Opencv项目实战:02 角度探测器
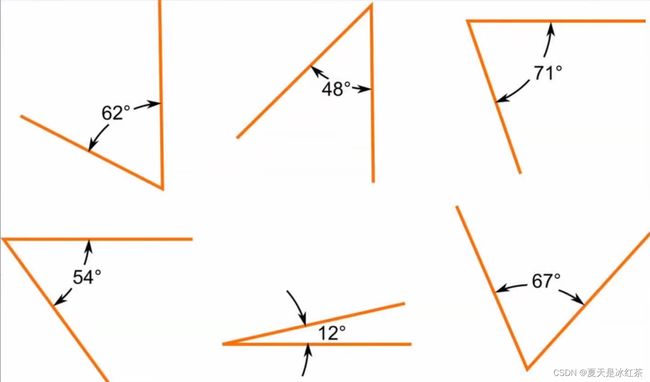
1,效果展示
本次项目很简单,即是根据鼠标的点击,检测角度值,如上图,存在一些人为误差,效果也是相当不错的,接下来我们正式开始。
2,项目知识讲解
(1)鼠标点击事件
cv2.setMouseCallback(windowName, onMouse)
cv2.EVENT_LBUTTONDOWN第一个函数是指在鼠标点击后得到的响应,'windowName'参数是指鼠标点击的窗口名,'onMouse',可以作为在得到响应后,需要进一步操作的函数。
第二个函数是指敲击了鼠标左键。想了解更多可以看下面这篇博客。
(71条消息) OpenCv——鼠标事件笔记_夏天是冰红茶的博客-CSDN博客![]() https://blog.csdn.net/m0_62919535/article/details/126411367?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_62919535/article/details/126411367?spm=1001.2014.3001.5501
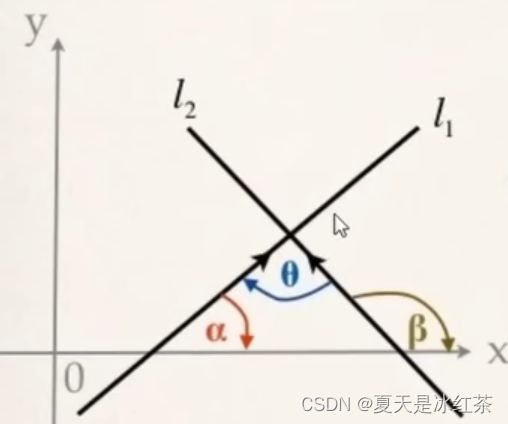
(2)两线间角度
- 有三个点的坐标,分别求出三条直线的斜率,k1,k2,k3
- 两条斜率分别为k1,k2的直线,他们的夹角公式为:
- L1与L2的夹角为θ,则tanθ=∣(k2- k1)/(1+ k1*k2)∣
3,代码的展示与讲解
import cv2
import math
path = 'test.png'
img = cv2.imread(path)
pointsList = []
def mousePoints(event, x, y, flags, params):
if event == cv2.EVENT_LBUTTONDOWN:
size = len(pointsList)
if size != 0 and size % 3 != 0:
cv2.line(img, tuple(pointsList[round((size - 1) / 3) * 3]), (x, y), (0, 0, 255), 2)
cv2.circle(img, (x, y), 5, (0, 0, 255), cv2.FILLED)
pointsList.append([x, y])
def gradient(pt1, pt2):
return (pt2[1] - pt1[1]) / (pt2[0] - pt1[0])
def getAngle(pointsList):
pt1, pt2, pt3 = pointsList[-3:]
m1 = gradient(pt1, pt2)
m2 = gradient(pt1, pt3)
angR = math.atan((m2 - m1) / (1 + (m2 * m1))) #弧度制
angD = round(math.degrees(angR)) #度数
cv2.putText(img, str(angD), (pt1[0] - 40, pt1[1] - 20), cv2.FONT_HERSHEY_COMPLEX,
1.5, (0, 0, 255), 2)
while True:
if len(pointsList) % 3 == 0 and len(pointsList) != 0:
getAngle(pointsList)
img=cv2.resize(img,(1044,614))
cv2.imshow('Image', img)
cv2.setMouseCallback('Image', mousePoints)
if cv2.waitKey(1) & 0xFF == ord('q'):
pointsList = []
img = cv2.imread(path)
elif cv2.waitKey(1) & 0xFF == ord('w'):
break
由我来讲解一下此代码,可以先看我的分析,再去看着代码,敲一遍就好了。
- 首先,读入我们的图像,并建立一个空列表用来接收每次鼠标点击之后返回的坐标值。
- 其次,(1)在mousePoints函数里面,用pointsList收集鼠标点击的坐标,并在点击处画点,而在连线处有个问题,那就是cv2.line是输入两点的坐标后画线,第二个点就保持鼠标点击得到的坐标,对于第一个点,那就是保持第一次点击的坐标,即pst1的坐标;(2)在gradient函数里面,作用就很简单了,即是求pst1与pst2,pst1与pst3之间的斜率;(3)在getAngle函数里面,则是根据公式求出角度值,并将其打印在合适的位置;
- 最后,while True循环当中,就是对函数的调用,并且用点击键盘的'q',刷新图片和清空存储在pointsList的坐标,点击键盘的'w',退出循环。
4,项目总结
本次项目较为简单,没有太过困难的地方,在结尾处我会附加上图片素材,需用自取,但我不知道在上传后,图片大小是否会改变,原图片的大小为1392*818,在本次项目中我采用了其大小的75%,拿到图片后,先看图片的属性,再在此位置进行修改
img=cv2.resize(img,(1044,614))从使用体验上,我觉得新鲜感不够,但用于新入门的来说,就还不错吧。
希望你在本项目中,玩的开心!!