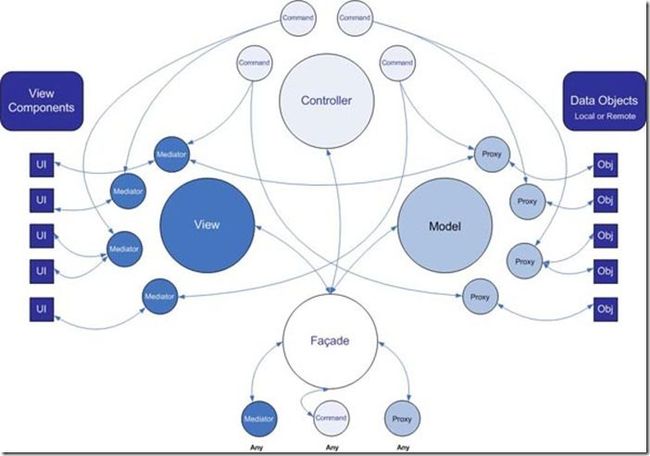
pureMVC 结构说明
这就是其结构。
目录结构:
controller:放一些Command文件,在执行sendNotification后,这个类下会有execute方法来接收处理。
model
vo目录,下面放的是实体类
Proxy代理类(可以是多个,可以一个实体对应一个代理类):这个类主要是读取数据,发送通知(sendNotification方法)
View
UI目录,子组件
Mediator(可以是多个,可以一个组件对象一个代理类):这个类主要作用:
1.实例化UI组件并添加到主窗体中,并添加组件的事件。
2.接收Proxy执行后返回的信息,来更新UI组件。
ApplicationFacde:这个类主要是注册Common,Mediator,Proxy。
主窗体:
启动一下就可以了。
private var facade:ApplicationFacade=ApplicationFacade.getInstance();
facade.startup(this);
ApplicationFacde就开始注册Common,Mediator,Proxy
例:
1.注册Common(通知)
registerCommand(“事件名",SearchCommand);
以后执行sendNotification(“事件名",参数),就会调用SearchCommand类下的execute方法了。
2.注册Mediator
facade.registerMediator(new XXXMediator(app));
这个类下可以批量注册通知,只要重写
//注册通知
override public function listNotificationInterests( ):Array
{
var arr:Array=new Array();
arr.push(XXXProxy.SEARCH_SUCCESS);
arr.push(XXXProxy.SEARCH_FAILED);
return arr;
}
//处理通知
override public function handleNotification(notification:INotification):void
{
switch(notification.getName())
{
case XXXProxy.SEARCH_SUCCESS:
setSearchSuc(notification.getBody());
break;
case XXXProxy.SEARCH_FAILED:
setSearchFailed();
break;
default:
break;
}
}
这样代理类中执行返回结果通知(sendNotification)时,就可以在这里来处理了。就没必要像Common那样还要再去注册个类来处理了。
3.注册Proxy
facade.registerProxy(new XXXProxy());
调用方法(在Command中的execute方法中使用):
var weatherProxy:WeatherProxy=facade.retrieveProxy(“XXXProxy”) as WeatherProxy;
weatherProxy.ABCWeather(“asdfasd”);
这里大概讲了些pureMVC的结构,认大家有个概念。里面细的东西还要去下个实例玩玩,就会清楚些。