Flutter vs ReactJS选哪个?Flutter和小程序容器技术又可以如何结合?
如果你想提升软件研发效率、通过跨平台技术保障产品快速试错并能快速迭代新功能而且还知道到底该选择那种技的话,强烈建议你看完本文
这篇文章正是解决你的焦虑的,Flutter VS ReactJS该怎么选呢,我们会全方位分析比较两者,并且站在app开发者的角度来帮助你分析他们两者直接的优劣势。
帮助你更好的判断更一款跨平台方案更加适合你的app需求。
同时我们也为大家分享了Flutter与小程序容器技术结合可以如何为移动应用降本增效。
这篇文章能帮助你在为你的 App 选择跨端方案时做出明智且合理的决策提供一定的参考性。
移动互联网发展十余年,伴随着 Android、iOS 等智能手机的不断普及,移动端已逐步取代 PC 端,成为兵家必争之地。正所谓“得移动端者得天下”,移动端已成为互联网领域最大的流量分发入口,一大批互联网公司正是在这大趋势下崛起。特别是在疫情期间,移动应用程序在人类生活中发挥了重要作用。
因此,移动应用市场相当大,Android应用程序有348万个,iOS有222万个。
如果你在Flutter和ReactJS之间感到困惑,那么也许可以在下文中找到答案。
在IT领域,ReactJS和Flutter在全世界都很受欢迎。React由Facebook创建,Flutter由谷歌创建。两者的功能各不相同。因为ReactJS是一个JavaScript库,而Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。但它们之间有一个相似之处:ReactJS和Flutter都用于前端开发。
在全球开发者社区中,Flutter是最受欢迎的跨平台移动框架,在2021年有42%的软件开发者使用它。另一方面,ReactJS是使用最多的web框架,在2021年有40.14%的开发者使用过它。
今天我们将讨论:什么是Flutter和ReactJS,在2022年Flutter和ReactJS之间哪个更好?
在继续之前,让我们更深入地了解一下ReactJS和Flutter。
关于ReactJS
ReactJS(简称Reat)是最流行的前端框架。它由Facebook开发,近年来发展迅猛,已成为了基于组件GUI开发的标准库。尽管还有其他前端框架,如Angular、Vue.js等,但React的独到之处在于,它仅仅关注基于组件的GUI开发,而不涉及其他的领域。例如,Angular是一个完整的框架,自带了许多功能,比如依赖注入、路由系统、表单处理、HTTP请求、动画、国际化支持,还自带支持懒惰加载的强模块系统。
同时React是一个免费的开源JavaScript库,web开发者使用它来构建使用UI组件的用户界面。ReactJS通常用于构建单页面的web应用程序。
事实上,React可以使用诸如Next.js这样的框架来构建单页面、移动或服务器呈现的应用程序。但是React只关心处理状态并将其呈现给DOM。因此,React应用程序通常需要特定的客户端功能以及用于路由的附加库。
在React中,代码由位于SRC文件夹中的可重用组件组成,并使用Pascal Case(大写驼峰)命名。使用React DOM库,可以将组件呈现给DOM中的特定元素。当渲染一个组件时,它的值可以通过“props”在组件之间传递。
ReactJS是如何工作的
使用ReactJS的最大好处是,它允许开发人员使用JavaScript注入HTML代码。开发人员可以通过声明Element函数来构建DOM节点的表示。它还允许开发人员检查HTML代码的语法。所以ReactJS没有使用传统的DOM类,而是使用了className.JSX标记用于名称、子元素和属性。
在ReactJS中,数值和表达式都必须写在括号{}中。JSX属性中的“引号”表示字符串。在大多数用例中,ReactJS是使用JSX而不是标准JavaScript编写的,以简化组件并保持代码整洁。ReactJS应用程序通常只有一个根DOM节点。它将元素呈现到DOM中,并更改页面的UI。
关于Flutter
Flutter 为跨平台开发赋能。
它为开发人员提供了一种简便的方法来为移动应用(iOS、Android)、Web 和桌面端构建和部署具有视觉吸引力的原生编译的应用程序:一套代码运行在多端,即所谓的一次编写处处运行。
Flutter 具有平台无关性,因为它具有自己的 widgets 和设计,这意味着你可以在两个平台上拥有完全相同的应用程序(如果你希望区分自己的应用程序,这同样容易实现)。
从官方公布的数据上, Flutter 已经基本超过其他跨平台框架,成为最受欢迎的移动端跨平台开发工具,截至 2022 年 2 月,有近 50 万个应用程序使用了 Flutter。
Flutter是一个来自谷歌的开源软件开发工具包,它允许开发者基于单一的代码库为Android、iOS、Linux、macOS和Windows创建跨平台应用程序、web和移动应用程序,开发者可不必为iOS或Android应用编写不同的代码
这是谷歌的SDK,用现有的代码创建跨越移动、web和桌面的吸引人的、快速的体验。Flutter集成了现有的代码,并被世界各地的公司使用。
Flutter使用一个高效的、可扩展的和开放的平台来为iOS、Android、web、Windows、macOS、Linux构建应用程序,或将Flutter嵌入为您选择的任何平台的UI框架,从而促进优雅、快速的应用程序的创建。
Flutter是如何工作的
Flutter框架包括一个引擎、基础库和小组件。Flutter的移动应用开发方法非常独特,因为它的声明式UI,所以开发人员只需要从头开始。因此,在开始某些元素的开发过程之前,编码器/业务所有者需要对UI需求有一个清晰的认识。因为开发人员可以通过组合不同的小组件来创建整个用户界面。
Flutter也允许专业人员创建自定义组件。稍后可以将这些小组件与现有的小组件融合。为了增强UX(用户体验),开发人员需要增强应用程序功能。Flutter框架还提供了几个软件包,允许访问Firebase和Redux数据仓库。
关于小程序
小程序作为我国技术研发届的一个独特产物,由于其轻量、便捷、优质的体验在近些年得到迅速的发展,特别是在腾讯、阿里、百度、字节等各家大厂的小程序开发平台助推下,据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。
小程序的运行原理
小程序是如何运行的?它的工作原理是什么?
小程序的出现不是一蹴而就,而是在移动互联网近10年的业务、场景积累上逐步发展起来的。Web开发具有高效、灵活、门槛低的特点,但弊端在于所有的页面都依赖浏览器的渲染,浏览器的能力就是的web研发的上限和边界。为了克服这个问题,于是便有了JS-Bridge这种方式,将很多常用组件内置到应用中,当内嵌组件足够多的时候,再做一层封装,形成了JS-SDK,其本质没有差别。
小程序在JS-SDK的基础上,一方面进一步开放和拓展原生的能力给到Web前端调用,另一方面,页面渲染(Webview Render)的UI层和逻辑层,使用了两个独立的线程。如下图所示:
小程序可以和跨端方案如何结合呢?
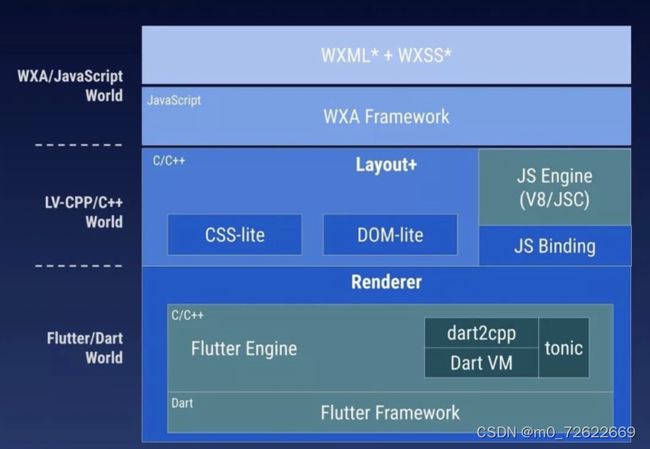
小程序与 Flutter 最密切关联还是在渲染优化上,先来看看整个框架:
在这个架构下,我们就将 Layout 层的 LV-CPP 专门的作为小程序的 UI 体系处理器,将 UI 信息布局计算好再提交给抽象的后端去渲染,LV-CPP 作为小程序的框架和渲染器的中间层,集中的在 C++ 层去处理与 Web 相关的复杂特性。渲染端就可以基于特定的协议和接口专注将元素转化为 UI 组件,最终绘制出来。
通过结合 Flutter 和 LV-CPP,我们把实现代码收敛在 C++ 和 Dart 上,进一步简化了基于小程序技术栈实现跨平台业务开发的框架维护成本。
再来看看各家厂商是如何开展的:
微信:基于小程序技术栈的微信客户端跨平台实践
微信小程序,最开始是采用 Webview 渲染的方案,后面又采用了 React-Native-Like 的方案,再后来微信提出了一个很大胆的想法:上层依然使用 WXML+WXSS 来表示,但是底层使用 Flutter 引擎来渲染,而且他们觉得 Platform Channel 通信效率低,自己整了一个 dart2cpp 的模块来负责通信。目前微信不会放弃 WebView 渲染,尝试仅限于微信客户端内部部分场景使用。
FinClip:基于小程序技术的跨端开发平台建设
FinClip是目前市面上比较热门小程序容器技术,一个可以让任何APP都能具备小程序运行能力的前端容器技术,只需简单集成FinClip SDK ,即可在 iPhone、Android、Windows、Linux、macOS、统信等平台下的应用中运行你的小程序,这意味着,移动端、PC 端、车载设备、智能电视、智能手表都能使用小程序了,实现多端互通,同时兼容互联网主流小程序技术语法,可采用 Vue、react 基础上的 DSL 框架。
实际上不与 Flutter、Reactive-Native、100% Native 或 Framework 们技术冲突,嵌入即可,个体小程序开发依然可享受 React 等 Web Framework、mate Framework、DSL Frameworke 的成果。
FinClip 小程序容器技术,将视图层与逻辑层分离也带来了许多好处:
1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验; 2、Service 和 View 的分离和并行实现可以防止 JS 执行影响或减慢页面渲染,这有助于提高渲染性能; 3、因为 JS 在 Service 层执行,所以 JS 里面操作的 DOM 将不会对 View 层产生影响,所以小程序不能操作 DOM 结构的,这也使得小程序的性能比传统的 H5 更好。
FinClip提供了 Flutter SDK,支持在 Flutter 环境使用小程序;以满足 Flutter 和小程序混编的效果。这里也放上 FinClip 在 Flutter 开发框架集成的文档进行参考: Flutter 集成指引。
任何事物的发展都具有周期性,显然小程序的这波红利已经到来, 今天的创新可能就是明天的标配。当务之急,尽早上船拿到“船票”。