3. (css3)3D转换快速上手
文章目录
- 1. 重点提炼
- 2. `3D` 转换
- 3. `3D` 移动 `translate3d`
- 4. 透视 `perspective`
- 5. `translateZ`
- 6. `3D` 旋转`rotateX`
- 7. `3D` 旋转 `rotateY`
- 8. `3D` 旋转 `rotateZ`
- 9. `rotate3d`
- 10. `3D` 呈现 `transform-style`
- 11. example01-案例:两面翻转的盒子
- 12. example02-案例:3d导航栏
- 13. example03-案例:旋转木马
- 14. 浏览器私有前缀
- 15. CSS3小结
1. 重点提炼
- CSS3 3D转换、移动、旋转和缩放属性
- CSS3-3D转换(translate)
2. 3D 转换
-
3D的特点- 近大远小
- 物体和面遮挡不可见
-
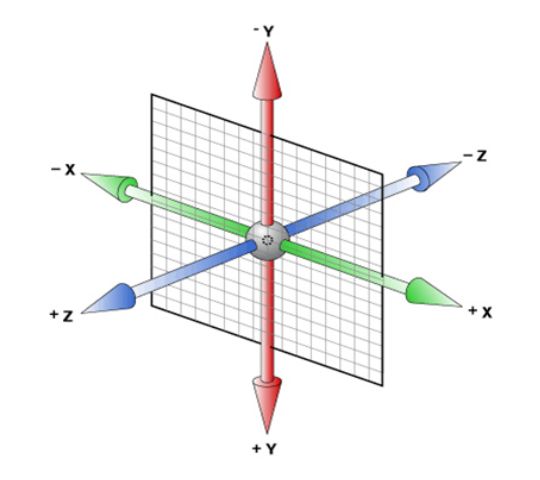
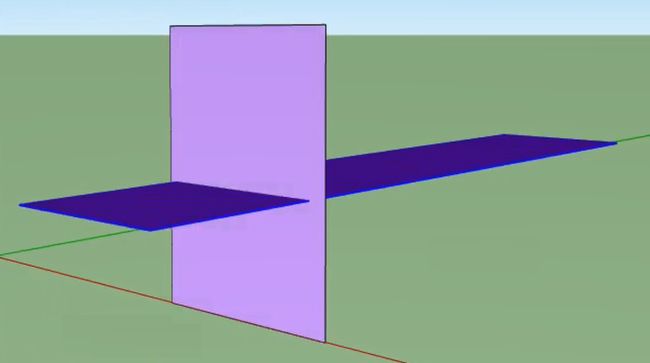
三维坐标系
-
x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
-
y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
-
z 轴:垂直屏幕 – 注意:往外边的是正值(从屏幕出来的方向),往里面的是负值
-
3D 转换知识要点
-
3D位移:translate3d(x, y, z) -
3D旋转:rotate3d(x, y, z) -
透视:
perspctive -
3D呈现transfrom-style
3. 3D 移动 translate3d
3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离- 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
-
语法
transform: translate3d(x, y, z) -
代码演示
- translateZ 沿着Z轴移动
- translateZ 后面的单位我们一般跟px
- translateZ(100px) 向外移动100px (向我们的眼睛来移动的)
- 3D移动有简写的方法
- xyz是不能省略的,如果没有就写0
transform: translateX(100px) translateY(100px) translateZ(100px); /*简写方法*/ transform: translate3d(100px, 100px, 100px) /* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */ transform: translate3d(100px, 100px, 0)
translateZ(100px) 不能直接看到效果,得借助透视。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.94
Branch: branch04
commit description:a2.94(3D移动translate3d)tag:a2.94
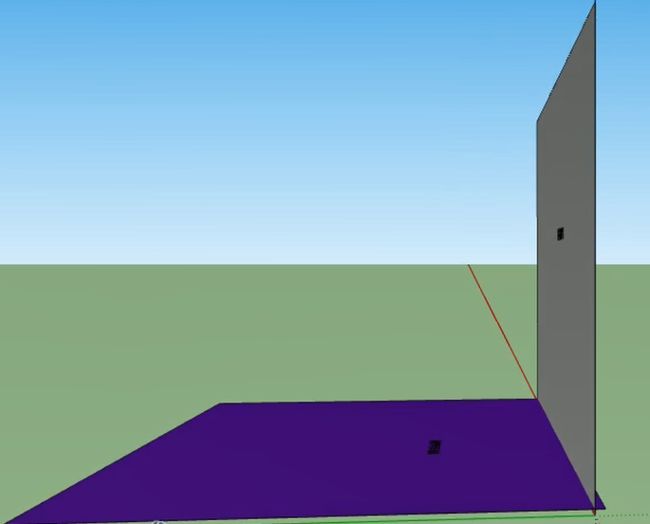
4. 透视 perspective
-
引言
- 如果想要网页产生
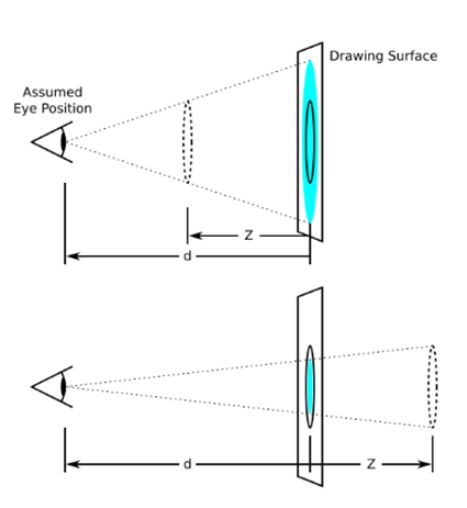
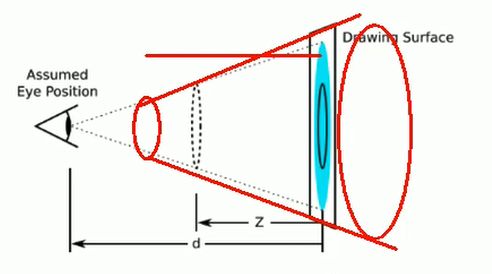
3D效果需要透视(理解成3D物体投影的2D平面上) - 实际上模仿人类的视觉位置,可视为安排一直眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 如果想要网页产生
-
知识要点
- 透视需要写在被视察元素的父盒子上面
- 注意下方图片
人的眼睛近大远小。
-
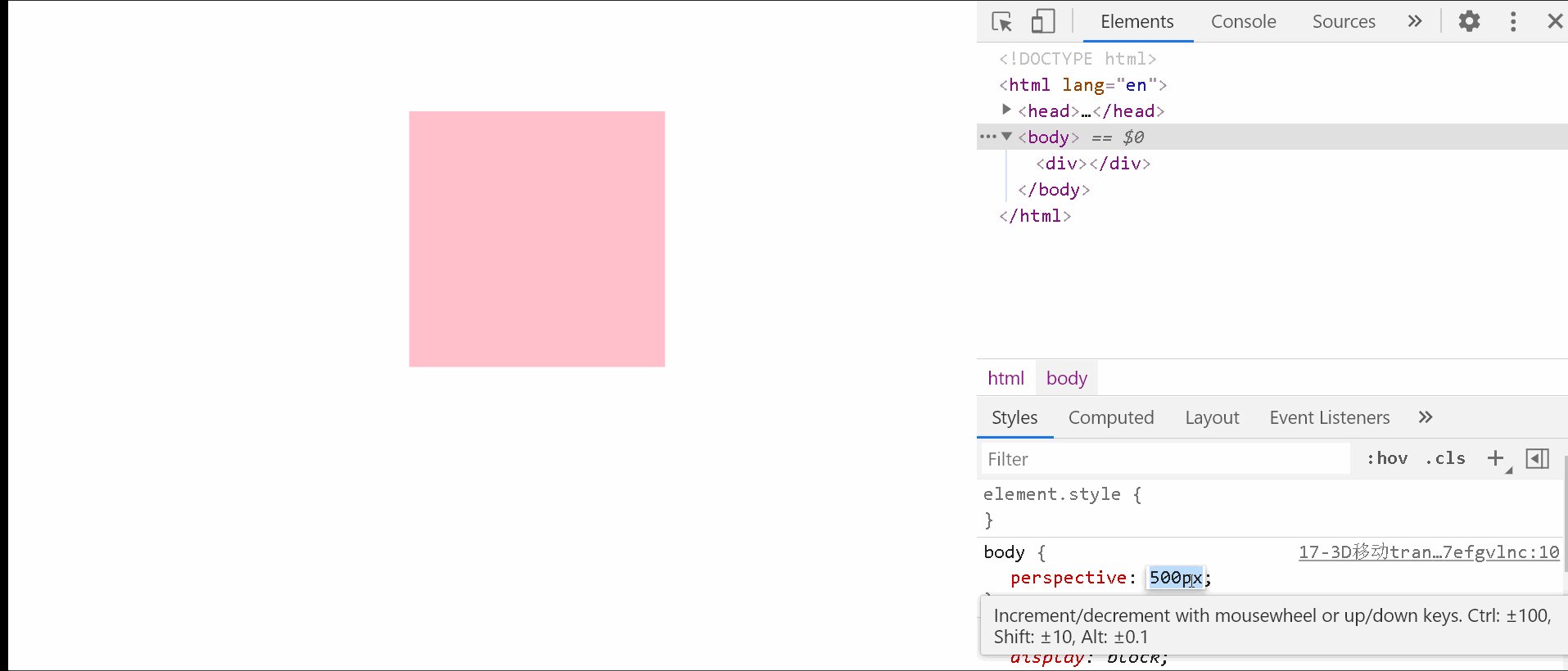
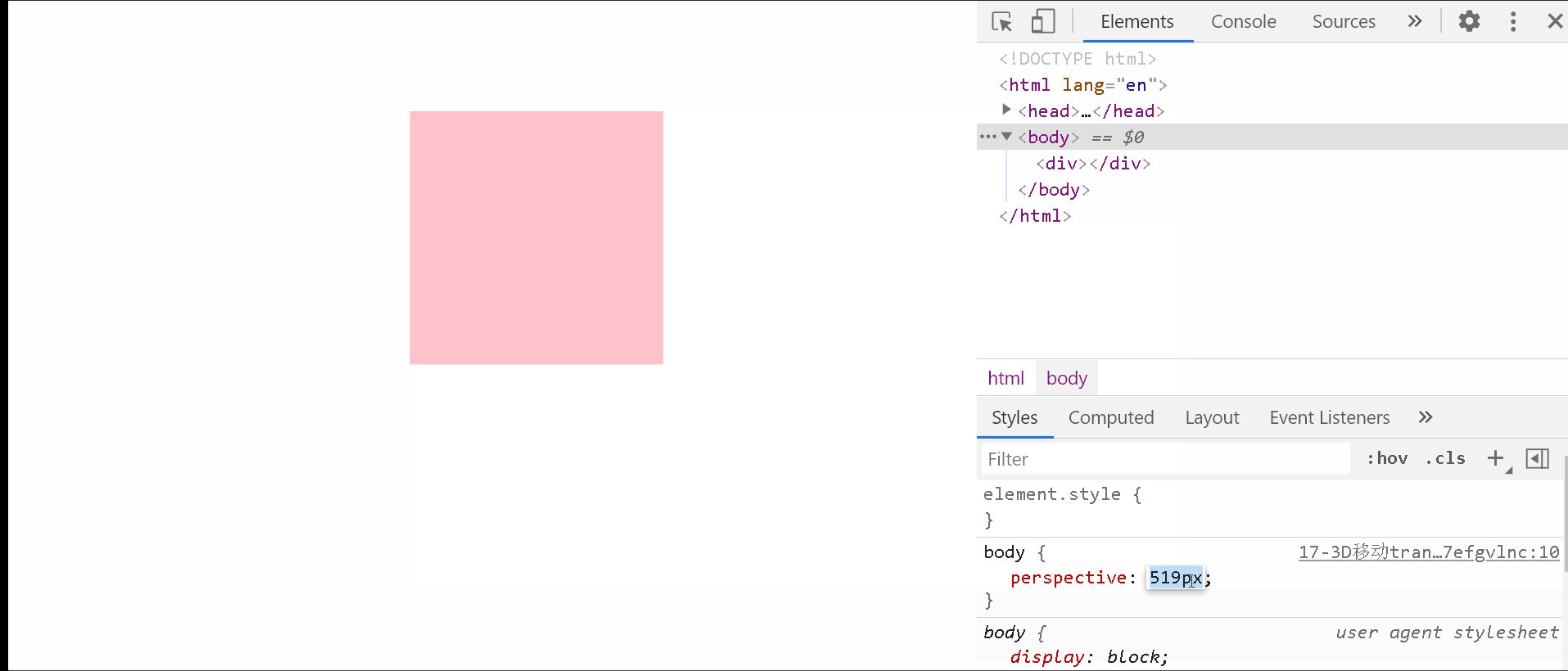
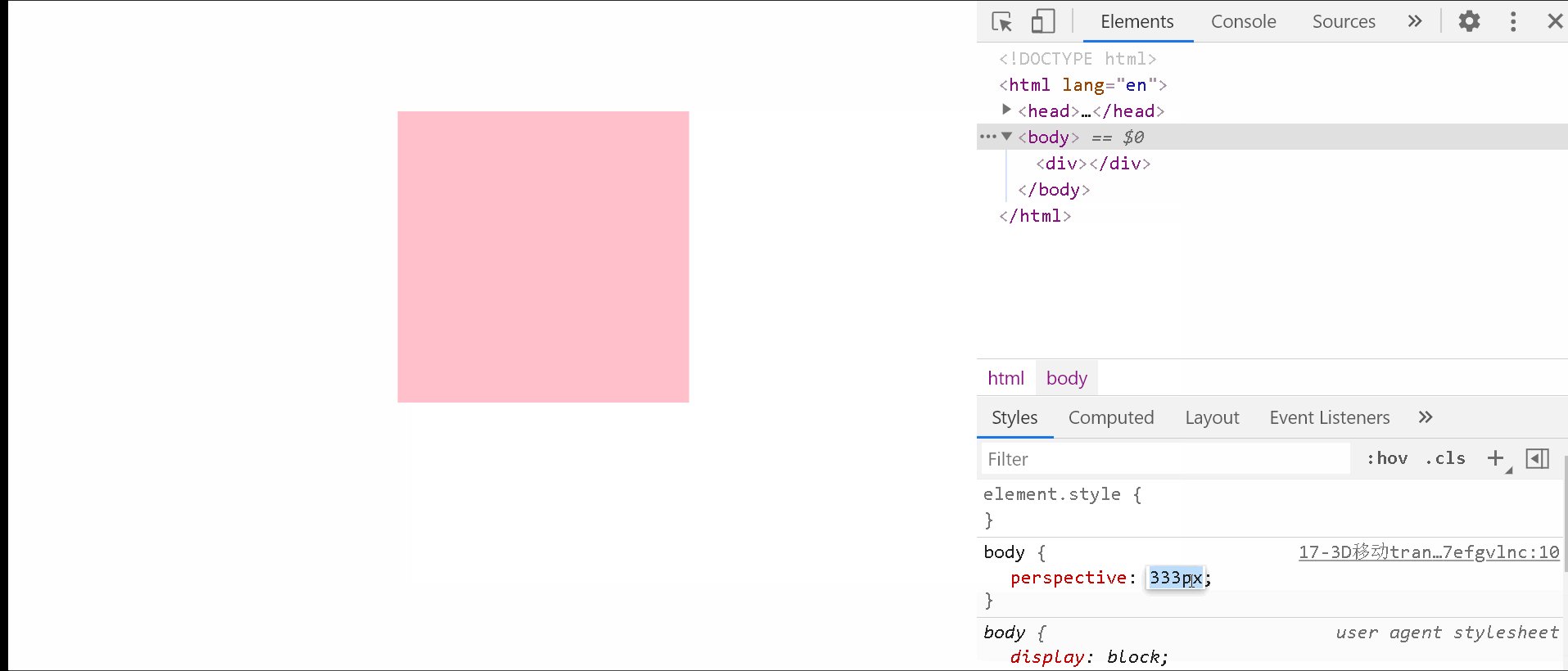
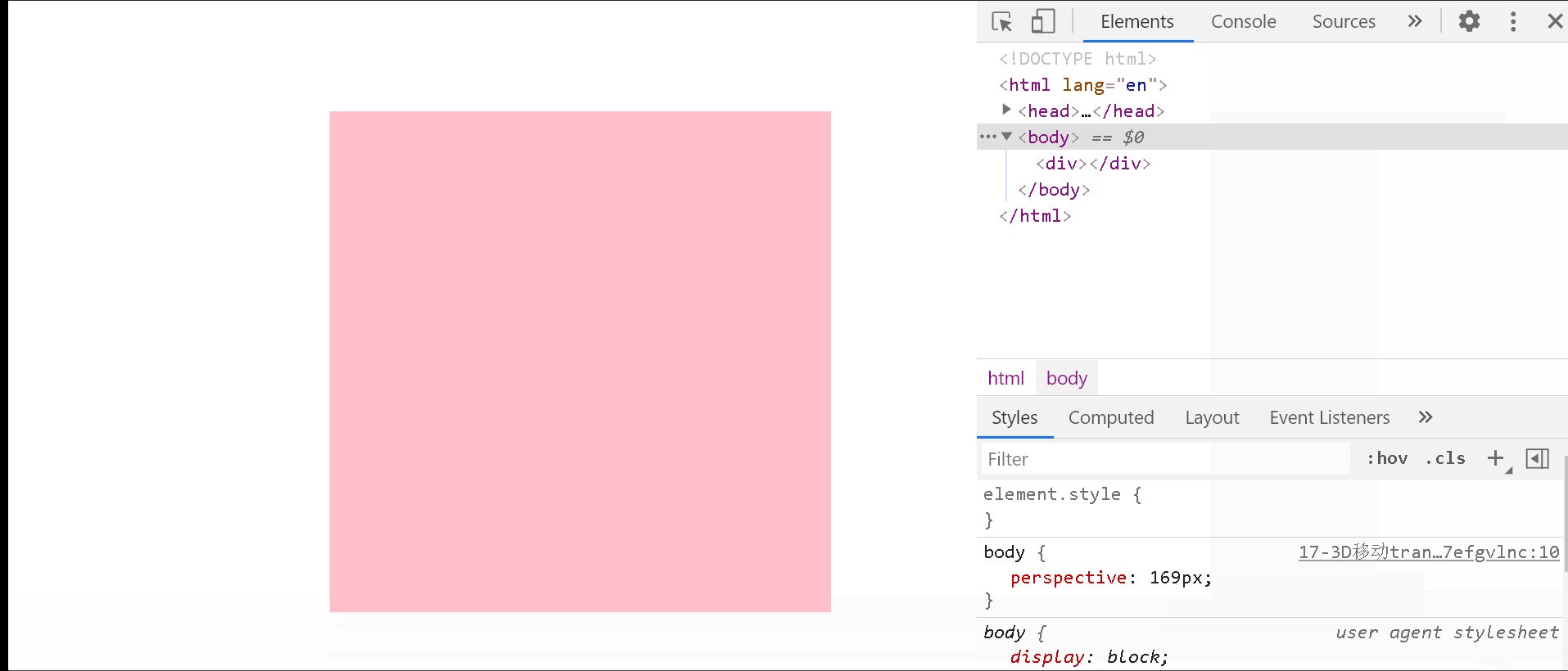
代码演示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
body {
/* 透视写到被观察元素的父盒子上面 */
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
transform: translate3d(400px, 100px, 100px);
}
style>
head>
<body>
<div>div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.95
Branch: branch04
commit description:a2.95(透视perspective)tag:a2.95
5. translateZ
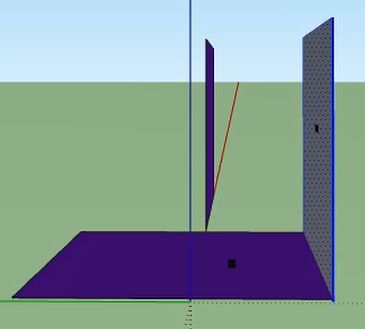
translform:translateZ(100px):仅仅是在Z轴上移动。 有了透视,就能看到translateZ 引起的变化了。
- translateZ:单位只能是px
- translateZ:往外是正值
- translateZ:往里是负值
z轴越大,看到的物体越大。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
body {
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transform: translateZ(0);
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.96
Branch: branch04
commit description:a2.96(translateZ)tag:a2.96
那么放大和缩小物体的时候,是使用translateZ还是perspecitve,perspecitve仅仅是观察的距离,而translateZ是z轴的移动距离。父盒子里不一定只有一个盒子,如果是多个,需要不同大小,就需要设置translateZ了,因为perspecitve 只有一个。
translateZ 与 perspecitve 的区别
perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小
6. 3D 旋转rotateX
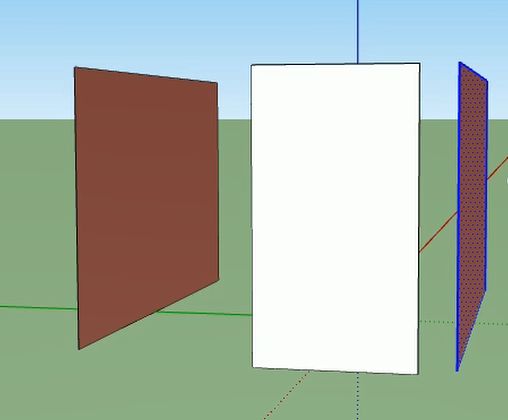
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
-
语法
transform: rotateX(45deg)– 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)– 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)– 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)– 沿着自定义轴旋转 45 deg 为角度
-
代码案例
Document
 "media/pig.jpg" alt="">
"media/pig.jpg" alt="">
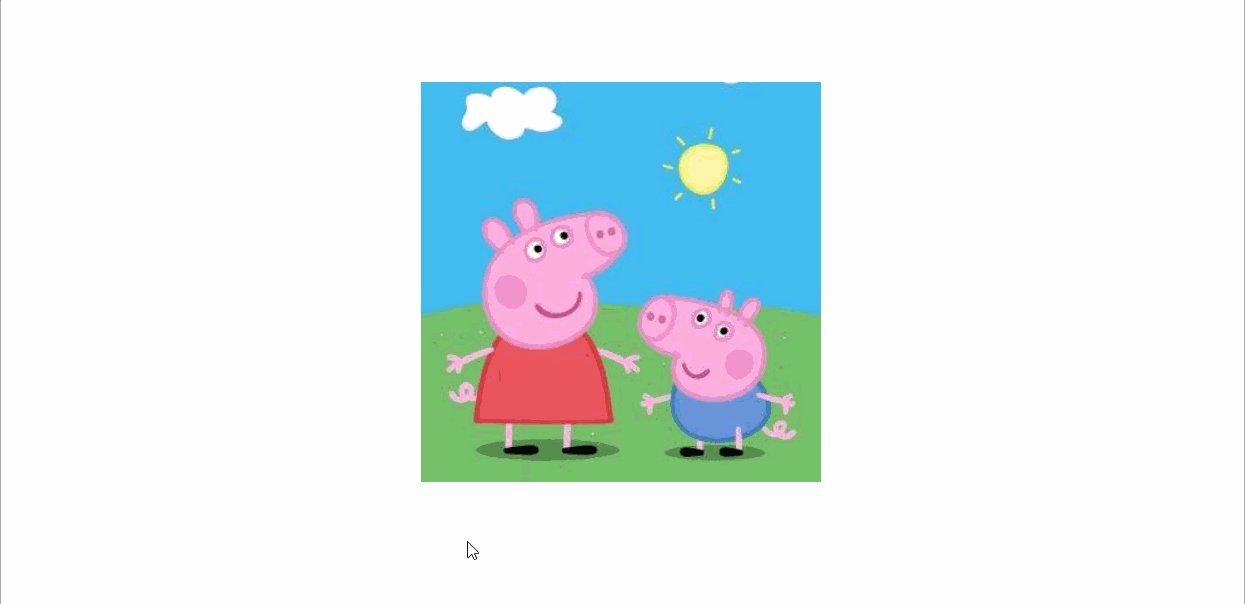
没有增加透视,没有立体感。
body {
perspective: 300px;
}
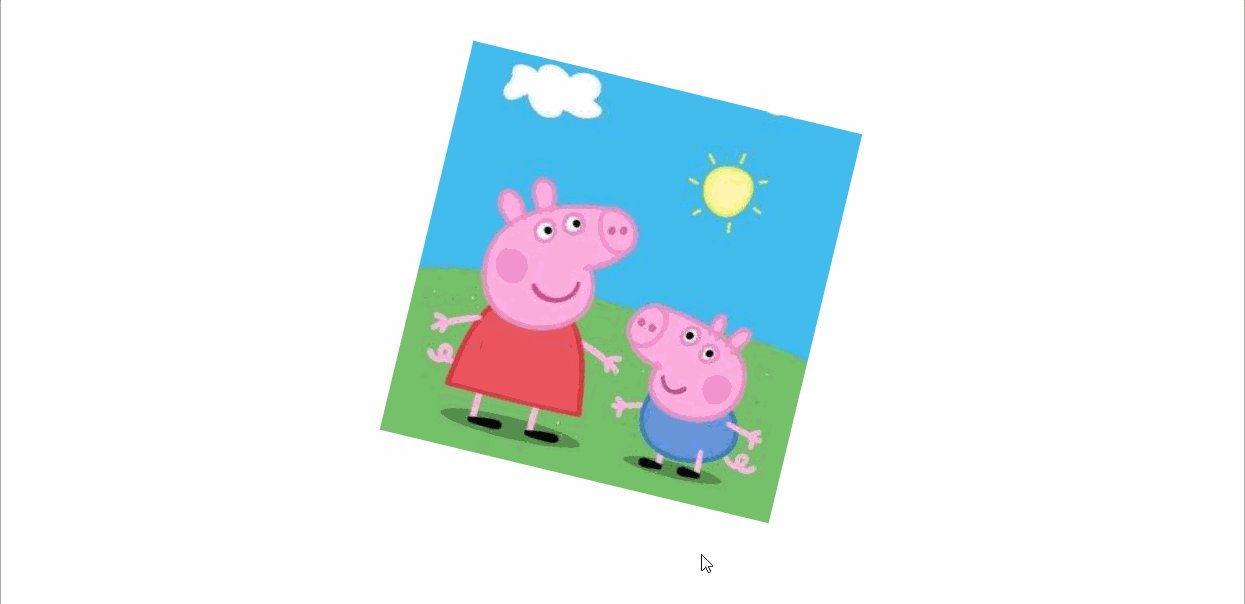
透视越小,立体感越明显。并且一直保持近大远小。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.97
Branch: branch04
commit description:a2.97(rotateX基本使用)tag:a2.97
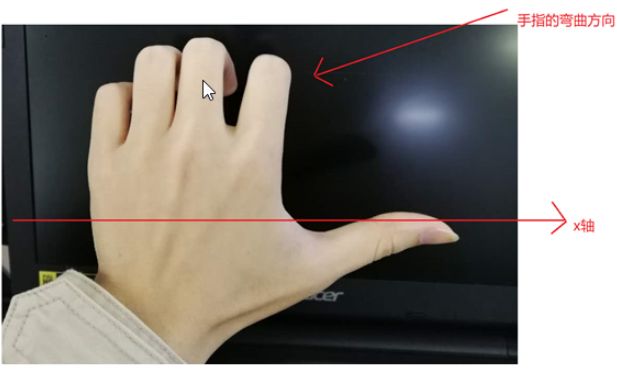
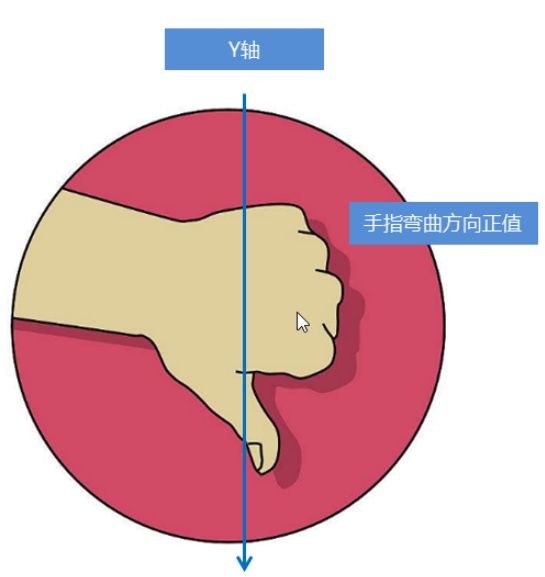
对于元素旋转方向的判断 =>
- 左手准则
-
左手的手拇指指向 x 轴的正方向
-
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
7. 3D 旋转 rotateY
-
代码演示
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Documenttitle> <style> body { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateY(45deg); } style> head> <body> <img src="media/pig.jpg" alt=""> body> html>参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.98
Branch: branch04
commit description:a2.98(rotateY基本使用)tag:a2.98
-
左手准则
8. 3D 旋转 rotateZ
-
代码演示
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Documenttitle> <style> body { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateZ(180deg); } style> head> <body> <img src="media/pig.jpg" alt=""> body> html>参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.99
Branch: branch04
commit description:a2.99(rotateZ基本使用)tag:a2.99
9. rotate3d
transform: rotate3d(x, y, z, deg)– 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)– 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)– 沿着 x 轴旋转 45deg
代码演示
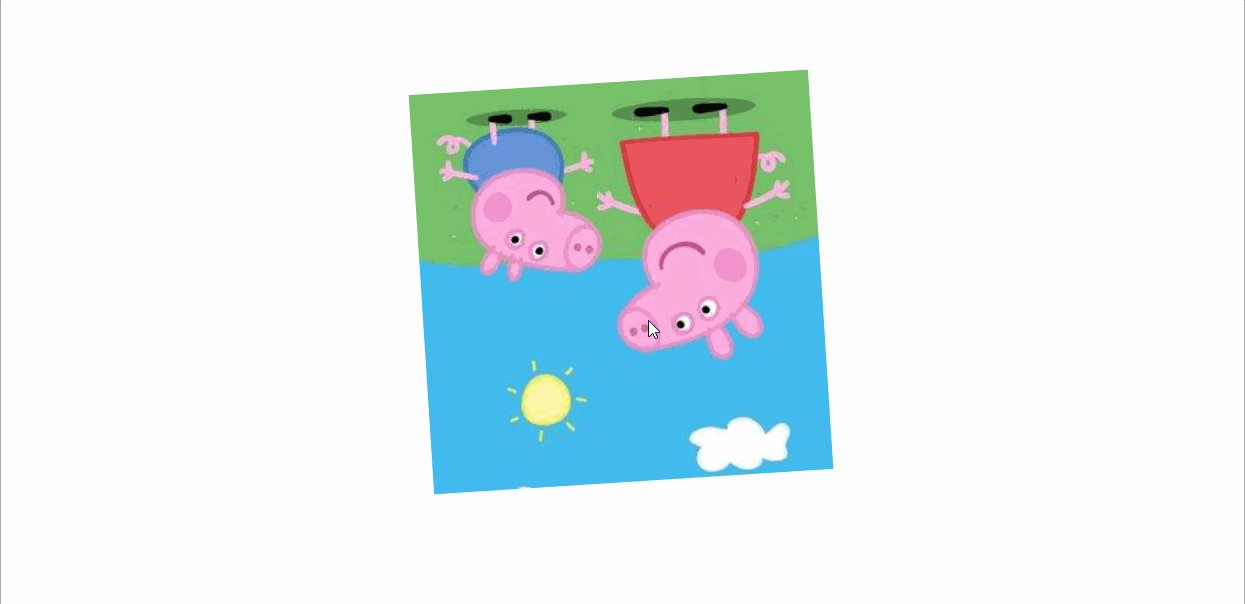
沿着x轴旋转
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
/*沿着x轴旋转*/
transform: rotate3d(1, 0, 0, 45deg);
}
style>
head>
<body>
<img src="media/pig.jpg" alt="">
body>
html>
沿着y轴旋转
transform: rotate3d(0, 1, 0, 45deg);
沿着对角线(x轴与y轴矢量)旋转
transform: rotate3d(1, 1, 0, 45deg);
参考:https://github.com/6xiaoDi/blog-CSS/tree/a3.01
Branch: branch04
commit description:a3.01(rotate3d基本使用)tag:a3.01
10. 3D 呈现 transform-style
transform-style
-
☆☆☆☆☆
-
控制子元素是否开启三维立体环境
-
transform-style: flat代表子元素不开启3D立体空间,默认的 -
transform-style: preserve-3d子元素开启立体空间- 代码写给父级,但是影响的是子盒子
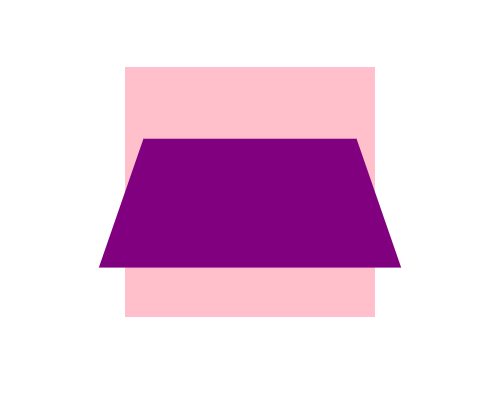
- 代码演示
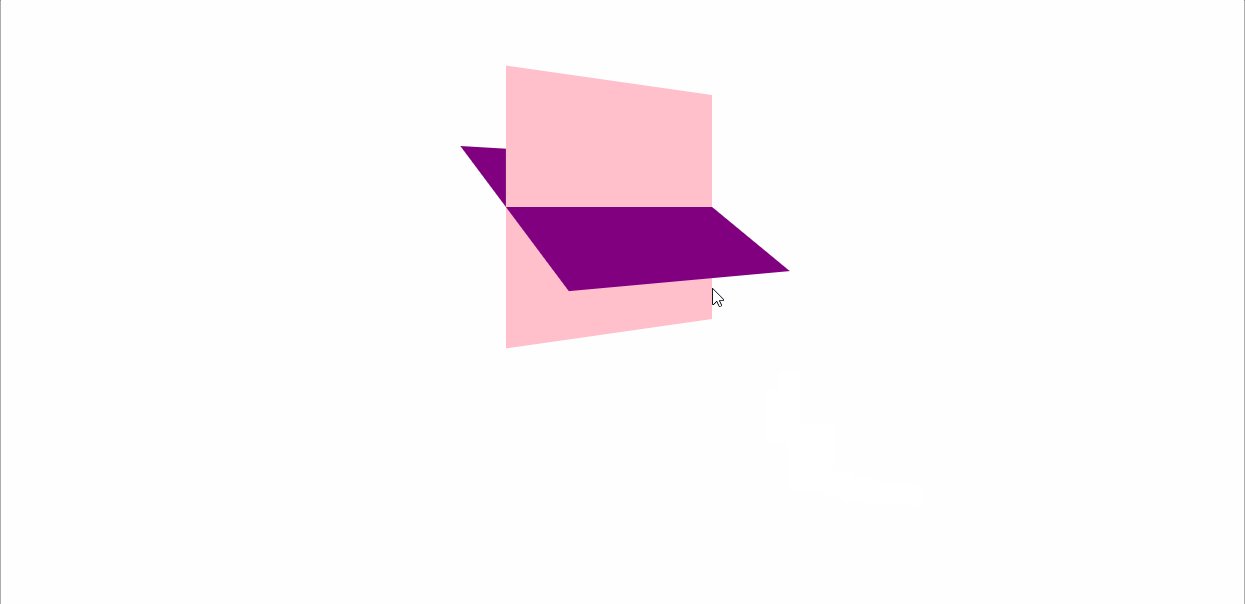
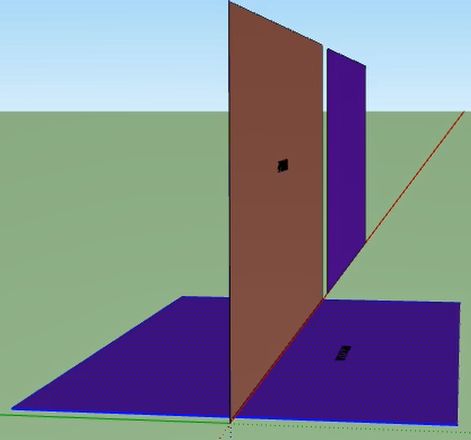
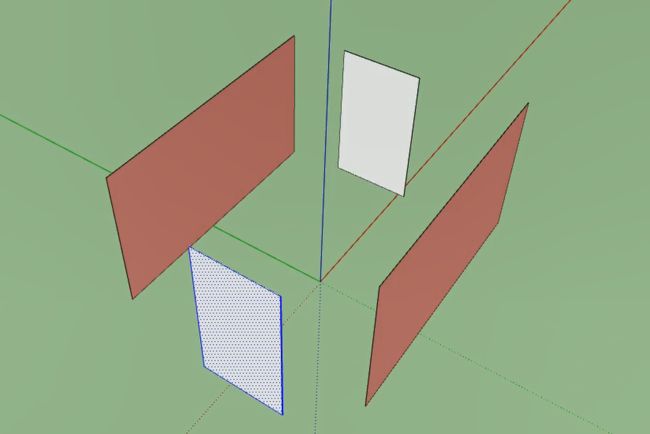
实现效果
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
style>
head>
<body>
<div class="box">
<div>div>
<div>div>
div>
body>
html>
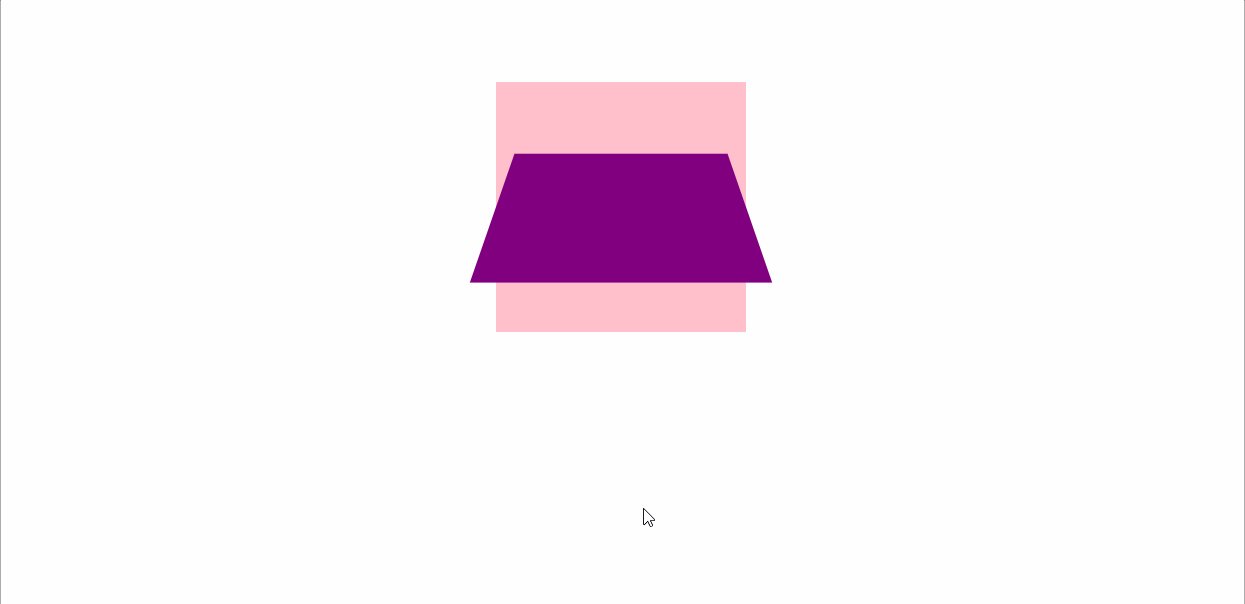
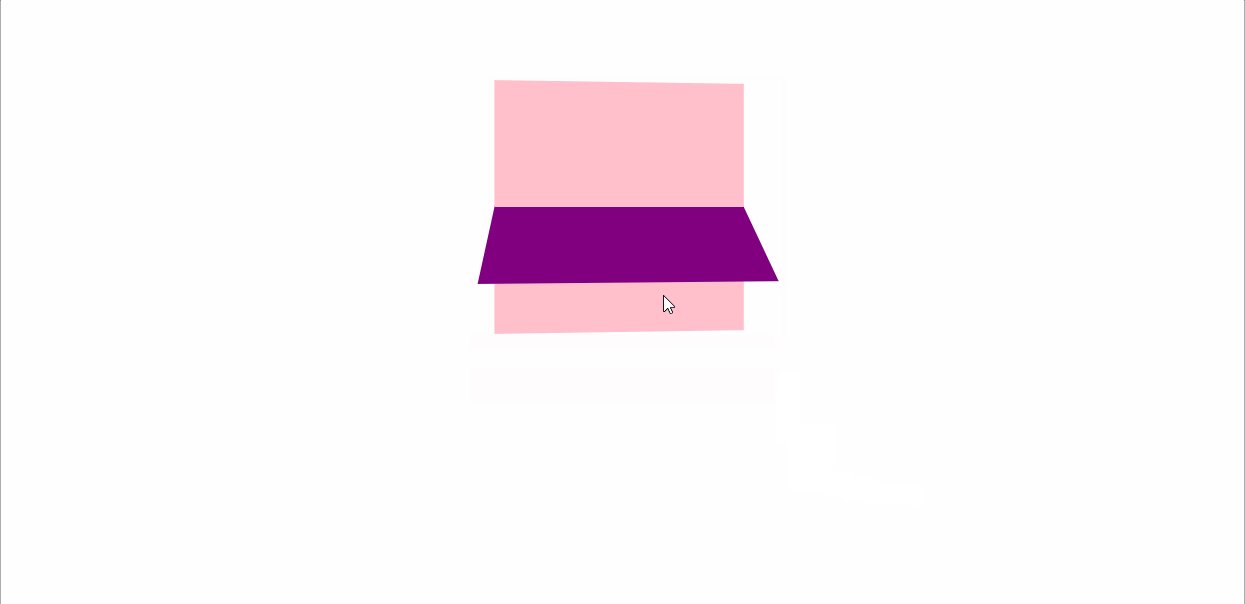
沿着y轴旋转
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
}
.box:hover {
transform: rotateY(60deg);
}
子盒子并没按照立体效果旋转,而是二维平面的旋转。
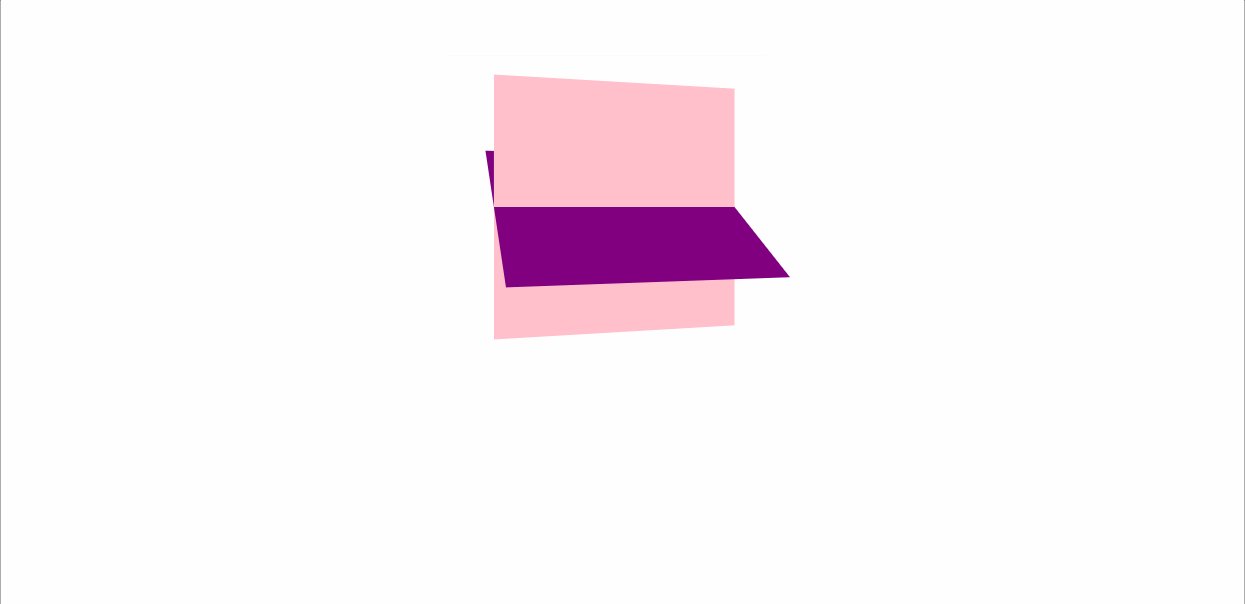
让子元素保持3d立体空间环境
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a3.02
Branch: branch04
commit description:a3.02(3D呈现transform-style)tag:a3.02
11. example01-案例:两面翻转的盒子
设置两个盒子一个正面,一个后面。
<body>
<div class="box">
<div class="front">程序员div>
<div class="back">GitHub这里等你div>
div>
body>
- box父盒子里面包含前后两个子盒子
- box是翻转的盒子 front是前面盒子 back是后面盒子
子盒子罗列在一起,使用定位
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
}
.front {
background-color: pink;
}
.back {
background-color: purple;
}
紫色盒子把粉色盒子盖住了,使用z-index,再设置文字样式
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
}
翻转后,文字可能就变反了,怎么解决呢?背靠背即可解决
注意:让背面的紫色盒子保留立体空间 给父级添加的 => transform-style: preserve-3d;
小结:
- box指定大小,切记要添加3d呈现
- back盒子要沿着y轴翻转180度
- 最后鼠标经过box沿着y旋转180deg
body {
perspective: 400px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .4s;
/* 让背面的紫色盒子保留立体空间 给父级添加的 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
}
.back {
background-color: purple;
/* 像手机一样 背靠背 旋转 */
transform: rotateY(180deg);
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a3.03
Branch: branch04
commit description:a3.03(example01-案例:两面翻转的盒子)tag:a3.03
12. example02-案例:3d导航栏
可以设置为前面一个面,底面一个面。
- li 做导航栏
- .box 是翻转的盒子 front是前面的盒子 bottom是底下的盒子
<body>
<ul>
<li>
<div class="box">
<div class="front">程序员div>
<div class="bottom">GitHub这里等你div>
div>
li>
<li>
<div class="box">
<div class="front">程序员div>
<div class="bottom">GitHub这里等你div>
div>
li>
<li>
<div class="box">
<div class="front">程序员div>
<div class="bottom">GitHub这里等你div>
div>
li>
<li>
<div class="box">
<div class="front">程序员div>
<div class="bottom">GitHub这里等你div>
div>
li>
<li>
<div class="box">
<div class="front">程序员div>
<div class="bottom">GitHub这里等你div>
div>
li>
<li>
<div class="box">
<div class="front">程序员div>
<div class="bottom">GitHub这里等你div>
div>
li>
ul>
body>
去除默认样式
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
width: 120px;
height: 35px;
}
.box {
position: relative;
width: 100%;
height: 100%;
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
}
.bottom {
background-color: purple;
}
设置浮动排成一排,去除li的点,z-index提上来。
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
}
.front {
background-color: pink;
z-index: 1;
}
底下的子盒子是向下扑倒的,这里是负值(左手法则)。
一会需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果
box添加transform-style: preserve-3d;,子盒子保持3d效果
盒子还需从中间的位置移动到底部,往下走,即沿着y轴走,正方向
注意:如果有移动 或者其他样式,必须先写我们的移动 。
紧接着中间盒子还需朝前移动 => transform: translateZ(17.5px);,然后围绕立方体中心点旋转。
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 一会需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 这个x轴一定是负值 */
/* 如果有移动 或者其他样式,必须先写我们的移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a3.04
Branch: branch04
commit description:a3.04(example02-案例:3d导航栏)tag:a3.04
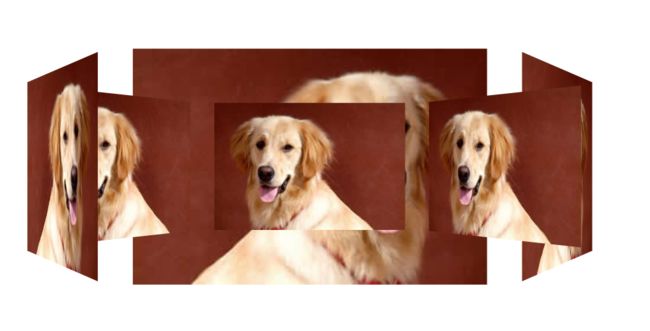
13. example03-案例:旋转木马
<body>
<section>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
section>
body>
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(media/dog.jpg) no-repeat;
}
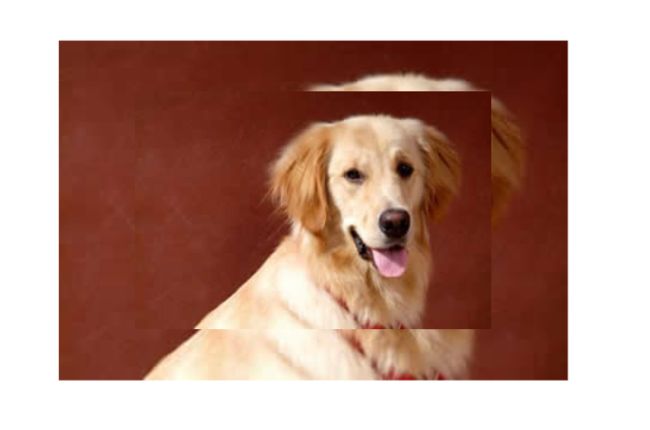
图片全部都叠在一起了。
移动位置
先移动位置,再沿着y轴旋转
第一张移动面向屏幕即可
body {
perspective: 1000px;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
再做第二个盒子,下面效果
先旋转好了再 移动距离
section div:nth-child(2) {
/* 先旋转好了再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转好了再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转好了再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转好了再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转好了再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转好了再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
子盒子保留立体效果 => transform-style: preserve-3d;
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
}
添加动画,自动旋转
里面可以添加一个图片。
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(media/pig.jpg) no-repeat;
}
section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a3.05
Branch: branch04
commit description:a3.05(example03-案例:旋转木马)tag:a3.05
14. 浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
私有前缀
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表 ie 浏览器私有属性
- -webkit-:代表 safari、chrome 私有属性
- -o-:代表 Opera 私有属性
提倡的写法
如:圆角
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
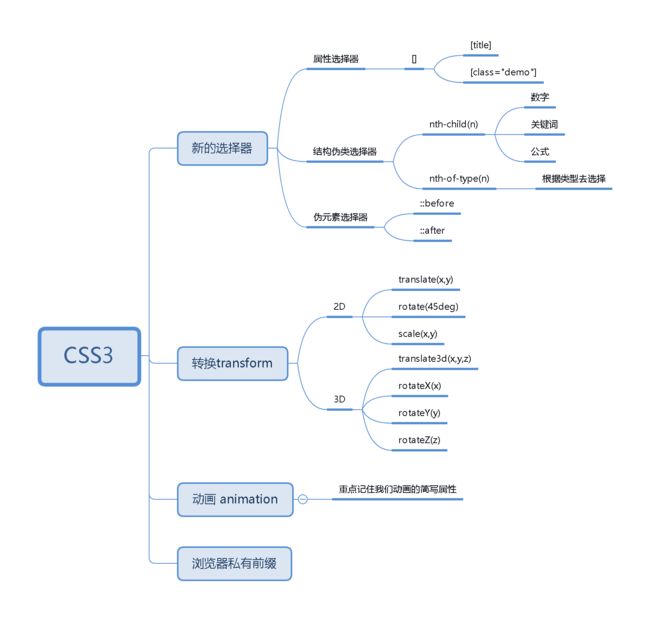
15. CSS3小结
(后续待补充)