前端内卷之可观测性
自我介绍
首先介绍一下自己:09年考了二本英语专业,10年全国翻译三级笔译证书,11年选修了网页制作,12年考了专业八级,13年毕业后出国,在海外做商务翻译一年,14年底回国,15年开始接触前端,开始了前端开发工作(感谢老东家给了平台和机会),6年来有幸接触了很多前后端的大牛,18年以来一直在架构部门、技术中台工作(感恩一个技术大牛给的机会),最多时带了20几名前端,19年裸考北京航空航天大学的数据信息与工程专业,21年硕士毕业,目前在一家公司担任高级技术专家。
写在前面的话
如果你已经阅读过了以下书籍,请直接跳过开头:《高性能网站建设指南》、《高性能网站建设进阶指南》《高级javascript程序设计》、《大型网站技术架构 核心原理与案例分析》、《大型网站技术架构演进与性能优化》、《前端工程化》、《前端技术架构与工程》、《前端架构 从入门到微前端》、《前端架构与设计》、《前端工程化:体系设计与实践》、《交互思维》、《步步为赢 交互设计全流程解析》、《用户体验设计指南》、《幕后产品:打破突破式产品思维》、《破茧成蝶 用户体验设计师的成长之路》。
本文篇幅较短(不足两千字),但希望对你有所帮助,如果感觉文章有趣或者有帮助,请点赞支持一把,也是给予我写作的动力。
前端程序员内卷有多严重?
为什么要写一篇关于前端的劝退文章呢,是因为前端程序员很卷,大家看到的前端只是前端知识体系中的冰山一角。
为什么这样说呢?因为前端需要学习的知识太多了,就是戴上一顶博士帽也不为过。
简单来说,现在的前端程序员,除了要懂计算机操作系统、网络、前后端开发、数据库、中间件、测试、产品、平面设计、用户体验、项目管理。
前端开始卷可观测性了,你准备好了吗
你没听错,前端还需要懂可观测性。更有人认为,可观测性是前端程序员必备技能,甚至有可能是最重要的技能,没有之一。 为什么这么说呢,主要从前端经常要面临的一个最常见的问题,那就是输入url发生了什么?
这个问题等同于页面是如何呈现给用户的吧,知乎、百度、csdn上有上万篇对这个问题的接的,这更彰显了这个问题对于前端的重要性。
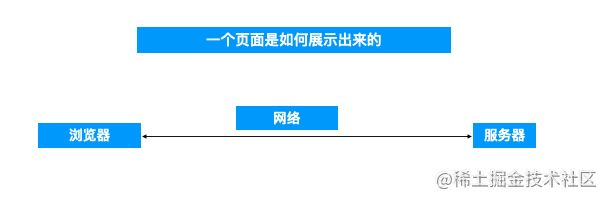
一个页面是如何展示出来的
其实完全可以一言以蔽之,浏览器网络请求服务器后出来的。作为经典前端面试题,面试官真正想要考察你的并非深层次的网络请求和服务器知识。他想知道除了具备基本的网络知识外,面试者是否精通浏览器是如何将请求来的数据展示给用户的。
这个问题也很简单,浏览器构建节点树、样式树后结合布局渲染出来的。因为能说出节点树和样式树的构建知识,就说明前端基本入门了。更高级的前端可能还需要补充如何让页面最短时间,也就是如何让页面最快地呈现给用户。这就又回到了第一个问题。
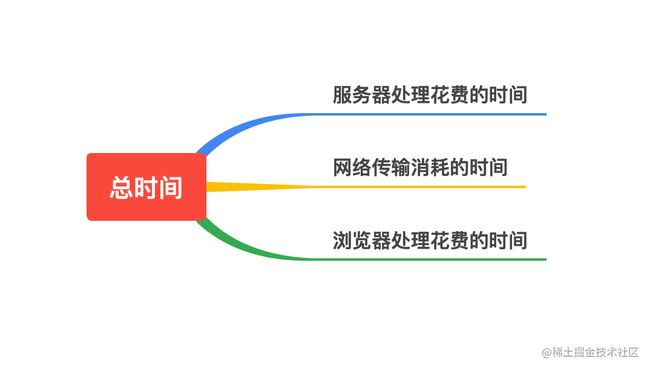
这道题一言以蔽之。降低浏览器侧的时间,降低网络传输时间,降低服务器处理的时间。 如何降低网络传输的时间和浏览器测的时间呢? 不负责任的说法是,网络传输时间可以看成是传输量和传输速度的比值,正常理解是减少传输量和加快传输速度。 浏览器测的时间可以看成是文件解析(节点树构建+样式树构建)的时间。
服务器响应慢一点,网络传输慢一点,浏览器渲染慢一点,这就导致了,为什么有的网页那么慢。
这种用户感觉上的快慢,是用户体验度的重要组成部分,也是前端可观测性的重要指标。一般说来,产品的用户体验直接决定了企业的收入和声誉,其中产品的稳定性和速度是最基本的体验保障。
为了达到这最基本的保障,需要架构师的全局可用性设计,前端工程师优化代码,后端工程是优化逻辑,网络工程师优化延时,系统工程师优化内核,产品工程师优化体验,才有可能在1-2秒内让用户看到页面。说到这里,前端程序员为了提高产品的稳定性和性能,就需要从各个方向考虑,是不是体会到了前端程序员的不易?
用户体验提升之路漫漫其修远兮,前端可观测性之路是远之又远。
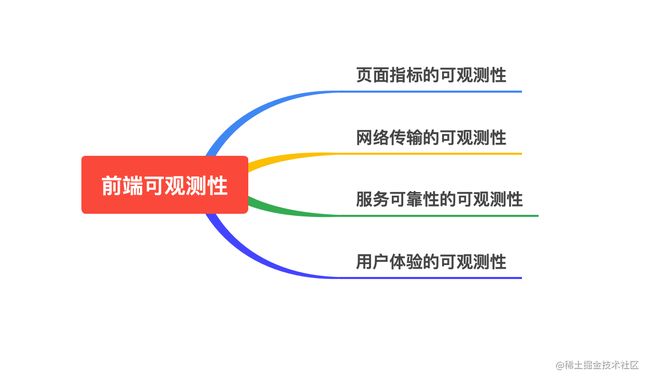
当下的前端可观测性已经不是传统的监控系统,而是建立一套科学完整的性能监测、分析、优化体系。其中前端的可观测性不仅包含页面可观测性+网络的可观测性+服务的可观测性+用户体验的可观测性。
页面可观测性常见的核心指标
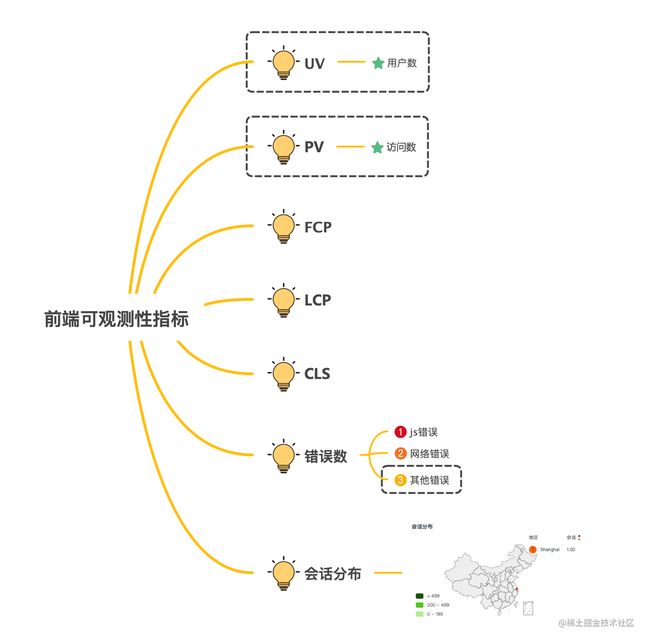
其中页面可观测性常见的核心指标就包含了UV、PV 、FCP、CLS等;
看到这些名词,我稍加解释一下,不感兴趣的同学可直接看下一部分
- FCP:First Contentful Paint,中文指的是首次内容绘制,这里不是单纯的值响应时间,而是以用户感知为指标。
- LCP:Largest Contentful Paint,中文指的是最大可见元素出现在页面上的时间点;
- CLS:Cumulative Layout Shift,中文指的是布局变动的频率;
- 错误数:一般包含js错误,网络请求错误;
- 会话分布:指的是用户在不同地理分布下的访问和延迟情况
构建前端可观测性体系有多难
如何获取以上指标呢,单纯从前端的FCP、LCP等指标来看,浏览器提供了一些查看的api。
然而事实确很残酷
如何构建前端可观测性
事实上大多数前端团队、架构部门乃至中小企业要收集以上指标进行前端可观测性是有门槛的。
构建前端可观测性的基本条件
- 首先需要在浏览器有一套收集发送指标的逻辑;
- 其次需要有服务器对指标进行存储和处理;
- 最后还需要有平台对指标进行展示;
以上这些都不仅仅需要机器和人力投入,还需要时间积累过程及可持续的维护能力。所以即便很多二三线互联网企业涉及了性能优化,在绝大多数情况下也只是产品及和部门级。而且随着产品版本迭代和人员流失,性能管理随即出现退化和断层。
成本这么高?还怎么卷,试试开源版本或者商业版?
APM的SAAS化,使每家企业,甚至每个开发者都能直接使用最优秀的APM云服务帮助改善产品性能,而无需投入额外的人力和资源来搭建应用性能管理平台。换句话说,第三方厂商的服务能力会从根本上帮助企业减少应用性能的学习成本。
优秀成熟的团队会分析。使用市场上提供的第三方产品就成了大多数前端同学的不二选择。 当前的前端saas产品有哪些呢?
常见的SAAS产品
观测云介绍
观测云,是上海驻云信息科技有限公司旗下一款具备可观测性的统一实时监测应用,可帮助客户快速实现系统可观测,统一满足云、云原生、应用及业务上的监测需求。
特点:有免费额度、功能最全、价格不贵
官网链接:https://www.guance.com/
听云介绍
听云是 北京基调网络股份有限公司旗下APM品牌,听云拥有听云App、听云Network、听云Server、听云Browser、听云Sys等重要产品线。提供真实用户体验视角下移动客户端、服务端与网络的性能监控与管理。
体验链接:https://www.ucloud.cn/site/cases/489.html
友盟介绍
友盟+,国内第三方全域数据服务商。2010年4月友盟在北京成立 ,是中国专业的移动开发者服务平台 。2016年1月26日友盟、CNZZ及缔元信三家公司正式合并,业务全面整合,升级为友盟+
写在最后
前端可观测性之路,也可以说成产品体验可观测性。当前大部分程序员追逐着后端性能,构建了各种性能监控指标,确鲜有公司建立产品可观测性指标体系或平台。这带给前端程序员既是机遇也是挑战。机遇是可以从整个产品链的上下游去思考,如何提高产品性能和体验,做一个好的产品,当然能力越大,收获也不会少。挑战是脑细胞、发量还有一箱又一箱的红牛。
前端可观测性带来了机遇与挑战,目前来看前端程序员这方面的路,整个开发界需要重新思考。