【新知实验室-TRTC开发】实时音视频之web端云监工系统(Vue3+Element plus+TS+Pinia)
在线上线下一体化、虚拟现实加速融合的趋势下,音视频已经演进成一种基本能力,深刻变革了社会的交互方式。未来,音视频作为全真互联时代的重要基石,将持续推动互联网和实体产业的数字化创新与升级。
今天我们将体验腾讯的实时音视频TRTC开发,话不多说,一起开始吧:
一、入门:快速跑通Demo
1.1、进入TRTC
实时音视频:Real-Time Communication(RTC)可以实现用户的就近接入,提供网络低延迟、低丢包率的音视频通信。
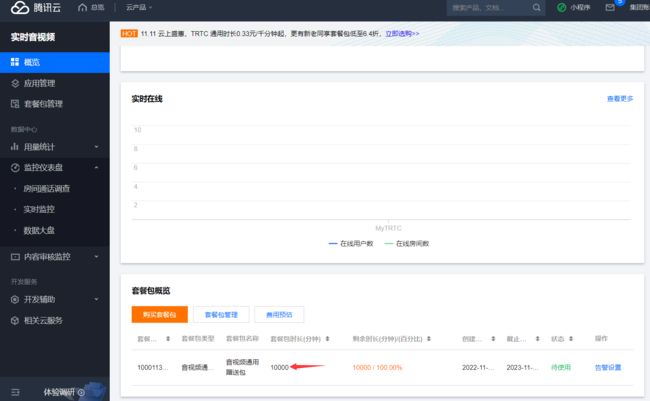
首先我们进入TRTC的控制台 https://console.cloud.tencent.com/trtc,可以看到腾讯云为我们提供了:免费的10000分钟音视频套餐包供我们开发使用,已经足够我们随意使用了!

首先点击左侧的应用管理,创建第一个应用实例:

由于是第一次创建,我们直接跟着系统指导进入快速跑通demo环节。
1.2、下载SDK和源码
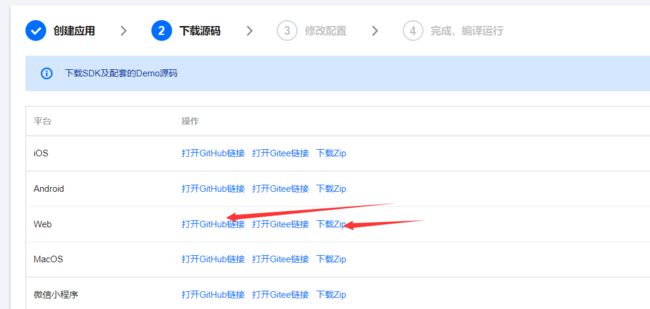
我们选择开发的是Vue3+TS版本,点击git链接或者直接zip下载Web应用的demo包,下载好后,点击=>已下载下一步:

然后点击下一步,我们可以看到本应用的默认SDKAppID和密钥,把他复制下来就行,后面测试时才需要,如果你不慎忘记保存了,可以打开应用管理,也可以查看到自己的SDKAppID和密钥

保存好id和密钥后,我们用VScode打开刚刚下载好的web包,cd进入quick-demo-vue3-ts文件夹,这个文件夹就是vue3集成好TRTC的完整demo啦。
可以看到quick-demo-vue3-ts文件夹的完整目录如下:

在package.json的dependencies中我们可以发现官方给的vue3的demo技术栈有Vue3.2、Pinia2.0、element-plus2.1、vue-router4.0、TypeScript等技术栈,非常优质非常新,很适合学习使用:
"dependencies": {
"aegis-web-sdk": "^1.35.25",
"clipboard": "^2.0.10",
"core-js": "^3.8.3",
"element-plus": "^2.1.10",
"mitt": "^3.0.0",
"pinia": "^2.0.13",
"trtc-js-sdk": "latest",
"vue": "^3.2.13",
"vue-i18n": "9",
"vue-router": "^4.0.3",
"vue3-clipboard": "^1.0.0"
},
1.3、一步运行
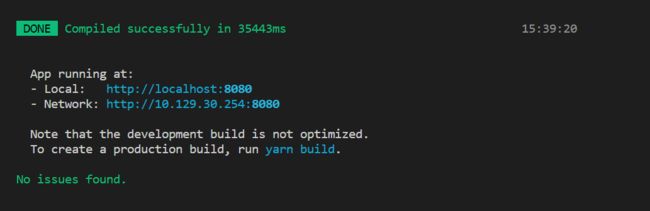
如果没有安装yarn,则首先需要安装yarn,在终端输入:npm install -g yarn,然后在终端输入:npm start就可以自动下载安装依赖连接上服务啦,等待片刻,启动成功:

然后我们打开:http://localhost:8080,就可以看到官方demo已经被我们完美运行起来:

1.4、开始测试
测试时,我们需要在参数表单内填入1.2节复制好的SDKAppID和密钥,填入相应的文本框中,这个可以帮我们验证身份调用到TRTC的音视频服务,然后自定义自己的UserID,最后点击Join Room。

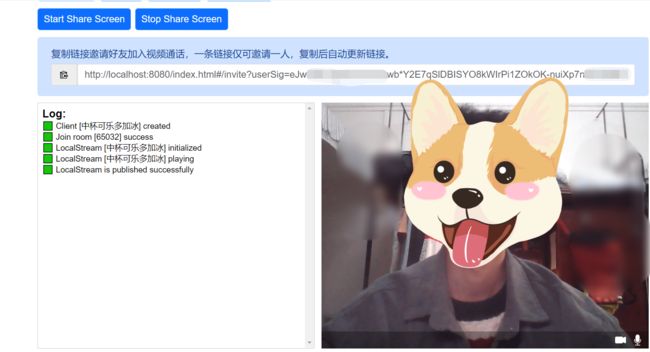
点击JoinRoom后我们就加入了60260房间,可以看到左方log日志打印出我们的昵称,然后可以看到哪些人进入了房间,并且可以复制链接邀请好友加入视频通话,demo运行成功!

不光可以视频通话,TRTC还提供了屏幕共享功能,点击Start Share Screen,然后点击分享屏幕或者单个窗口就可以啦!

而如果要实现多人通话,只需要复制链接邀请好友加入:

或者重新开个新页面,输入相同的room号码:

二、进阶:设计web端云监工系统
2.1、思路分析
2020年1月28日,央视频的三路信号受到千万网友的围观,在武汉开建的防治传染病医院火神山医院的建设工地,工人们在争分夺秒日夜奋战,网友们虽然不能到现场出把力,但也给自己加了一个身份:云监工,通过直播镜头去“监督”医院的建设进度。那么我们也可以开发一款云监工系统。
云监工系统主要功能就是用户功能和音视频功能,在音视频方面TRTC提供了一种高并发、低延时、高清流畅、安全可靠的全场景、全互动、全实时的音视频服务的终端服务。
- 实时:音视频数据传输的延迟要达到“实时”的标准,也就是说延时要小于400ms,能够实现低延时和无卡顿,在正常通信过程中基本感受不到延迟的存在。
- 音视频:音视频数据传输,实时音视频通信通过服务端为中转节点,即时采集、渲染、处理、传输终端用户的图像、视频、音频数据进行,实现音视频流数据在终端节点间完成通信的过程。
这些特点正适合做一款云监控管理系统,用户登录管理员账号后,可以管理自己的监控设备,实时监控交通、工厂、通道、区域和设备等。


2.2、逻辑设计
2.2.1、AppID和密钥的保密
由于AppID和密钥高度敏感,被破解后极易导致资源被盗用,所以我们将SDKAppID和密钥放入后台服务器计算而不直接写在前端当中。
- 数据设计:我们为每个用户设计一个用户名,密码,SDKAppID和密钥,用户名密码用来登录,SDKAppID和密钥用于连接TRTC服务(放在后台数据库当中或者给后台计算使用),这样就可以一定程度上保证SDKAppID和密钥在前端不直接显示。
- SDKAppID、密钥的绑定:两者储存在后台,与用户的用户名和密码绑定,在本demo中暂时使用mock.js,模拟数据返回SDKAppID和密钥并调用音视频服务,后期将在后台直接开发SDKAppID和密钥的加密和音视频调用服务。
2.2.2、逻辑设计
由于时间紧凑,本次仅仅做一个小demo出来,所以本次需求仅仅做简单的分析,主要的需求有:
- 登录:用户使用用户名和密码登陆到系统,前端页面对登录用户名和密码做一定的校验,包括为空校验、长度校验和格式校验,后台验证用户名和密码是否对应正确;
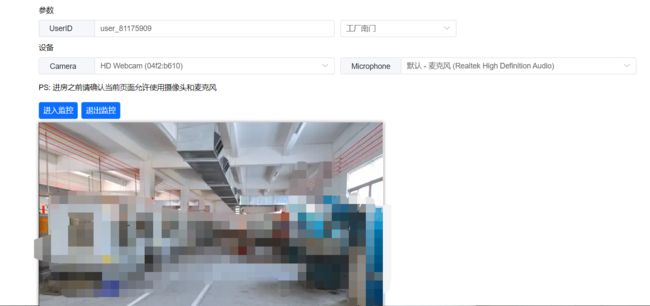
- 监控:可以选择想要监控的地点(厂房、通道、大门),然后可以进入监控流,监控当前地点的情况,并且可以静音或者对讲。
- 管理:管理摄像和麦克风设备。
2.2.3、项目技术栈
- Vue 3.2.13
- Element-Plus 2.1.10
- Vue-Router 4.0.3
- Pinia 2.0.13
- Axios 1.2.0
- Mitt 3.0.0
- TypeScript、TRTC、Less-loader、…
2.2.4、项目结构
└─quick-demo-vue3-ts # 前端项目目录
├─public
└─src
├─api # 服务AIP配置
├─assets # 静态资源(包含 公共样式、图片)
│ ├─css
│ └─image
├─components # 组件封装
│ ├─ui #一些次要ui组件
│ other.vue # 页面的主要组件
├─locales # 语言模块
│ ├─lang # 语言选项(目前有英文和中文)
├─router # 路由
├─store # axios 封装
├─types # 一些类的封装
├─views # 页面视图
└─utils # 工具包
2.2.5、项目配置
首先使用git克隆项目:git clone https://github.com/Heavenhjs/TRTC-demo.git,然后输入npm i自动配置项目相关依赖,然后输入npm run serve启动服务。也可以直接npm start。
可能遇到的问题:使用 ’ npm i ’ 安装node_moduels的时候,终端出现错误:
Cannot read properties of null (reading ‘pickAlgorithm‘)
问题解决:终端输入: npm cache clear --force,清理cache之后再npm i
极简化下载与部署:CSDN专属链接
2.2.6、使用

经过使用,发现TRTC服务具有低延时,高清晰度,高抗丢包率,其可以支持多个视频监控,且只要有用户名和密码,可以多人多点实现监控功能,并且支持上万人同时观看也不会卡顿。
本次的实验只是一个非常简单的demo,很多功能和细节都没来得及完整设计,还待改进的有:
- 区域监控的管理功能,包括新增、删除、控制、清晰度的选择等等;
- 成员的角色管理和权限管理,不同角色能够访问到的监控权限不同,能够控制监控的权限也应该不同;
- 云监工聊天区的设计,与即时通信协同使用;
- 更完整舒适的UI交互;
- …
总结
实时音视频 TRTC 主打全平台互通的多人音视频通话和低延时互动直播解决方案,提供小程序、Web、Android、iOS、Electron、Flutter、Windows、macOS 等平台的 SDK 便于开发者快速集成并与实时音视频 TRTC 云服务后台连通。
更有意思的是:通过腾讯云不同产品间的相互联动,还能简单快速地将实时音视频 TRTC 与即时通信 IM、云直播 CSS、云点播 VOD 和音视频内容安全VM等云产品协同使用,扩展更多的业务场景。
