatcher被替换成了纯函数reducer。
第二点,store数量不同:
Flux支持定义多个store,可能一个组件就有一个与之对应的store,与传统MVC相比,虽然Flux解决了View与Model直接通信可能造成数据源不稳定,逻辑缠绕的问题,但它又产生了多个Store之间相互依赖的问题,这为不同store之间的维护又产生了新的负担;而redux强调单一数据源,永远只有一个全局store。
关于标准盒模型和怪异(IE)盒模型区别,IE都凉了我是没想到在武汉居然被两家公司问到了这个问题(不敢相信我是在面高级开发…),防不甚防,这里我直接说下答案大家过一眼就好了:
在标准模式下,一个块的总宽度= width(content) + margin(左右) + padding(左右) + border(左右)
在怪异模式下,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
关于防抖,从零教你写防抖可以看这篇文章:
JS 保姆级贴心,从零教你手写实现一个防抖debounce方法
聊完问题之后,我就跟面试官在闲聊,扯到了作业帮目前的运转情况,裁员情况。他告诉我之前作业帮5万员工,裁了接近4万,目前还算稳定,不过给我的建议是别来,武汉这边作业帮团队今年5月分起步,而且给不起钱,根据他的消息,可能只能开17K左右。之后他问我看我要不要继续往下推面试,我说先推吧,积累下面经也不是不可以,于是就有了第二面了。
作业帮二面:
作业帮二面问题其实不多,开始就拿我简历问了下项目细节,追问了下一些方案,我在讲述过程中,对方一直若有所思的样子,然后动不动十几秒沉默不语,问他是有什么问题吗,他说是在思考,项目聊了差不多半小时。
之后就是一些基础问题了,如下:
1.说下
https请求过程2.了解跨域吗?有什么解决方案?
3.为什么
jsonp能解决跨域?4.看你有做过性能优化,能说下吗?
聊完这些就得在线做题了,一共两题。
第一题,要求封装一个retry:
// 要求实现如下方法
const retry = (fn, limit) => {};
// 假定这个是请求
const request = (id) => {};
// 通过调用retry得到真正的执行方法,这里的3是retry次数
const fn = retry(request, 3);
// 传入请求参数,假设失败了会自动尝试3次
fn(id).then((res) => {});
第二题,leetcode原题415. 字符串相加:
给定两个字符串形式的非负整数
num1和num2,计算它们的和并同样以字符串形式返回。输入:num1 = "11", num2 = "123" 输出:"134" 输入:num1 = "456", num2 = "77" 输出:"533" 输入:num1 = "0", num2 = "0" 输出:"0"
贰 ❀ 伍 刀锋互娱
这一家一面难度同样不高,但是也是一面挂,部分问题如下:
1.说下ONES产品与其它产品的区别,你们的优势在哪?
2.说下
url地址栏回车后到页面渲染出来的过程。3.能说说三次握手四次挥手吗?
4.说下你对于垃圾回收的理解。
5.聊聊
vue与react的区别。6.看你有做性能优化,能说说你排查的心得吗?
7.能谈谈你未来5年的职业规划吗?
因为问题其实都是差不多的,也没聊什么,聊完之后也就没有下文了。
贰 ❀ 陆 腾讯
一面挂。其实最开始猎头联系我的时候,我还以为是腾讯外包,第一时间准备拒掉,最后得知确实是腾讯本部,面试是在本周二晚上七点进行的视频面试,开局就要在线先做三道题,规定30分钟内完成。
第一题,leetcode原题169. 多数元素:
定一个大小为 n 的数组
nums,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。你可以假设数组是非空的,并且给定的数组总是存在多数元素。
输入:nums = [3,2,3] 输出:3 输入:nums = [2,2,1,1,1,2,2] 输出:2
第二题,leetcode原题112. 路径总和
给你二叉树的根节点
root和一个表示目标和的整数targetSum。判断该树中是否存在 根节点到叶子节点 的路径,这条路径上所有节点值相加等于目标和targetSum。如果存在,返回true;否则,返回false。
第三题编程题:
// 实现一个方法,扁平化如下数据
// 原数据
const obj = {
a:1,
b:{
f:'2',
g:'3'
},
c:{
d:[1,2,{
e:true
}]
}
}
// 转化为
const obj2 = {
a:1,
'b.f':'2',
'b.g':'3',
'c.d[0]':1,
'c.d[1]':2,
'c.d[2].e':true
}
实不相瞒,我第三题挂了,之前只写过数组扁平化,还真是第一次遇到扁平对象,在做完题之后就进入基础问答了,题目如下:
1.基本数据类型有哪些,跟引用类型在内存中有什么差异?
2.说下跨域
3.说下
http安全的理解,如何避免4.说下
http缓存的理解5.聊下
react更新后渲染到页面的过程6.说下你在项目中有亮点的事情,追问了方案。
上述题目单独说下题目1,其实站在八股文的角度,我们常说基本类型数据的变量名与val都在栈中,而引用数据类型的变量名以及保存的引用地址都在栈中,真实的数据存放在堆中。这也许是面试官想要的答案,不过我也是在最近得知这个答案存在问题,具体内存中的差异可以看看哔哩哔哩winter大佬的看法:
鉴定一下网络热门面试题:JavaScript哪些变量在堆区哪些在栈区?
聊完上述后也是跟面试官闲聊了下,了解下腾讯目前裁员情况以及工作强度,我得知的是深圳目前仍在优化中,裁员继续,武汉腾讯相对稳定一点,但是不敢保证。深圳那边上班是早十晚九,武汉是早十晚八,具体看部门。不过现在这个裁员风波下,估计大家都往死里卷…
好了,以上就是我在最近半个月所接触的公司了。
叁 ❀ 杂谈
事实证明,我在回武汉第一周的面试真的太顺利了,没遇到困难以至于我没来得及看清武汉市场全貌,当时就拒绝了之前两家的offer(有效期一星期),这点大家千万别学我。
当时在拿到offer之后,我给我妈打了一个电话,我说我真的不知道该如何选择,人生又不是电视剧,我也不知道未来的我剧情会如何发展,不继续面的话我也不知道有没有更好的。她说,自我工作起她就不能给我任何参考意见,她能做的就是无条件相信我,支持我的选择。答案一开始就在我心里,我可能只是想寻找一个倾述口。考虑到offer只有一周的有效期,我没把握在一周内拿到更好的,于是拒绝了前两家。
之后的面试正如上文,因为武汉确实没办法跟北上广深比,我对于薪资的要求导致我自己就主动过滤掉了一大半的公司,剩下符合条件又有很多并不招人,于是能面的公司就更少了。有限的公司面一家挂一家少一家,很多公司投递到现在简历都未查看,让我觉得难的不是面试难,而是我已经做到我目前的极限依然没有结果。
在之后我与金山的前同事聊天,他说他一个被腾讯裁员的同学,到现在快2个月了还没找到工作,这就是互联网寒冬,波及到每个人。
后来,我还是决定联系之前推掉的offer的公司(与我上家技术氛围很像的一家),当我问对方是否还招人时,对方HR很快速的回了一个招字,我就知道还有戏。在第二天公司CTO又与我约了一个视频面试,聊了下目前的情况,我很坦诚的讲述了目前的状态,而对方也说,其实在我之后的一个月,他们也没再招到觉得合适的人,再一次表示了对我入职的期待,只要我这边意向确定,那就可以给我发offer,于是在昨天,我最终还是找到了回武汉的工作。
通过这件事,关于offer的期限,我觉得都是可以谈的,找工作本来就是双向选择,只要对方还有hc,之后聊的好再入职也没什么问题,最终我还是决定在冬季来临之前先上岸。
另外,我在今年三月开始自己就整理了一个前端面试知识点汇总,部分是我写博客5年来觉得还不错的理论知识,还有一些题目暂时没答案或者答案并不完善,大家其实也能根据题目对应去搜索,起码能起到一个复习引导作用。当然相关知识点我在之后也会一步步完善,有兴趣大家也可以看看。
最后,希望这篇失败的文章能为大家共享一些信息,如果有帮助就更好了。