让页面变灰,是个敏捷需求
作为研发的我们,自然要第一时间跟进,既然各大平台跟进速度都很快,这个对我们来说肯定简单的很领导问我多久能够搞定,我满怀期待地说,5分钟搞定为了实现对应效果,最好的办法就是借鉴
分析
百度还是很速度,整个页面已经达到我们想要的效果了
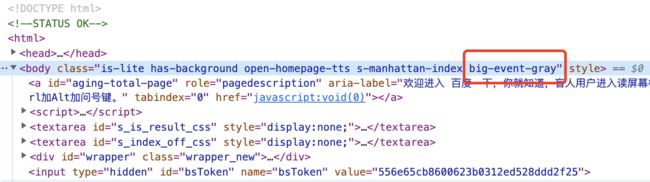
分析它具体加了哪些内容,控制台查看
其本质是加了一个big-event-gray的类,那这个类具体有哪些内容呢?
body{
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:grayscale(100%);
}filter主要是给元素加上滤镜的效果,grayscale这个函数能够改变图像灰度,取值范围为0-1,0是图像没变化,1是图像或者元素完全灰度,其余的都是一些兼容方案
实施
确实是OK了,在我们自己的项目中的html上加上这个内容,发现也没有什么问题,并且很完美的上线了
领导看到了直呼高手,说不错不错,既然这么快,我们还有小程序,也给加上吧,一个小时够了吧
我心想,一个小时?太多了,10分钟就行了,1分钟改代码,4分钟上线,摸鱼5分钟
道理都一样,应该也没有什么问题,既然H5是加在了html上,同理那小程序我加在page上就行
领导们估计都要被我这迅猛的速度折服了,升职加薪指日可待
由于产品app不方便截图,以下我用demo进行实例解析
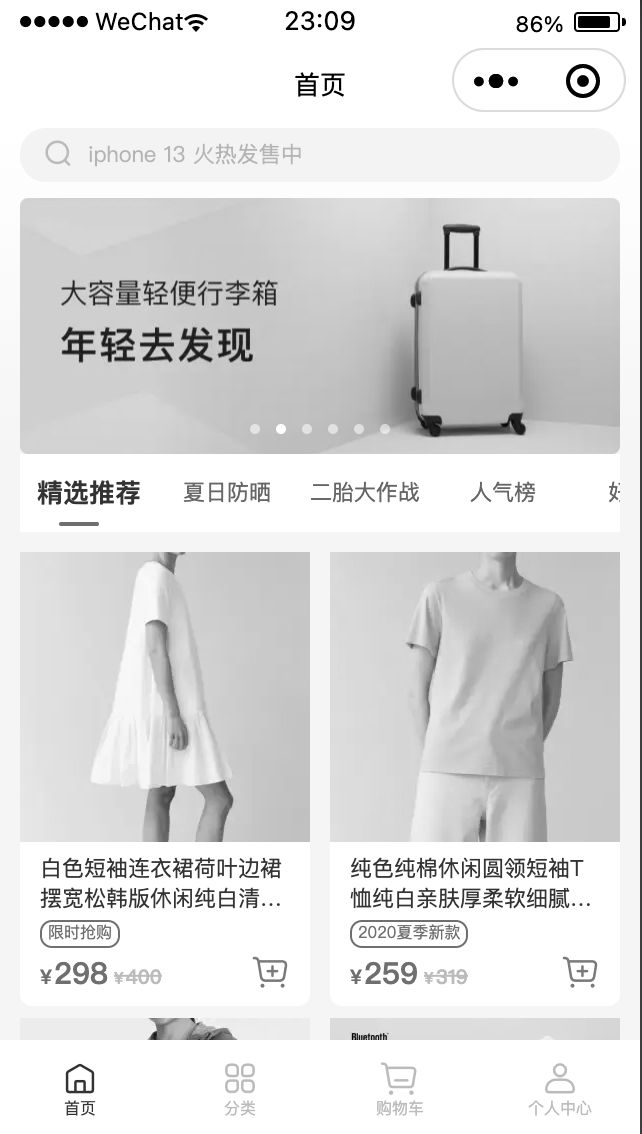
这是我们的小程序页面,想要整个颜色变灰,只需要按照我们刚才所说的方法,在app.wxss中添加如下内容即可
page {
filter: grayscale(1);
}直接起飞,上线,心里暗自得意,我可太优秀了
问题
让我意想不到的事情来了,群里直接炸锅了,说线上小程序有问题了。我还在想,有问题?肯定有问题,颜色不一样了呗
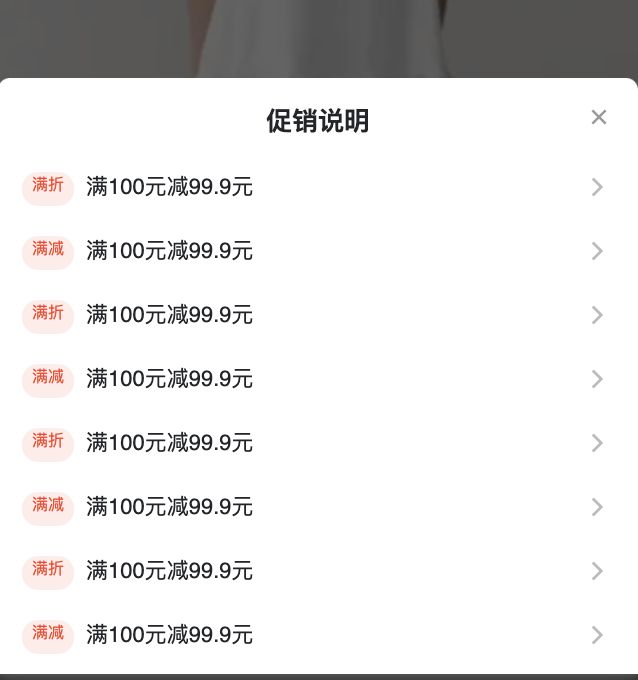
但是我看业务的截图,发现事情并没有我想象的那么简单,不是颜色问题,而是布局乱了,线上大bug,我的领劵的弹窗点开直接在页面中了,本来不可见的商品评价都出来了
 |
 |
|---|
还有优惠劵列表中有一个领劵中心的按钮,本来是吸底,现在直接在我的页面中了
 |
 |
|---|
当场吓得我魂都没了,二话没说赶紧回滚,才恢复正常
为什么不行
回滚完了,该找原因了。小程序从表面看这些内容确实没有问题,但是一些特殊的点都是有问题的
结合这些有问题的点,我发现在小程序中,只要使用了fixed的地方,都会出现问题
有了问题怎么办?先去社区看一下有没有答案,结果一搜,发现还真有
处理方案
那既然批量有问题,单个总没有问题吧,我们给其中的一个元素加上这段css,确实是没问题,但是这么大量的工作不可能全加,所以我看了美团小程序,发现他们也只是置灰了一部分,这确实是个解决方案
但是根本原因是因为什么呢?
我们看了fixed的mdn上的说明
fixed元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
其中有个说明,当元素祖先filter属性非none时,容器由视口改为该祖先,正式因为这个,导致fixed的地位有问题,小程序里面基于page进行的定位,如果page的高度为100%,只是整个屏幕的高度,就会导致往下滚动的时候,底部的吸底往上跑
额外内容
在处理小程序长列表的时候,添加filter: grayscale(1)的时候,不要给列表的每一个item添加,这种做法是极其耗费性能的,这个时候在IOS16表现下页面会卡死不动,所以我们在设置这个属性的时候一定要注意,给到父元素
小程序中最好的解决方法是这样的,小程序里面新增了一个root-portal,在基础库2.25.2后,它能够让子树从页面中脱离出来,也就没有对应的祖先元素的影响了
总结
- 在网页中,最好的方案是加到HTML上对应的置灰属性
- 在小程序中,最好不要给全局加,要加的话也要看项目中有没有使用fixed,只给对应的元素加上
- 小程序中可以尝试使用root-portal视图容器