一 后端
1:entity
package com.woniu.community.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class CarCharge {
private int id;
private String payDate;
private String endDate;
private Double money;
private Integer status;
private int ownerId;
private String remarks;
private String type;
private String parkId;
private String numbers;
private String userName;
}
2:CarChargeMapper
package com.woniu.community.mapper;
import com.woniu.community.entity.CarCharge;
import java.util.List;
public interface CarChargeMapper {
List<CarCharge> selectAll(String numbers,Integer status,int start,int size);
int count(String numbers,Integer status);
int insertCarCharge(CarCharge carCharge);
int deleteCarCharge(int id);
int updateMoney(CarCharge carCharge);
CarCharge getById(int id);
}
3:ICarChargeService
package com.woniu.community.service;
import com.woniu.community.entity.CarCharge;
import com.woniu.community.entity.HttpResult;
public interface ICarChargeService {
HttpResult selectAll(String numbers, Integer status, int pageIndex, int pageSize);
HttpResult insertCarCharge(CarCharge carCharge);
HttpResult deleteCarCharge(int id);
HttpResult updateMoney(CarCharge carCharge);
HttpResult getById(int id);
}
4:CarChargeServiceImpl
package com.woniu.community.service.impl;
import com.woniu.community.entity.CarCharge;
import com.woniu.community.entity.HttpResult;
import com.woniu.community.mapper.CarChargeMapper;
import com.woniu.community.service.ICarChargeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class CarChargeServiceImpl implements ICarChargeService {
@Autowired(required =false)
private CarChargeMapper carChargeMapper;
@Override
public HttpResult selectAll(String numbers, Integer status, int pageIndex, int pageSize) {
HttpResult result=null;
List<CarCharge> carCharges = carChargeMapper.selectAll(numbers, status, (pageIndex - 1) * pageSize, pageSize);
int count = carChargeMapper.count(numbers, status);
if (carCharges!=null&&carCharges.size()>0){
result=new HttpResult(carCharges,count,200,null);
}else{
result=new HttpResult(null,0,500,"没有更多数据");
}
return result;
}
@Override
public HttpResult insertCarCharge(CarCharge carCharge) {
HttpResult result=null;
int count = carChargeMapper.insertCarCharge(carCharge);
if (count>0){
result=new HttpResult(null,0,200,"添加成功");
}else{
result=new HttpResult(null,0,500,"添加失败");
}
return result;
}
@Override
public HttpResult deleteCarCharge(int id) {
HttpResult result=null;
int count = carChargeMapper.deleteCarCharge(id);
if (count>0){
result=new HttpResult(null,0,200,"删除成功");
}else{
result=new HttpResult(null,0,500,"删除失败");
}
return result;
}
@Override
public HttpResult updateMoney(CarCharge carCharge) {
HttpResult result=null;
int count = carChargeMapper.updateMoney(carCharge);
if (count>0){
result=new HttpResult(null,0,200,"修改成功");
}else{
result=new HttpResult(null,0,500,"修改失败");
}
return result;
}
@Override
public HttpResult getById(int id) {
HttpResult result=null;
CarCharge carCharge = carChargeMapper.getById(id);
if (carCharge!=null){
result=new HttpResult(carCharge,0,200,null);
}else{
result=new HttpResult(null,0,500,"没有更多数据");
}
return result;
}
}
5:CarChargeController
package com.woniu.community.controller;
import com.woniu.community.entity.CarCharge;
import com.woniu.community.entity.HttpResult;
import com.woniu.community.service.ICarChargeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/carCharge")
@CrossOrigin(origins = "*")
public class CarChargeController {
@Autowired
private ICarChargeService iCarChargeService;
@RequestMapping("/list")
HttpResult selectAll(String numbers, Integer status, int pageIndex, int pageSize){
return iCarChargeService.selectAll(numbers,status,pageIndex,pageSize);
}
@RequestMapping("/add")
HttpResult insertCarCharge( CarCharge carCharge){
return iCarChargeService.insertCarCharge(carCharge);
}
@RequestMapping("/delete")
HttpResult deleteCarCharge(int id){
return iCarChargeService.deleteCarCharge(id);
}
@RequestMapping("/update")
HttpResult updateMoney( CarCharge carCharge){
return iCarChargeService.updateMoney(carCharge);
}
@RequestMapping("/info")
HttpResult getById(int id){
return iCarChargeService.getById(id);
}
}
6:CarChargeMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.community.mapper.CarChargeMapper">
<resultMap id="carMap" type="CarCharge">
<result column="id" property="id"/>
<result column="pay_date" property="payDate"/>
<result column="end_date" property="endDate"/>
<result column="money" property="money"/>
<result column="status" property="status"/>
<result column="owner_id" property="ownerId"/>
<result column="remarks" property="remarks"/>
<result column="type" property="type"/>
<result column="park_id" property="parkId"/>
<result column="numbers" property="numbers"/>
<result column="username" property="userName"/>
</resultMap>
<select id="selectAll" resultMap="carMap">
select
c.*,p.numbers,o.username
from
carcharge c left join parking p on
c.park_id=p.id
left join owner o on
c.owner_id=o.id
<where>
<if test="numbers!=null and numbers!='' and numbers!='null' ">
and p.numbers=#{numbers}
</if>
<if test="status!=null">
and c.status=#{status}
</if>
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
select
count(c.id)
from
carcharge c left join parking p on
c.park_id=p.id
left join owner o on
c.owner_id=o.id
<where>
<if test="numbers !=null and numbers !='' and numbers!='null'">
and p.numbers=#{numbers}
</if>
<if test="status!=null ">
and c.status=#{status}
</if>
</where>
</select>
<insert id="insertCarCharge">
insert into
carcharge(park_id,owner_id,pay_date,end_date,money,status)
values (#{parkId},#{ownerId},#{payDate},#{endDate},#{money},#{status})
</insert>
<delete id="deleteCarCharge">
delete from carcharge
where id=#{id}
</delete>
<update id="updateMoney">
update carcharge set
money=#{money},status=#{status}
where id=#{id}
</update>
<select id="getById" resultMap="carMap">
select * from carcharge where id=#{id};
</select>
</mapper>
二 后端
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js">script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js">script>
<script src="assets/vue.min-v2.5.16.js">script>
<script src="assets/vue-router.min-2.7.0.js">script>
<script src="assets/axios.min.js">script>
head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-12" style="height: 80px; line-height: 20px;">
<div class="row">
<div class="col-md-3" style="height: 20px;margin-bottom: 15px">
车位号:<input type="text" v-model="numbers">
div>
<div class="col-md-3" style="height: 20px;margin-bottom: 15px;">
缴费状态:<select style="width: 150px;" v-model="status">
<option value="1">已缴费option>
<option value="0">未缴费option>
select>
div>
<div class="col-md-3" style="height: 20px;margin-bottom: 15px">
<button class="btn btn-primary" @click="doQuery">搜索button>
div>
div>
<button class="btn btn-info" @click="doAdd">新增button>
div>
div>
<div class="row">
<div class="col-md-12">
<table class="table table-striped">
<caption>车位收费caption>
<thead>
<tr>
<th>车位号码th>
<th>户主th>
<th>开始时间th>
<th>结束时间th>
<th>金额th>
<th>状态th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="c in carCharts">
<td>{{c.numbers}}td>
<td>{{c.userName}}td>
<td>{{c.payDate}}td>
<td>{{c.endDate}}td>
<td>{{c.money}}td>
<td>{{c.status==1?"已缴费":"未缴费"}}td>
<td v-if="c.status==1">
<button class="btn btn-danger" @click="doDelete(c.id)">删除button>
td>
<td v-else="c.status==0">
<button class="btn btn-info" @click="doUpdate(c.id)">缴费button>
<button class="btn btn-danger" @click="doDelete(c.id)">删除button>
td>
tr>
tbody>
table>
<ul class="pagination" v-for="p in pageNum">
<li v-if="p==pageIndex" class="active"><a @click="doGO(p)">{{p}}a>li>
<li v-else="p==pageIndex"><a @click="doGO(p)">{{p}}a>li>
ul>
div>
div>
div>
<script>
new Vue({
el: '#app',
data: {
carCharts:null,
pageIndex:1,
pageSize:4,
pageTotal:0,
pageNum:0,
numbers:'',
status:'',
},
methods: {
requestCarList(url){
axios.get(url).then(response=>{
this.carCharts=response.data.data;
this.pageTotal=response.data.pageTotal;
this.pageNum=Math.ceil(this.pageTotal / this.pageSize);
})
},
doQuery(){
this.doGO(1);
},
doGO(p){
this.pageIndex=p;
var url="http://localhost:8080/carCharge/list?pageIndex="+p+"&pageSize="+this.pageSize+"&numbers="+this.numbers+"&status="+this.status;
console.log(url);
this.requestCarList(url);
},
doUpdate(id){
window.parent.main_right.location.href = "carChart_add_update.html?id="+id;
},
doAdd(){
window.parent.main_right.location.href = "carChart_add_update.html";
},
doDelete(id){
var url="http://localhost:8080/carCharge/delete?id="+id;
axios.get(url).then(response=>{
if (response.data.code==200){
var url="http://localhost:8080/carCharge/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize;
this.requestCarList(url);
}else{
alert(response.data.msg)
}
})
},
},
created: function () {
var url="http://localhost:8080/carCharge/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize;
this.requestCarList(url);
}
});
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js">script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js">script>
<script src="assets/vue.min-v2.5.16.js">script>
<script src="assets/vue-router.min-2.7.0.js">script>
<script src="assets/axios.min.js">script>
<script src="assets/date_picker.js">script>
head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="row">
<div class="col-md-12" style="text-align: center; font-weight: bold; font-size: 18px; height: 80px; line-height: 80px;">
{{title}}
div>
div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 240px;">
车位号码:<select v-model="parkId">
<option v-for="p in pickList":value="p.id">{{p.numbers}}option>
select><br>
户主:<select v-model="ownerId">
<option v-for="o in ownerList":value="o.id">{{o.userName}}option>
select><br>
<label>开始时间:label>
<input type="date" class="form-control" v-model="payDate"/>
<label>结束时间:label>
<input type="date" class="form-control" v-model="endDate"/>
<lable>金额lable>
<input type="text" v-model="money"><br>
状态:<select v-model="status">
<option value="1">缴费option>
<option value="0">未缴费option>
select>
div>
div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<button class="btn btn-primary" @click="doSave">保存button>
<button class="btn btn-default" @click="doNot">取消button>
div>
div>
div>
div>
div>
<script>
new Vue({
el: '#app',
data: {
title:null,
pickList:null,
parkId:null,
carChartsId:null,
ownerId:null,
ownerList:null,
payDate:null,
endDate:null,
money:null,
status:null,
},
methods: {
requestParkingList(){
var url="http://localhost:8080/parking/list?pageIndex=1&pageSize=100";
axios.get(url).then(response=>{
this.pickList=response.data.data;
})
},
requestOwnerList(){
var url="http://localhost:8080/owner/list?pageIndex=1&pageSize=100";
axios.get(url).then(response=>{
this.ownerList=response.data.data;
})
},
getById(){
var url="http://localhost:8080/carCharge/info?id="+this.carChartsId;
console.log(url);
axios.get(url).then(response=>{
this.parkId=response.data.data.parkId;
this.ownerId=response.data.data.ownerId;
this.payDate=response.data.data.payDate;
this.endDate=response.data.data.endDate;
this.money=response.data.data.money;
this.status=response.data.data.status;
})
},
doSave(){
if (this.carChartsId==null){
this.title="添加车户"
var url="http://localhost:8080/carCharge/add?parkId="+this.parkId+"&ownerId="+this.ownerId+"&payDate="+this.payDate+"&endDate="+this.endDate+"&money="+this.money+"&status="+this.status;
console.log(url)
axios.get(url).then(response=>{
if (response.data.code==200){
window.parent.main_right.location.href = "carChart_list.html";
}else{
alert(response.data.msg)
}
})
}else{
this.title="缴费"
var url="http://localhost:8080/carCharge/update?money="+this.money+"&status="+this.status+"&id="+this.carChartsId;
console.log(url)
axios.get(url).then(response=>{
if (response.data.code==200){
window.parent.main_right.location.href = "carChart_list.html";
}else{
alert(response.data.msg)
}
})
}
},
doNot(){
history.go(-1);
},
},
created: function () {
this.requestParkingList();
this.requestOwnerList();
var url=window.location.href;
if (url.indexOf("id")!=-1){
this.carChartsId=url.substring(url.indexOf("=")+1);
}
if (this.carChartsId==null){
this.title="添加缴车户"
}else{
this.title="缴费"
this.getById();
}
}
});
script>
body>
html>
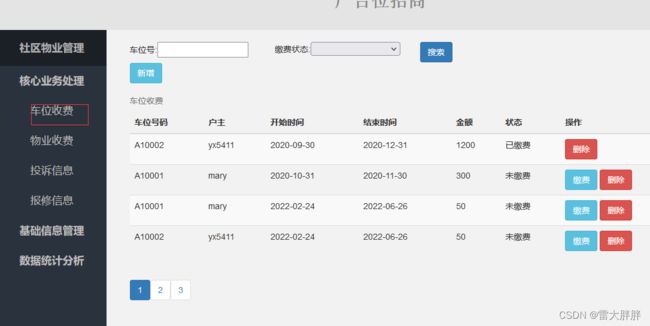
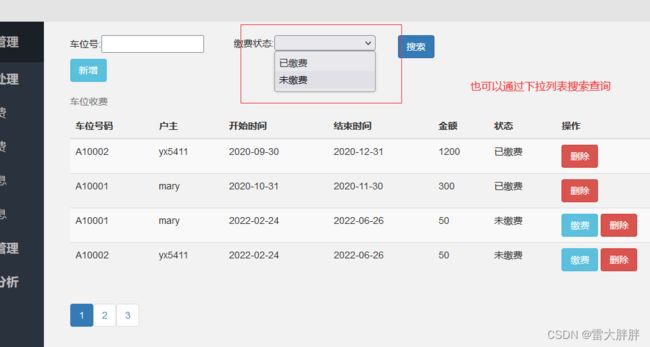
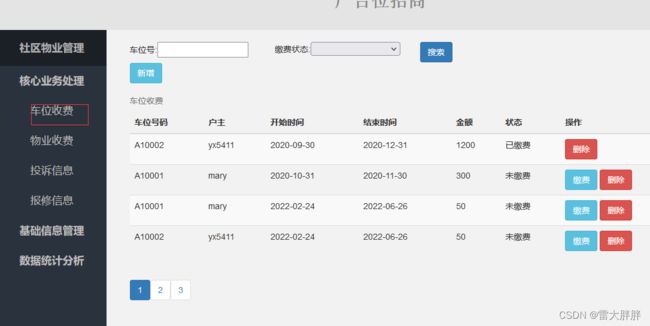
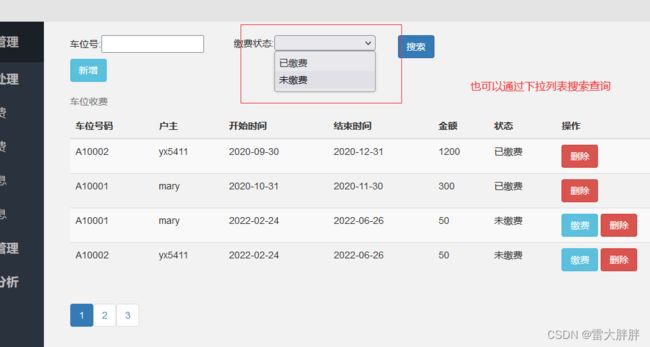
三 页面